ATLCardList

DESCRIÇÃO
Esta molécula foi desenhada para conter uma superfície ao mesmo nível da tela, que traz informações de conteúdo ao usuário, sendo este um elemento tocável que leva o usuário a outra tela com mais detalhes daquele elemento.
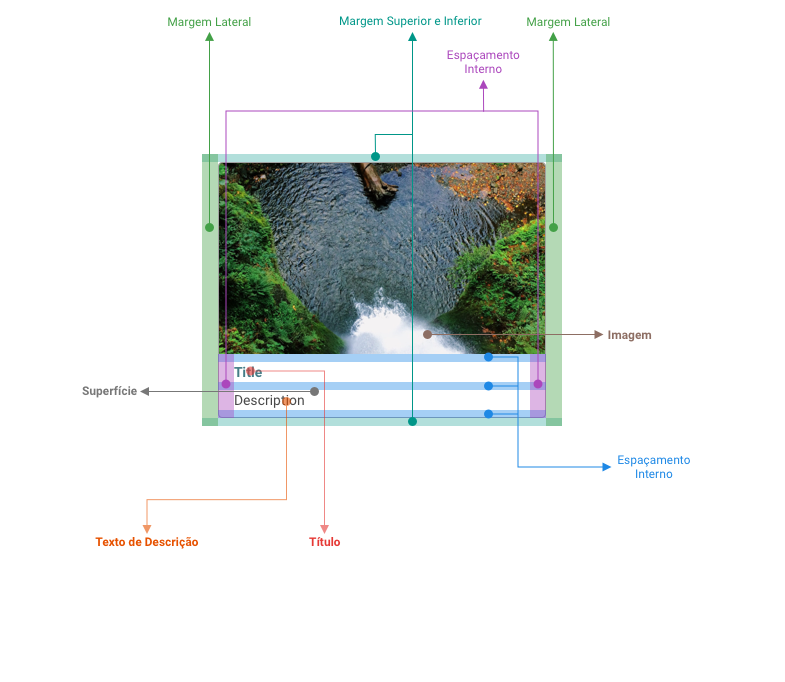
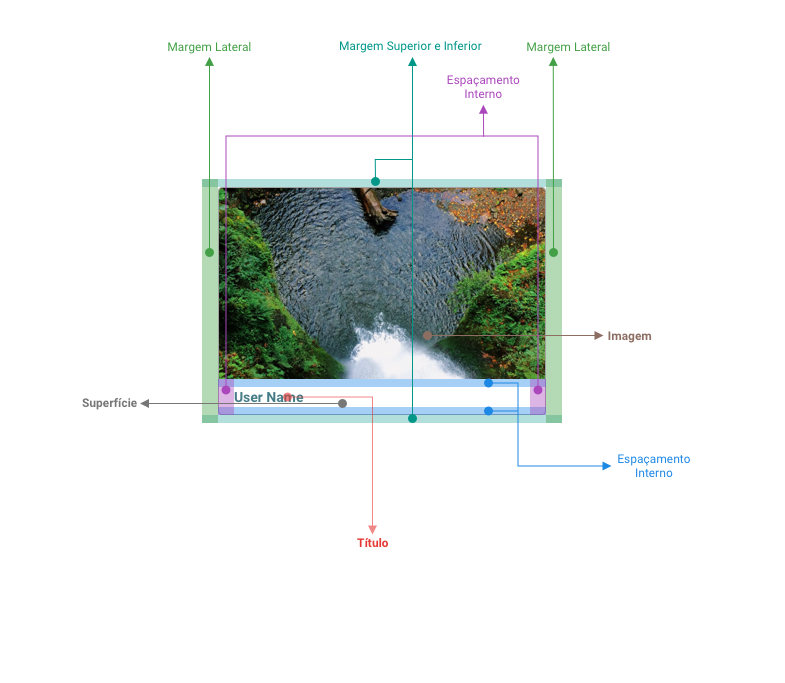
