Event Cell

Função
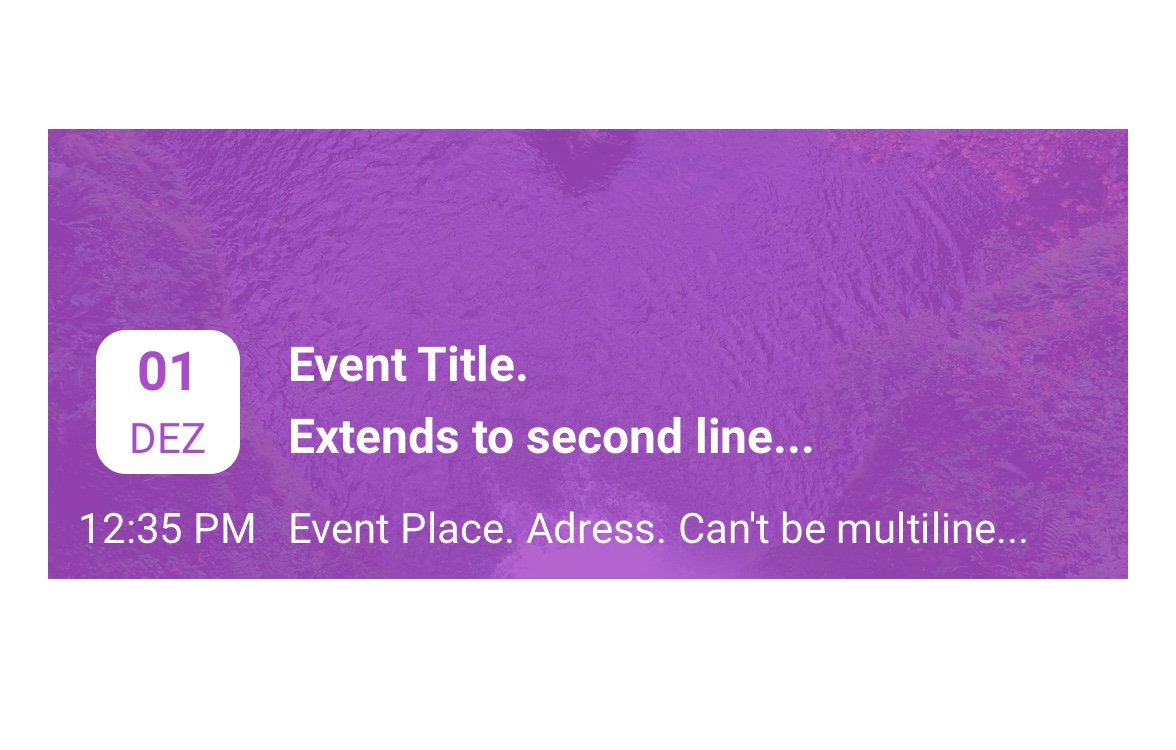
Esta molécula foi desenhada para conter as principais informações de um evento numa visualização de lista ou em uma página onde ela não seja o foco.
