Comment
![]()
Função
A função desta molécula é acomodar comentários de usuários em módulos sociais de aplicativos, acompanhado de Time Stamp. Pode conter indicação se comentário foi editado, botão com mais ações, funcionalidade de responder, curtir e thread.
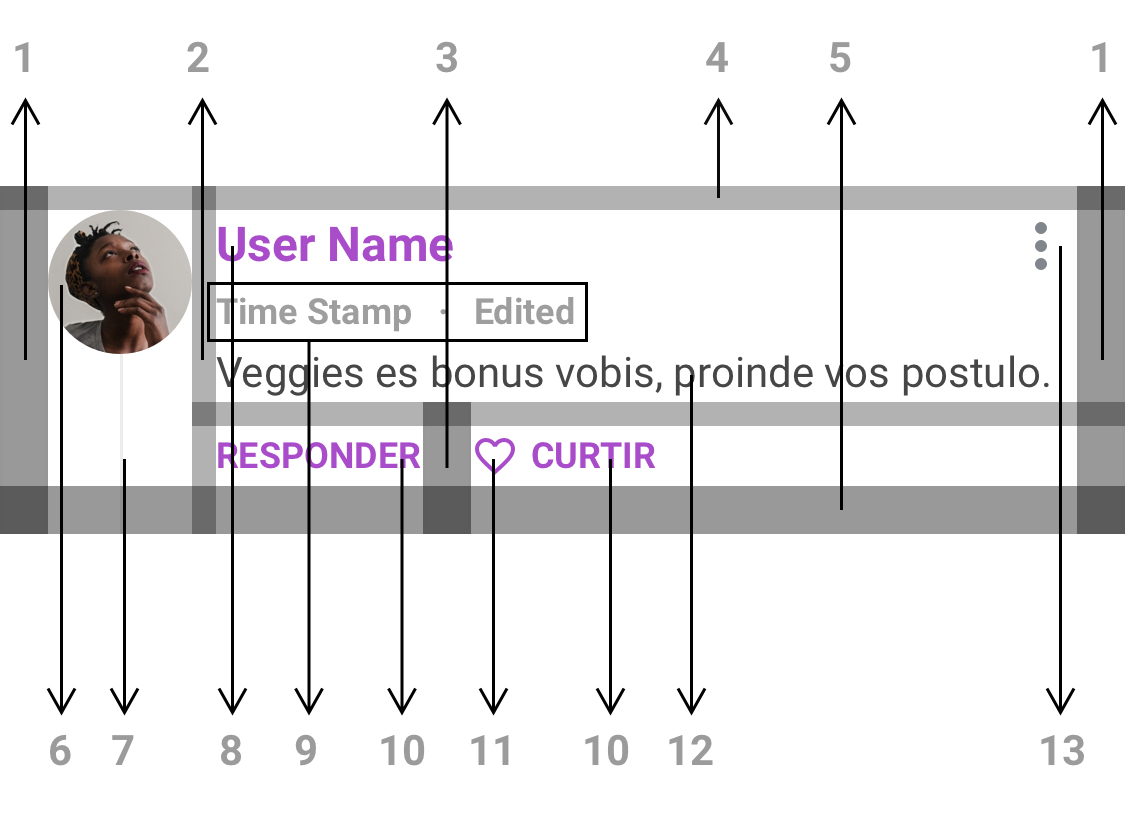
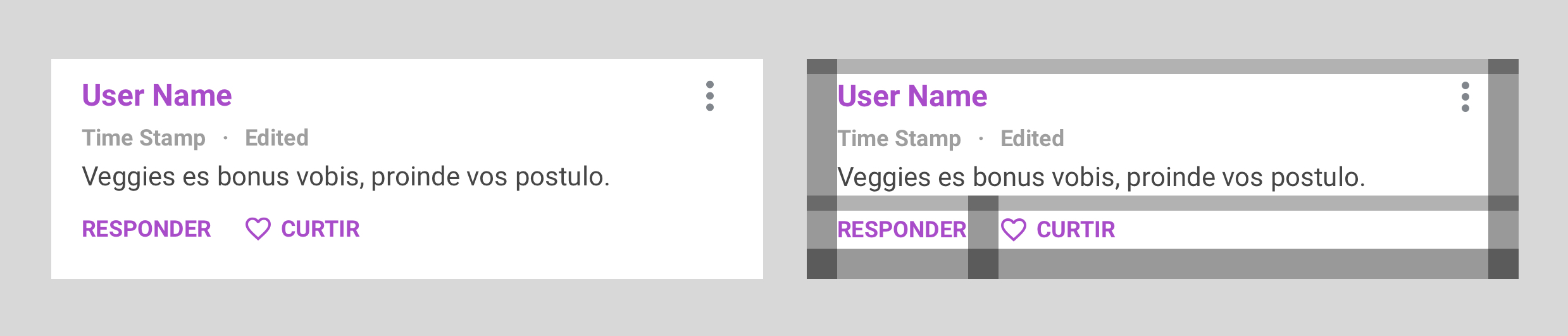
Estrutura Básica

Espaçamentos
- horizontalMargin, como Margem Lateral
- horizontalPaddingAvatar, como Espaçamento Interno do Avatar
- horizontalPadding, como Espaçamento Interno
- verticalUpperMargin, como Margem Superior
- verticalBottomMargin, como Margem Inferior
Átomos
- Avatar, como User Avatar
- Thread, como Thread
- Label, como User Name
- 2 LabelButtons, como Reply Button e Like Button
- 3 Labels, como TimeStamp, Separador e Edit Marker
- ButtonIcon, como Indicator
- Label, como Comment Text
- ButtonIcon, como More Actions
Prop-Token Mapping
Props da Molécula
| Prop | Token | Default Value | Use |
|---|---|---|---|
| horizontalMargin | SpacingMarginal | 16 | 1 |
| horizontalPadding | SpacingMarginal | 16 | 2 |
| horizontalPaddingAvatar | SpacingBase | 8 | 3 |
| verticalUpperMargin | SpacingBase | 8 | 4 |