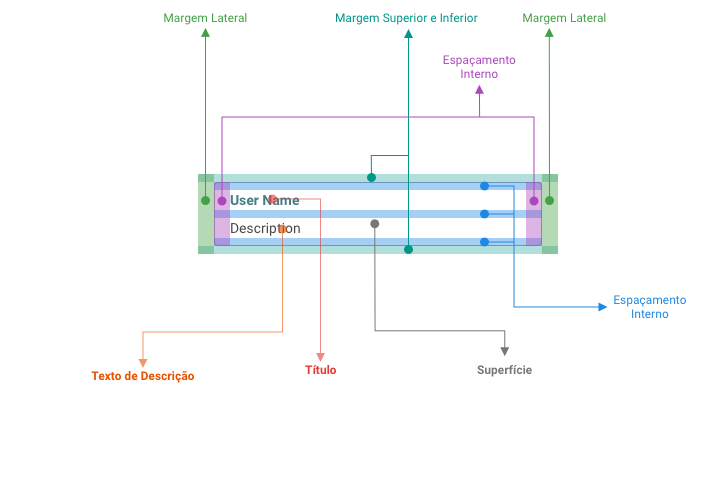
ANATOMIA



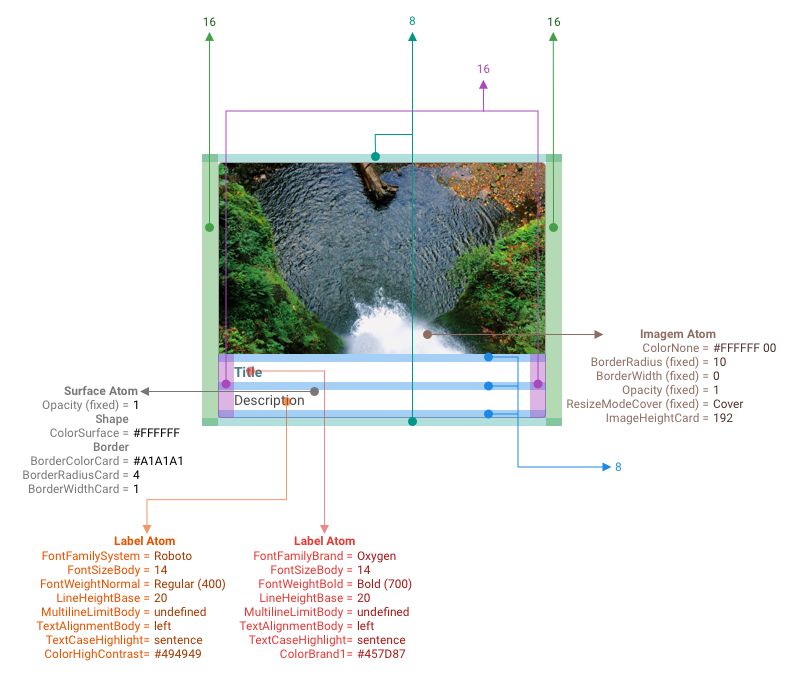
SPECS



Átomos
- Atom Label, como Título (em todos os tipos) e Texto de Descrição (nos tipos Complete e Basic).
- Atom Surface, como Superfície (em todos os tipos).
- Atom Image, como Imagem (nos tipo Complete e Media).