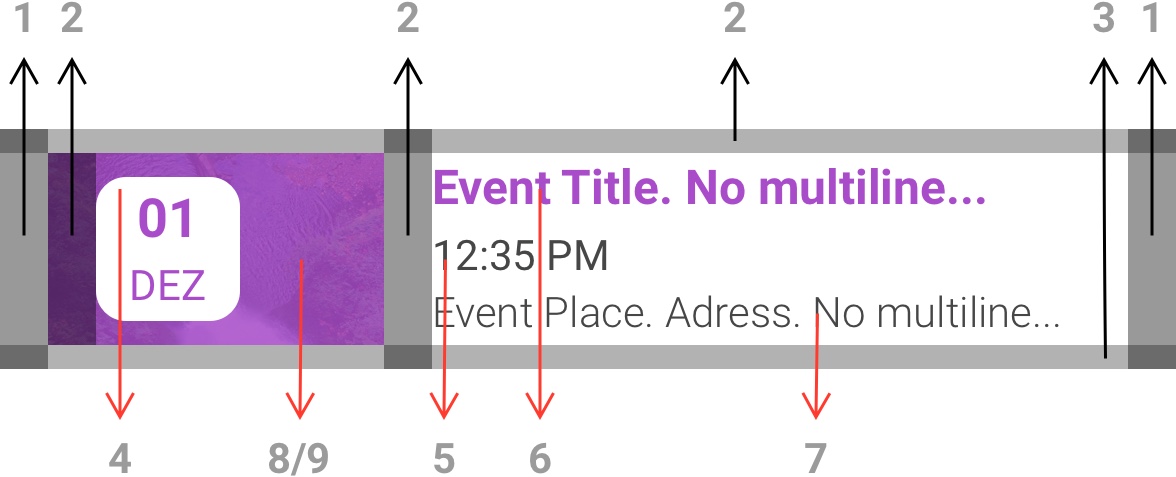
Estrutura Básica

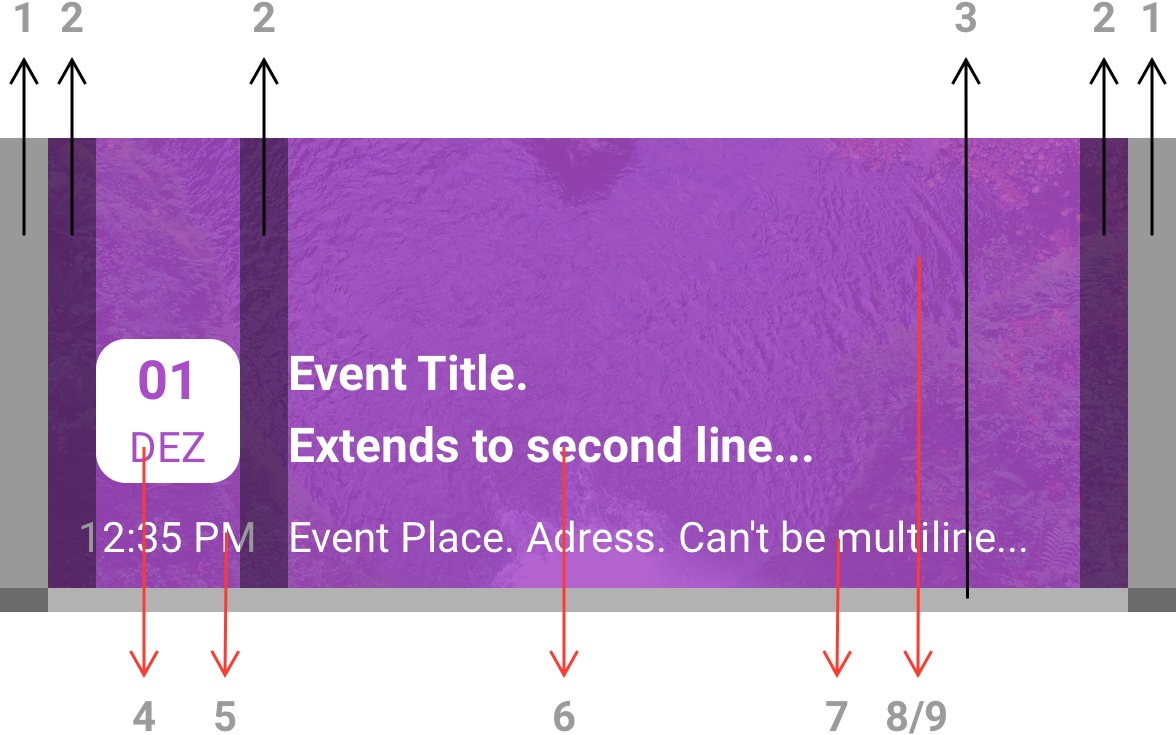
Espaçamentos
- horizontalMargin, como Margem Lateral
- horizontalPadding, como Espaçamento Interno
- verticalMargin, como Margem Inferior
Átomos
TimeIndicator, como Indicador de Data
Label, como Indicador de Horário
Label, como Nome do Evento
Label, como Local do Evento
Image, como Event Cover
Overlay (Faz parte do Átomo Image)
Prop-Token Mapping
Props da Molécula
| Prop | Token | Default Value | Use |
|---|---|---|---|
| horizontalMargin | SpacingMarginal | 16 | 1 |
| horizontalPadding | SpacingMarginal | 16 | 2 |
| verticalMargin | SpacingBase | 8 | 3 |
| timeIndicatorProps | - | - | 4 |
| hourBaseProps | - | - | 5 |
| eventNameBaseProps | - | - | 6 |
| eventPlaceBaseProps | - | - | 7 |
| eventCoverBaseProps | - | - | 8 |
| coverOverlay | - | - | 9 |
timeIndicatorBaseProps
| Prop | Token | Default Value |
|---|---|---|
| borderColor | ColorComplementary | #FFFFFF |
| borderRadius | BorderRadiusButton | 10 |
| borderWidth | BorderWidthButton | 1 |
| surfaceColor | ColorComplementary | #FFFFFF |
| fontFamilyDate | FontFamilyBrand | SF Pro Display / Roboto |
| fontSizeDate | FontSizeHeading | 16 |
| fontWeightDate | FontWeightBold | Bold(700) |
| lineHeightDate | LineHeightTitle | 24 |
| fontFamilyMonth | FontFamilyBase | Undefined |
| fontSizeMonth | FontSizeBody | 14 |