| verticalBottomMargin | SpacingMarginal | 16 | 5 |
| avatarBaseProps | - | - | 6 |
| threadBaseProps | - | - | 7 |
| userNameBaseProps | - | - | 8 |
| labelButtonBaseProps | - | - | 9 |
| labelAuxiliaryBaseProps | - | - | 10 |
| buttonIconLikeBaseProps | - | - | 11 |
| labelCommentTextBaseProps | - | - | 12 |
| buttonIconMoreButtonBaseProps | - | - | 13 |
avatarBaseProps
| Prop | Token | Default Value |
|---|---|---|
| size | SizeAvatarComment | 48 |
| borderColor | ColorPrimary | #A94CC9 |
| borderRadius | BorderRadiusAvatar | 24 |
| borderWidth | BorderWidthAvatar | 0 |
threadBaseProps
| Prop | Token | Default Value |
|---|---|---|
| width | WidthThreadRegular | 1 |
| color | ColorSurfaceLightNeutral | #9E9E9E |
userNameBaseProps
| userNameBaseProps | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBrand | SF Pro Display / Robot |
| fontSize | FontSizeHeading | 16 |
| fontWeight | FontWeightBold | Bold (700) |
| lineHeight | LineHeightTitle | 24 |
| multilineLimit | MultilineLimitTitle | 1 |
| textAlign | TextAlignmentHeading | Left |
| textCase | TextCaseHighlight | Sentence |
| textColor | ColorPrimary | #A94CC9 |