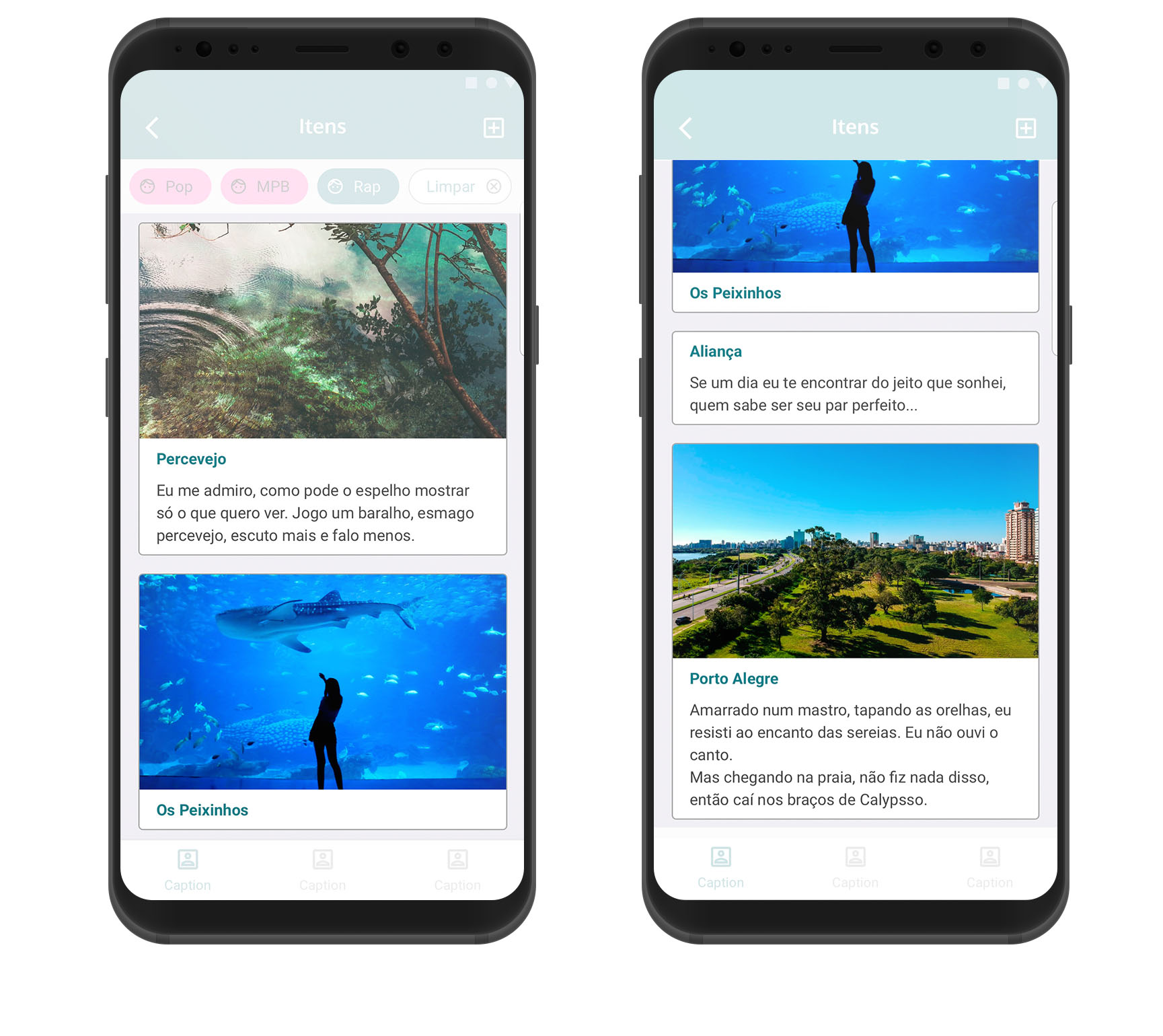
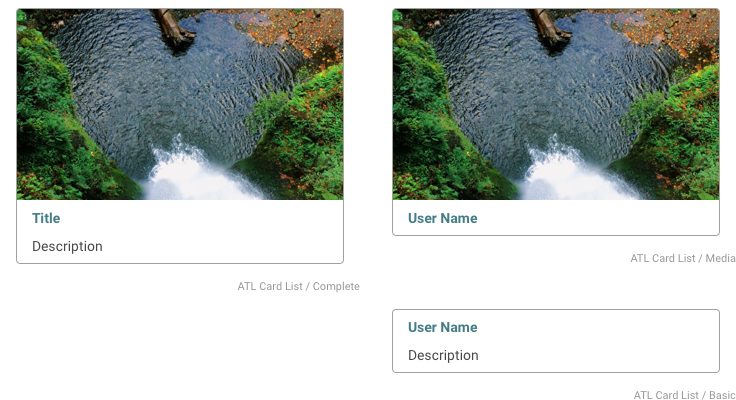
TIPOS

Há três tipos de molécula Card List, que não se diferem ao uso definido, mas em composição interna, apresentando ausências de alguns átomos.
