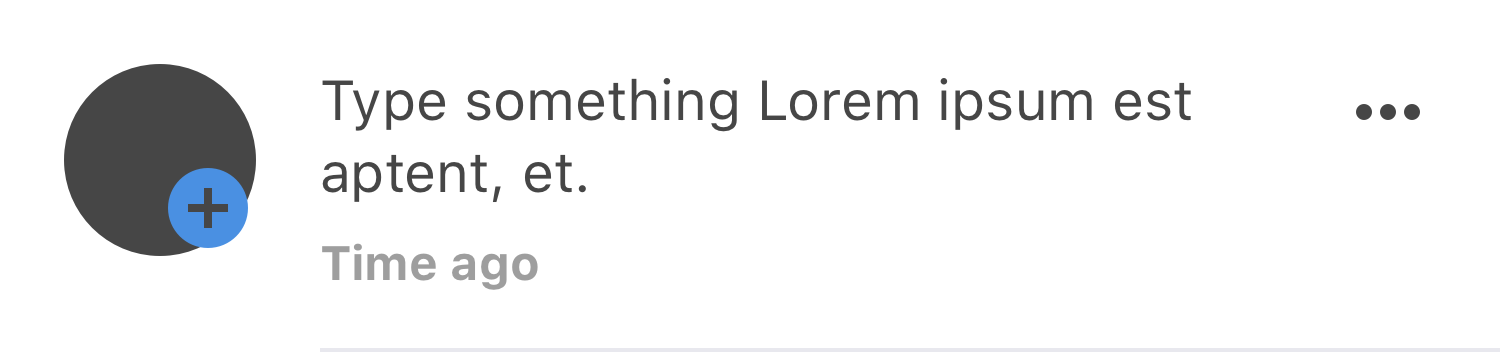
ATLNotification

Essa molécula é utilizada para exibir informações de atividades recentes do usuário.
Para visitar a documentação de design desta molécula, clique aqui.
Exemplo de Uso:
import { ATLNotification } from '@appsimples/atlantica-react-native'
...
<ATLNotification
userAvatar={avatar}
notificationText={'Você tem um novo amigo!'}
timestampText={'10 horas atrás'}
icon={newFriendIcon}
onPressOverflowButton={onPressButton}
isOverflowIconVertical
/>
Props
notificationTextplaceholderImagetimestampTexttypeIconuserAvataronPressNotificationonPressOverflowButtononPressUserhideDividerisAvatarSquareisNewisOverflowIconVerticalhorizontalMarginhorizontalPaddingverticalMarginverticalPaddingavatarBasePropsdividerBasePropsnotificationLabelBasePropsoverflowIconButtonBasePropstimestampLabelBaseProps
notificationText
Texto que indica a ação sobre a qual o usuário está sendo notificado.
| Tipo | Obrigatório |
|---|---|
| string | Sim |
placeholderImage
Imagem de placeholder do avatar do usuário.
| Tipo | Obrigatório |
|---|---|
| ImageSourcePropType | Não |
timestampText
Texto que corresponde ao timestamp da notificação.
| Tipo | Obrigatório |
|---|---|
| string | Não |
A prop não é obrigatória mas para renderizar o texto é necessário preenchê-la.
typeIcon
Renderiza à direita do avatar um ícone relativo ao tipo de notificação.
| Tipo | Obrigatório |
|---|---|
| ImageSourcePropType | Não |
A prop não é obrigatória mas para renderizar o ícone é necessário preenchê-la.
userAvatar
Imagem do usuário que irá aparecer dentro do círculo à esquerda.
| Tipo | Obrigatório |
|---|---|
| ImageSourcePropType | Não |
A prop não é obrigatória mas para renderizar o avatar é necessário preenchê-la.
onPressNotification
Handler que será chamado quando o usuário apertar o item da lista.
| Tipo | Obrigatório |
|---|---|
| function | Não |
onPressOverflowButton
Handler que será chamado quando o usuário apertar o botão de overflow.
| Tipo | Obrigatório |
|---|---|
| function | Não |
A prop não é obrigatória mas para renderizar o botão de overflow é necessário preenchê-la.
onPressUser
Handler que será chamado quando for pressionado o avatar do usuário.
| Tipo | Obrigatório |
|---|---|
| function | Não |
hideDivider
Oculta a linha divisora que há entre as moléculas quando true.
| Tipo | Obrigatório |
|---|---|
| boolean | Não |
isAvatarSquare
Campo boleano que indica se o avatar irá utilizar tokens que o deixem arredondado ou quadrado.
| Tipo | Obrigatório |
|---|---|
| boolean | Não |
isNew
Determina se a notificação é nova e altera sua cor de fundo quando for true.
| Tipo | Obrigatório |
|---|---|
| boolean | Não |
isOverflowIconVertical
Determina se a orientação do ícone de overflow é vertical ou horizontal.
| Tipo | Obrigatório |
|---|---|
| boolean | Não |
horizontalMargin
Essa propriedade deve ser modificada caso seja necessário alterar a margem horizontal externa aos elementos da molécula.
