ATLSwitchButton

DESCRIÇÃO
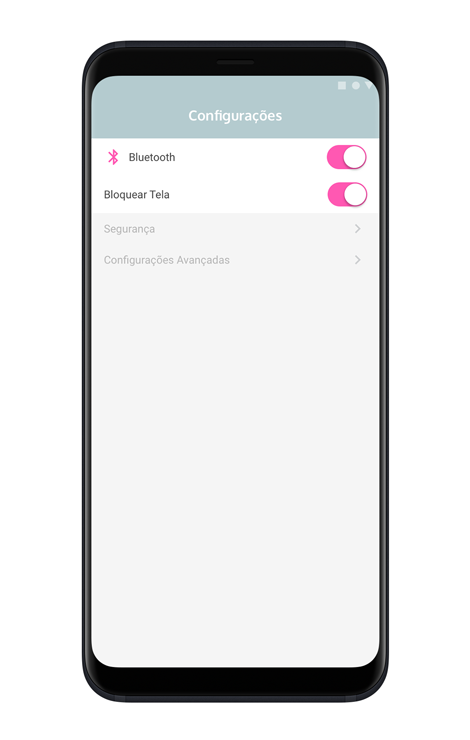
Esta molécula foi desenhado para conter uma ação imediata e binária, ligado e desligado.
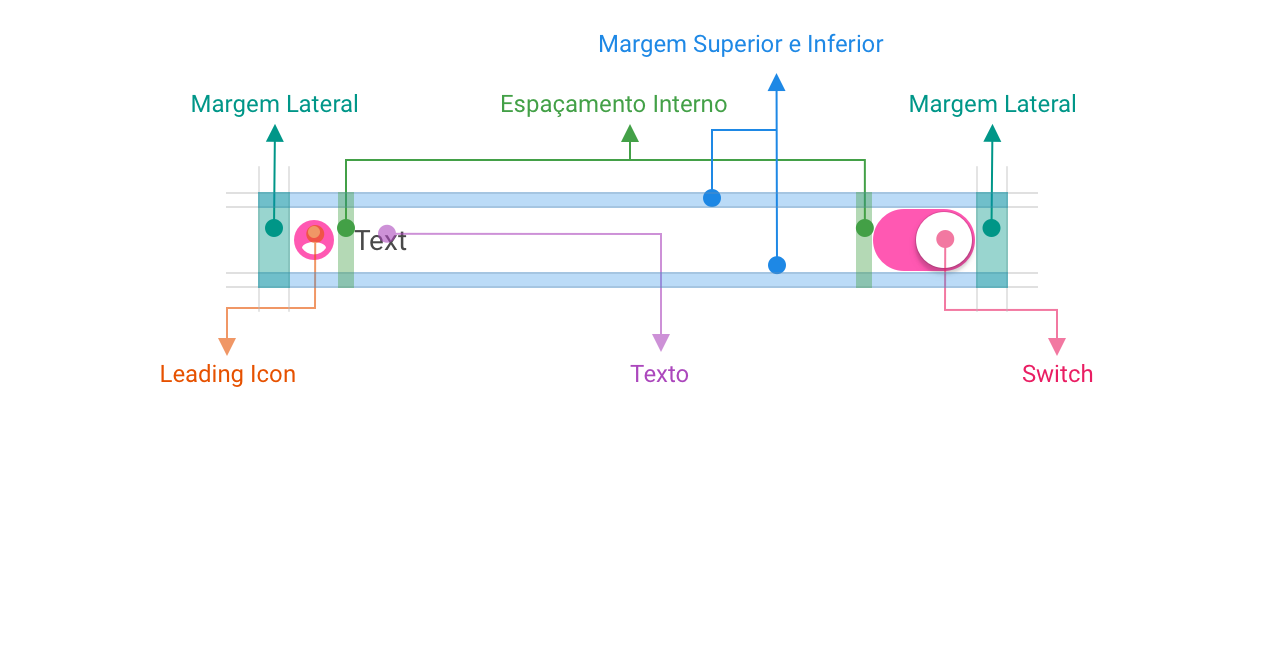
ANATOMIA