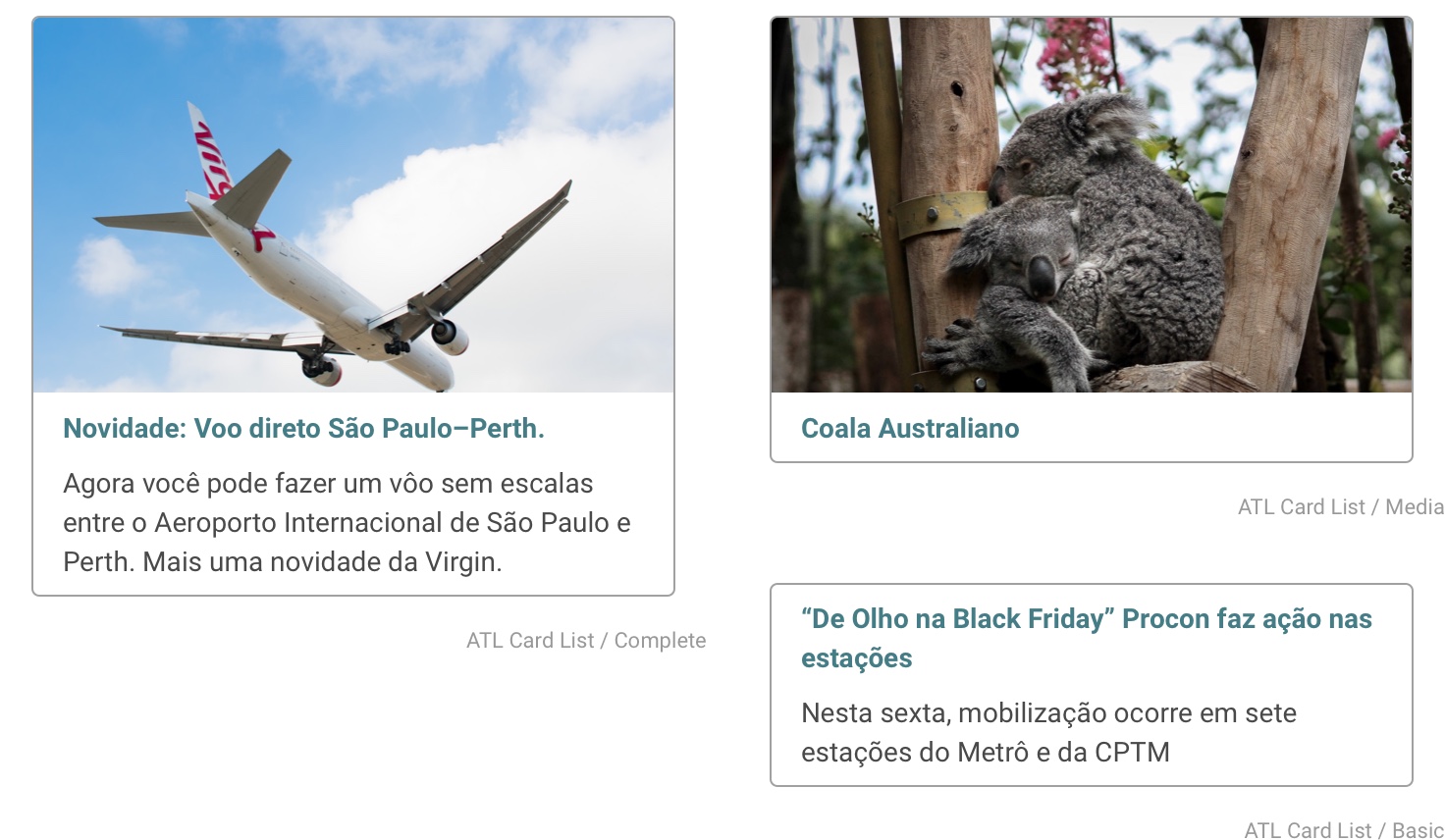
Complete
Este tipo de Card é aquele que apresenta o máximo de componentes.
