SettingsItem

Função
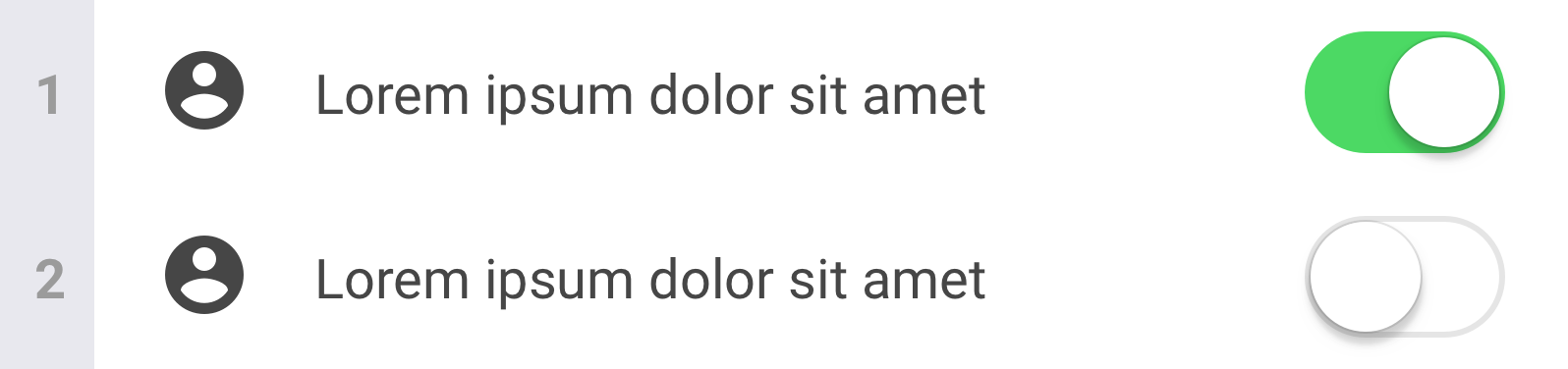
Molécula de settings, geralmente listada em uma página.
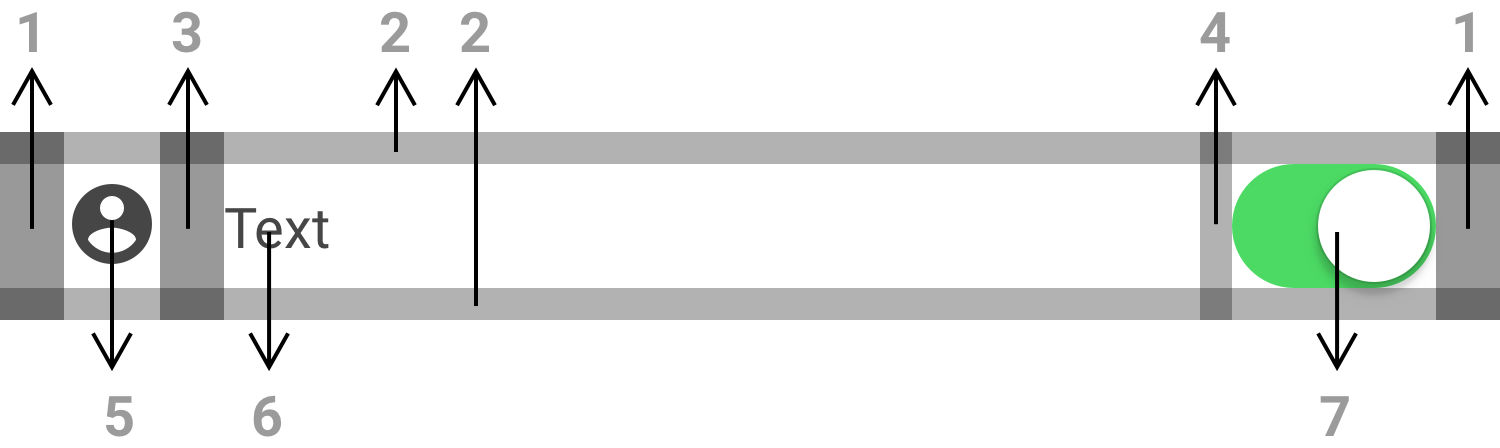
Estrutura Básica

