Avatar Editor

Função
Esta molécula foi desenhada para suportar o upload de uma imagem de avatar principalmente durante o cadastro de um usuário. A recomendação é utilizá-la sozinha em uma tela, sem inputs adicionais.
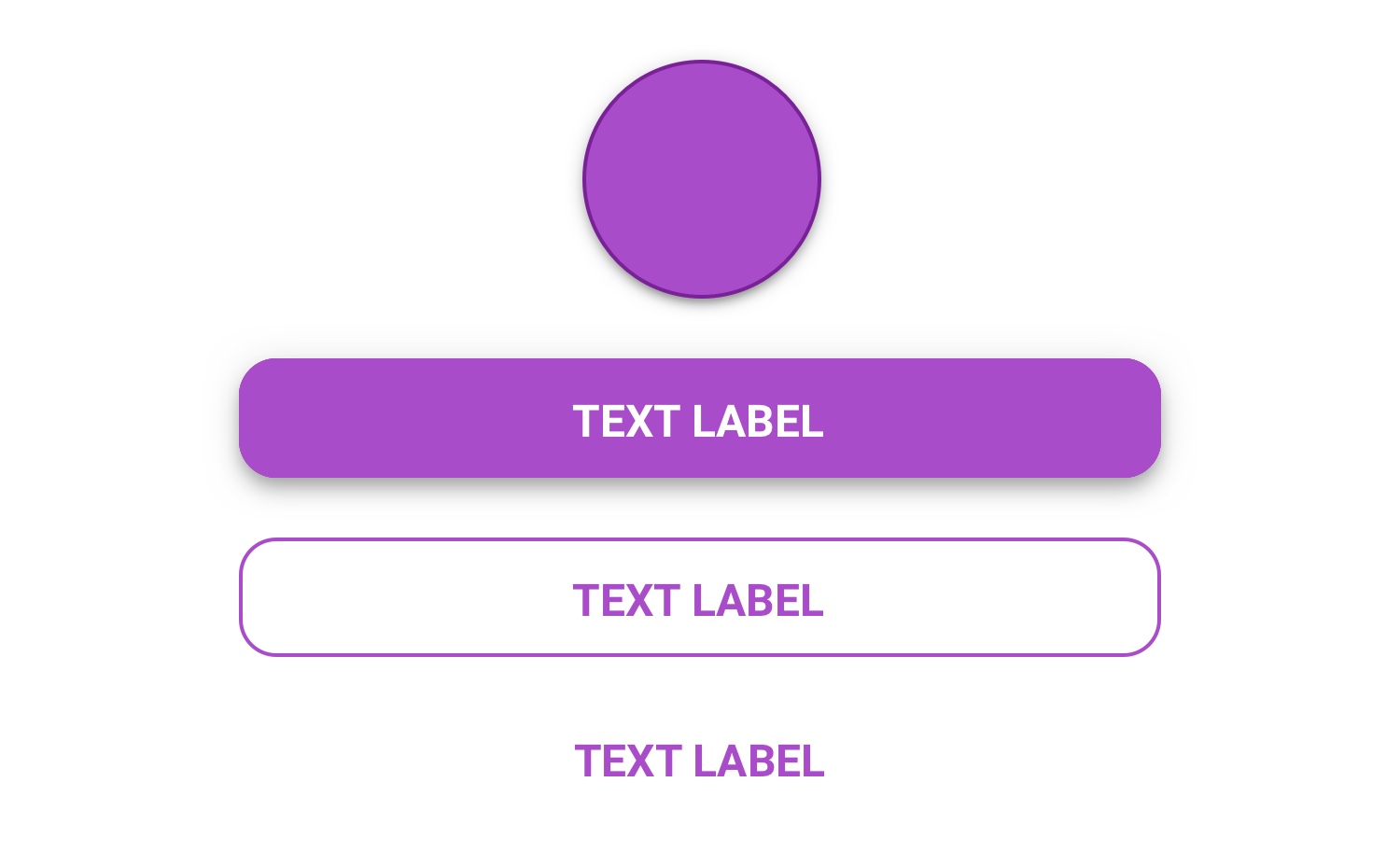
Estrutura Básica

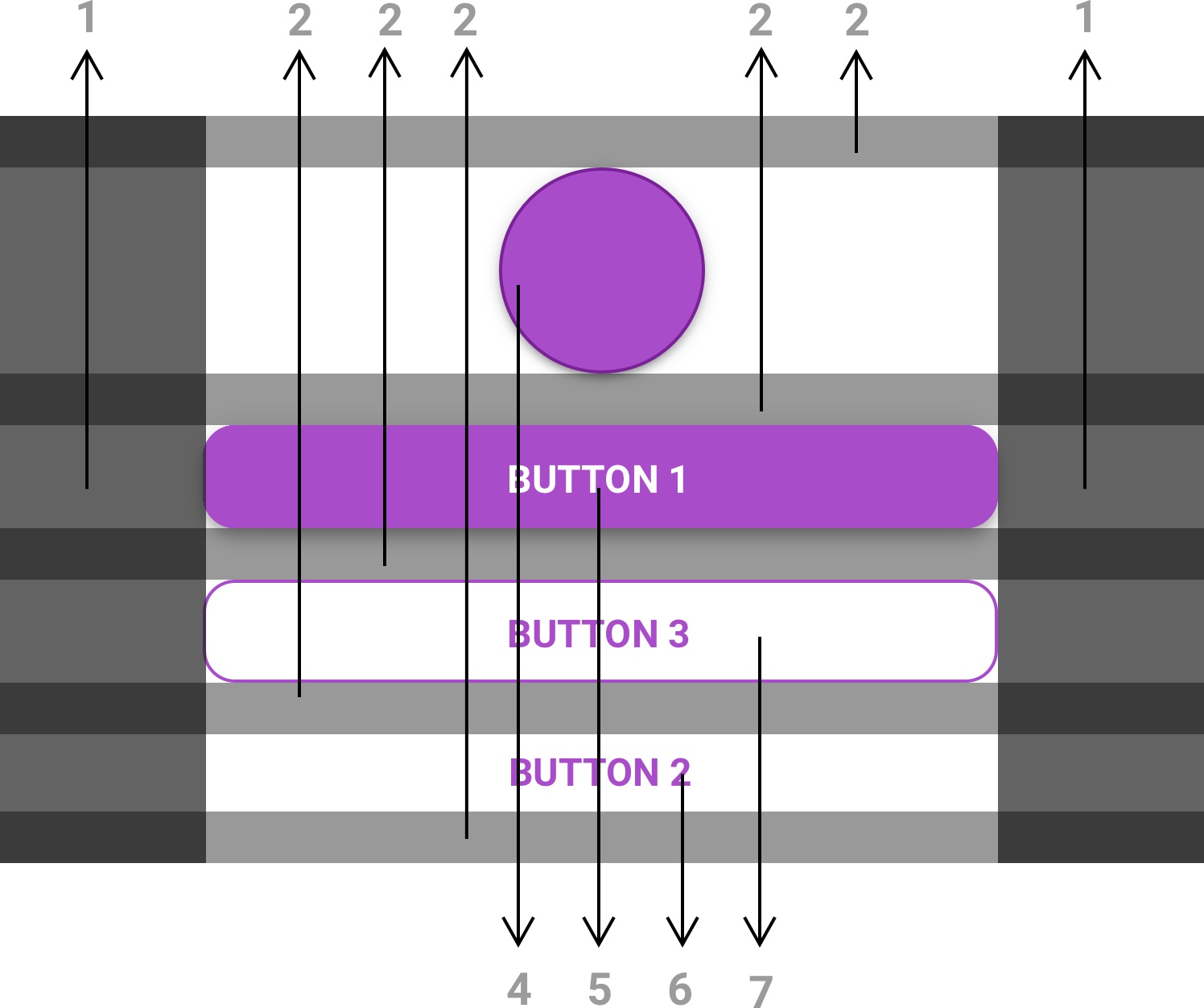
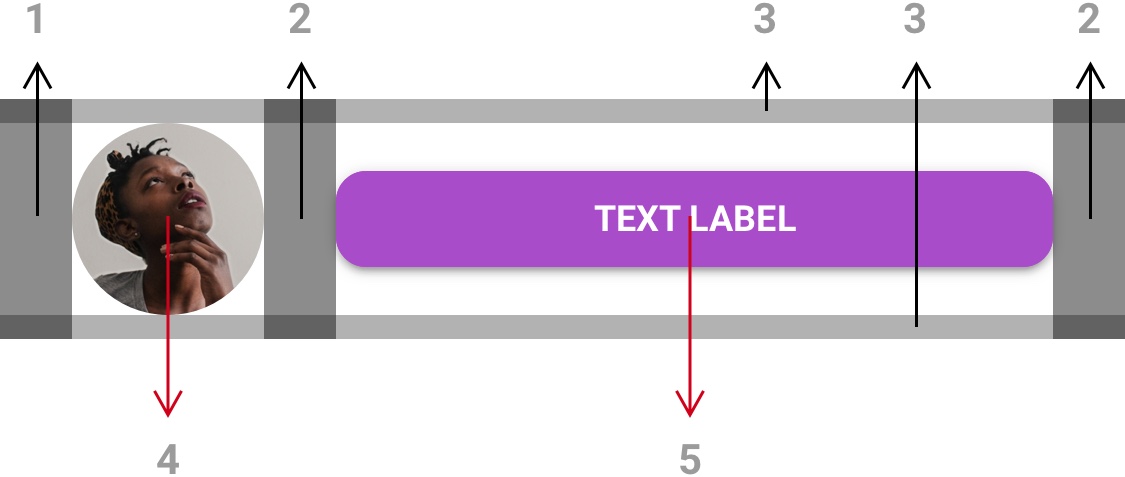
Espaçamentos
- horizontalMargin, como Margem Lateral
- verticalMargin, como Margens Superior e Inferior.
Átomos
- Átomo Avatar
- Átomo Button, como Botão 1
- Átomo Button, como Botão 2
- Átomo LabelButton, como Botão 3
Prop-Token Mapping
Props da Molécula
| Prop | Token | Default Value | Use |
|---|---|---|---|
| horizontalMargin | SpacingWide | 64 | 1 |
| verticalMargin | SpacingBase | 8 | 2 |
| avatarBaseProps | - | - | 4 |
| firstButtonBaseProps | - | - | 5 |
| secondButtonBaseProps | - | - | 6 |
| labelButtoBaseProps | - | - | 7 |
imageBaseProps
| Prop | Token | Default Value |
|---|---|---|
| size | SizeAvatarListLarge | 64 |
| borderColor | ColorPrimary | #A94CC9 |
| borderRadius | BorderRadiusAvatar | 32 |
| borderWidth | BorderWidthAvatar | 0 |
buttonBaseProps
Os tokens utilizados nos botões 1 e 2 são os mesmos, o que muda neles é o tipo: o botão 1 é regular e o 2 é outlined.