Abaixo temos uma tabela indicando o token ao qual a prop está relacionada e o seu valor padrão.
| Prop | Token | Default Value |
|---|---|---|
| horizontalMargin | SpacingMarginal | 16 |
horizontalPadding
Essa propriedade deve ser modificada caso seja necessário alterar o espaçamento horizontal entre o texto e os outros elementos da molécula.
Abaixo temos uma tabela indicando o token ao qual a prop está relacionada e o seu valor padrão.
| Prop | Token | Default Value |
|---|---|---|
| horizontalPadding | SpacingMarginal | 16 |
verticalMargin
Essa propriedade deve ser modificada caso seja necessário alterar a margem vertical externa aos elementos da molécula.
Abaixo temos uma tabela indicando o token ao qual a prop está relacionada e o seu valor padrão.
| Prop | Token | Default Value |
|---|---|---|
| verticalMargin | SpacingMarginal | 16 |
verticalPadding
Essa propriedade deve ser modificada caso seja necessário alterar o espaçamento vertical entre o texto e o timestamp.
Abaixo temos uma tabela indicando o token ao qual a prop está relacionada e o seu valor padrão.
| Prop | Token | Default Value |
|---|---|---|
| verticalPadding | SpacingBase | 8 |
avatarBaseProps
Caso seja necessário mudar alguma propriedade base do átomo de avatar, é possível através da modificação das avatarBaseProps.
Abaixo temos uma tabela com todas as props do avatar, os tokens aos quais estão relacionadas e o seu valor padrão.
| Props | Token | Default Value |
|---|---|---|
| avatarSize | SizeAvatarNotification | 48 |
| borderColor | ColorPrimary | #A94CC9 |
| borderRadius | BorderRadiusAvatar | 32 |
| borderWidth | BorderWidthAvatar | 0 |
| iconColor | ColorPrimary | #A94CC9 |
| iconSize | SizeIconBase | 24 |
Para mais informações, acesse ATLAvatarBase.
dividerBaseProps
Caso seja necessário mudar alguma propriedade base do átomo de divisor, é possível através da modificação das dividerBaseProps.
Abaixo temos uma tabela com todas as props do divisor, os tokens aos quais estão relacionadas e o seu valor padrão.
| Props | Token | Default Value |
|---|---|---|
| color | ColorNewNotificationBackground | #E8E8EE |
| height | HeightDividerRegular | 1 |
Para mais informações, acesse ATLDividerBase.
notificationLabelBaseProps
Caso seja necessário mudar alguma propriedade base do átomo de label correspondente ao corpo de texto da notificação, é possível através da modificação das notificationLabelBaseProps.
Abaixo temos uma tabela com todas as props da label, os tokens aos quais estão relacionadas e o seu valor padrão.
| Props | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBase | undefined |
| fontSize | FontSizeBody | 14 |
| fontWeight | FontWeightNormal | Regular (400) |
| lineHeight | LineHeightNotification | 18 |
| multilineLimit | MultilineLimitBody | undefined |
| opacity | (fixed) | 1 |
| textAlign | TextAlignmentBody | Left |
| textCase | TextCaseBody | None |
| textColor | ColorDarkNeutral | #212121 |
Para mais informações, acesse ATLLabelBase.
overflowIconButtonBaseProps
Caso seja necessário mudar alguma propriedade base do átomo de ícone correspondente ao overflow, é possível através da modificação das overflowIconButtonBaseProps.
Abaixo temos uma tabela com todas as props do ícone, os tokens aos quais estão relacionadas e o seu valor padrão.
| Props | Token | Default Value |
|---|---|---|
| buttonBorderColor | ColorNone | transparent |
| buttonBorderWidth | (fixed) | 0 |
| buttonColor | ColorNone | transparent |
| buttonSize | HeightButtonBase | 32 |
| iconColor | ColorDarkNeutral | #212121 |
| iconSize | SizeIconBase | 24 |
Para mais informações, acesse ATLIconButtonBase.
timestampLabelBaseProps
Caso seja necessário mudar alguma propriedade base do átomo de label correspondente ao texto do timestamp, é possível através da modificação das timestampLabelBaseProps.
Abaixo temos uma tabela com todas as props da label, os tokens aos quais estão relacionadas e o seu valor padrão.
| Props | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBase | undefined |
| fontSize | FontSizeTimestamp | 12 |
| fontWeight | FontWeightStrong | Bold (700) |
| lineHeight | LineHeightNotification | 18 |
| multilineLimit | MultilineLimitBody | undefined |
| opacity | (fixed) | 1 |
| textAlign | TextAlignmentBody | Left |
| textCase | TextCaseBody | None |
| textColor | ColorLightNeutral | #9E9E9E |
Para mais informações, acesse ATLLabelBase.
