Dropdown

Função
Molecule de formulário para inputs de dados de uma lista fechada. Usada principalmente para capturar informações do usuário, como em cadastro e edição de perfil. Esta molécula é indicada para listas acima de 5 elementos. Para menos que isso, o mais indicado é utilizar um Radio Group.
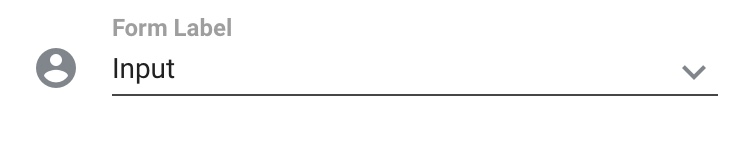
Estrutura Básica

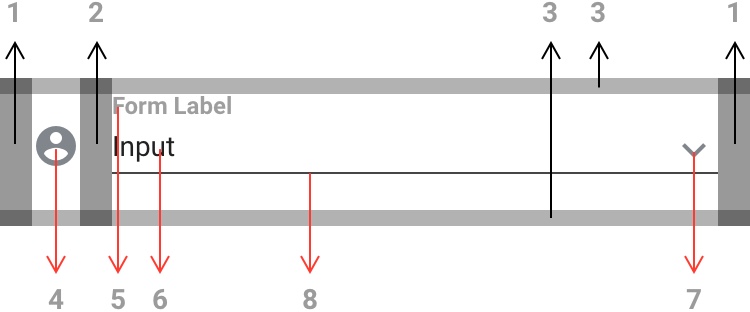
Espaçamentos
- horizontalMargin, como Margem Lateral
- HorizontalPadding, como Espaçamento Interno
- verticalMargin, como Margens Superior e Inferior.
Átomos
- Icon, como Input Icon
Átomo TextInput (5,6,7,8):
- Label, como Form Label
- Label, como Placeholder/Input Text
- ButtonIcon, como Action Icon
- Divider, como InputLine
Prop-Token Mapping
Props da Molécula
| Prop | Token | Default Value | Use |
|---|---|---|---|
| horizontalMargin | SpacingMarginal | 16 | 1 |