Espaçamentos
- horizontalMargin, como Margem Lateral
- verticalMargin, como Margens Superior e Inferior.
- HorizontalSpace"sizeName" (token)
- HorizontalSpace"sizeName" (token)
Átomos
- Icon
- Label com função de TextBody
- Togglebutton
| Prop | Token | Default Value | Use |
|---|---|---|---|
| Margin | HorizontalSpaceMargin | 16 | 1 |
| VerticalSpace"sizeName" | 8 | 2 | |
| HorizontalSpace"sizeName" | 16 | 3 | |
| HorizontalSpace"sizeName" | 8 | 4 | |
| Icon | 24x24 | 5 | |
| Label com função de TextBody | 14/20, Regular, FontFamilyProject, ColorDarkGrey, FontAlignmentLeft, CaseUpperLow, | 6 | |
| ToggleButton | 51X32 (iOS) | 7 |
Reações
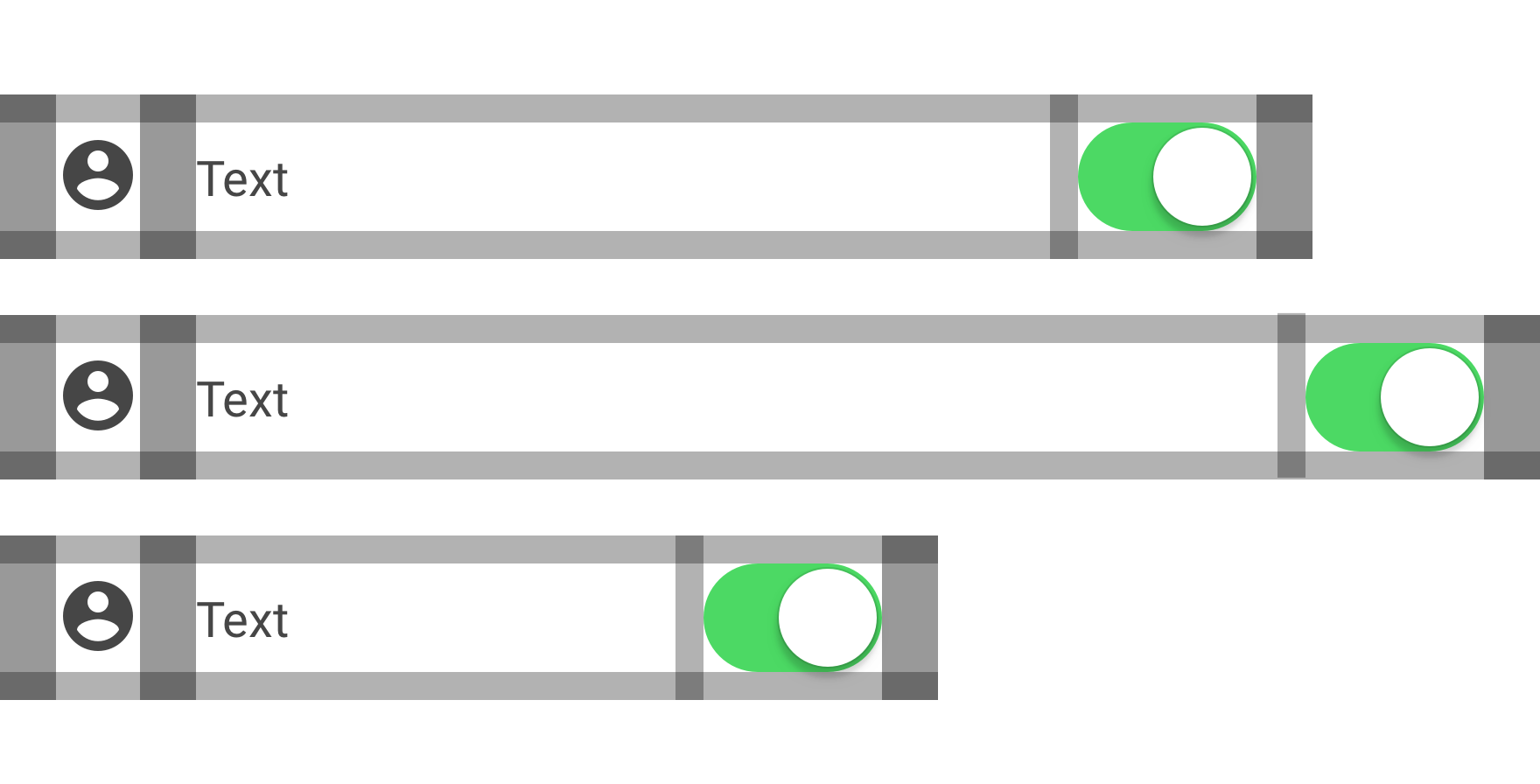
Responsividade

