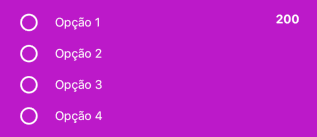
ATLRadioGroup

Esta molécula é composta por um gruop de opções usando radio buttons.
A molécula pode possuir três itens: o botão de opção, um texto descritivo e um texto extra, à direita.
Apenas uma opção dentre todas as do grupo pode ser selecionada de cada vez.
Exemplo de Uso:
import { ATLRadioGroup, RadioButtonItem } from '@appsimples/atlantica-react-native'
...
const optionsRadioGroup: RadioButtonItem[] = [
{ id: 1, text: 'Opção 1', rightText: '200' },
{ id: 2, text: 'Opção 2' },
{ id: 3, text: 'Opção 3' },
{ id: 4, text: 'Opção 4' }
]
...
<ATLRadioGroup
selectedItem={value}
onChange={setValue}
radioButtonsList={optionsRadioGroup}
/>
Props
selectedItem
Id do item selecionado, que pode ser apenas um dentro da lista.
| Tipo | Obrigatório |
|---|---|
| number | Não |
onChange
Handler que será chamado quando o usuário mudar o valor selecionado.
| Tipo | Obrigatório |
|---|---|
| function | Não |
radioButtonsList
Configurações de cada item da lista de RadioButtons.
Esses textos são passados em um array de objetos RadioButtonItem. Um objeto deste tipo possui três propriedades: id (number), text (string) e rightText (string).
| Tipo | Obrigatório |
|---|---|
| RadioButtonItem[] | Não |
complementary
Variação complementar da molécula a ser usada quando o fundo da tela é da cor ColorPrimary.

| Tipo | Obrigatório |
|---|---|
| boolean | Não |
radioButtonProps
Caso seja necessário mudar alguma propriedade base dos RadioItems, é possível através da modificação das radioButtonProps.
Abaixo temos uma tabela com todas as props dos itens, os tokens aos quais estão relacionadas e o seu valor padrão.
Ao mudar algo nas radioButtonProps, todos os itens do grupo serão alterados igualmente.
| Props | Token | Default Value |
|---|---|---|
| buttonToggleBaseProps | - | (a) |
| labelBaseProps | - | (b) |
| rightTextLabelBaseProps | - | (c) |
| horizontalItemMargin | SpacingInputMarginHorizontal | 24 |
| verticalItemMargin | SpacingAtomic | 4 |
| horizontalPadding | SpacingMarginal | 16 |
Dentro desse item existem os átomos buttonToggle (a), label (b) e rightTextLabel (c) como mostrado na tabela anterior.
Suas props podem ser alteradas:
| (a) Props - buttonToggle | Token | Default Value |
|---|---|---|
| size | SizeLabelIcon | 20 |
| tintColor | ColorPrimary | #A94CC9 |
Para mais informações, acesse ATLButtonToggle.
| (b) Props - label | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBase | undefined |
| fontSize | FontSizeBody | 14 |
| fontWeight | FontWeightNormal | Regular (400) |
| lineHeight | LineHeightBase | 20 |
| textAlign | TextAlignmentBody | Left |
| textCase | TextCaseBody | None |
| textColor | ColorDarkNeutral | #212121 |
Para mais informações, acesse ATLLabelBase.
| (c) Props - rightTextLabel | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBase | undefined |
| fontSize | FontSizeBody | 14 |
| fontWeight | FontWeightStrong | Bold (700) |
| lineHeight | LineHeightBase | 20 |
| textAlign | TextAlignmentBody | Left |
| textCase | TextCaseBody | None |
| textColor | ColorPrimary | #A94CC9 |
Para mais informações, acesse ATLLabelBase.
