StatusListCard

Função
Esta molécula foi desenhada para compor uma listagem de itens sem conter ações adjascentes, podendo ou não exibir descrição ou informação de status.
Estrutura Básica

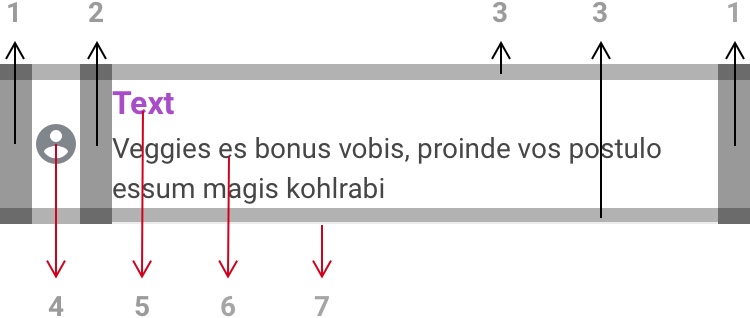
Espaçamentos
- horizontalMargin, como Margem Lateral
- horizontalPadding, como Espaçamento Interno
- verticalMargin, como Margens Superior e Inferior.
Átomos
- Icon, com a função de Item Name
- Label, com a função de Item Name
- Label, com a função de Description/Info Text
- Divder
Prop-Token Mapping
Props da Molécula
| Prop | Token | Default Value | Use |
|---|---|---|---|
| horizontalMargin | SpacingMarginal | 16 | 1 |
| horizontalPadding | SpacingMarginal | 16 | 2 |
| verticalMargin | SpacingBase | 8 | 3 |
| iconBaseProps | - | - | 4 |
| itemNameBaseProps | - | - | 5 |
| labelDescriptionBaseProps | - | - | 6 |
| dividerBaseProps | - | - | 7 |
iconBaseProps
| inputIconBaseProps | Token | Default Value |
|---|---|---|
| size | SizeIconBase | 24 |
| tintColor | ColorMediumNeutral | #464646 |
itemNameBaseProps
| itemNameBaseProps | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBrand | SF Pro Display / Robot |
| fontSize | FontSizeHeading | 16 |
| fontWeight | FontWeightBold | Bold (700) |
| lineHeight | LineHeightTitle | 24 |
| multilineLimit | MultilineLimitTitle | 1 |
| textAlign | TextAlignmentHeading | Left |
| textCase | TextCaseHighlight | Sentence |
| textColor | ColorPrimary | #A94CC9 |
labelDescriptionBaseProps
| labelDescriptionBaseProps | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBase | undefined |
| fontSize | FontSizeBody | 14 |
| fontWeight | FontWeightNormal | Regular (400) |
| lineHeight | LineHeightBase | 20 |
| textAlign | TextAlignmentBody | Left |
| textCase | TextCaseBody | None |
| textColor | ColorDarkNeutral | #212121 |
dividerBaseProps
| dividerBaseProps | Token | Default Value |
|---|---|---|
| height | HeightDividerRegular | 1 |
| color | ColorSurfaceLightNeutral | #9E9E9E |
Reações
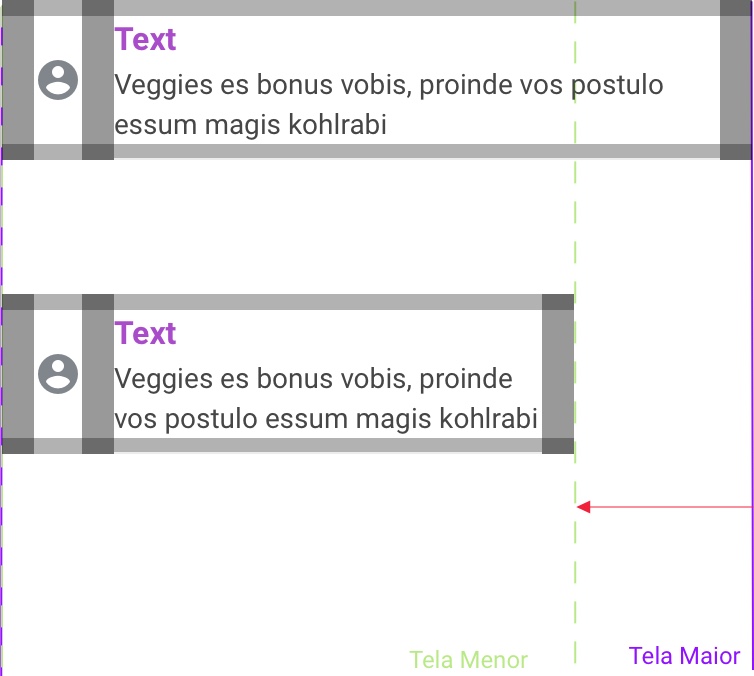
Responsividade

