SurveyPost

Função
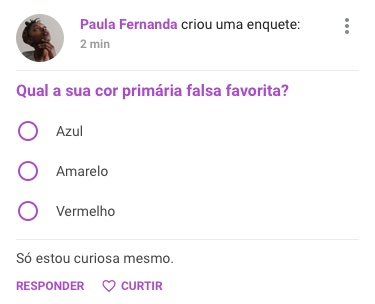
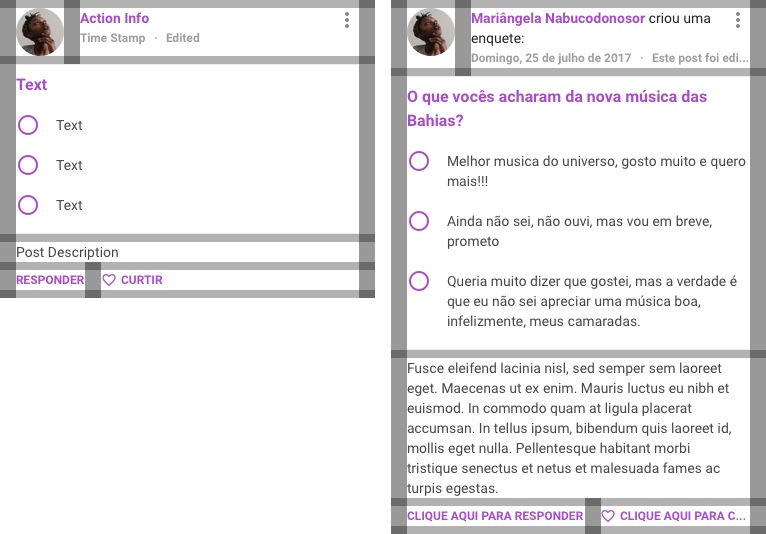
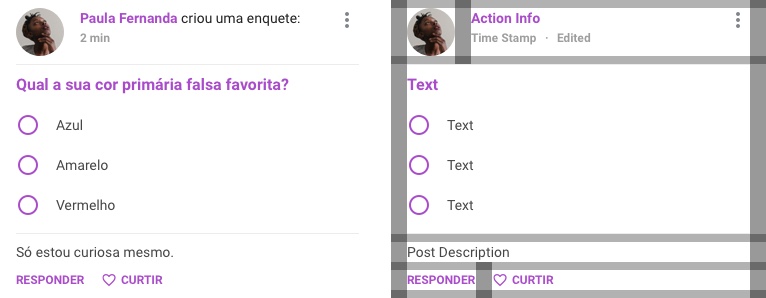
Esta molécula foi desenhada para compor um feed de postagens. Ela comporta campos de identificação do usuário e a ação executada que originou a postagem (se houver), indicador temporal da postagem, pode comportar uma imagem, descrição ou corpo de texto da postagem, e botões de ação para responder, curtir ou mais. Possui suporte para uma enquete. Há a adição de novos átomos (em relação à molécula Post) para criar a enquete (indicados na figura abaixo pelas setas azuis).
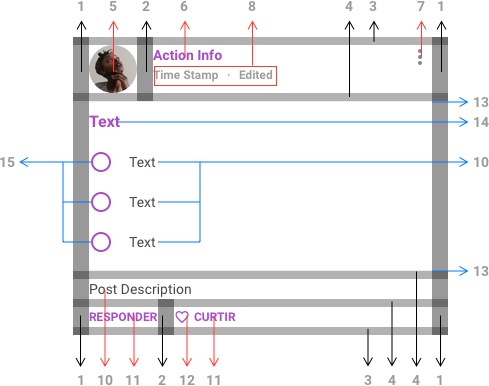
Estrutura Básica

