DateTimePicker

Função
Molecule de formulário para inputs do tipo data e hora. Usada principalmente para capturar informações do usuário, como em cadastro e edição de perfil. Seguimos o comportamento padrão do Material Design para formulários.
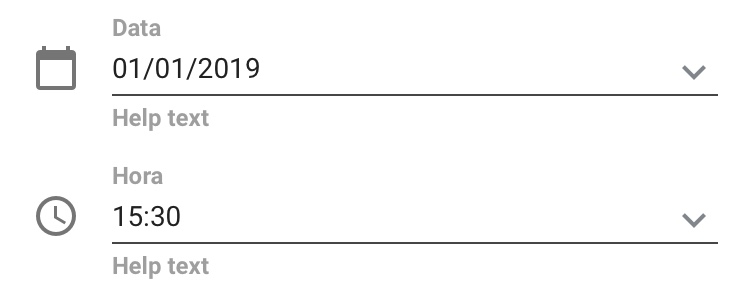
Estrutura Básica

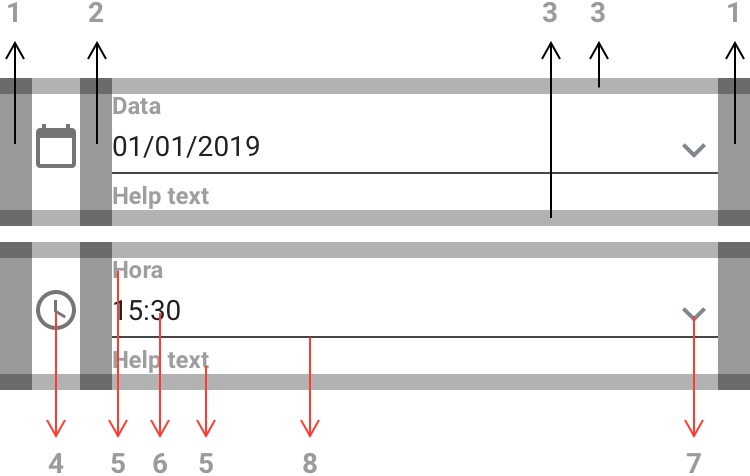
Espaçamentos
- horizontalMargin, como Margem Lateral
- HorizontalPadding, como Espaçamento Interno
- verticalMargin, como Margens Superior e Inferior.
Átomos
- Icon, como Input Icon
Átomo TextInput (5,6,7,8):
- 2 Labels, como Form Label e Help Text
- Label, como Placeholder/Input Text
- ButtonIcon, como Action Icon
- Divider, como InputLine
Prop-Token Mapping
Props da Molécula
| Prop | Token | Default Value | Use |
|---|---|---|---|
| horizontalMargin | SpacingMarginal | 16 | 1 |
| horizontalPadding | SpacingMarginal | 16 | 2 |
| verticalMargin | SpacingBase | 8 | 3 |
| inputIconBaseProps | - | - | 4 |
| labelAuxiliaryBaseProps | - | - | 5 |
| placeholderLabelBaseProps | - | - | 6 |
| buttonIconBaseProps | - | - | 7 |
| inputLineBaseProps | - | - | 8 |
inputIconBaseProps
| inputIconBaseProps | Token | Default Value |
|---|---|---|
| size | SizeIconBase | 24 |
| tintColor | ColorPrimary | #A94CC9 |
labelAuxiliaryBaseProps
| labelAuxiliaryBaseProps | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBase | undefined |
