Button

Função
Esta molécula foi desenhada para conter um gatilho de ação na forma de Botão.
Estrutura Básica

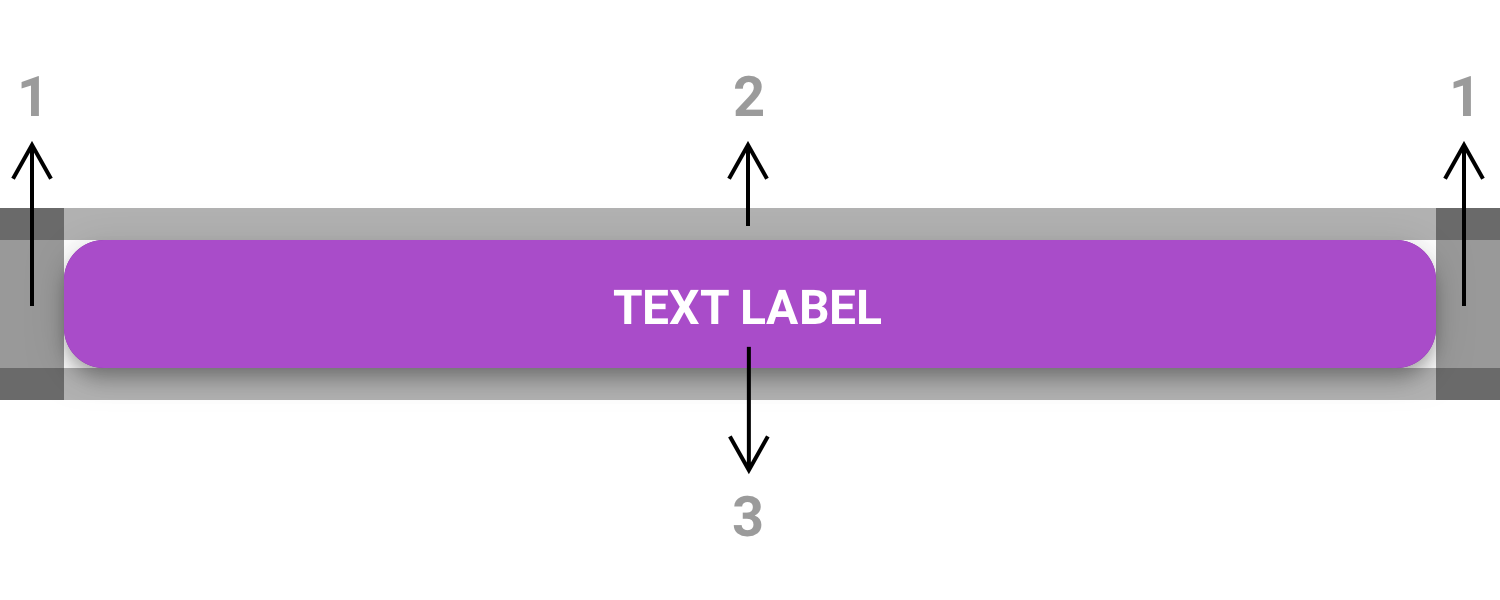
Espaçamentos
- horizontalMargin, como Margem Lateral
- verticalMargin, como Margens Superior e Inferior.
Átomos
- Átomo Button, como Botão
Prop-Token Mapping
Props da Molécula
| Prop | Token | Default Value | Use |
|---|---|---|---|
| horizontalMargin | SpacingMarginal | 16 | 1 |
| verticalMargin | SpacingBase | 8 | 2 |
| buttonBaseProps | - | - | 3 |
ButtonBaseProps
| buttonBaseProps | Token | Default Value |
|---|---|---|
| borderColor | ColorPrimary | #A94CC9 |
| borderRadius | BorderRadiusButton | 10 |
| borderWidth | BorderWidthButton | 1 |
| buttonColor | ColorPrimary | #A94CC9 |
| buttonHeight | HeightButtonBase | 32 |
| fontFamily | FontFamilyBase | undefined |
| fontSize | FontSizeButton | 12 |
| fontWeight | FontWeightStrong | Bold (700) |
| textCase | TextCaseButton | Uppercase |
| textColorRegular | ColorComplementary | #FFFFFF |
| textColorOutlined | ColorPrimary | #A94CC9 |
| disabledOpacity | OpacityDisabled | 0.3 |
| iconSize | SizeButtonIcon | 24 |
| iconPadding | SpacingBase | 8 |
Conteúdo
As possibilidades de conteúdo do botão são:
- Icon
- Title
Variação Complementary

Tem a mesma função da molécula original, mas aplicado numa tela com fundo ColorPrimary.
São feitas as seguintes alterações de Token nas ButtonBaseProps:
| buttonBaseProps | Token | Default Value |
|---|---|---|
| borderColor | #FFFFFF | |
| buttonColor | #FFFFFF | |
| textColorRegular | #A94CC9 | |
| textColorOutlined | #FFFFFF |
Estados
Disabled

Neste estado, a ação descrita no Botão não está disponível, estando pendente a realização de alguma ação anterior ou algum status específico do usuário.
Para este estado, utiliza-se o seguinte token:
| ButtonBaseProps | Token | Default Value |
|---|---|---|
| DisabledOpacity | DisabledOpacity | 0.3 |
Tipos e Casos de Uso
Outlined