Espaçamentos
- horizontalMargin, como Margem Lateral
- horizontalPadding, como Espaçamentos Internos Horizontais
- verticalMargin, como Margens Superior e Inferior
- verticalPadding, como Espaçamentos Internos Verticais
Átomos
- Avatar, como User Avatar
- Label, como Action Info
- ButtonIcon, como More Actions
- 3 Labels, como TimeStamp, Separador e Edit Marker
- SimpleImage, como Imagem do Post
- Label, como Description Text e como Answer Text
- 2 LabelButtons, como Reply Button e Like Button
- ButtonIcon, como Like Icon
- 2 Dividers, como Survey Dividers
- Label, como Survey Question
- ButtonIcon, como Answer Marker
Prop-Token Mapping
Props da Molécula
| Prop | Token | Default Value | Use |
|---|---|---|---|
| horizontalMargin | SpacingMarginal | 16 | 1 |
| horizontalPadding | SpacingMarginal | 16 | 2 |
| verticalMargin | SpacingBase | 8 | 3 |
| verticalPadding | SpacingBase | 8 | 4 |
| avatarBaseProps | - | - | 5 |
| userNameBaseProps | - | - | 6 |
| buttonIconMoreButtonBaseProps | - | - | 7 |
| labelAuxiliaryBaseProps | - | - | 8 |
| postImageBaseProps | - | - | 9 |
| descriptionTextBaseProps | - | - | 10 |
| labelButtonBaseProps | - | - | 11 |
| buttonIconLikeBaseProps | - | - | 12 |
avatarBaseProps
| Prop | Token | Default Value |
|---|---|---|
| size | SizeAvatarComment | 48 |
| borderColor | ColorPrimary | #A94CC9 |
| borderRadius | BorderRadiusAvatar | 24 |
| borderWidth | BorderWidthAvatar | 0 |
userNameBaseProps
| userNameBaseProps | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBrand | SF Pro Display / Robot |
| fontSize | FontSizeHeading | 16 |
| fontWeight | FontWeightBold | Bold (700) |
| lineHeight | LineHeightTitle | 24 |
| multilineLimit | MultilineLimitTitle | 1 |
| textAlign | TextAlignmentHeading | Left |
| textCase | TextCaseHighlight | Sentence |
| textColor | ColorPrimary | #A94CC9 |
| opacity | OpacityDisabled | 0.3 |
buttonIconMoreBaseProps
| buttonIconMoreBaseProps | Token | Default Value |
|---|---|---|
| size | SizeIconBase | 24 |
| tintColor | ColorMediumNeutral | #464646 |
labelAuxiliaryBaseProps
| labelAuxiliaryBaseProps | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBase | undefined |
| fontSize | FontSizeFormAuxiliary | 12 |
| fontWeight | FontWeightBold | Bold (700) |
| lineHeight | LineHeightBase | 20 |
| textAlign | TextAlignmentBody | Left |
| textCase | TextCaseBody | None |
| textColor | ColorLightNeutral | #9E9E9E |
postImageBaseProps
| Prop | Token | Default Value |
|---|---|---|
| borderColor | ColorNone | #000000 00% |
| borderRadius | BorderRadiusImage | 0 |
| borderWidth | BorderWidthImage | 0 |
| opacity | OpacityImage | 1 |
| resizeMode | ResizeModeImage | Fill |
labelCommentBaseProps
| labelCommentBaseProps | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBase | undefined |
| fontSize | FontSizeBody | 14 |
| fontWeight | FontWeightNormal | Regular (400) |
| lineHeight | LineHeightBase | 20 |
| textAlign | TextAlignmentBody | Left |
| textCase | TextCaseBody | None |
| textColor | ColorDarkNeutral | #212121 |
labelButtonBaseProps
| labelButtonBaseProps | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyButton | SF Pro Display / Robot |
| fontSize | FontSizeButton | 12 |
| fontWeight | FontWeightBold | Bold (700) |
| lineHeight | LineHeightBase | 20 |
| multilineLimit | MultilineLimitButton | 1 |
| textAlign | TextAlignmentButton | Center |
| textCase | TextCaseButton | Uppercase |
| textColor | ColorPrimary | #A94CC9 |
| opacity | OpacityDisabled | 0.3 |
buttonIconLikeBaseProps
| buttonIconLikeBaseProps | Token | Default Value |
|---|---|---|
| size | SizeIconAuxiliary | 16 |
| tintColor | ColorPrimary | #A94CC9 |
dividerBaseProps
| Prop | Token | Default Value |
|---|---|---|
| heignt | HeightDividerRegular | 1 |
| color | ColorSurfaceLightNeutral | #9E9E9E |
questionLabelBaseProps
| labelBaseProps | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBrand | SF Pro Display / Roboto |
| fontSize | FontSizeHeading | 16 |
| fontWeight | FontWeightBold | Bold (700) |
| lineHeight | LineHeightTitle | 24 |
| multilineLimit | MultilineLimitTitle | 1 |
| textAlign | TextAlignmentHeading | Left |
| textCase | TextCaseHeading | Sentence |
| textColor | ColorPrimary | #A94CC9 |
| opacity | OpacityDisabled | 0.3 |
buttonToggleBaseProps
| buttonToggleBaseProps | Token | Default Value |
|---|---|---|
| size | fixed | 24 |
| tintColor | ColorPrimary | #A94CC9 |
Reações
Conteúdo