| fontSize | FontSizeFormAuxiliary | 12 |
| fontWeight | FontWeightBold | Bold (700) |
| lineHeight | LineHeightBase | 20 |
| textAlign | TextAlignmentBody | Left |
| textCase | TextCaseBody | None |
| textColor | ColorLightNeutral | #9E9E9E |
placeholderLabelBaseProps
| placeholderlabelBaseProps | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBase | undefined |
| fontSize | FontSizeBody | 14 |
| fontWeight | FontWeightNormal | Regular (400) |
| lineHeight | LineHeightBase | 20 |
| textAlign | TextAlignmentBody | Left |
| textCase | TextCaseBody | None |
| textColor | ColorDarkNeutral | #212121 |
buttonIconBaseProps
| buttonIconBaseProps | Token | Default Value |
|---|---|---|
| size | SizeIconBase | 24 |
| tintColor | ColorDarkNeutral | #212121 |
inputLineBaseProps
| Prop | Token | Default Value |
|---|---|---|
| heignt | HeightDividerRegular | 1 |
| color | ColorSurfaceDarkNeutral | #212121 |
Reações
Responsividade
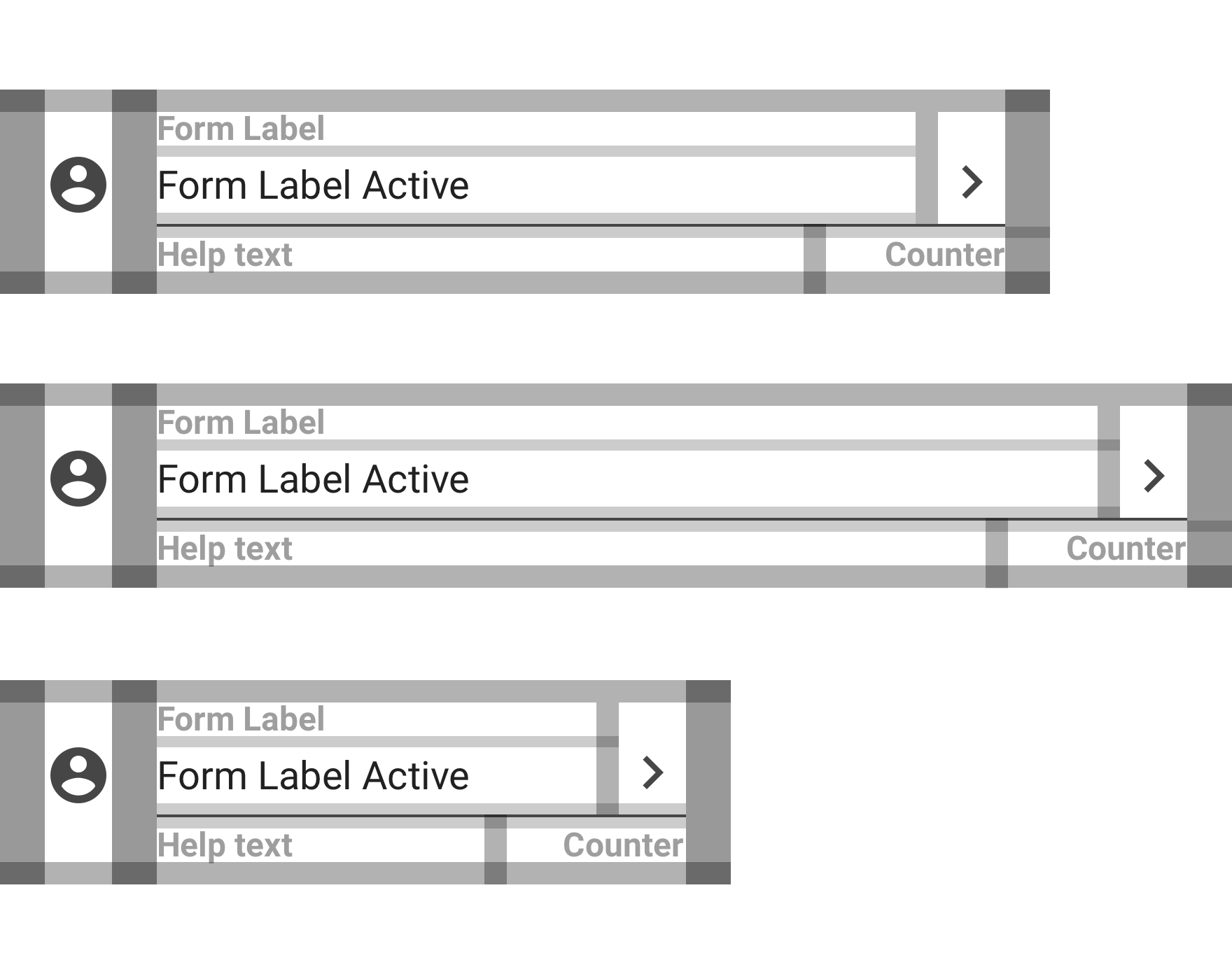
Segue o mesmo padrão da molécula TextInput, descrito abaixo:

Quando se reduz ou cresce o tamanho da tela, o form irá se adaptar conforme a imagem acima. Os espaçamentos são mantidos e o que cresce ou diminui são os 3 campos de texto alinhados à esquerda: FormLabel, FormTextInput, FormHelpText. O Counter se manter fixo em 64.