| fontWeightMonth | FontWeightLight | Light (200) |
| lineHeightMonth | LineHeightNotification | 18 |
| textCase | TextCaseBase | Sentence |
| textColor | ColorPrimary | #A94CC9 |
hourBaseProps
| hourBaseProps | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBase | undefined |
| fontSize | FontSizeBody | 14 |
| fontWeight | FontWeightNormal | Regular (400) |
| lineHeight | LineHeightBase | 20 |
| textAlign | TextAlignmentCenter | Center |
| textCase | TextCaseBody | None |
| textColor | ColorComplementary | #FFFFFF |
eventNameBaseProps
| eventNameBaseProps | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBase | undefined |
| fontSize | FontSizeHeading | 16 |
| fontWeight | FontWeightBold | Bold (700) |
| lineHeight | LineHeightTitle | 24 |
| multilineLimit | MultilineLimitTitle | 1 |
| textAlign | TextAlignmentHeading | Left |
| textCase | TextCaseHighlight | Sentence |
| textColor | ColorComplementary | #FFFFFF |
| opacity | OpacityDisabled | 0.3 |
eventPlaceBaseProps
| eventPlaceBaseProps | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBase | undefined |
| fontSize | FontSizeBody | 14 |
| fontWeight | FontWeightNormal | Regular (400) |
| lineHeight | LineHeightBase | 20 |
| textAlign | TextAlignmentBody | Left |
| textCase | TextCaseBody | None |
| textColor | ColorComplementary | #FFFFFF |
ImageBaseProps
| Prop | Token | Default Value |
|---|---|---|