- O Action Info pode crescer até a segunda linha, e ao ultrapassar o limite de caracteres, surgem reticências. No caso de surgir uma segunda linha, o timestamp é empurrado para baixo, e o Vertical Padding passa a acordar-se neste, em vez de no Avatar.
- O timestamp só pode ocupar uma linha, e se necessário, surgem reticências. Como este conteúdo não é exibido em outro lugar, é necessário estar atento ao volume de informações nesta linha, sendo o mais sucinto possível.
- O Post Description pode extender-se até um limite de linhas definido pelo projeto, inclusive podendo ser ilimitado. No caso de limitar o tamanho, surge uma ação de "ver mais", que mostra o post em detalhe com o conteúdo completo.
- Os Label Buttons de ação podem ocupar somente uma linha. Portanto deve-se ter atenção ao volume de texto nestes espaços, sendo estes os mais sucintos possível.
- O Survey Question se quebra em linhas, quantas forem necessárias para acomodar o texto.
- Os Answer Texts se quebram em linhas também, de acordo com a necessidade, para acomodar o texto.
- Os Answer Markers se mantêm alinhados ao centro da primeira linha do Answer Text a qual está relacionada.
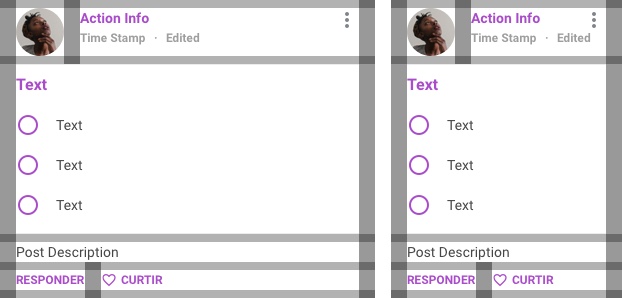
Responsividade

No caso de uma redução na largura da tela, os campos que contém label diminuem sua largura. Os ícones e Avatar mantêm seu tamanho original em largura e altura. No geral, a responsividade ocorre da mesma forma que a molécula original. O Survey Question tem a largura da área de texto reduzida, bem como os Answer Texts e os Survey Dividers. Os Answer Markers mantêm sua posição e tamanho.
Estados
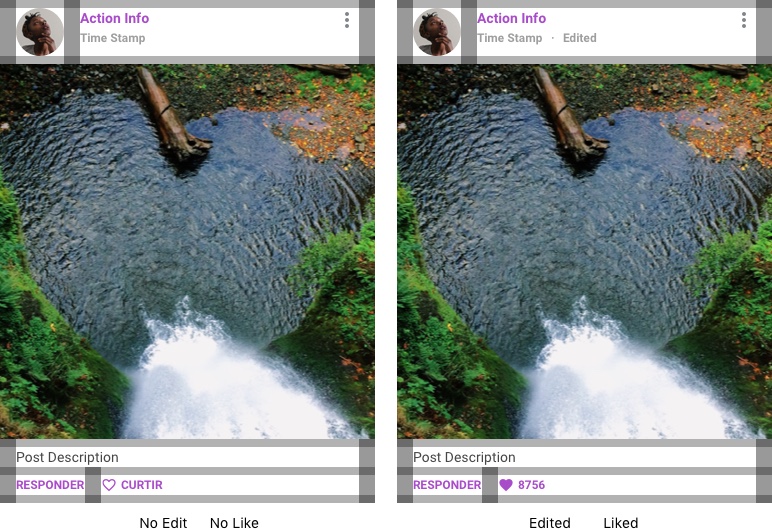
Os estados relacionados a edição e Like segue o mesmo padrão da molécula Post.

