Horizontal User List

Função
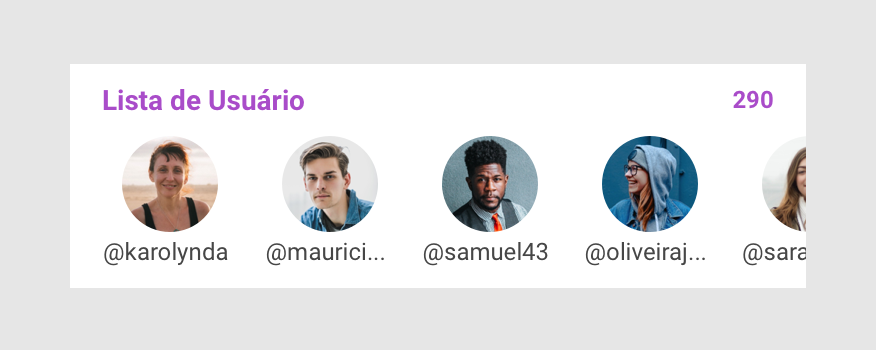
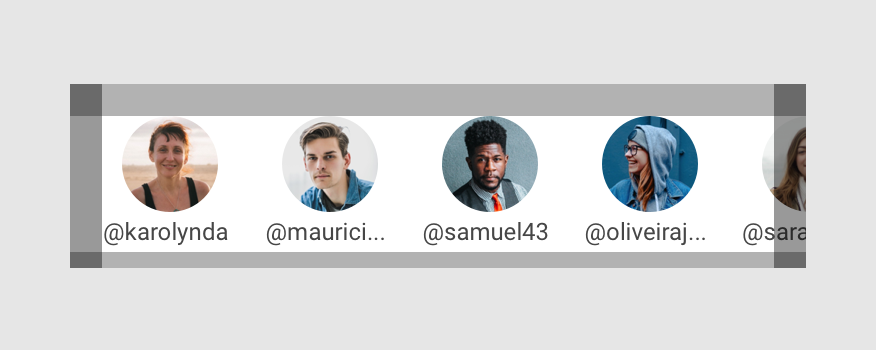
Esta molécula foi desenhada para compor uma listagem horizontal. Possui um título e um contador que são opicionais e uma listagem de usuários com rolagem horizontal. O último avatar sempre aparecerá pela metade, indepentente do tamanho da tela, para indicar que há mais conteúdo a ser visto.
Estrutura Básica