| borderColor | ColorNone | #000000 00% |
| borderRadius | BorderRadiusLogo | 0 |
| borderWidth | BorderWidthLogo | 0 |
| opacity | OpacityCover | 1 |
| resizeMode | ResizeModeCover | Cover |
| imageProportion | ProportionCover | 12:5 |
coverOverlay
| Prop | Token | Default Value |
|---|---|---|
| Color | ColorPrimary | #A94CC9 |
| Opacity | ColorOpacity | 0.85 |
Reações
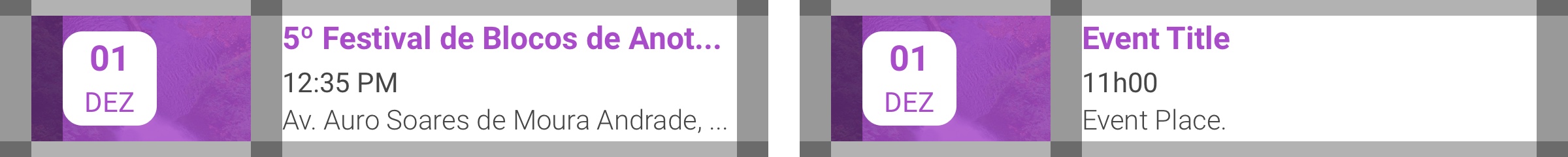
Conteúdo

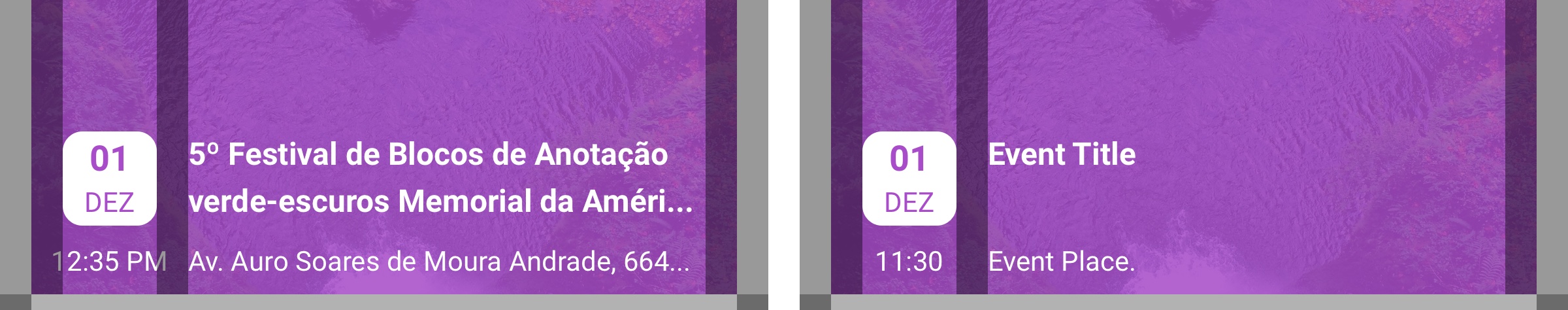
Para acomodar volumes de conteúdo, a molécula comporta-se da forma ilustrada acima.
O Indicador de Hora está num lugar bastante justo, e para acomodar um formato de hora com Hora e Minuto, em 12 horas (00:00 AM) ele pode acabar ultrapassando seu espaço designado. Não recomendamos a utilização deste formato, mas caso seja estritamente necessário, abre-se esta exceção.
O Título do Evento deve caber em 2 linhas, no máximo. Em seguida a Informação é cortada. Recomendamos o uso de um limitador de caracteres neste caso (o Facebook utiliza 74 como limite de caracteres para nome de Evento). No caso de um nome que se acomoda em uma linha apenas, a segunda não é ocupada.
O Local do Evento fica contido somente em uma linha. Aparecem reticências se necessário.
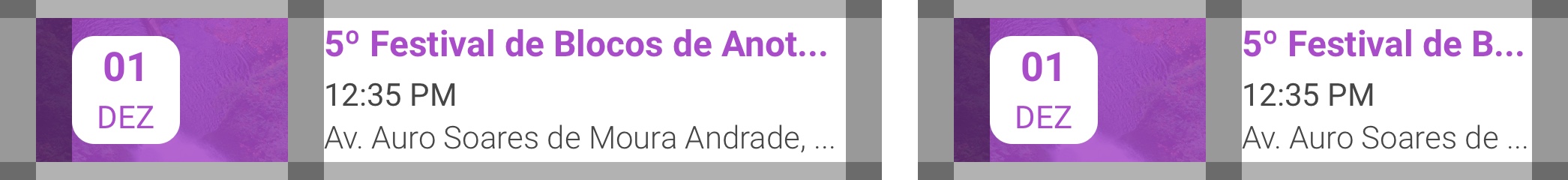
Responsividade

Com alterações no tamanho da tela, o Indicador de Data e Indicador de Hora permanecem com sua altura, bem como largura, inalterados.
