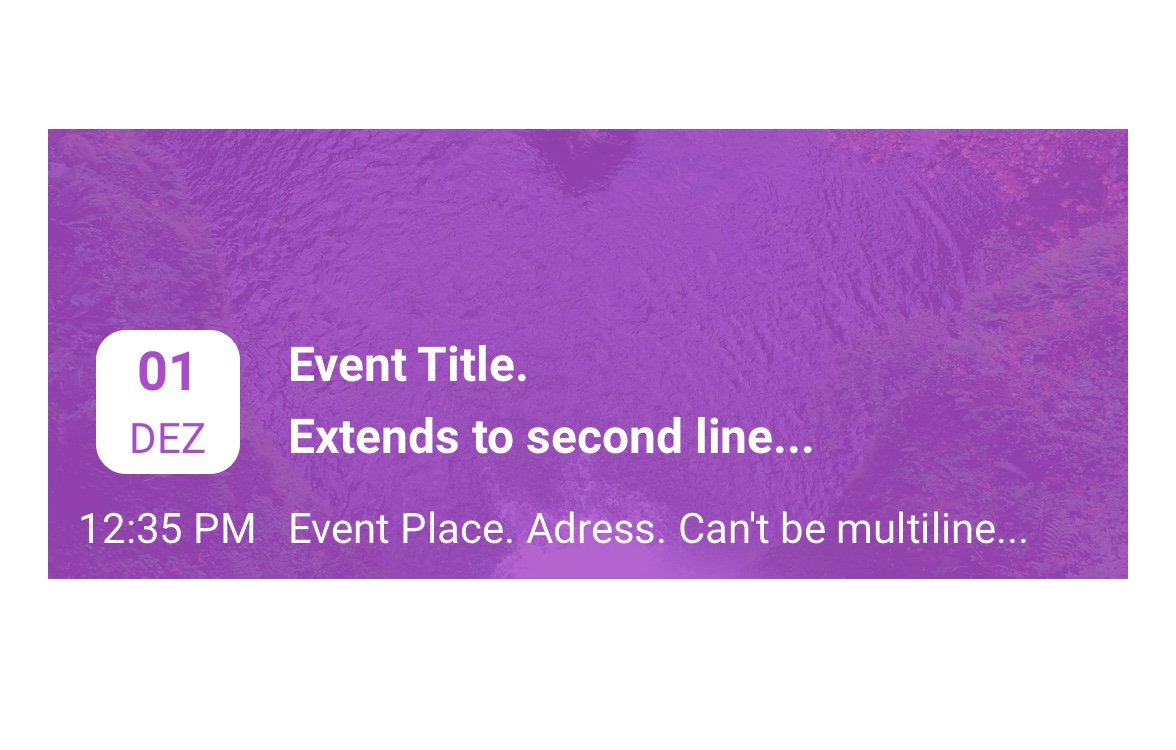
ATLEventCell

Esta molécula foi desenhada para conter as principais informações de um evento numa visualização de lista ou em uma página onde ela não seja o foco.
Para visitar a documentação de design desta molécula, clique aqui.
Exemplo de Uso:
import { ATLEventCell } from '@appsimples/atlantica-react-native'
...
<ATLEventCell
eventDay={'20'}
eventMonth={'JAN'}
eventPlace={'Parque Ibirapuera'}
eventTitle={'Encontrinho'}
eventTime={'11h30'}
coverImage={image}
/>
Props
coverImageeventDayeventMontheventTimeeventTitleeventPlaceplaceholderImagecondensedhorizontalMarginhorizontalPaddingverticalMargindateIndicatorBasePropsimageBasePropsplaceLabelBasePropstimeLabelBasePropstitleLabelBaseProps
coverImage
Imagem de capa do evento que aparece com um overlay da cor ColorSecondary.
| Tipo | Obrigatório |
|---|---|
| ImageSourcePropType | Não |
eventDay
Texto que indica o dia do evento.