Ao mudar o tamanho de tela, o conteúdo do Description Text diminui de largura, e pode crescer em número de linhas, se o projeto permite. O Item Name se mantém em uma linha, e se necessário, aparecem reticências. O Divider se redimensiona, mantendo suas margens em relação ao tamanho da tela. Os espaçamentos e demais átomos mantém seu tamanho original. O Item Icon permanece sempre alinhado no centro da molécula.
Conteúdo

Caso o Item Name não caiba na largura de tela, aparecem reticências. O Description Text dita o tamanho da molécula, podendo crescer até um limite de linhas definido no projeto. Caso atinja o limite, surgem reticências.
Estados
Por enquanto, a molécula não apresenta múltiplos estados. Ela é apenas para exibição sem botões de ação.
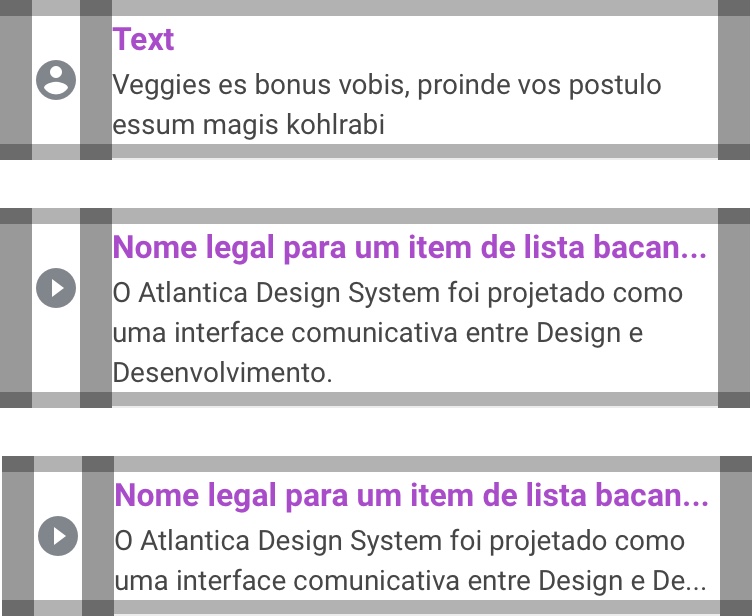
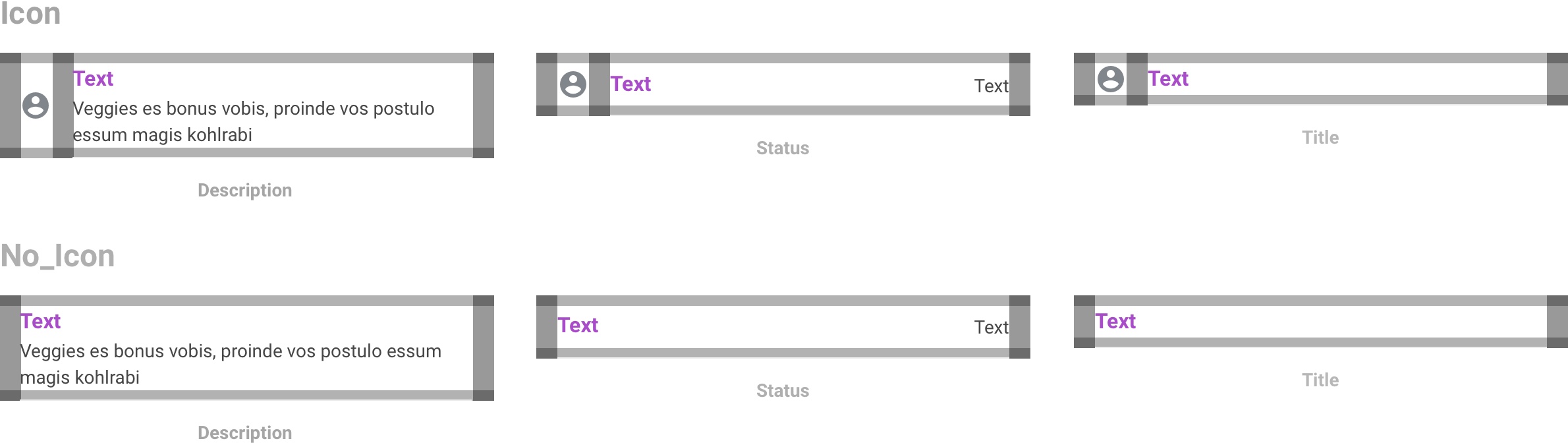
Tipos
A molécula original é a que apresenta Ícone e Descrição: Icon / Description. Além desta existem as seguintes formas:

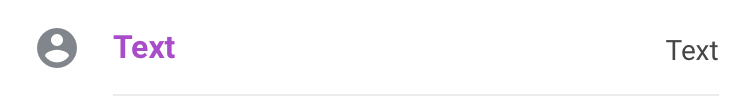
Icon / Status

Semelhante à molécula original, porém o DescriptionText se torna InfoText.
Mesmos tokens da molécula original.
Reações
Para responsividade, segue o padrão da molécula. O ItemText, ao atingir seu limite de largura ganha reticências. O InfoText ocupa o espaço que for necessário para exibir a informação.
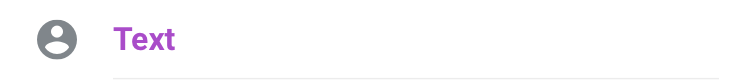
Icon / Title

Semelhante à molécula original. porém sem campo de descrição ou info.
Reações
Para responsividade e para conteúdo, seguem o padrão da molécula.
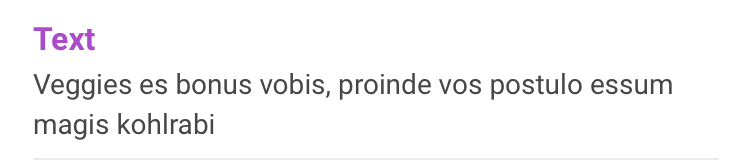
No_Icon / Description

Semelhante à molécula original, porém sem o átomo do Item Icon. Por consequência, também não há espaçamento interno.
Reações
Para responsividade e para conteúdo, seguem o padrão da molécula.
No_Icon / Status

Semelhante à molécula original, porémsem ItemIcon, e o DescriptionText se torna InfoText.
Mesmos tokens da molécula original.
Reações
Para responsividade, segue o padrão da molécula. O ItemText, ao atingir seu limite de largura ganha reticências. O InfoText ocupa o espaço que for necessário para exibir a informação.
No_Icon / Title

Semelhante à molécula original. porém sem ItemIcon, campo de descrição ou info.
Reações
Para responsividade e para conteúdo, seguem o padrão da molécula.