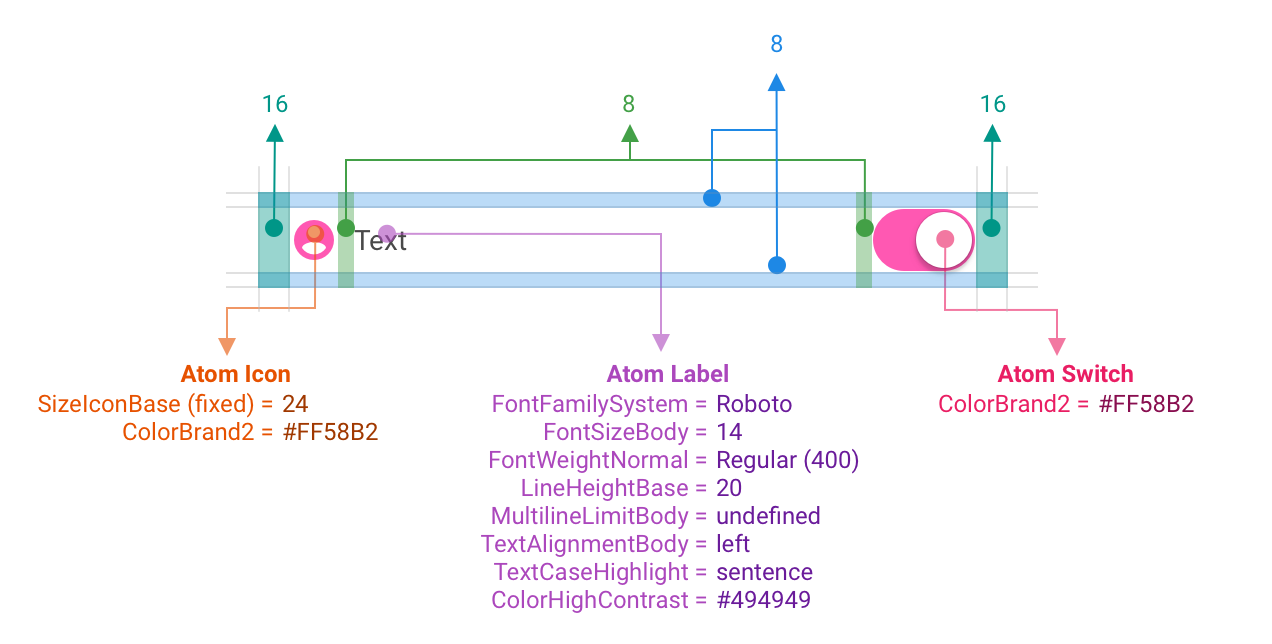
SPECS

Átomos
Atom Icon , como Leading Icon
Atom Label , como Texto
Atom Switch , como Switch
COMPORTAMENTO
Conteúdo

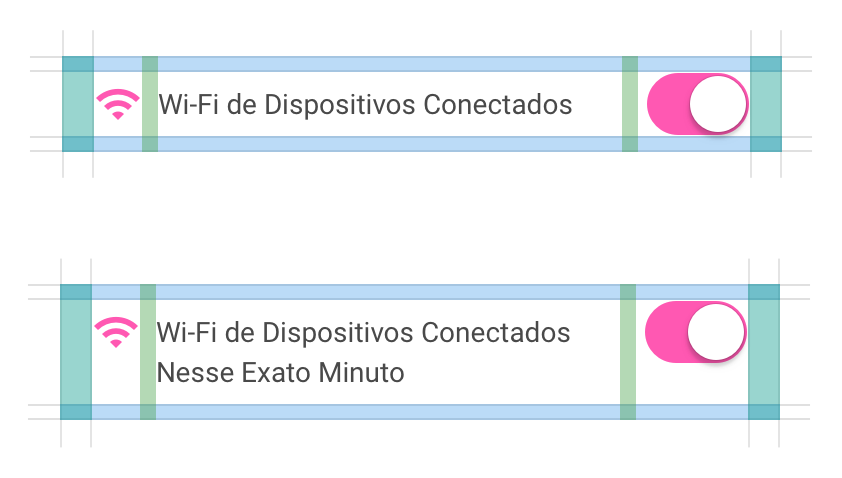
Caso o conteúdo do texto ocupe mais de uma linha, este se quebra, empurrando a Margem Inferior, exibindo todo o conteúdo e mantendo o Leading Icon e o Switch nas mesmas posições iniciais.
Responsividade

