Post

Função
Esta molécula foi desenhada para compor um feed de postagens. Ela comporta campos de identificação do usuário e a ação executada que originou a postagem (se houver), indicador temporal da postagem, pode comportar uma imagem, descrição ou corpo de texto da postagem, e botões de ação para responder, curtir ou mais.
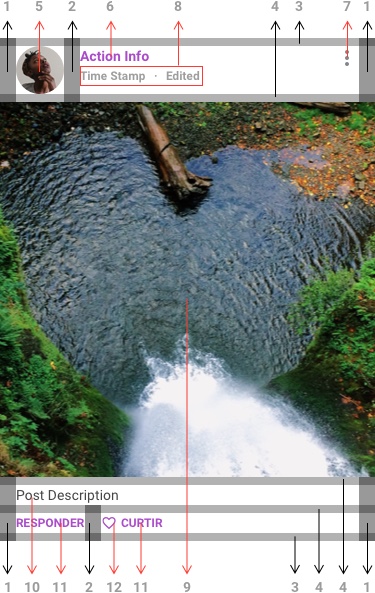
Estrutura Básica

Espaçamentos
- horizontalMargin, como Margem Lateral
- horizontalPadding, como Espaçamentos Internos Horizontais
- verticalMargin, como Margens Superior e Inferior
- verticalPadding, como Espaçamentos Internos Verticais
Átomos
- Avatar, como User Avatar
- Label, como Action Info
- ButtonIcon, como More Actions
- 3 Labels, como TimeStamp, Separador e Edit Marker
- SimpleImage, como Imagem do Post
- Label, como Description Text
- 2 LabelButtons, como Reply Button e Like Button
- ButtonIcon, como Like Icon
Prop-Token Mapping
Props da Molécula
| Prop | Token | Default Value | Use |
|---|---|---|---|
| horizontalMargin | SpacingMarginal | 16 | 1 |
| horizontalPadding | SpacingMarginal | 16 | 2 |
| verticalMargin | SpacingBase | 8 | 3 |
| verticalPadding | SpacingBase | 8 | 4 |
| avatarBaseProps | - | - | 5 |
| userNameBaseProps | - | - | 6 |
| buttonIconMoreButtonBaseProps | - | - | 7 |
| labelAuxiliaryBaseProps | - | - | 8 |
| postImageBaseProps | - | - | 9 |
| descriptionTextBaseProps | - | - | 10 |
| labelButtonBaseProps | - | - | 11 |
| buttonIconLikeBaseProps | - | - | 12 |
avatarBaseProps
| Prop | Token | Default Value |
|---|---|---|
| size | SizeAvatarComment | 48 |
| borderColor | ColorPrimary | #A94CC9 |
| borderRadius | BorderRadiusAvatar | 24 |
| borderWidth | BorderWidthAvatar | 0 |
userNameBaseProps
| userNameBaseProps | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBrand | SF Pro Display / Robot |
| fontSize | FontSizeHeading | 16 |
| fontWeight | FontWeightBold | Bold (700) |
| lineHeight | LineHeightTitle | 24 |
| multilineLimit | MultilineLimitTitle | 1 |
| textAlign | TextAlignmentHeading | Left |
| textCase | TextCaseHighlight | Sentence |
| textColor | ColorPrimary | #A94CC9 |
| opacity | OpacityDisabled | 0.3 |
buttonIconMoreBaseProps
| buttonIconMoreBaseProps | Token | Default Value |
|---|---|---|
| size | SizeIconBase | 24 |
| tintColor | ColorMediumNeutral | #464646 |
labelAuxiliaryBaseProps
| labelAuxiliaryBaseProps | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBase | undefined |
| fontSize | FontSizeFormAuxiliary | 12 |
| fontWeight | FontWeightBold | Bold (700) |
| lineHeight | LineHeightBase | 20 |