| buttonBaseProps | Token | Default Value |
|---|---|---|
| borderColor | ColorPrimary | #A94CC9 |
| borderRadius | BorderRadiusButton | 10 |
| borderWidth | BorderWidthButton | 1 |
| buttonColor | ColorPrimary | #A94CC9 |
| buttonHeight | HeightButtonBase | 32 |
| fontFamily | FontFamilyBase | undefined |
| fontSize | FontSizeButton | 12 |
| fontWeight | FontWeightStrong | Bold (700) |
| textCase | TextCaseButton | Uppercase |
| textColorRegular | ColorComplementary | #FFFFFF |
| textColorOutlined | ColorPrimary | #A94CC9 |
| disabledOpacity | OpacityDisabled | 0.3 |
| iconSize | SizeButtonIcon | 24 |
| iconPadding | SpacingBase | 8 |
labelButtonBaseProps
| labelBaseProps | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyButton | SF Pro Display / Robot |
| fontSize | FontSizeButton | 12 |
| fontWeight | FontWeightBold | Bold (700) |
| lineHeight | LineHeightBase | 20 |
| multilineLimit | MultilineLimitButton | 1 |
| textAlign | TextAlignmentButton | Center |
| textCase | TextCaseButton | Uppercase |
| textColor | ColorPrimary | #A94CC9 |
| opacity | OpacityDisabled | 0.3 |
Conteúdo
As possibilidades de conteúdo do botão são:
- Source: imagem do avatar
- Icon (firstButtonIcon e secondButtonIcon)
- Text (firstButtonText, secondButtonText e labelButtonText)
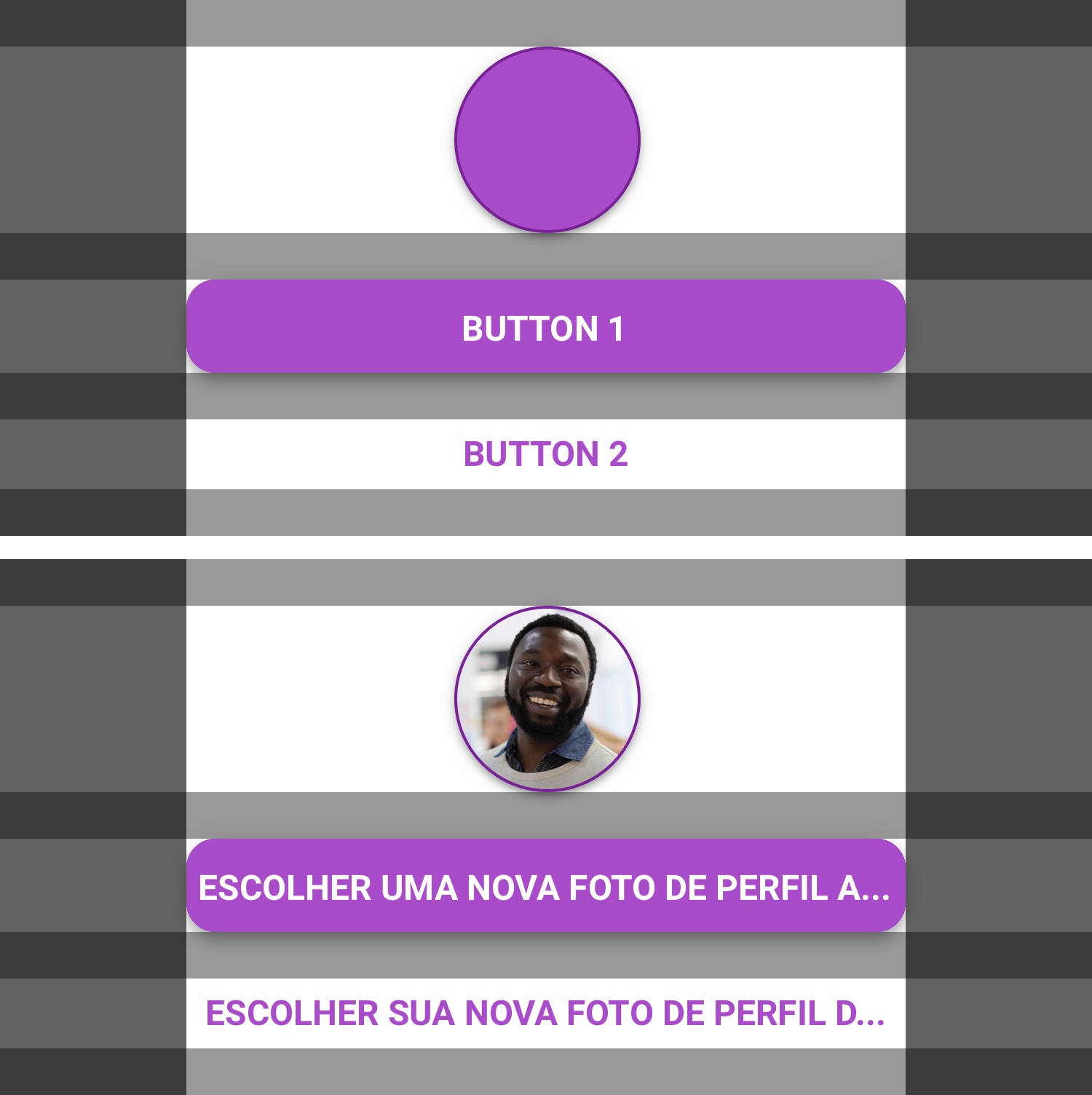
Tipos e Casos de Uso
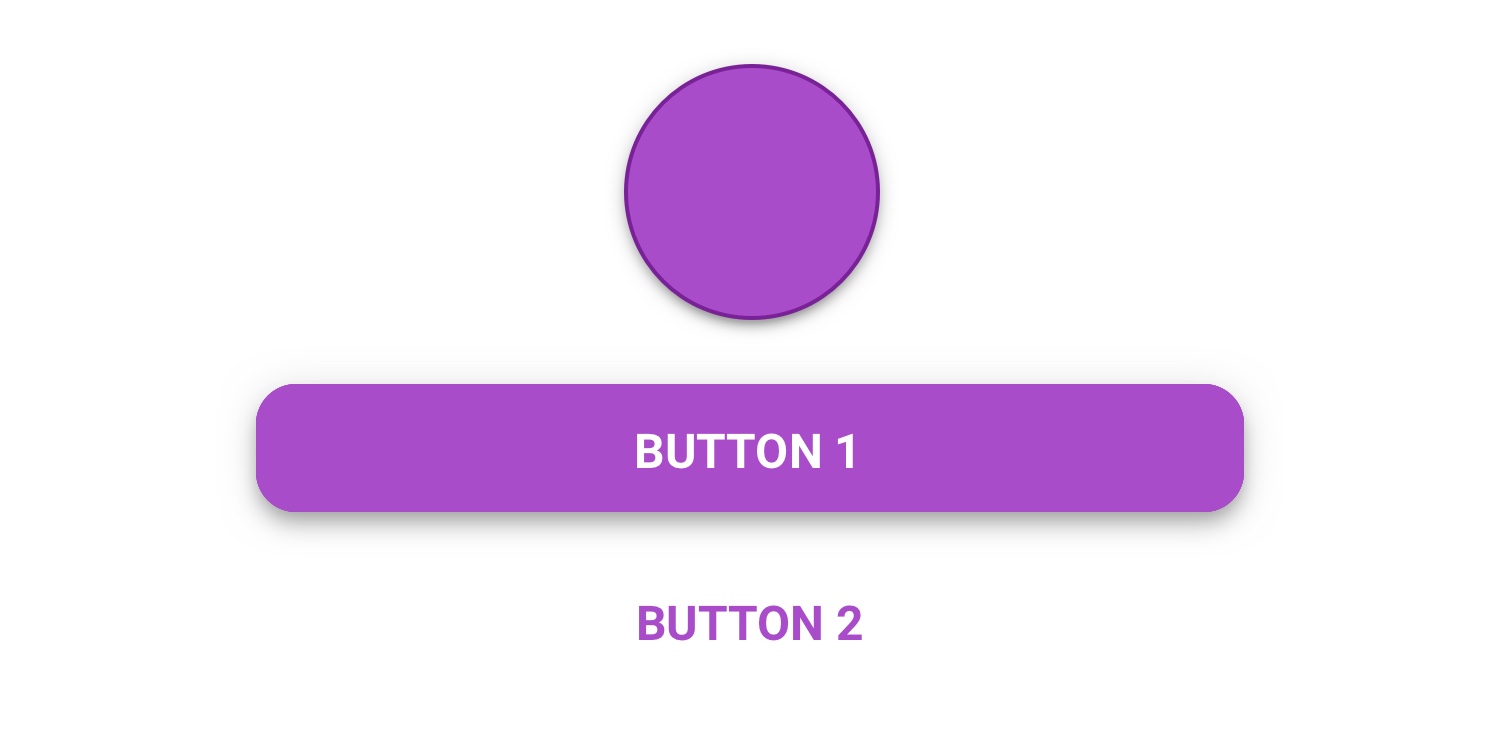
Dois Botões
A molécula original é a que apresenta os 2 Botões.