Conteúdo
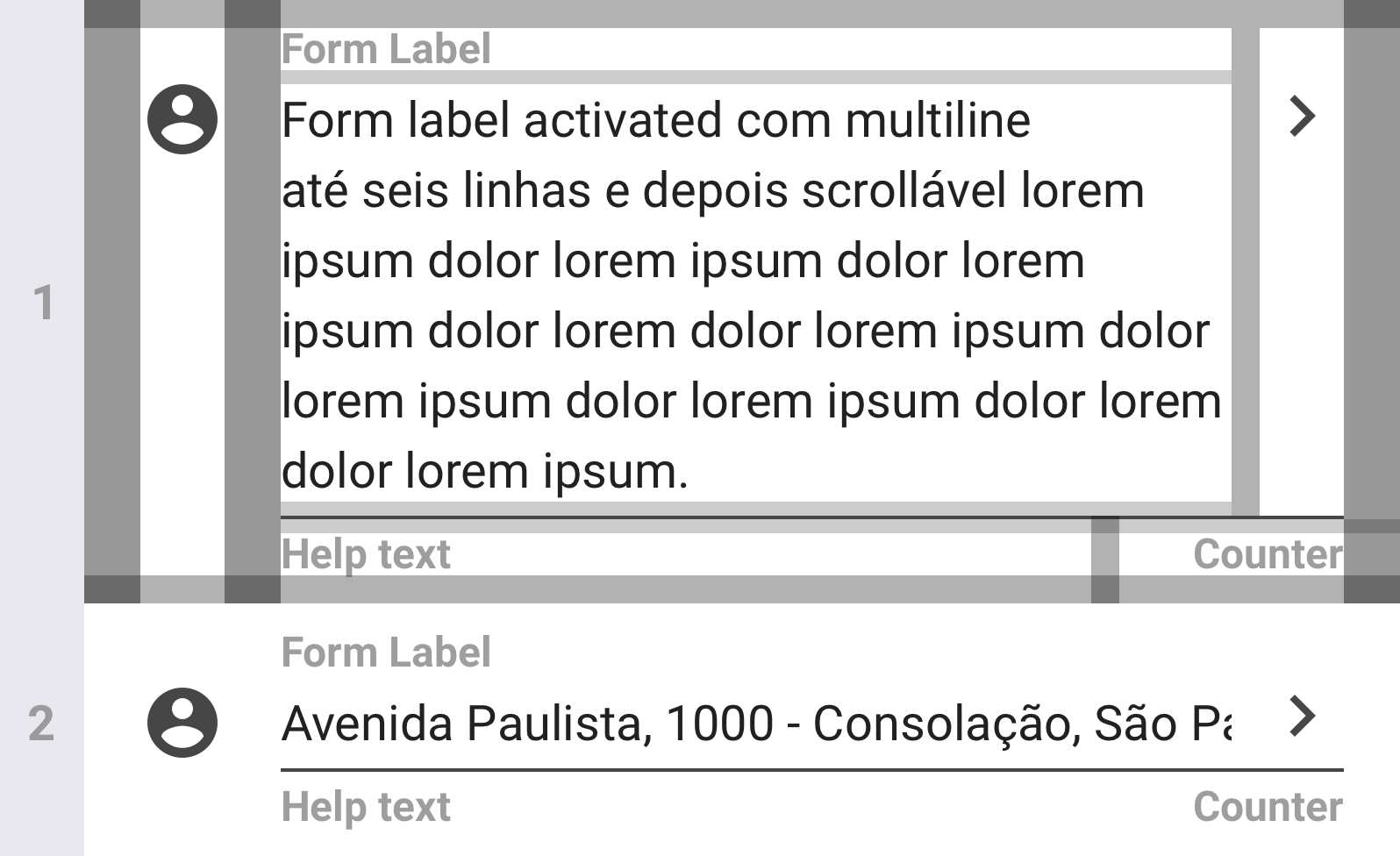
Segue o mesmo padrão da molécula TextInput, descrito abaixo, entretanto o volume de informações imputado dificilmente será o bastante para preencher a linha inteira do Input.

Há dois tratamentos para quando o conteúdo é maior que o espaço do TextForm. No caso 1 é importante que o usuário visualize o seu conteúdo, mas limitaremos em 6 linhas, acima de 6 linhas colocamos o scroll vertical, do lado do texto. No segundo caso o texto continua e cortamos ele, podendo o usuário dar scroll horizontal.