Tem a mesma função da molécula original, mas com menos destaque na tela. Seria um nível 2 na hierarquia.
Para este estado, utilizam-se os seguintes tokens:
| ButtonBaseProps | Token | Default Value |
|---|---|---|
| BorderColor | #A94CC9 | |
| BorderWidth | BorderWidthButton | 1 |
| ButtonColor | #FFFFFF 00% | |
| IconColor | #A94CC9 | |
| TextColorOutlined | ColorPrimary | #A94CC9 |
Responsividade
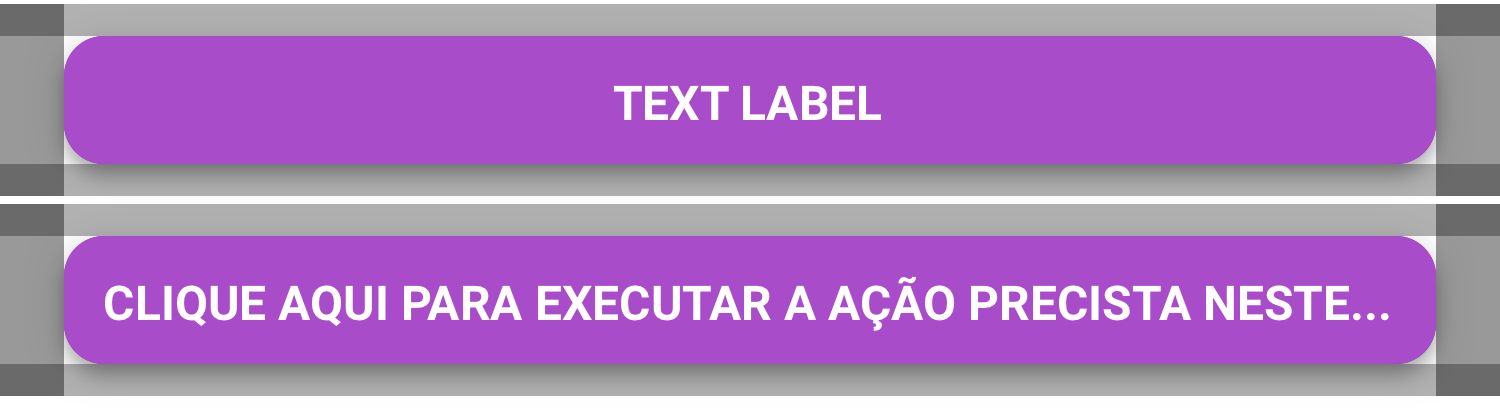
Conteúdo

Não recomendamos o uso de um texto longo no Title do Botão. Este deve conter instruções precisas e sucintas. No caso de um texto longo demais, este ganha reticências, o que prejudica a Experiência do Usuário.
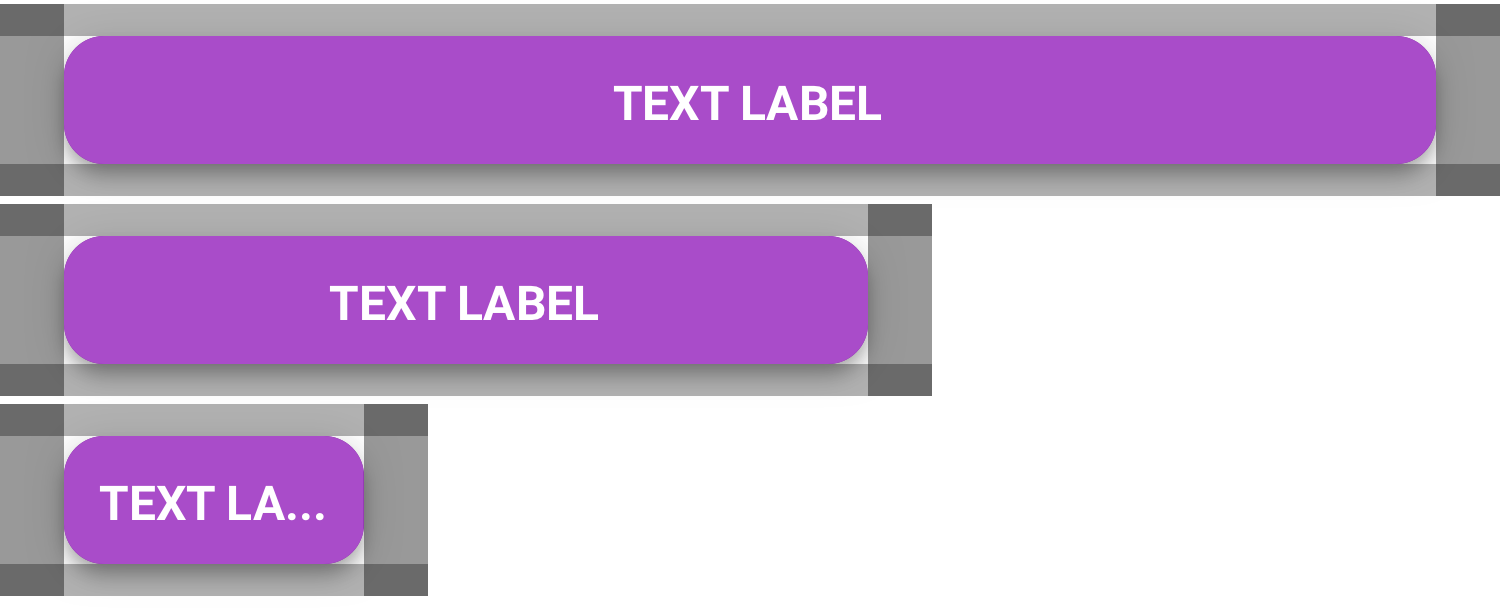
Tamanho da Tela

Quando se reduz o tamanho da tela, o Botão diminui junto, mantendo-se fixos os Horizontal Spacings. No caso extremo de uma tela muito pequena para o Text Label do Botão, este ganha reticências (observar com cuidado o conteúdo desta Label).