| opacity | OpacityDisabled | 0.3 |
labelButtonBaseProps
| labelButtonBaseProps | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyButton | SF Pro Display / Robot |
| fontSize | FontSizeButton | 12 |
| fontWeight | FontWeightBold | Bold (700) |
| lineHeight | LineHeightBase | 20 |
| multilineLimit | MultilineLimitButton | 1 |
| textAlign | TextAlignmentButton | Center |
| textCase | TextCaseButton | Uppercase |
| textColor | ColorPrimary | #A94CC9 |
| opacity | OpacityDisabled | 0.3 |
labelAuxiliaryBaseProps
| labelAuxiliaryBaseProps | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBase | undefined |
| fontSize | FontSizeFormAuxiliary | 12 |
| fontWeight | FontWeightBold | Bold (700) |
| lineHeight | LineHeightBase | 20 |
| textAlign | TextAlignmentBody | Left |
| textCase | TextCaseBody | None |
| textColor | ColorLightNeutral | #9E9E9E |
buttonIconLikeBaseProps
| buttonIconLikeBaseProps | Token | Default Value |
|---|---|---|
| size | SizeIconAuxiliary | 16 |
| tintColor | ColorPrimary | #A94CC9 |
labelCommentBaseProps
| labelCommentBaseProps | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBase | undefined |
| fontSize | FontSizeBody | 14 |