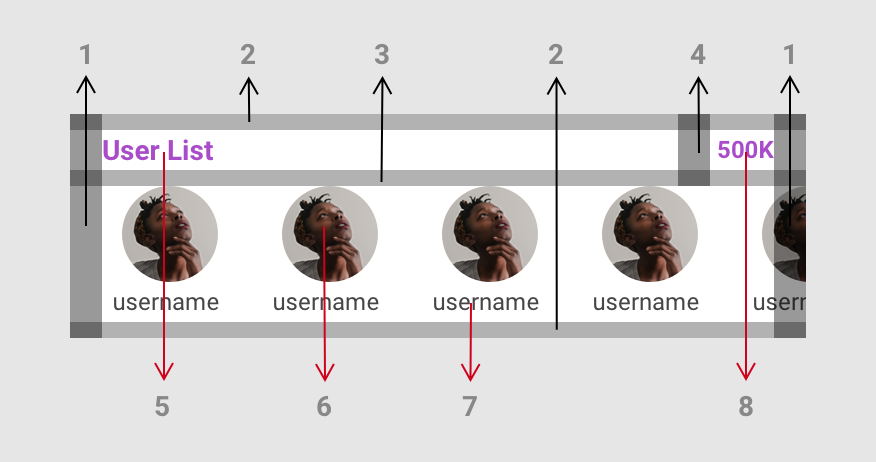
Espaçamentos
- horizontalMargin, como Margem Lateral
- verticalMargin, como Margem Superior e Inferior
- verticalPadding, como Espaçamento Interno
- horizontalPadding, como Espaçamento Interno
Átomos
- Label, com a função de Title
- Avatar, com a função de User
- Label, com a função de User Name
- Label, com a função de Counter
Prop-Token Mapping
Props da Molécula
| Prop | Token | Default Value | Use |
|---|---|---|---|
| horizontalMargin | SpacingMarginal | 16 | 1 |
| verticalMargin | SpacingBase | 8 | 2 |
| verticalPadding | SpacingBase | 8 | 3 |
| horizontalPadding | SpacingMarginal | 16 | 4 |
| titleBaseProps | - | - | 5 |
| avatarBaseProps | - | - | 6 |
| labelUserNameBaseProps | - | - | 7 |
| counterBaseProps | - | - | 8 |
titleBaseProps
| titleBaseProps | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBrand | SF Pro Display / Robot |
| fontSize | FontSizeBody | 14 |
| fontWeight | FontWeightBold | Bold (700) |
| lineHeight | LineHeightBase | 20 |
| multilineLimit | MultilineLimitTitle | 1 |
| textAlign | TextAlignmentBody | Left |
| textCase | TextCaseHighlight | Sentence |
| textColor | ColorPrimary | #A94CC9 |
| opacity | OpacityDisabled | 0.3 |
avatarBaseProps
| Prop | Token | Default Value |
|---|---|---|
| size | SizeAvatarBase | 48 |
| borderColor | ColorPrimary | #A94CC9 |
| borderRadius | BorderRadiusAvatar | 32 |
| borderWidth | BorderWidthAvatar | 0 |
labelUserNameBaseProps
| labelUserNameBaseProps | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBrand | SF Pro Display / Robot |
| fontSize | FontSizeHorizontalUserList | 12 |
| fontWeight | FontWeightNormal | Regular (400) |
| lineHeight | LineHeightBase | 20 |
| multilineLimit | MultilineLimitTitle | 1 |
| textAlign | TextAlignmentButton | Center |
| textCase | TextCaseBody | None |
| textColor | ColorPrimary | #A94CC9 |
| opacity | OpacityDisabled | 0.3 |
counterBaseProps
| counterBaseProps | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBrand | SF Pro Display / Robot |
| fontSize | FontSizeBody | 14 |
| fontWeight | FontWeightBold | Bold (700) |
| lineHeight | LineHeightBase | 20 |
| multilineLimit | MultilineLimitTitle | 1 |
| textAlign | TextAlignmentBody | Left |
| textCase | TextCaseHighlight | Sentence |
| textColor | ColorPrimary | #A94CC9 |
| opacity | OpacityDisabled | 0.3 |
Reações
Responsividade

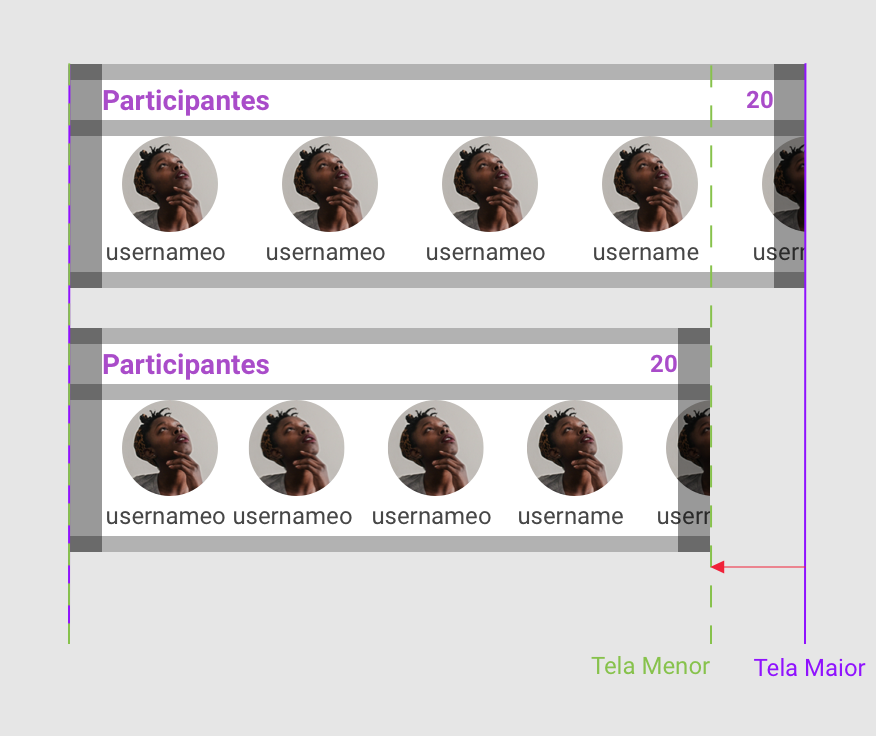
Com alteração no tamanho da tela, todos os textos mantem apenas uma linha e continua sendo exibido 4 avatares inteiros e 1 pela metade. A única alterações que acontece é no espaço entre os avatares. Esse espaço sempre é relativo ao tamanho da tela, por isso não é um token fixado.
Conteúdo