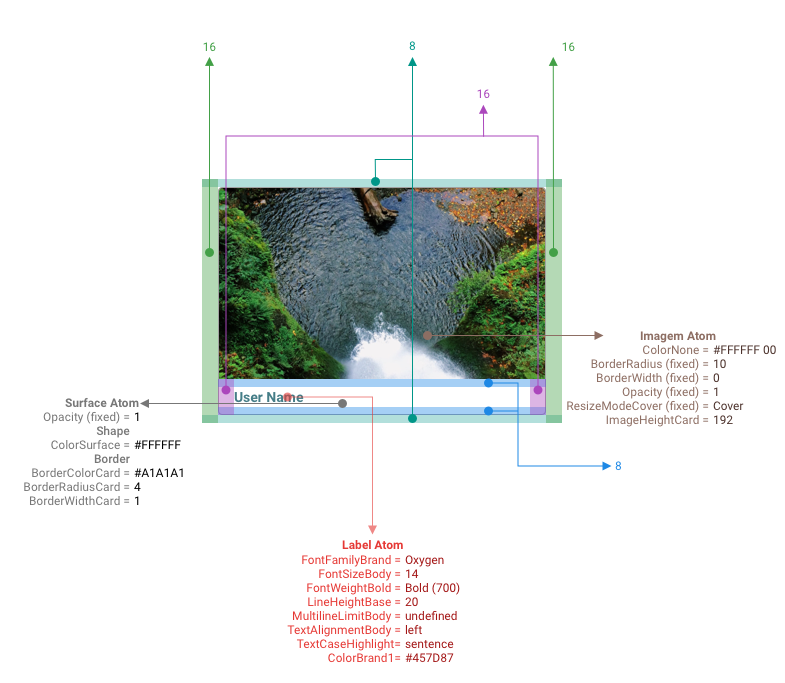
Media
Este tipo de Card apresenta todos os elementos da tipologia Complete, exceto o Texto de Descrição.
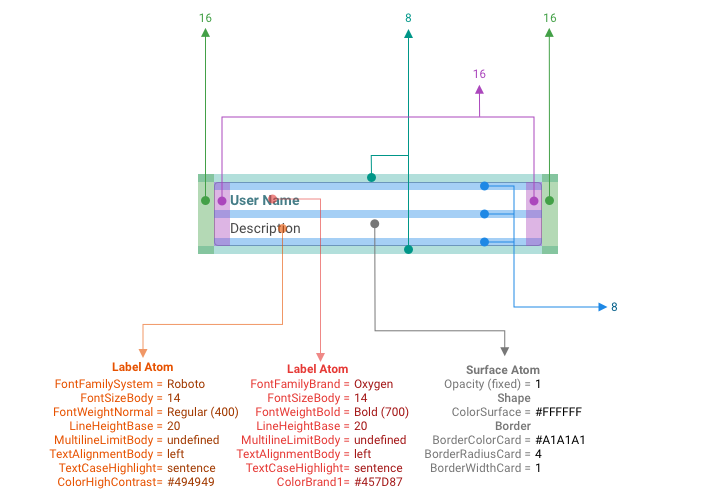
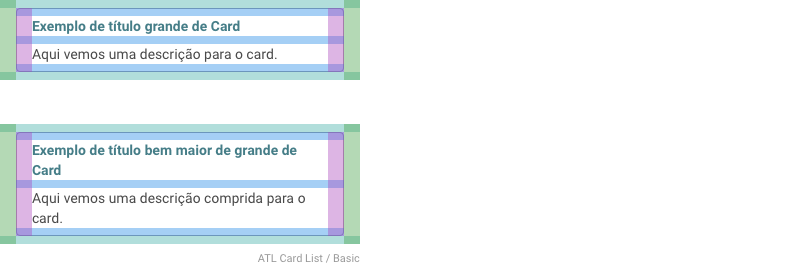
Basic
Este tipo de Card apresenta todos os elementos da tipologia Complete, exceto a Imagem.
