ATLUserInfo

Essa molécula é utilizada para exibir informações sobre o usuário.
Para visitar a documentação de design desta molécula, clique aqui.
Exemplo de Uso:
import { ATLUserInfo } from '@appsimples/atlantica-react-native'
...
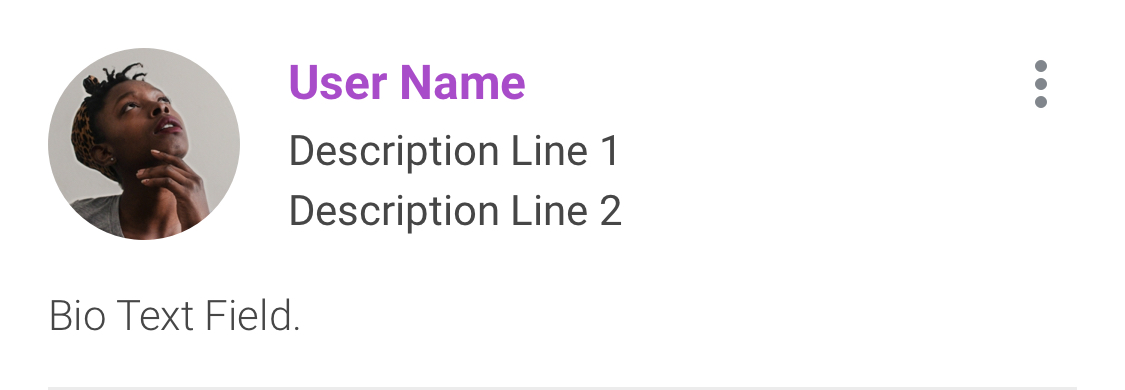
<ATLUserInfo
userAvatar={avatar}
userNameText={'User Name'}
bodyTextLine1={'Description Line 1'}
bodyTextLine2={'Description Line 2'}
onPressOverflowButton={onPressIcon}
bioText={'Bio Text Field.'}
/>
Props
bioTextbodyTextLine1bodyTextLine2placeholderImagereadMoreTextuserAvataruserNameTextonPressOverflowButtononPressUserisAvatarSquareisOverflowIconVerticalhorizontalMarginhorizontalPaddingverticalMarginverticalPaddingavatarBasePropsbioLabelBasePropsbodyLabelBasePropsdividerBasePropsoverflowIconButtonBasePropsuserNameLabelBaseProps
bioText
Texto de bio que aparece abaixo das informações do usuário.
| Tipo | Obrigatório |
|---|---|
| string | Não |
A prop não é obrigatória mas para renderizar o texto é necessário preenchê-la.
bodyTextLine1
Primeira linha de texto que aparece abaixo do nome. Pode ser a única.
| Tipo | Obrigatório |
|---|---|
| string | Não |
A prop não é obrigatória mas para renderizar o texto é necessário preenchê-la.
bodyTextLine2
Segunda linha de texto que aparece abaixo do nome.
| Tipo | Obrigatório |
|---|---|
| string | Não |
A prop não é obrigatória mas para renderizar o texto é necessário preenchê-la.
placeholderImage
Imagem de placeholder do avatar do usuário.
| Tipo | Obrigatório |
|---|---|
| ImageSourcePropType | Não |
readMoreText
Texto que aparece quando a opção de ler mais é ativada.
| Tipo | Obrigatório |
|---|---|
| string | Sim |
userAvatar
Imagem do usuário que irá aparecer dentro do círculo à esquerda.
| Tipo | Obrigatório |
|---|---|
| ImageSourcePropType | Não |
userNameText
Texto em destaque correspondente ao nome do usuário.
| Tipo | Obrigatório |
|---|---|
| string | Sim |
onPressOverflowButton
Handler que será chamado quando o usuário apertar o botão de overflow.
| Tipo | Obrigatório |
|---|---|
| function | Não |
A prop não é obrigatória, mas para renderizar o botão de overflow, é necessário preenchê-la.
onPressUser
Handler que será chamado quando for pressionado o avatar ou o nome do usuário.
| Tipo | Obrigatório |
|---|---|
| function | Não |
isAvatarSquare
Campo boleano que indica se o avatar irá utilizar tokens que o deixem arredondado ou quadrado.
| Tipo | Obrigatório |
|---|---|
| boolean | Não |
isOverflowIconVertical
Determina se a orientação do ícone de overflow é vertical ou horizontal.
| Tipo | Obrigatório |
|---|---|
| boolean | Não |
horizontalMargin
Essa propriedade deve ser modificada caso seja necessário alterar a margem horizontal externa aos elementos da molécula.
Abaixo temos uma tabela indicando o token ao qual a prop está relacionada e o seu valor padrão.
| Prop | Token | Default Value |
|---|---|---|
| horizontalMargin | SpacingMarginal | 16 |
horizontalPadding
Essa propriedade deve ser modificada caso seja necessário alterar o espaçamento horizontal entre os elementos da molécula.