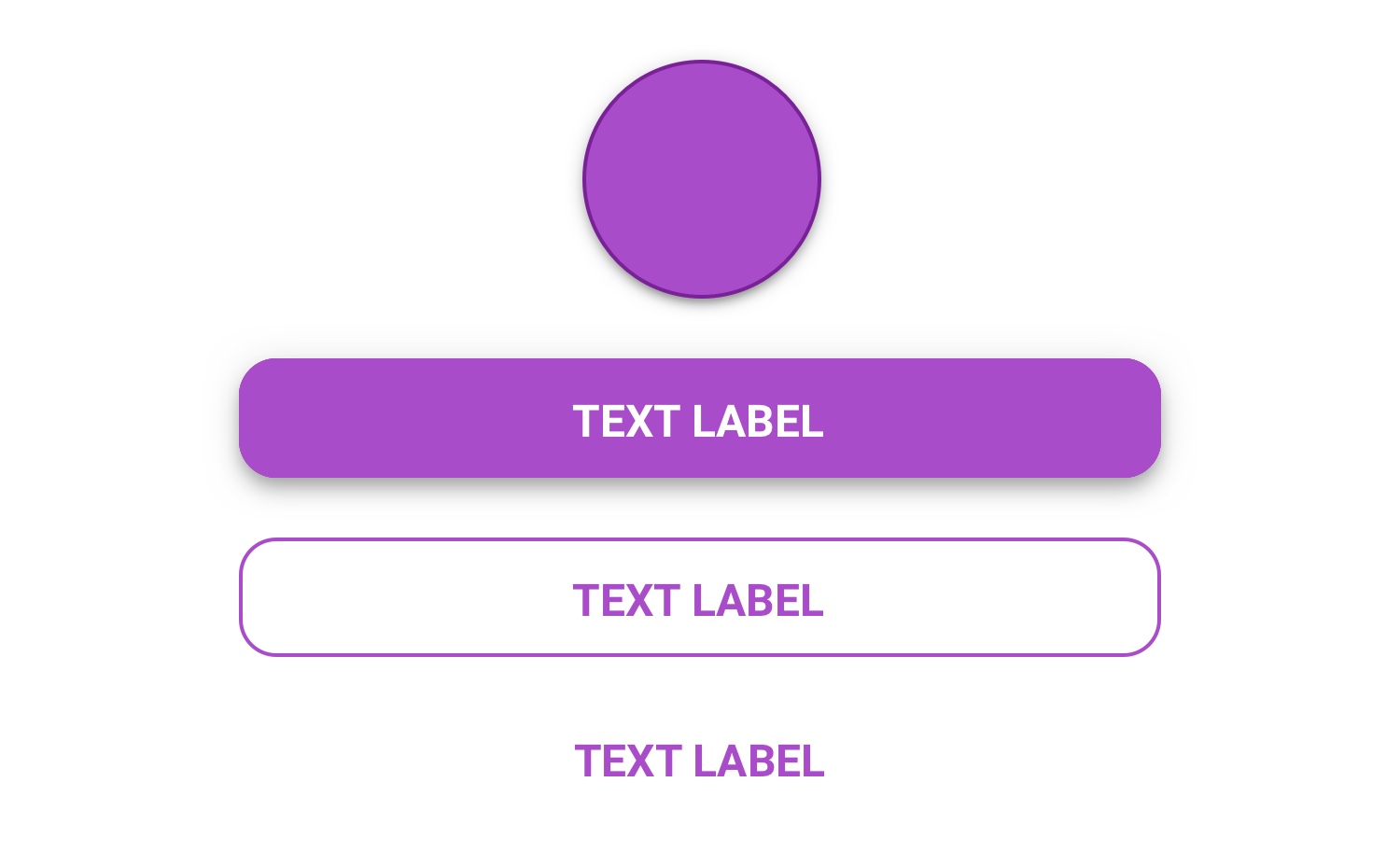
Três Botões
Comportamento apresentado após a seleção da imagem.