COMPORTAMENTO
Conteúdo


Os Títulos crescem para acomodar o volume de texto aplicado, bem como os Textos de Descrição, quando disponíveis.
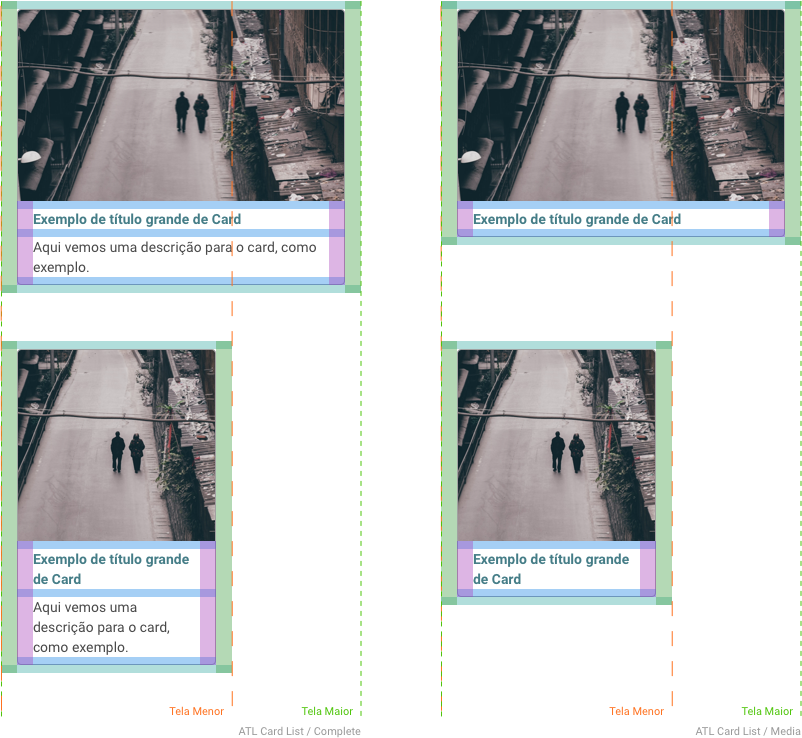
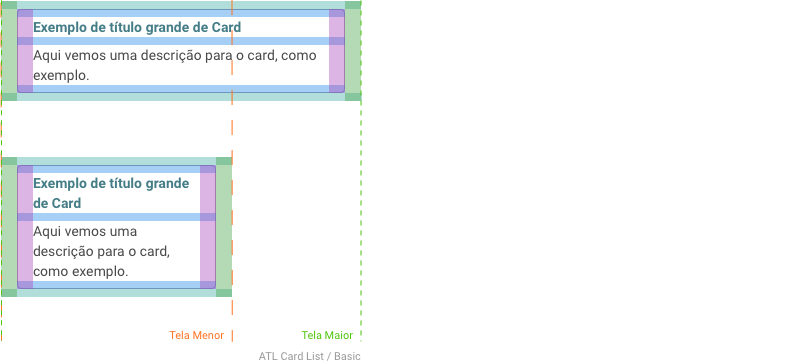
Responsividade


Conforme se diminui a largura do Card, os textos quebram linha para acomodar o conteúdo.
Note que, tanto as margens quanto os espaçamentos não se modificam neste processo.
A altura da Imagem se mantém constante, definida pelo token ImageHeightCard.
Estados
Essa molécula não apresenta mudanças de estado.
Interação
Ao tocar no card, abre-se a tela com mais detalhes do que foi apresentado no card.
VARIAÇÕES
A molécula não apresenta variações.
APLICAÇÕES