Estados
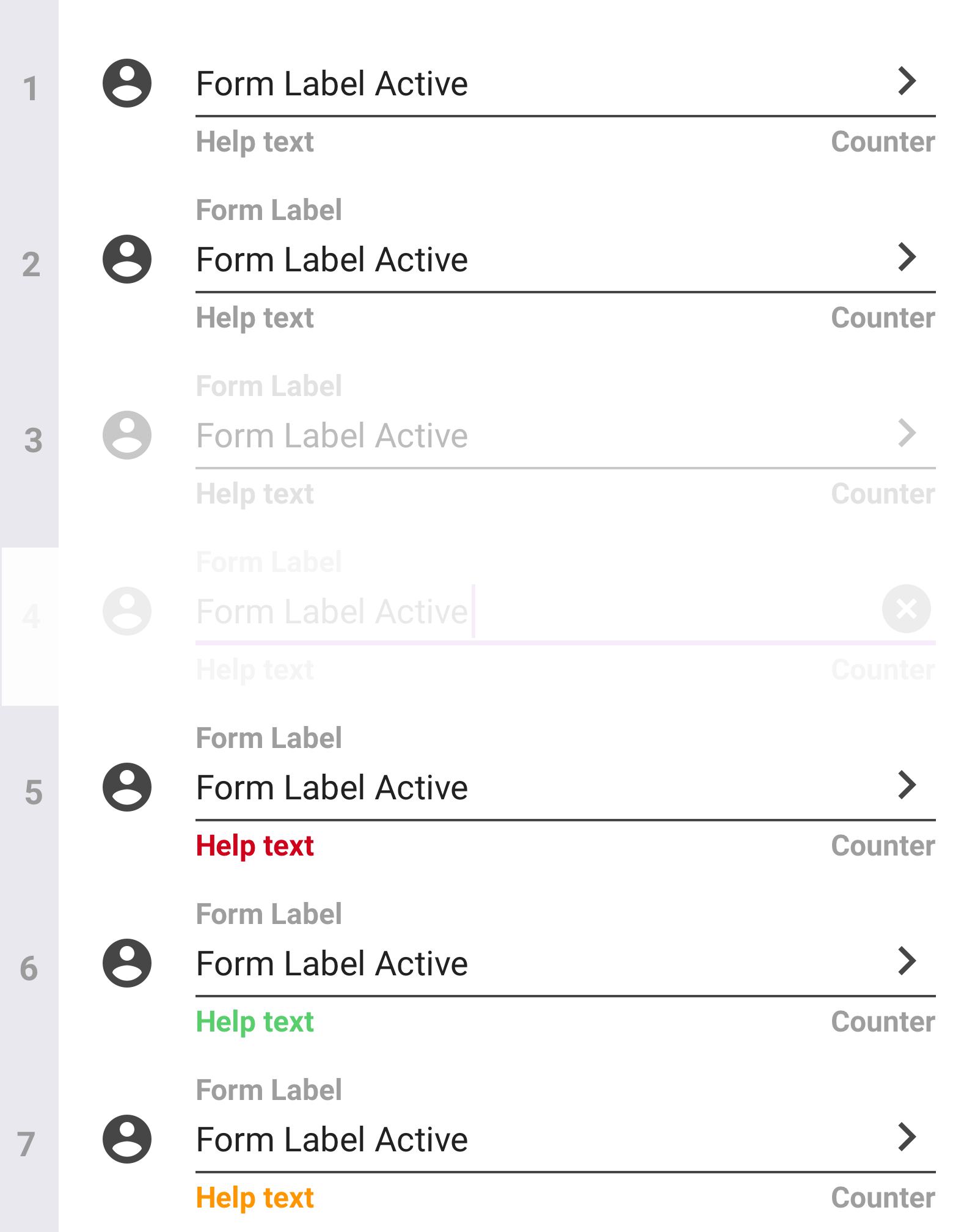
Também segue os mesmo estados da molécula TextInput, mas não existe o estado Focused neste caso.

- Inactive: o form está disponível para o usuário. O FormLabel fica na parte do TextInput
- Actived: o usuário já inseriu a informação. Mantemos o FormLabel na parte de cima
- Disabled: o form não está disponível para o usuário. Aplica-se uma transparência.