| Tipo | Obrigatório |
|---|---|
| string | Sim |
eventMonth
Texto que indica o mês do evento.
| Tipo | Obrigatório |
|---|---|
| string | Sim |
eventTime
Texto que indica a hora do evento.
| Tipo | Obrigatório |
|---|---|
| string | Não |
eventTitle
Texto que exibe o título do evento.
| Tipo | Obrigatório |
|---|---|
| string | Sim |
eventPlace
Texto que indica o local do evento.
| Tipo | Obrigatório |
|---|---|
| string | Sim |
placeholderImage
Imagem que aparece na capa caso a coverImage não esteja disponível.
| Tipo | Obrigatório |
|---|---|
| ImageSourcePropType | Não |
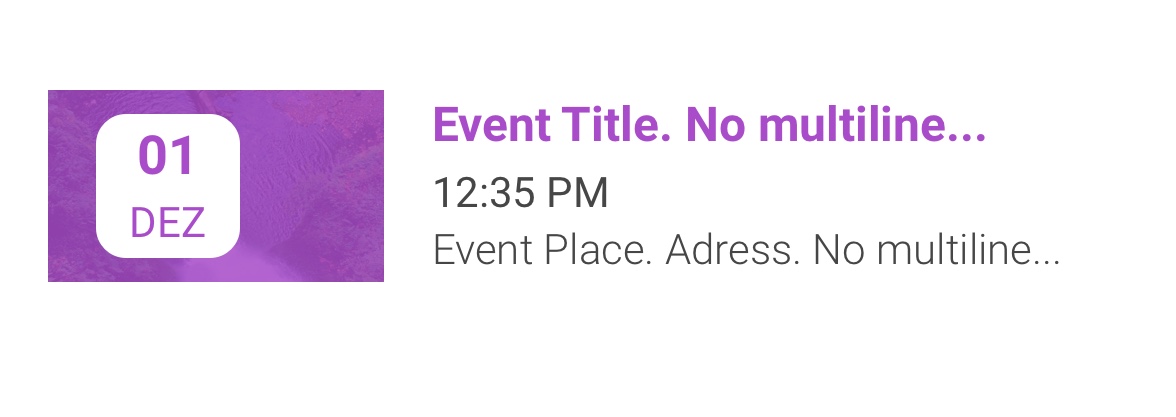
condensed
Caso seja true, exibe a variação compacta da molécula.

| Tipo | Obrigatório |
|---|---|
| boolean | Não |
horizontalMargin
Essa propriedade deve ser modificada caso seja necessário alterar a margem horizontal externa aos elementos da molécula.
Abaixo temos uma tabela indicando o token ao qual a prop está relacionada e o seu valor padrão.
| Prop | Token | Default Value |
|---|---|---|
| horizontalMargin | SpacingMarginal | 16 |
horizontalPadding
Essa propriedade deve ser modificada caso seja necessário alterar o espaçamento horizontal entre os elementos da molécula.
Abaixo temos uma tabela indicando o token ao qual a prop está relacionada e o seu valor padrão.
| Prop | Token | Default Value |
|---|---|---|
| horizontalPadding | SpacingMarginal | 16 |
verticalMargin
Essa propriedade deve ser modificada caso seja necessário alterar a margem vertical externa aos elementos da molécula.
Abaixo temos uma tabela indicando o token ao qual a prop está relacionada e o seu valor padrão.
| Prop | Token | Default Value |
|---|---|---|
| verticalMargin | SpacingBase | 8 |
dateIndicatorBaseProps
Caso seja necessário mudar alguma propriedade base do átomo de indicação de data, é possível através da modificação das dateIndicatorBaseProps.