Abaixo temos uma tabela indicando o token ao qual a prop está relacionada e o seu valor padrão.
| Prop | Token | Default Value |
|---|---|---|
| horizontalPadding | SpacingMarginal | 16 |
verticalMargin
Essa propriedade deve ser modificada caso seja necessário alterar a margem vertical externa aos elementos da molécula.
Abaixo temos uma tabela indicando o token ao qual a prop está relacionada e o seu valor padrão.
| Prop | Token | Default Value |
|---|---|---|
| verticalMargin | SpacingMarginal | 16 |
verticalPadding
Essa propriedade deve ser modificada caso seja necessário alterar o espaçamento vertical entre os elementos da molécula.
Abaixo temos uma tabela indicando o token ao qual a prop está relacionada e o seu valor padrão.
| Prop | Token | Default Value |
|---|---|---|
| verticalPadding | SpacingMarginal | 16 |
avatarBaseProps
Caso seja necessário mudar alguma propriedade base do átomo de avatar, é possível através da modificação das avatarBaseProps.
Abaixo temos uma tabela com todas as props do avatar, os tokens aos quais estão relacionadas e o seu valor padrão.
| Props | Token | Default Value |
|---|---|---|
| avatarSize | SizeAvatarBase | 64 |
| borderColor | ColorPrimary | #A94CC9 |
| borderRadius | BorderRadiusAvatar | 32 |
| borderWidth | BorderWidthAvatar | 0 |
Para mais informações, acesse ATLAvatarBase.
bioLabelBaseProps
Caso seja necessário mudar alguma propriedade base do átomo de label correspondente ao texto da bio, é possível através da modificação das bioLabelBaseProps.
Abaixo temos uma tabela com todas as props da label, os tokens aos quais estão relacionadas e o seu valor padrão.
| Props | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBase | undefined |
| fontSize | FontSizeBody | 14 |
| fontWeight | FontWeightLight | Light (200) |
| lineHeight | LineHeightNotification | 18 |
| multilineLimit | MultilineLimitBody | undefined |
| opacity | (fixed) | 1 |
| readMoreLimit | MultilineLimitUserInfo | 3 |
| textAlign | TextAlignmentBody | Left |
| textCase | TextCaseBody | None |
| textColorReadMore | ColorPrimary | #A94CC9 |
| textColor | ColorMediumNeutral | #464646 |
Para mais informações, acesse ATLLabelBase.
bodyLabelBaseProps
Caso seja necessário mudar alguma propriedade base do átomo de label correspondente aos corpos de texto comuns, é possível através da modificação das bodyLabelBaseProps.
Abaixo temos uma tabela com todas as props da label, os tokens aos quais estão relacionadas e o seu valor padrão.
| Props | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBase | undefined |
| fontSize | FontSizeBody | 14 |
| fontWeight | FontWeightNormal | Regular (400) |
| lineHeight | LineHeightBase | 20 |
| multilineLimit | MultilineLimitTitle | 1 |
| opacity | (fixed) | 1 |
| textAlign | TextAlignmentBody | Left |
| textCase | TextCaseBody | None |
| textColor | ColorDarkNeutral | #212121 |
Para mais informações, acesse ATLLabelBase.
dividerBaseProps
Caso seja necessário mudar alguma propriedade base do átomo de divisor, é possível através da modificação das dividerBaseProps.
Abaixo temos uma tabela com todas as props do divisor, os tokens aos quais estão relacionadas e o seu valor padrão.
| Props | Token | Default Value |
|---|---|---|
| color | ColorSurfaceLightNeutral | #9E9E9E |
| height | HeightDividerRegular | 1 |
Para mais informações, acesse ATLDividerBase.
overflowIconButtonBaseProps
Caso seja necessário mudar alguma propriedade base do átomo de ícone correspondente ao overflow, é possível através da modificação das overflowIconButtonBaseProps.
Abaixo temos uma tabela com todas as props do ícone, os tokens aos quais estão relacionadas e o seu valor padrão.
| Props | Token | Default Value |
|---|---|---|
| buttonBorderColor | ColorNone | transparent |
| buttonBorderWidth | (fixed) | 0 |
| buttonColor | ColorNone | transparent |
| buttonSize | SizeIconBase | 24 |
| iconColor | ColorDarkNeutral | #212121 |
| iconSize | SizeIconBase | 24 |
Para mais informações, acesse ATLIconButtonBase.
userNameLabelBaseProps
Caso seja necessário mudar alguma propriedade base do átomo de label relativo ao nome do usuário, é possível através da modificação das userNameLabelBaseProps.
Abaixo temos uma tabela com todas as props da label, os tokens aos quais estão relacionadas e o seu valor padrão.
| Props | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBase | undefined |
| fontSize | FontSizeHeading | 16 |
| fontWeight | FontWeightStrong | Bold (700) |
| lineHeight | LineHeightTitle | 24 |
| multilineLimit | MultilineLimitTitle | 1 |
| opacity | (fixed) | 1 |
| textAlign | TextAlignmentHeading | left |
| textCase | TextCaseHighlight | none |
| textColor | ColorPrimary | #A94CC9 |
Para mais informações, acesse ATLLabelBase.