O Nome do Evento mantém a altura da caixa de texto, e o texto é cortado na segunda linha, para se acomodar na tela.
O Local do Evento fica contido somente em uma linha. Aparecem reticências se necessário.
A imagem fica centralizada dentro da área de exibição desta, respeitando a proporção indicada no Token ProportionCover. Os demais átomos ficam ancorados na base da molécula.
Estados
Essa molécula não apresenta múltiplos estados.
Variações
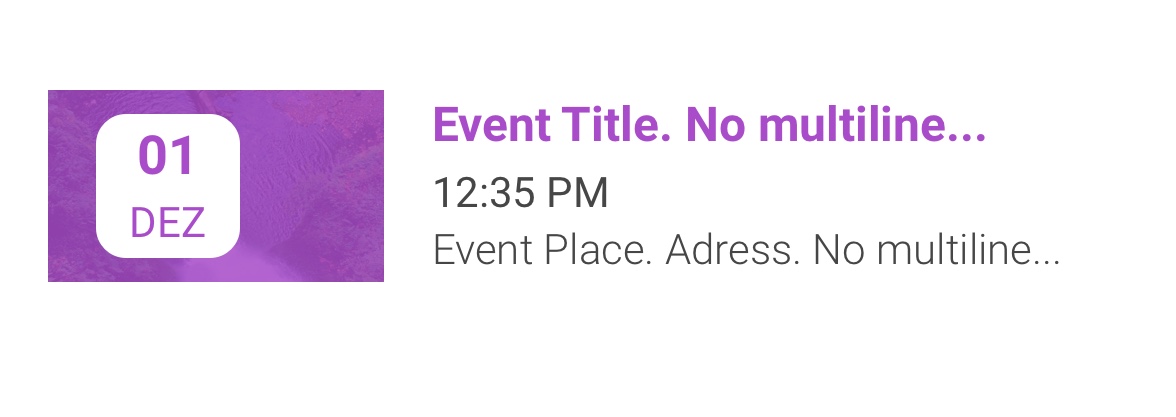
A molécula original é a variação Large. Além desta existe uma versão Compact, abaixo.
Compact

Esta molécula tem a mesma função da molécula original, para ser aplicada caso exista uma listagem, ou em menor hierarquia em relação à primeira.
Estrutura

A variação utiliza os mesmos átomos da molécula original, mas com a estrutura rearranjada, e alguns token alterados.
hourBaseProps
| hourBaseProps | Token | Default Value |
|---|---|---|
| textColor | ColorDarkNeutral | #212121 |
eventPlaceBaseProps
| eventPlaceBaseProps | Token | Default Value |
|---|---|---|
| textColor | ColorPrimary | #A94CC9 |
eventPlaceBaseProps
| eventPlaceBaseProps | Token | Default Value |
|---|---|---|
| fontWeight | FontWeightLight | Light (200) |
| textColor | ColorDarkNeutral | #212121 |
Reações
Conteúdo

Para acomodar volumes de conteúdo, a molécula comporta-se da forma ilustrada acima.
O Indicador de Hora, aqui, pode se extender pela linha como um todo.
O Título do Evento deve caber em 1 linha, no máximo. Aparecem reticências se necessário.
O Local do Evento fica contido somente em uma linha. Aparecem reticências se necessário.
A imagem fica centralizada dentro da área de exibição desta, respeitando o tamanho fixo deste átomo nesta molécula. O Indicador de Data fica fixo, centralizado dentro da Image, com a distância em relação à mergem definida pelo respectivo Token.
Responsividade

Caso a tela de exibição seja muito pequena, as linhas que contêm as Labels, são reduzidas em largura, cortando o texto.