Abaixo temos uma tabela com todas as props do indicator, os tokens aos quais estão relacionadas e o seu valor padrão.
| Props | Token | Default Value |
|---|---|---|
| borderColor | ColorComplementary | #FFFFFF |
| borderRadius | BorderRadiusEventSurface | 10 |
| borderWidth | BorderWidthButton | 1 |
| fontFamilyDay | FontFamilyBrand | undefined |
| fontFamilyMonth | FontFamilyBase | undefined |
| fontSizeDay | FontSizeHeading | 16 |
| fontSizeMonth | FontSizeBody | 14 |
| fontWeightDay | FontWeightStrong | Bold (400) |
| fontWeightMonth | FontWeightLight | Light (200) |
| size | LineHeightTitle * 2 | 24 * 2 |
| surfaceColor | ColorComplementary | #FFFFFF |
| textCase | TextCaseBody | Uppercase |
| textColorRegular | ColorPrimary | #A94CC9 |
Para mais informações, acesse ATLDateIndicatorBase.
imageBaseProps
Caso seja necessário mudar alguma propriedade base do átomo de imagem, é possível através da modificação das imageBaseProps.
Abaixo temos uma tabela com todas as props da imagem, os tokens aos quais estão relacionadas e o seu valor padrão.
| Prop | Token | Default Value |
|---|---|---|
| borderColor | ColorNone | 'transparent' |
| borderRadius | (fixed) | 0 |
| borderWidth | (fixed) | 0 |
| height | (fixed) | SCREEN_WIDTH * ProportionCover |
| opacity | (fixed) | 1 |
| overlayColor | ColorSecondary | #A6FC8E |
| overlayOpacity | OpacityImageOverlay | 0.85 |
| resizeMode | ResizeModeCover | cover |
Para mais informações, acesse ATLImageBase.
placeLabelBaseProps
Caso seja necessário mudar alguma propriedade base do átomo de label correspondente ao texto do local, é possível através da modificação das placeLabelBaseProps.
Abaixo temos uma tabela com todas as props da label, os tokens aos quais estão relacionadas e o seu valor padrão.
| Props | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBase | undefined |
| fontSize | FontSizeBody | 14 |
| fontWeight | FontWeightNormal | Light (200) |
| lineHeight | LineHeightTitle | 24 |
| multilineLimit | MultilineLimitTitle | 1 |
| opacity | (fixed) | 1 |
| textAlign | TextAlignmentBody | Left |
| textCase | TextCaseBody | None |
| textColor | ColorComplementary | #FFFFFF |
Para mais informações, acesse ATLLabelBase.
timeLabelBaseProps
Caso seja necessário mudar alguma propriedade base do átomo de label correspondente ao texto do horário, é possível através da modificação das timeLabelBaseProps.
Abaixo temos uma tabela com todas as props da label, os tokens aos quais estão relacionadas e o seu valor padrão.
| Props | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBase | undefined |
| fontSize | FontSizeBody | 14 |
| fontWeight | FontWeightNormal | Regular (400) |
| lineHeight | LineHeightTitle | 24 |
| multilineLimit | (fixed) | 1 |
| opacity | (fixed) | 1 |
| textAlign | TextAlignmentTitle | Center |
| textCase | TextCaseBody | None |
| textColor | ColorComplementary | #FFFFFF |
Para mais informações, acesse ATLLabelBase.
titleLabelBaseProps
Caso seja necessário mudar alguma propriedade base do átomo de label relativo ao título do evento, é possível através da modificação das titleLabelBaseProps.
Abaixo temos uma tabela com todas as props da label, os tokens aos quais estão relacionadas e o seu valor padrão.
| Props | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBase | undefined |
| fontSize | FontSizeHeading | 16 |
| fontWeight | FontWeightStrong | Bold (700) |
| lineHeight | LineHeightTitle | 24 |
| multilineLimit | (fixed) | 2 |
| opacity | (fixed) | 1 |
| textAlign | TextAlignmentHeading | center |
| textCase | TextCaseHighlight | uppercase |
| textColor | ColorComplementary | #FFFFFF |
Para mais informações, acesse ATLLabelBase.