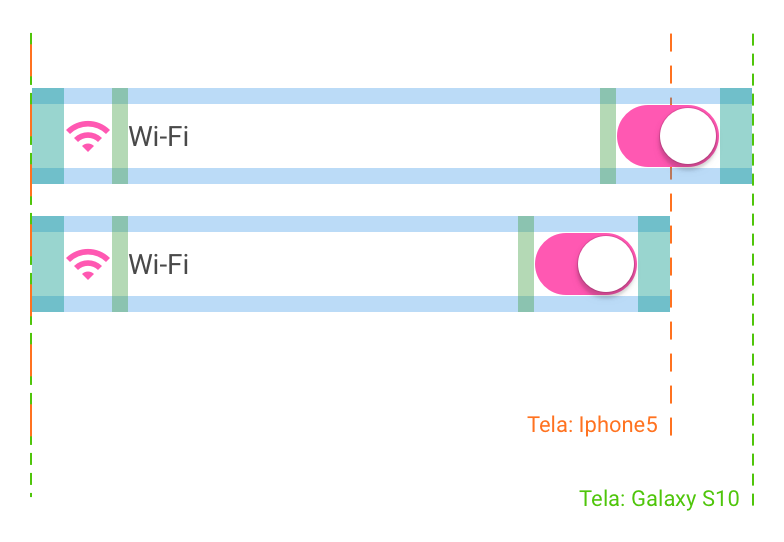
Quando se reduz o tamanho da tela, a molécula se adapta empurrando o conteúdo para baixo, se necessário.
Estado

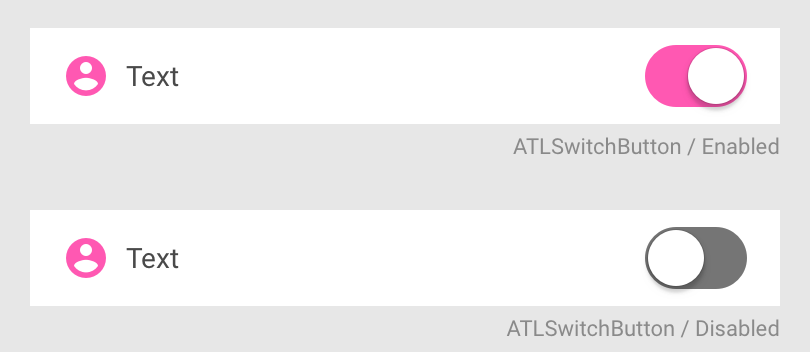
Essa molécula possui dois estados, habilitado e desabilitado, Enable e Disable. Em Disable o token de cor se torna o MediumContrast, já o estado Enable são os token descritos anteriormente.
Interação
A interação com essa molécula se dá ao tocar nela como um todo, saindo do estado inicial, Enabled, para o estado contrário, Disabled.
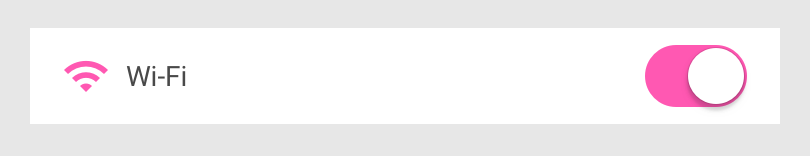
VARIAÇÕES

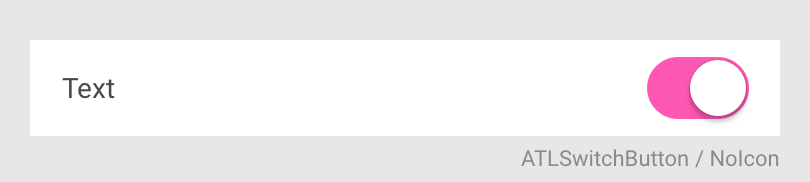
Essa molécula possui apenas a variação sem a presença de Leading Icon. Para obter essa variação é preciso trocar o symbol para o ATLSwitchButton_NoIcon.
APLICAÇÃO