Condensed

Esta variação foi desenhada para ser utilizada em telas que edição de perfil, juntamente com outros inputs de formulário. Ela tem a mesma função das outras, mas comporta somente um botão de editar imagem.
Existem algumas mudanças estruturais na molécula, apontadas abaixo:

Espaçamentos
- horizontalMarginAvatar, como Margem Lateral Avatar
- horizontalMarginButton, como Margem Lateral Botão
- verticalMargin, como Margens Superior e Inferior
Átomos
- Átomo Avatar
- Átomo Button
Prop-Token Mapping
Props da Molécula
| Prop | Token | Default Value | Use |
|---|---|---|---|
| horizontalMarginAvatar | SpacingInput | 24 | 1 |
| horizontarMarginButton | SpacingButton | 24 | 2 |
| verticalMargin | SpacingBase | 8 | 3 |
| avatarBaseProps | - | - | 4 |
| buttonBaseProps | - | - | 5 |
avatarBaseProps
| Prop | Token | Default Value |
|---|---|---|
| size | SizeAvatarListLarge | 64 |
| borderColor | ColorPrimary | #A94CC9 |
| borderRadius | BorderRadiusAvatar | 32 |
| borderWidth | BorderWidthAvatar | 0 |
buttonBaseProps
| buttonBaseProps | Token | Default Value |
|---|---|---|
| borderColor | ColorPrimary | #A94CC9 |
| borderRadius | BorderRadiusButton | 10 |
| borderWidth | BorderWidthButton | 1 |
| buttonColor | ColorPrimary | #A94CC9 |
| buttonHeight | HeightButtonBase | 32 |
| fontFamily | FontFamilyBase | undefined |
| fontSize | FontSizeButton | 12 |
| fontWeight | FontWeightStrong | Bold (700) |
| textCase | TextCaseButton | Uppercase |
| textColorRegular | ColorComplementary | #FFFFFF |
| textColorOutlined | ColorPrimary | #A94CC9 |
| disabledOpacity | OpacityDisabled | 0.3 |
| iconSize | SizeButtonIcon | 24 |
| iconPadding | SpacingBase | 8 |
Estados
A molécula não apresenta estados por si só. Observar os estados das moléculas Button (aqui) e Label Button (aqui). Eles se aplicam aos átomos desta molécula.