| horizontalPadding | SpacingMarginal | 16 | 2 |
| verticalMargin | SpacingBase | 8 | 3 |
| inputIconBaseProps | - | - | 4 |
| labelAuxiliaryBaseProps | - | - | 5 |
| placeholderLabelBaseProps | - | - | 6 |
| buttonIconBaseProps | - | - | 7 |
| inputLineBaseProps | - | - | 8 |
inputIconBaseProps
| inputIconBaseProps | Token | Default Value |
|---|---|---|
| size | SizeIconBase | 24 |
| tintColor | ColorPrimary | #A94CC9 |
labelAuxiliaryBaseProps
| labelAuxiliaryBaseProps | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBase | undefined |
| fontSize | FontSizeFormAuxiliary | 12 |
| fontWeight | FontWeightBold | Bold (700) |
| lineHeight | LineHeightBase | 20 |
| textAlign | TextAlignmentBody | Left |
| textCase | TextCaseBody | None |
| textColor | ColorLightNeutral | #9E9E9E |
placeholderLabelBaseProps
| placeholderlabelBaseProps | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBase | undefined |
| fontSize | FontSizeBody | 14 |
| fontWeight | FontWeightNormal | Regular (400) |
| lineHeight | LineHeightBase | 20 |
| textAlign | TextAlignmentBody | Left |
| textCase | TextCaseBody | None |
| textColor | ColorDarkNeutral | #212121 |
buttonIconBaseProps
| buttonIconBaseProps | Token | Default Value |
|---|---|---|
| size | SizeIconBase | 24 |
| tintColor | ColorDarkNeutral | #212121 |
inputLineBaseProps
| Prop | Token | Default Value |
|---|---|---|
| heignt | HeightDividerRegular | 1 |
| color | ColorSurfaceDarkNeutral | #212121 |
Reações
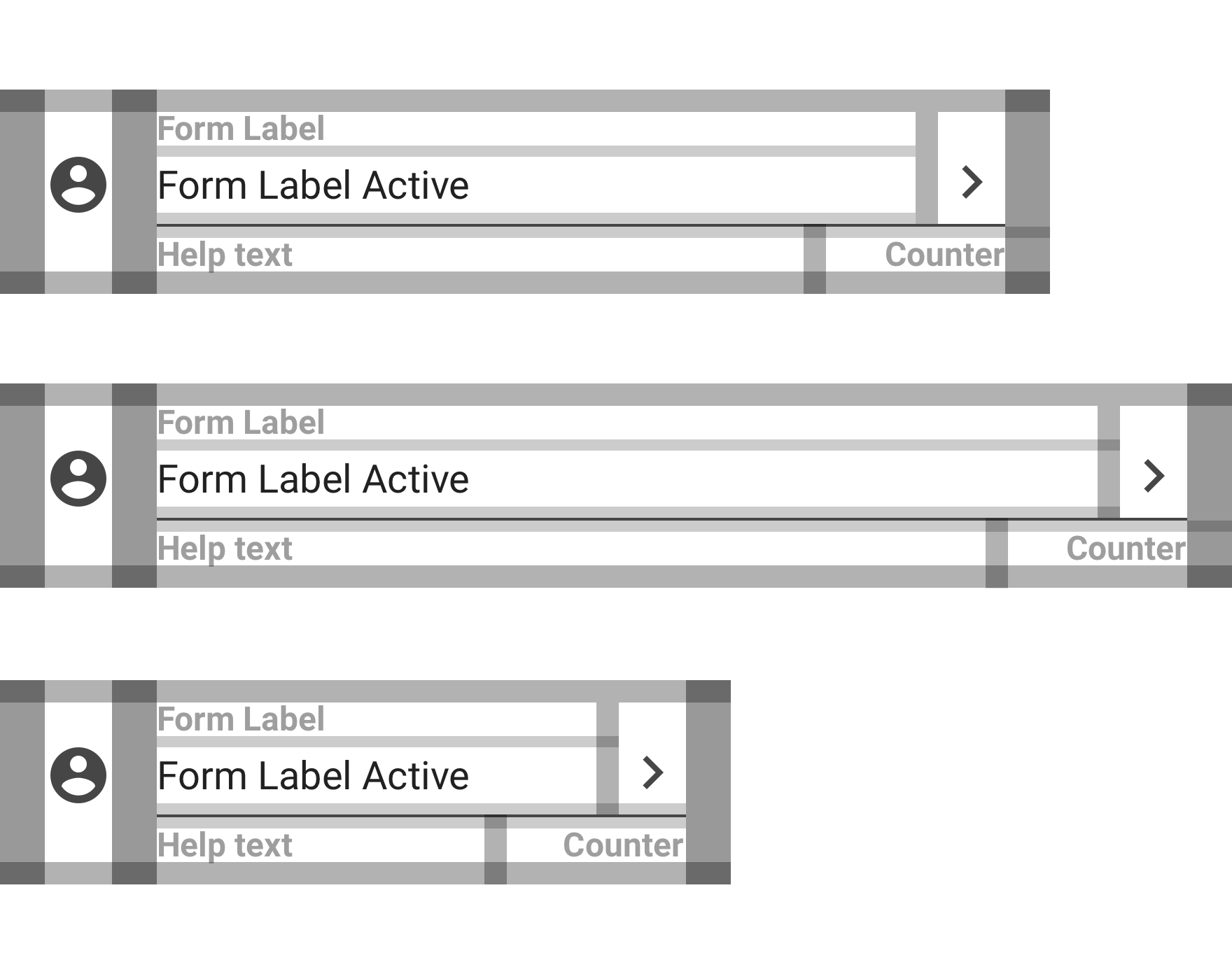
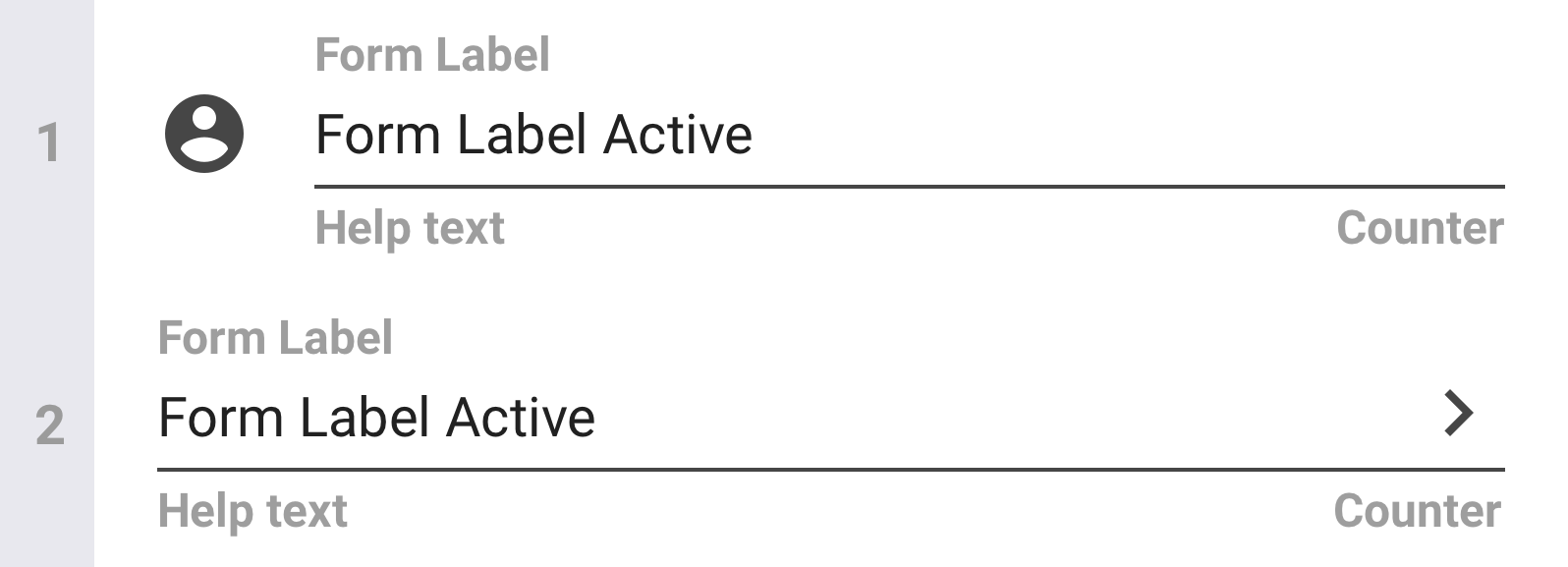
Responsividade
Segue o mesmo padrão da molécula TextInput, descrito abaixo:

Quando se reduz ou cresce o tamanho da tela, o form irá se adaptar conforme a imagem acima. Os espaçamentos são mantidos e o que cresce ou diminui são os 3 campos de texto alinhados à esquerda: FormLabel, FormTextInput, FormHelpText. O Counter se manter fixo em 64.
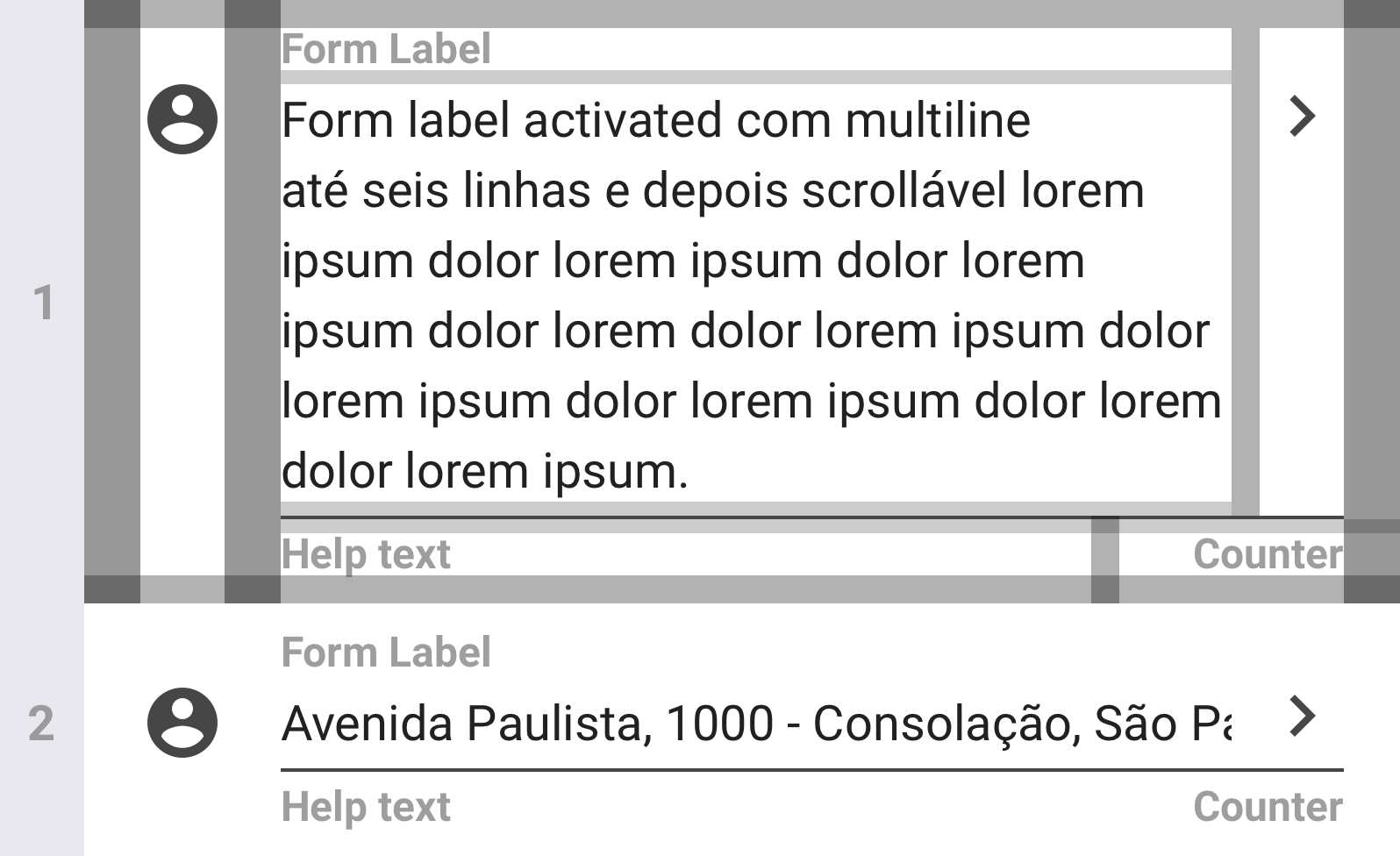
Conteúdo
Segue o mesmo padrão da molécula TextInput, descrito abaixo, entretanto o volume de informações imputado dificilmente será o bastante para preencher a linha inteira do Input.

Há dois tratamentos para quando o conteúdo é maior que o espaço do TextForm. No caso 1 é importante que o usuário visualize o seu conteúdo, mas limitaremos em 6 linhas, acima de 6 linhas colocamos o scroll vertical, do lado do texto. No segundo caso o texto continua e cortamos ele, podendo o usuário dar scroll horizontal.
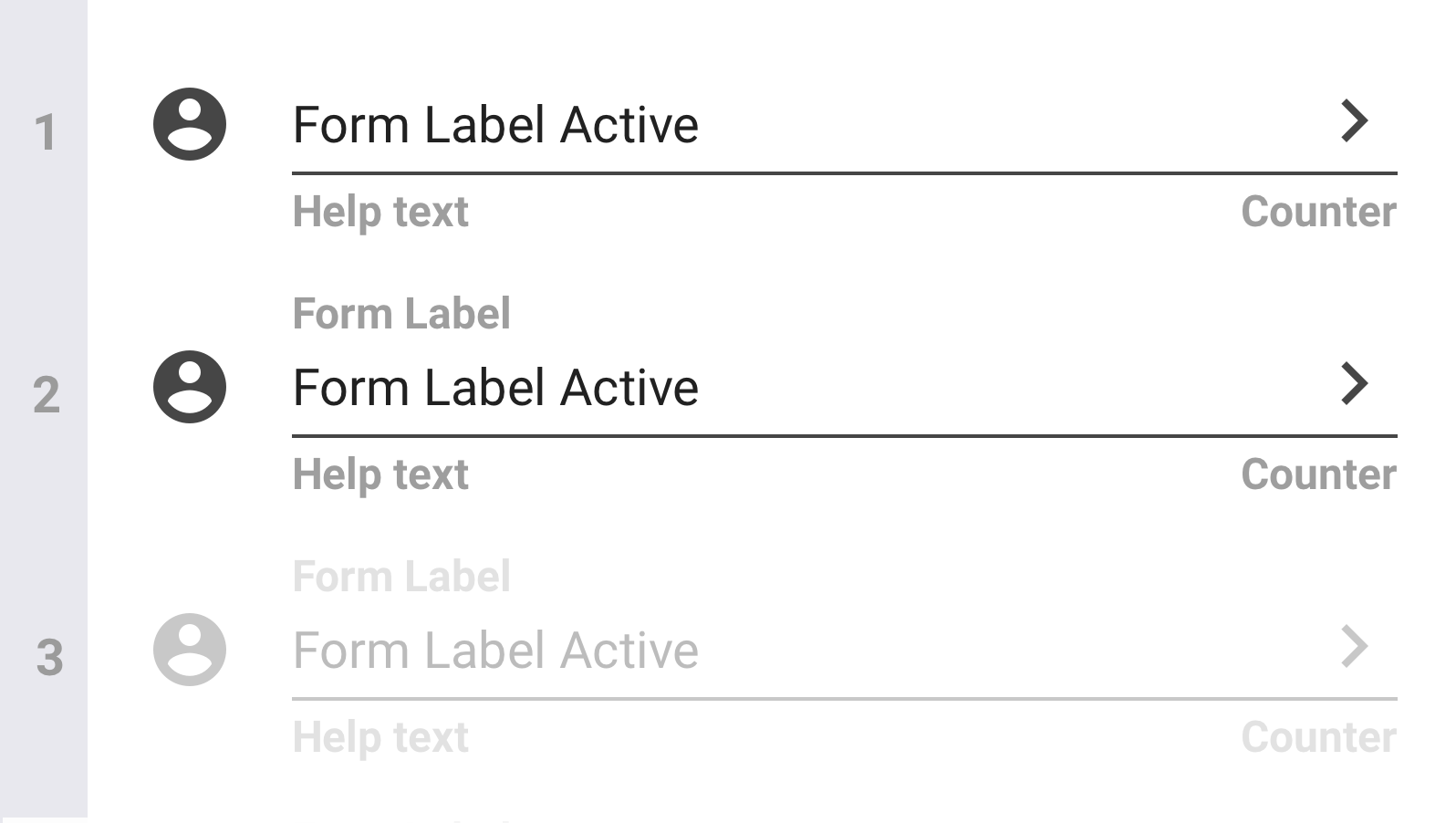
Estados
Também segue os mesmo estados da molécula TextInput, mas não existem os estados Focused, Error, Success e Alert neste caso.