| fontWeight | FontWeightNormal | Regular (400) |
| lineHeight | LineHeightBase | 20 |
| textAlign | TextAlignmentBody | Left |
| textCase | TextCaseBody | None |
| textColor | ColorDarkNeutral | #212121 |
buttonIconMoreBaseProps
| buttonIconMoreBaseProps | Token | Default Value |
|---|---|---|
| size | SizeIconBase | 24 |
| tintColor | ColorMediumNeutral | #464646 |
Reações
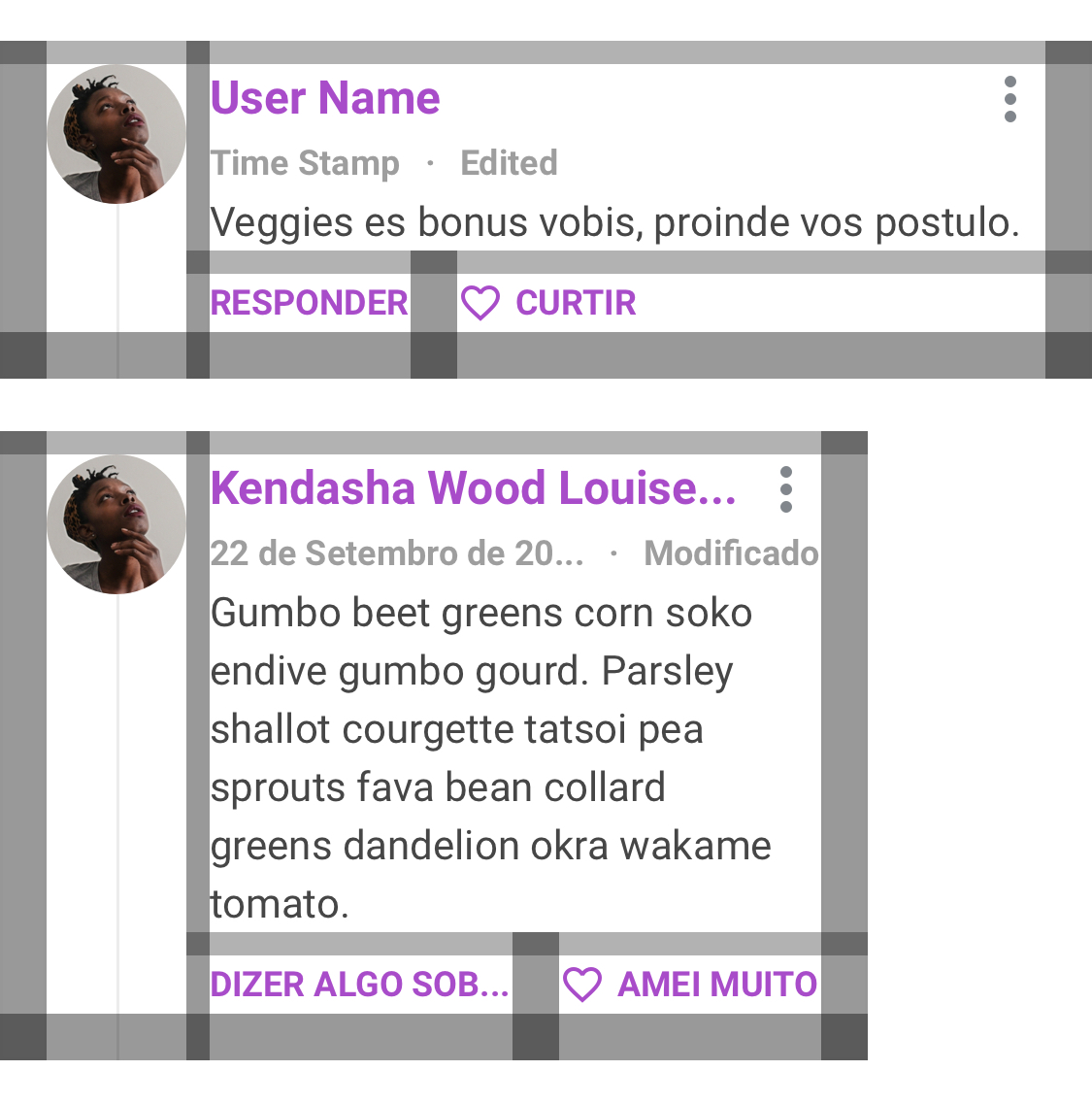
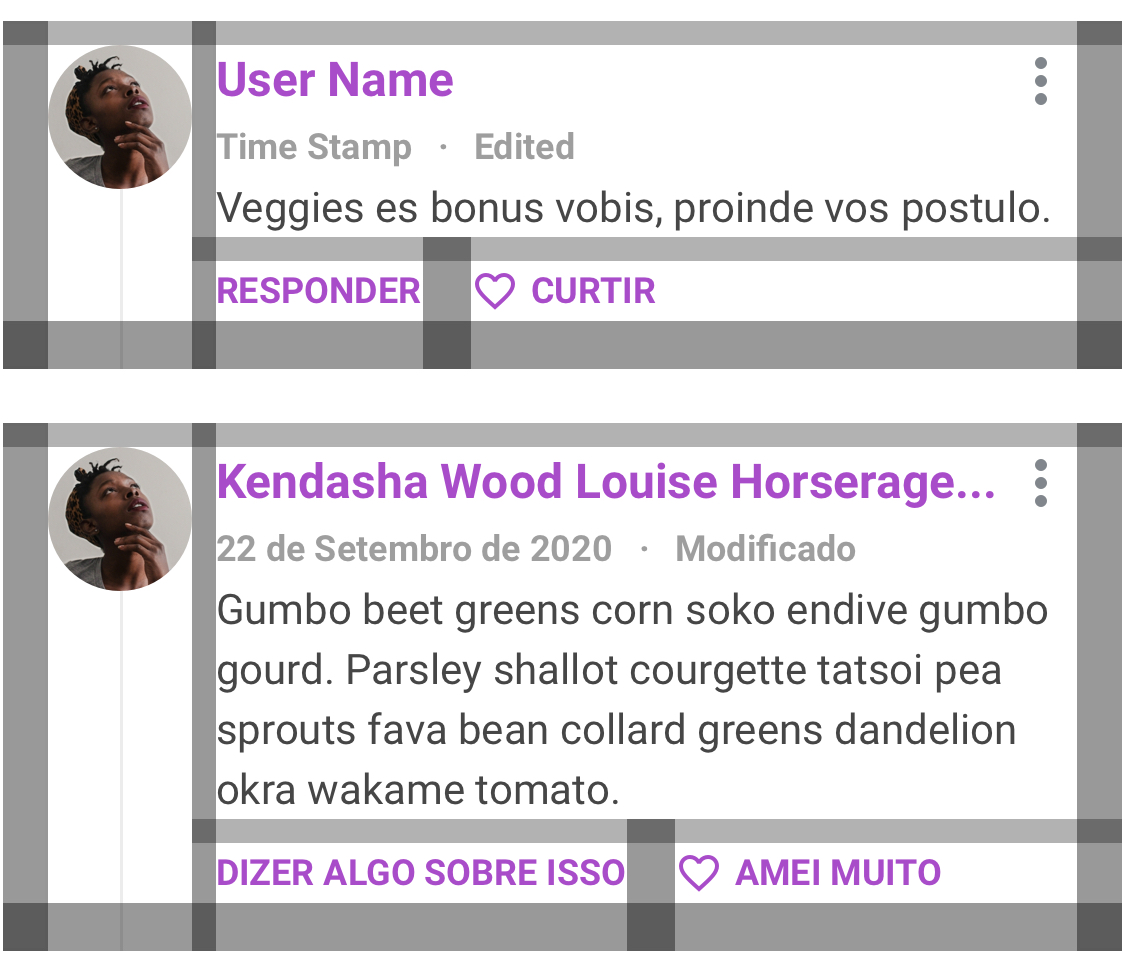
Responsividade

Quando o tamanho da tela se altera o conteúdo do Comment Text é o único átomo que pode crescer em número de linhas. Os demais átomos se mantém em uma linha e se o conteúdo for muito extenso aparecem reticências. Os espaçamentos internos continuam os mesmo. O User Avatar e o More Actions permanecem alinhados ao topo da molécula. Recomendamos que sejam usadas ações objetivas em TimeStamp, Reply Button e Like Button.
Conteúdo

O Comment Text dita a altura da molécula, podendo crescer até o limite de caracteres, se houver. O User Name só possui uma linha, caso não caiba na largura da tela, aparecem reticências. Os outros átomos se ajustam a largura da tela e com o mesmo alinhamento.
