ATLDateTimePicker
| Android | iOS |
|---|---|
 |  |
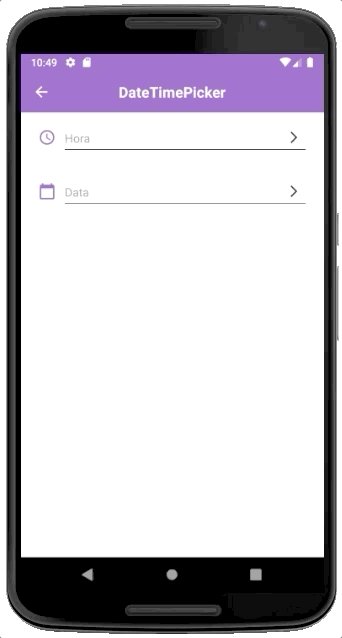
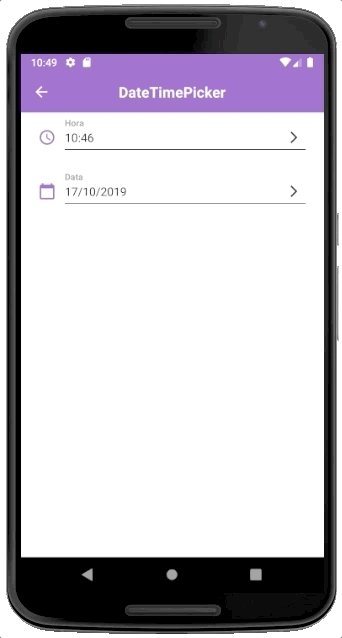
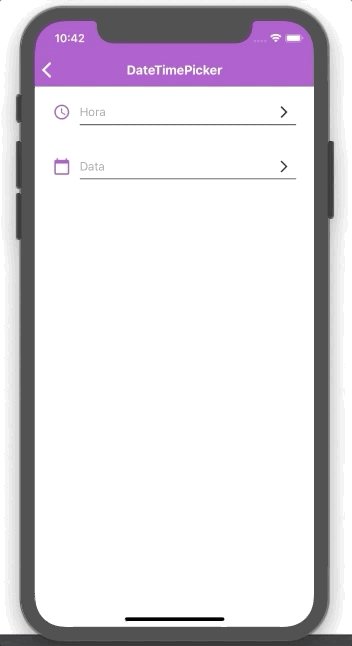
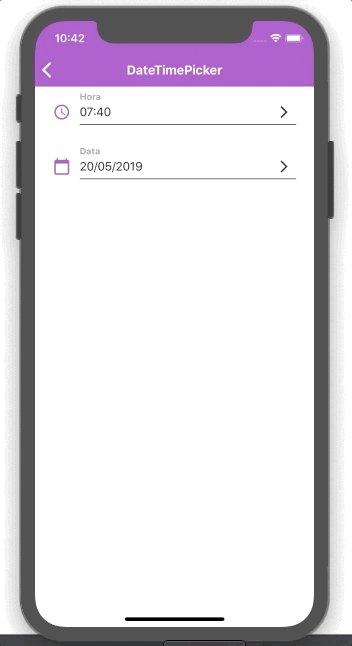
Essa molécula é utilizada para inserção de dados de data e tempo pelo usuário.
Para visitar a documentação de design desta molécula, clique aqui
Exemplo de uso:
import { ATLDateTimePicker } from '@appsimples/atlantica-react-native/'
...
<ATLDateTimePickerForm
value={dateValue}
onChange={setDateValue}
title={'Data'}
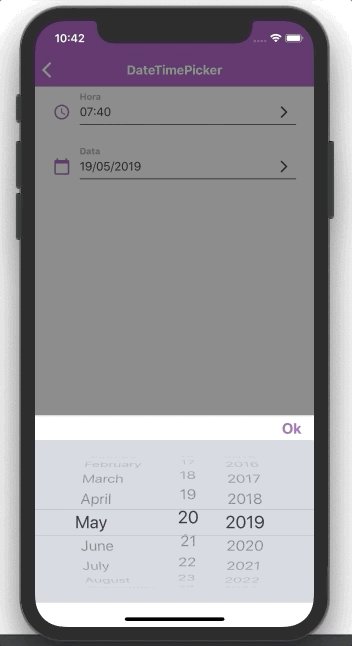
type={DateTimePickerTypeEnum.date}
/>
<ATLDateTimePickerForm
value={timeValue}
onChange={setTimeValue}
title={'Hora'}
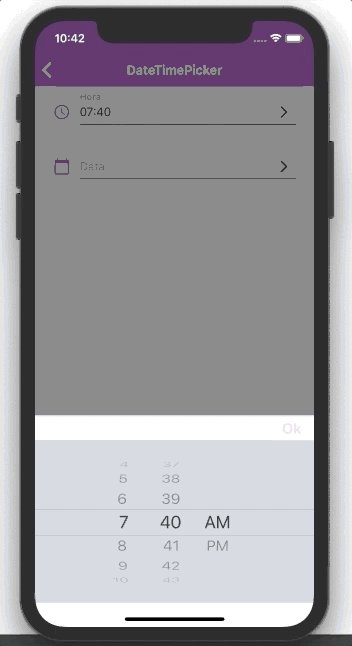
type={DateTimePickerTypeEnum.time}
/>
- Obs: Para que o estado inicial seja vazio, é preciso defini-lo como
undefined. - Obs2: Para mudar a cor dos botões nos dialogs do android, é necessário fazê-lo nativamente.