- Inactive: o form está disponível para o usuário. O FormLabel fica na parte do TextInput
- Actived: o usuário já inseriu a informação. Mantemos o FormLabel na parte de cima
- Disabled: o form não está disponível para o usuário. Aplica-se uma transparência.
Focused: Usuário está inserindo a informaçãoError: HelpText ganha cor e informa o erroSuccess: HelpText ganha cor e informaAlert: HelpText ganha e cor e informa o alerta
Variações/Tipos

Sem ícones de ação
Prop Token Default Value Use IconButton24x2412Sem ícone descritivo
Prop Token Default Value Use Iconform"SizeName"24x246
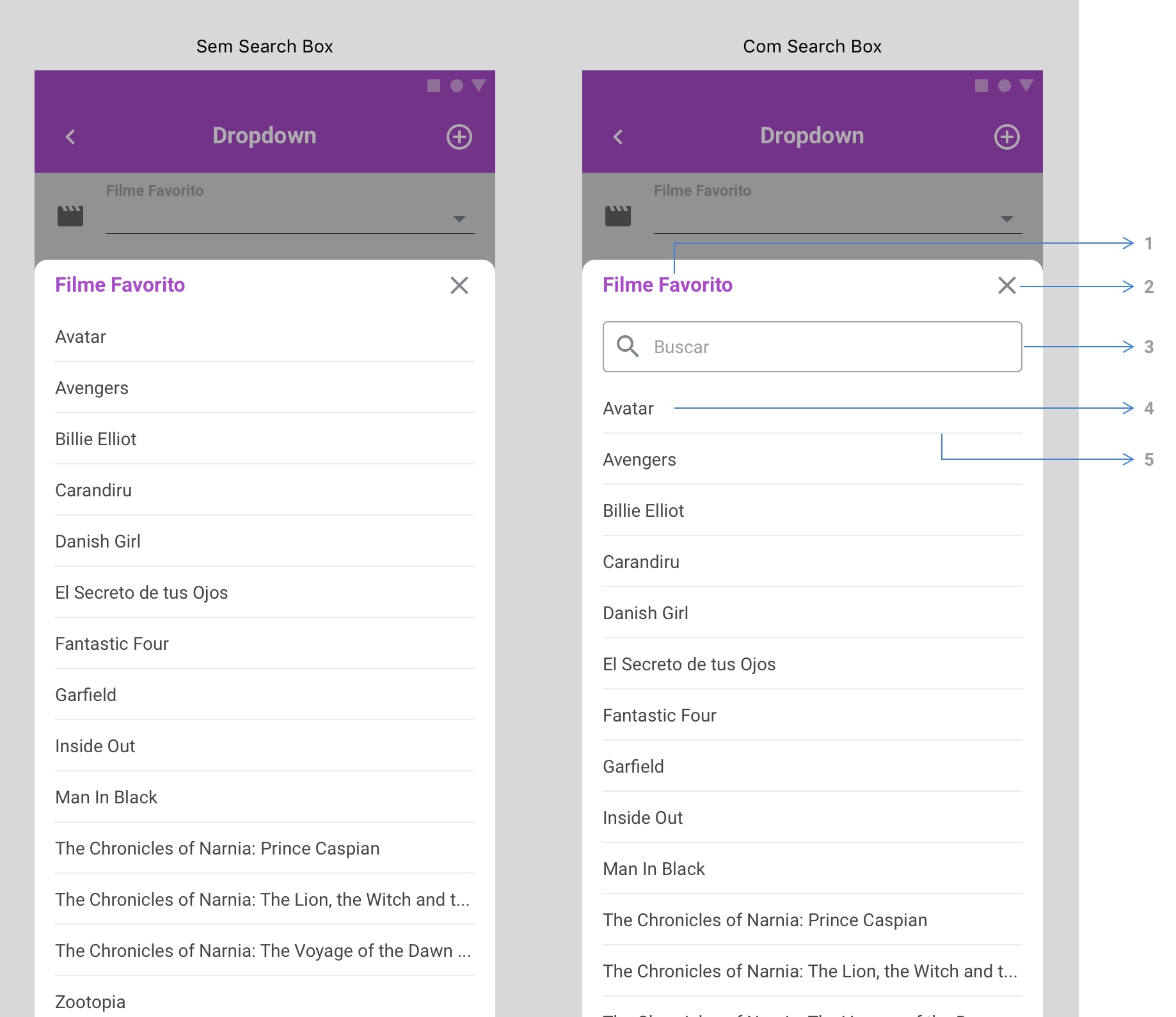
Backdrop
Nestes casos, ao clicar no campo, é aberta um backdrop que ocupa 80% da altura da tela. Ele é o mesmo componente para ambos os Sistemas Operacionais. No caso de uma lista curta, que exija nenhuma ou pouca rolagem, não se utiliza um componente de Search Box. No caso de uma lista muito extensa, o Search Box é recomendado.

Os componentes do Backdrop carregam Tokens do projeto. A SearchBox é a mesma utilizada no restante do projeto. O ícone de fechar também segue o padrão de projeto, bem como a cor (ColorLightNeutral). Segue o Prop-Token Mapping deste componente, (lembrando que as distâncias não são personalizáveis).
titleBaseProps
| titleBaseProps | Token | Default Value |
|---|---|---|
| textColor | ColorPrimary | #A94CC9 |
buttonIconMoreBaseProps
| buttonIconMoreBaseProps | Token | Default Value |
|---|---|---|
| tintColor | ColorMediumNeutral | #464646 |
itemTextBaseProps
| itemTextProps | Token | Default Value |
|---|---|---|
| textColor | ColorDarkNeutral | #212121 |
dividerBaseProps
| dividerBaseProp | Token | Default Value |
|---|---|---|
| color | ColorSurfaceLightNeutral | #9E9E9E |