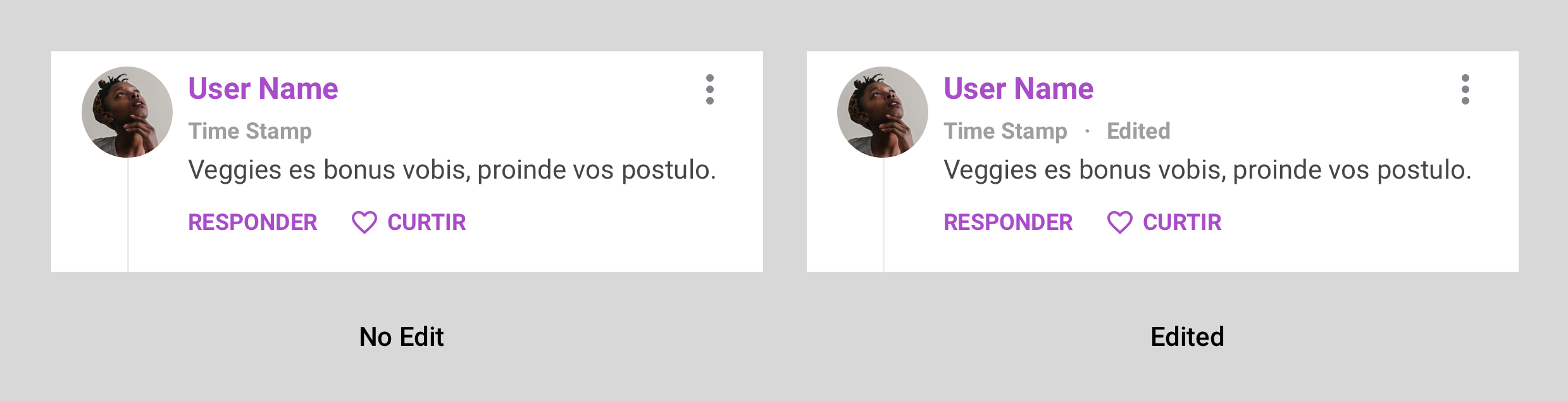
Estados

Quando o comentário não foi editado, ou o projeto não propor edições aos comentários, o Separador e o EditMarker não ficam visíveis.
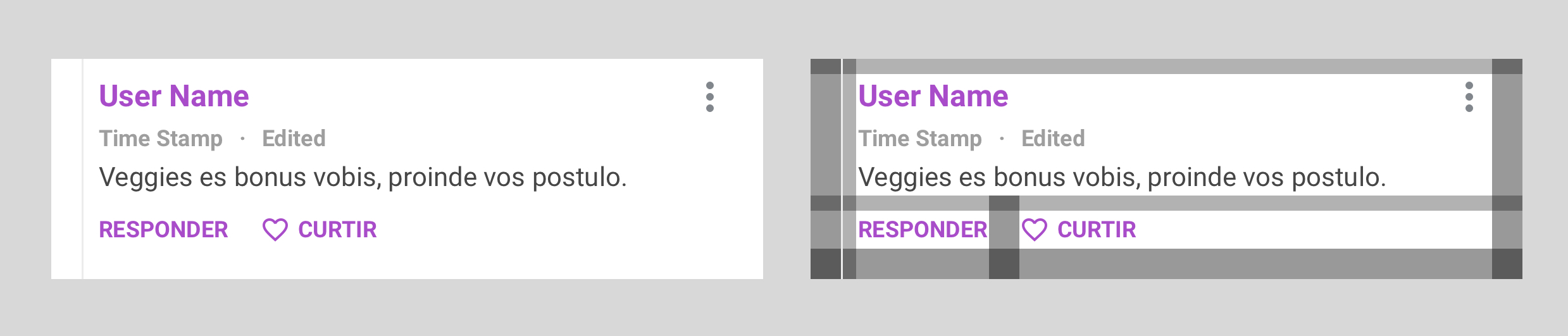
Tipos
Comment Simple

Tem a mesma função da molécula original descrita a cima, mas sem UserAvatar e Thread, portanto não há horizontalPaddingAvatar.
Reply+Avatar
![]()
Usado para responder comentário inicial quando usado a molécula Comment+Avatar. Thread permanece na mesma posição, empurrando os átomos para serem alinhados ao horizontalPaddingAvatar e duplicando o horizontalPaddingAvatar. O UserAvatar diminui para indicar que é uma resposta do comentário a cima.
avatarBaseProps
| Prop | Token | Default Value |
|---|---|---|
| size |
Reply Simple

Mesma função que a molécula de Reply+Avatar, mas sem UserAvatar e com Thread, para ser usada quando o comentário inicial for a molécula Comment.