Props
valueonChangeerrorTexthelpTextleftIcontitleshowFormattedDateshowFormattedTimecomplementarydisabledrequiredtypeminDatemaxDatehorizontalMarginverticalMargintextInputBaseProps
value
Valor de texto que será exibido no input.
| Tipo | Obrigatório | |
|---|---|---|
| Date | undefined | Não |
onChange
Handler que será chamado quando o usuário selecionar um novo valor.
| Tipo | Obrigatório |
|---|---|
| function | Não |
errorText
Texto de erro que, caso fornecido, aparece no lugar do helpText em vermelho. Também faz com que a linha divisora em baixo do input fique vermelha.
| Tipo | Obrigatório |
|---|---|
| string | Não |
helpText
Texto de ajuda para auxiliar o usuário no fornecimento de informações, aparece à esquerda abaixo da linha.
| Tipo | Obrigatório |
|---|---|
| string | Não |
leftIcon
Ícone decorativo que aparece à esquerda do campo e pode ajudar a indicar seu tipo ou função.
| Tipo | Obrigatório |
|---|---|
| ImageSourcePropType | Não |
title
Título do campo que também serve como placeholder, caso fornecido.
| Tipo | Obrigatório |
|---|---|
| string | Sim |
showFormattedDate
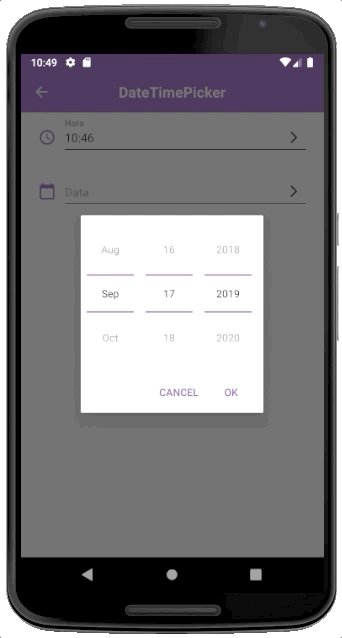
Função que retorna a formatação da data a ser exibida no input. O padrão é DD/MM/AAAA
| Tipo | Obrigatório |
|---|---|
| function | Não |
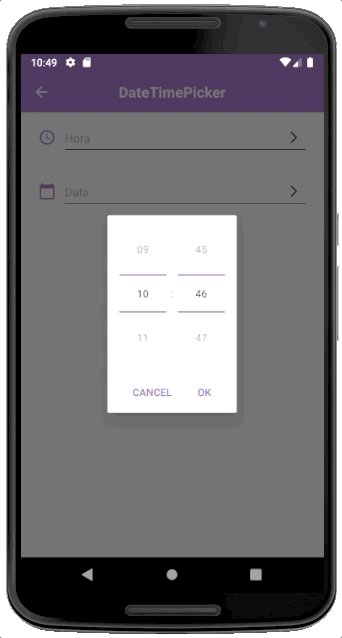
showFormattedTime
Função que retorna a formatação do tempo a ser exibida no input. O padrão é HH:mm
| Tipo | Obrigatório |
|---|---|
| function | Não |
complementary
Variação complementar da molécula a ser usada quando o fundo da tela é da cor ColorPrimary.
| Tipo | Obrigatório |
|---|---|
| boolean | Não |
disabled
Se for true, desabilita todas as interações com o componente.
| Tipo | Obrigatório |
|---|---|
| boolean | Não |
required
Se for true, adiciona um asterisco ao lado do título do campo.
| Tipo | Obrigatório |
|---|---|
| boolean | Não |
type
Existem dois diferentes tipos de picker:
- date
- time
| Tipo | Obrigatório |
|---|---|
| DateTimePickerTypeEnum | Não |
Caso nenhum type seja declarado, a molécula assume sua variação date (1).
minDate
Caso fornecida, não permite inserção de datas menores que ela.
| Tipo | Obrigatório |
|---|---|
| Date | Não |
maxDate
Caso fornecida, não permite inserção de datas maiores que ela.
| Tipo | Obrigatório |
|---|---|
| Date | Não |
horizontalMargin
Essa propriedade deve ser modificada caso seja necessário alterar a margem horizontal externa aos elementos da molécula.
Abaixo temos uma tabela indicando o token ao qual a prop está relacionada e o seu valor padrão.
| Prop | Token | Default Value |
|---|---|---|
| horizontalMargin | SpacingInputMarginHorizontal | 24 |
verticalMargin
Essa propriedade deve ser modificada caso seja necessário alterar a margem vertical externa aos elementos da molécula.
Abaixo temos uma tabela indicando o token ao qual a prop está relacionada e o seu valor padrão.
| Prop | Token | Default Value |
|---|---|---|
| verticalMargin | SpacingBase | 8 |
textInputBaseProps
Caso seja necessário mudar alguma propriedade base do átomo de textInput, é possível através da modificação das textInputBaseProps.
Abaixo temos uma tabela com todas as props da label, os tokens aos quais estão relacionadas e o seu valor padrão.
| Props | Token | Default Value |
|---|---|---|
| boxColor | ColorDarkNeutral | #212121 |
| disabledOpacity | OpacityDisabled | 0.3 |
| errorColor | ColorError | #D0021B |
| focusColor | ColorFocus | #1E90FF |
| labelColor | ColorLightNeutral | #9E9E9E |
| leftIconColor | ColorPrimary | #A94CC9 |
Para mais informações, acesse ATLTextInputBase.