Quando o comentário não foi editado, ou o projeto não propor edições aos comentários, o Separador e o EditMarker não ficam visíveis.
Também prevemos uma variação no LikeIcon (que deve variar em função do projeto), para indicar que a ação foi efetuada. O Label do LikeButton também poderá mudar para indicar a ação efetuada, ou até mesmo para aparecer como contador, dependendo do projeto.

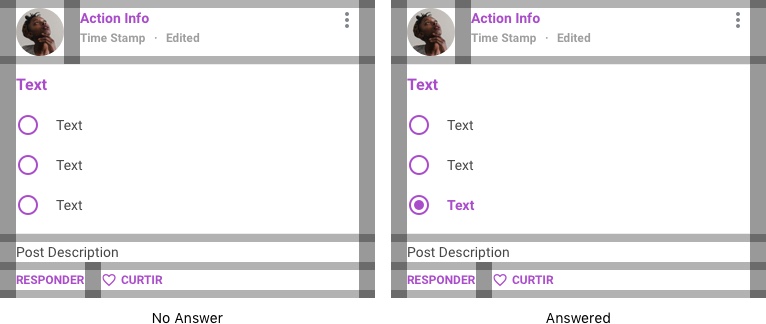
Além dos estados descritos na molécula original, temos variação de estado quando a questão é respondida, sendo que neste caso, altera-se a imagem do Answer Marker, e alguns tokens no Answer Text, a saber:
labelCommentBaseProps
| labelCommentBaseProps | Token | Default Value |
|---|---|---|
| fontWeight | Bold (700) | |
| textColor | #A94CC9 |
Tipos
SingleAnswer

Esta é a molécula Original.
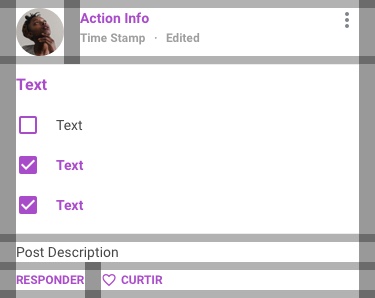
MultipleAnswer

Há a possibilidade de trocar o Answer Marker de RadiusButton para Checkbox, permitindo multiplas resposts a uma enquete. A lógica vai depender do projeto e a única alteração no âmbito visual é a imagem dos ícones. Para reações e estados, não há diferença em relação ao SingleAnswer.
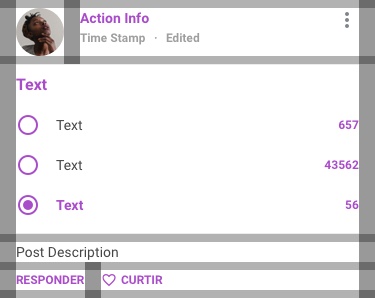
Counter

Há a possibilidade de se colocar um contador de votos nas respostas. A depender do projeto, o contador de votos pode aparecer antes do voto, ou apenas após o input do usuário. Há a possibilidade de abrir a lista de votantes de cada resposta, caso clique-se no contador correspondente à esta resposta.
No caso de haverem Contadores, adicionam-se os átomos de Label, com os seguintes tokens aplicados:
voteCounterBaseProps
| labelBaseProps | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyButton | SF Pro Display / Robot |
| fontSize | FontSizeButton | 12 |
| fontWeight | FontWeightBold | Bold (700) |
| lineHeight | LineHeightBase | 20 |
| multilineLimit | MultilineLimitButton | 1 |
| textAlign | TextAlignmentAuxiliar | Right |
| textCase | TextCaseButton | Uppercase |
| textColor | ColorPrimary | #A94CC9 |
| opacity | OpacityDisabled | 0.3 |