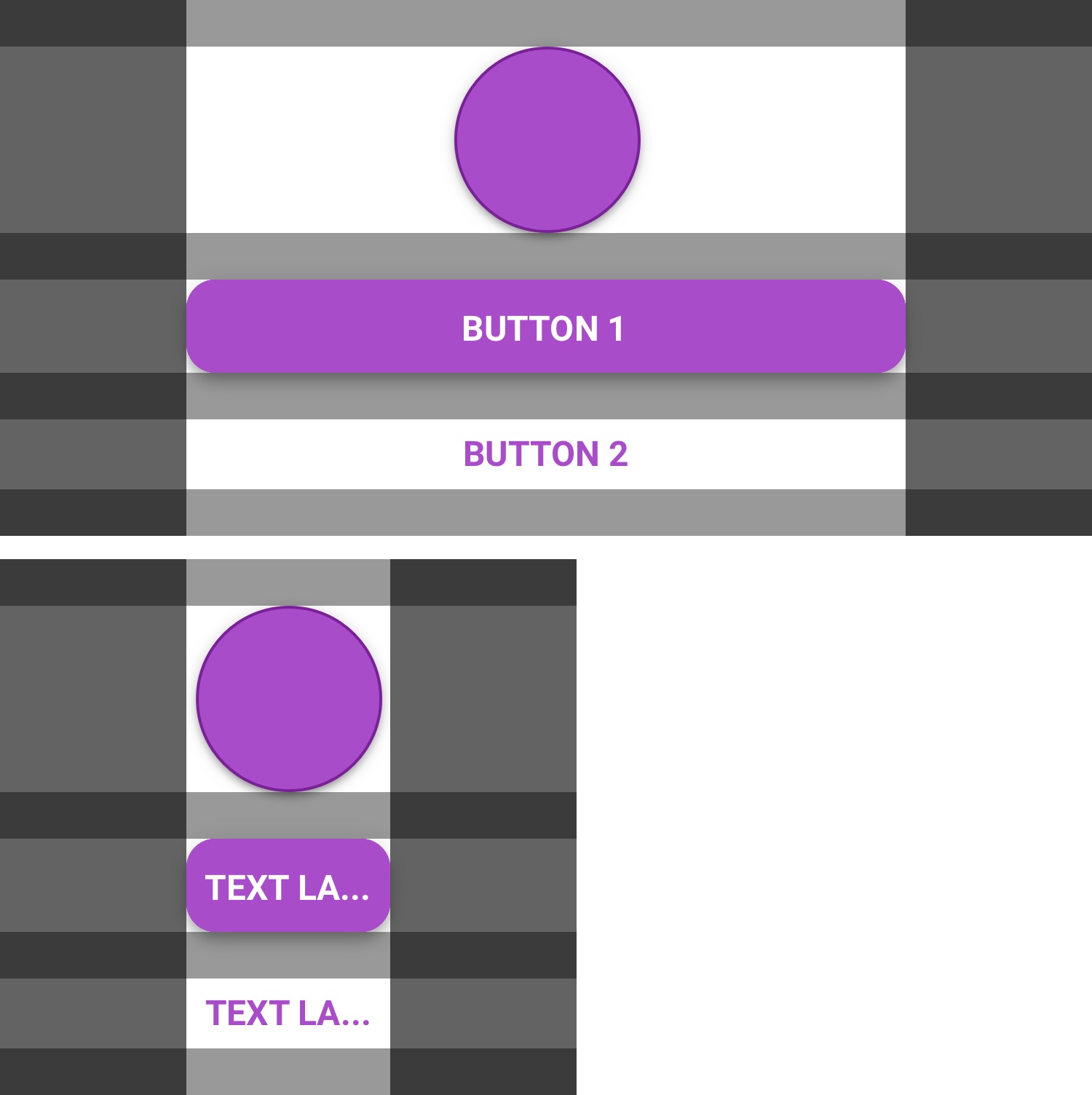
Responsividade
Conteúdo

Não recomendamos o uso de um texto longo no Text Label dos Botões. Estes devem conter instruções precisas e sucintas. No caso de um texto longo demais, este ganha reticências, o que prejudica a Experiência do Usuário.
Tamanho da Tela

Quando se reduz o tamanho da tela, os Botões diminuem junto, mantendo-se fixos os Horizontal Spacings. No caso extremo de uma tela muito pequena para o Text Label do Botão, este ganha reticências (observar com cuidado o conteúdo desta Label). O Átomo de Avatar mantém um tamanho fixo no centro da tela, sempre.