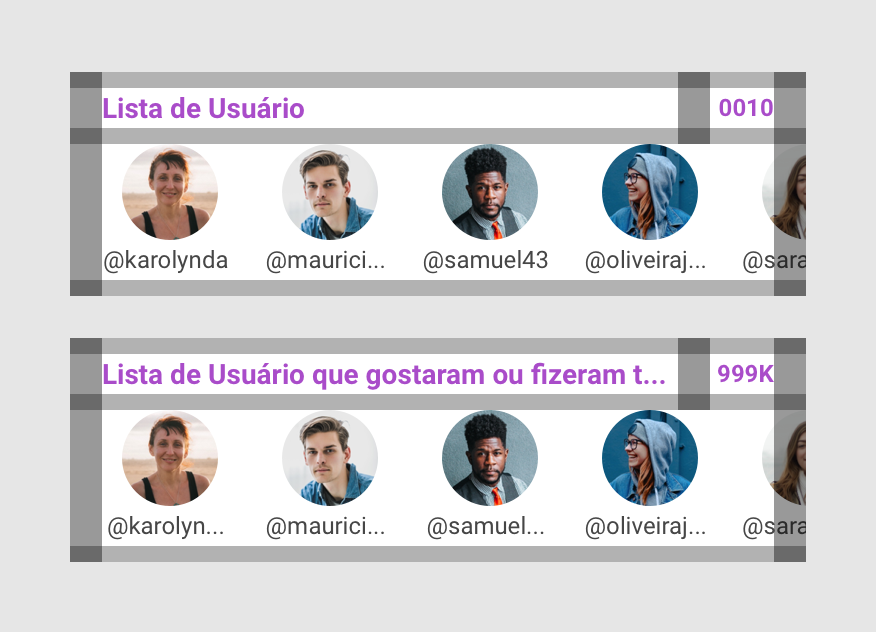
Aconselhamos que os textos de titulo e counter sejam pensados para serem curtos. Caso não seja possível, eles tem a limitação de ocuparem apenas uma linha, sendo que o title recebe reticências e o counter só pode conter no máximo 4 caracteres. A mesma reação é prevista para o UserName, sendo limitado a uma linha e caso não caiba aparencem reticências.
Tipos
NoTitle

Há uma variação sem o titulo e o contador, ela pode ser usada quando a aplicação da molécula é claro o bastante para não precisa de textos auxiliares.
Reações
As reações são iguais aos padrões descritos na molécula original.
Com alteração no tamanho da tela o avatar mantem o mesmo tamanho e os textos se mantem em uma linha. Nesse caso, a única alteração que acontece é no espaço entre os avatares. Esse espaço sempre é relativo ao tamanho da tela. E caso o conteúdo de texto seja grande demais para ser exibido em uma linha aparecem reticencias no fim. Por isso, aconselhamos que os textos que podem ser controlados tenham poucos caracteres.