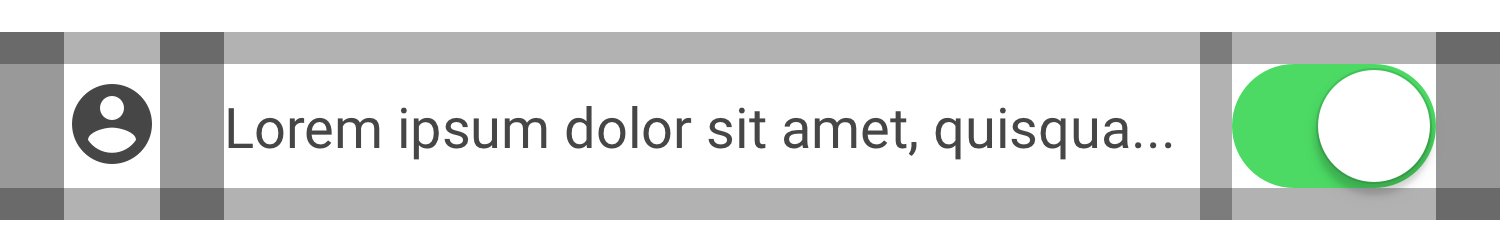
Conteúdo

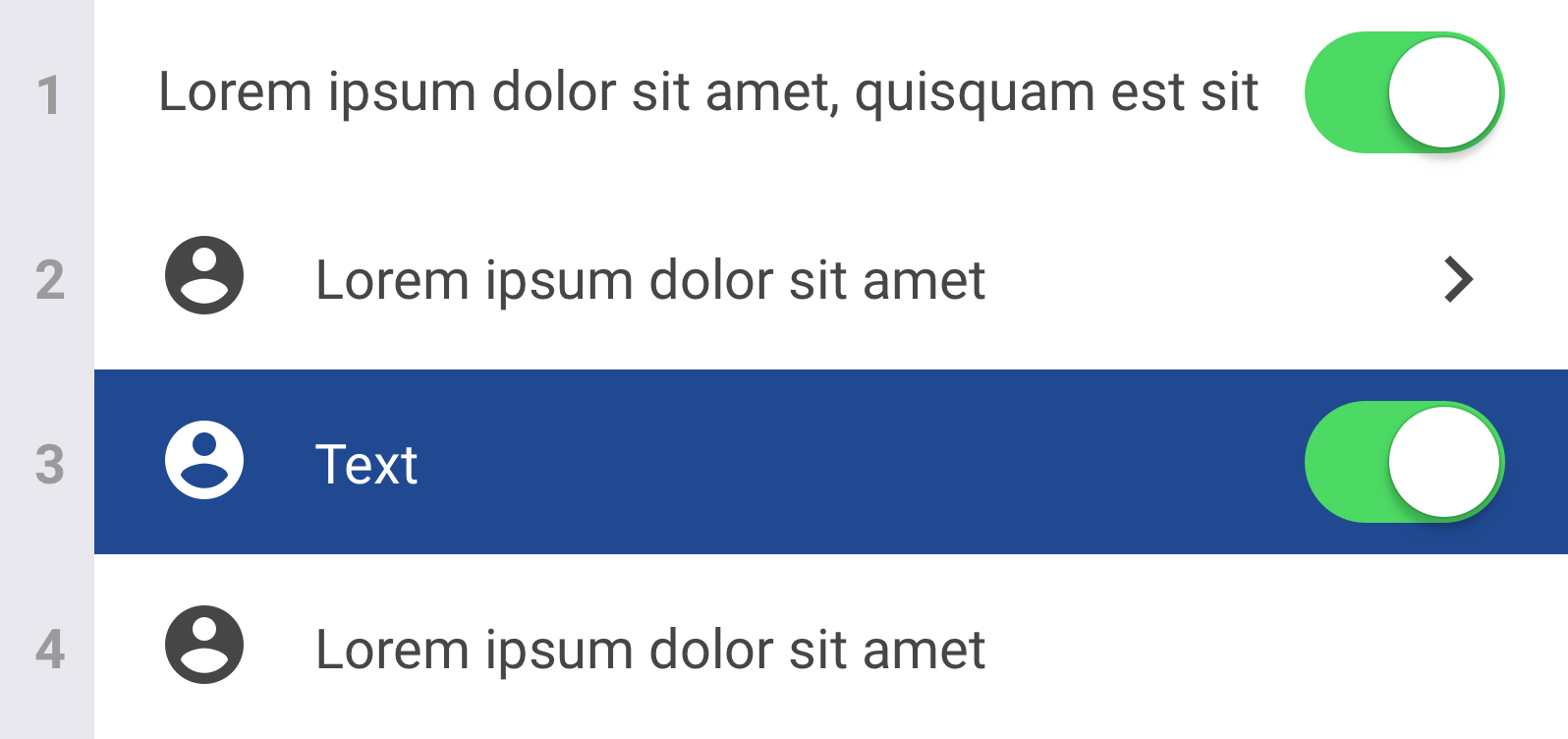
Estados

Estados do ToggleButton (On/Off)
Variações/Tipos

- Sem ícone à direita
| Prop | Token | Default Value | Use |
|---|---|---|---|
- Sem ToggleButton
| Prop | Token | Default Value | Use |
|---|---|---|---|
| Icon | 24x24 |
- Complementary
| Prop | Token | Default Value | Use |
|---|---|---|---|
- Sem ToggleButton e Icon
| Prop | Token | Default Value | Use |
|---|---|---|---|