Focused: Usuário está inserindo a informação- Error: HelpText ganha cor e informa o erro
- Success: HelpText ganha cor e informa
- Alert: HelpText ganha e cor e informa o alerta
Variações/Tipos

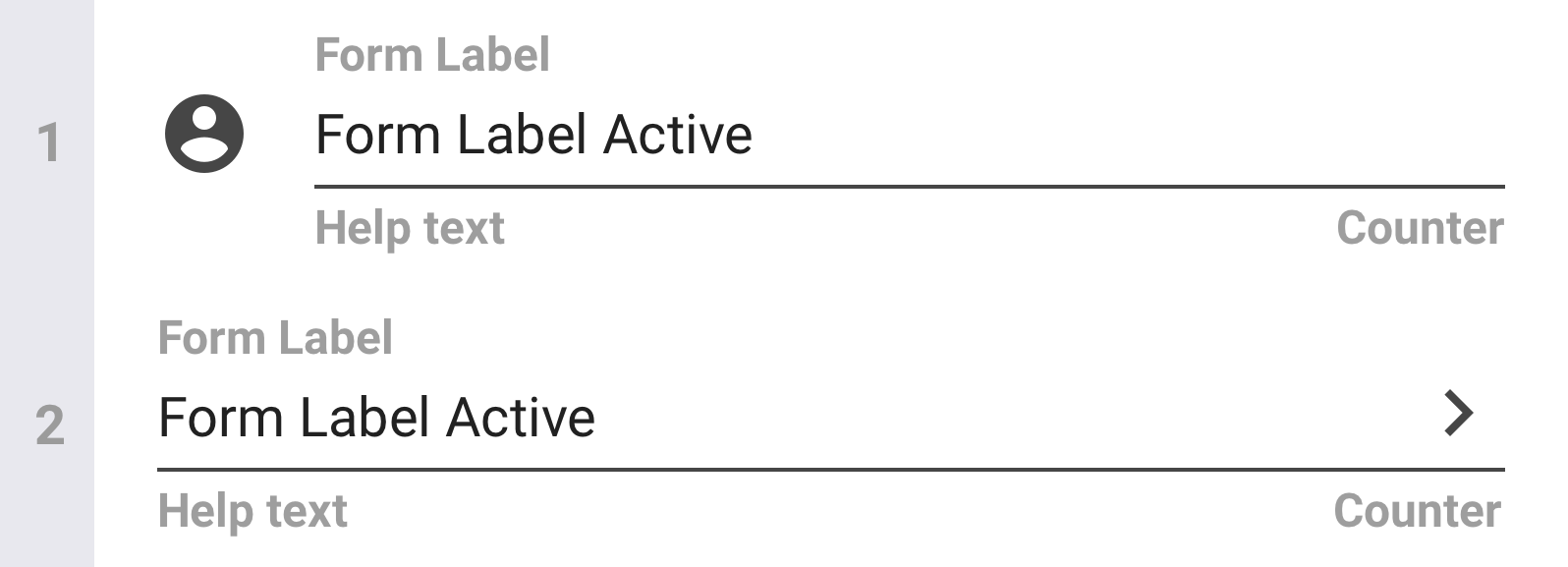
Sem ícones de ação
Prop Token Default Value Use IconButton24x2412Sem ícone descritivo
Prop Token Default Value Use Iconform"SizeName"24x246
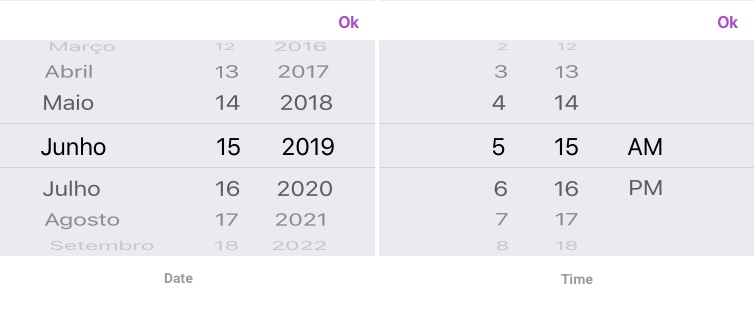
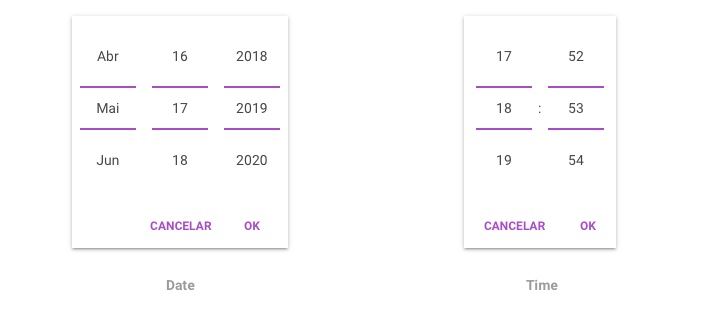
Dialog
Nestes casos, ao clicar no campo, é aberta uma caixa de diálogo para a seleção do dado. Esta caixa segue alguns padrões para Android e para iOS, conforme ilustrados abaixo:
Android

iOS