| textAlign | TextAlignmentBody | Left |
| textCase | TextCaseBody | None |
| textColor | ColorLightNeutral | #9E9E9E |
postImageBaseProps
| Prop | Token | Default Value |
|---|---|---|
| borderColor | ColorNone | #000000 00% |
| borderRadius | BorderRadiusImage | 0 |
| borderWidth | BorderWidthImage | 0 |
| opacity | OpacityImage | 1 |
| resizeMode | ResizeModeImage | Fill |
labelCommentBaseProps
| labelCommentBaseProps | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBase | undefined |
| fontSize | FontSizeBody | 14 |
| fontWeight | FontWeightNormal | Regular (400) |
| lineHeight | LineHeightBase | 20 |
| textAlign | TextAlignmentBody | Left |
| textCase | TextCaseBody | None |
| textColor | ColorDarkNeutral | #212121 |
labelButtonBaseProps
| labelButtonBaseProps | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyButton | SF Pro Display / Robot |
| fontSize | FontSizeButton | 12 |
| fontWeight | FontWeightBold | Bold (700) |
| lineHeight | LineHeightBase | 20 |
| multilineLimit | MultilineLimitButton | 1 |
| textAlign | TextAlignmentButton | Center |
| textCase | TextCaseButton | Uppercase |
| textColor | ColorPrimary | #A94CC9 |
| opacity | OpacityDisabled | 0.3 |
buttonIconLikeBaseProps
| buttonIconLikeBaseProps | Token | Default Value |
|---|---|---|
| size | SizeIconAuxiliary | 16 |
| tintColor | ColorPrimary | #A94CC9 |
Reações
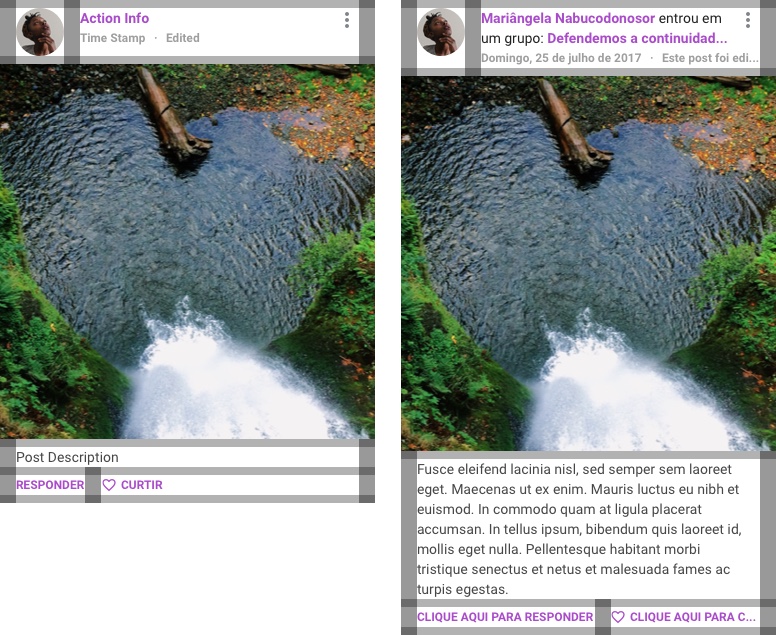
Conteúdo

O Action Info pode crescer até a segunda linha, e ao ultrapassar o limite de caracteres, surgem reticências. No caso de surgir uma segunda linha, o timestamp é empurrado para baixo, e o Vertical Padding passa a acordar-se neste, em vez de no Avatar. O timestamp só pode ocupar uma linha, e se necessário, surgem reticências. Como este conteúdo não é exibido em outro lugar, é necessário estar atento ao volume de informações nesta linha, sendo o mais sucinto possível. A Imagem tem uma proporção fixa delimitada pelo projeto. O Post Description pode extender-se até um limite de linhas definido pelo projeto, inclusive podendo ser ilimitado. No caso de limitar o tamanho, surge uma ação de "ver mais", que mostra o post em detalhe com o conteúdo completo. Os Label Buttons de ação podem ocupar somente uma linha. Portanto deve-se ter atenção ao volume de texto nestes espaços, sendo estes os mais sucintos possível.

No caso de não haver um Description Text, o espaço deste não é exibido. Neste caso, os Espaçamentos Internos Verticais que vinham antes e depois do Description Text aparecem em seguida um do outro, gerando um espaçamento total que é o dobro do discriminado no token.
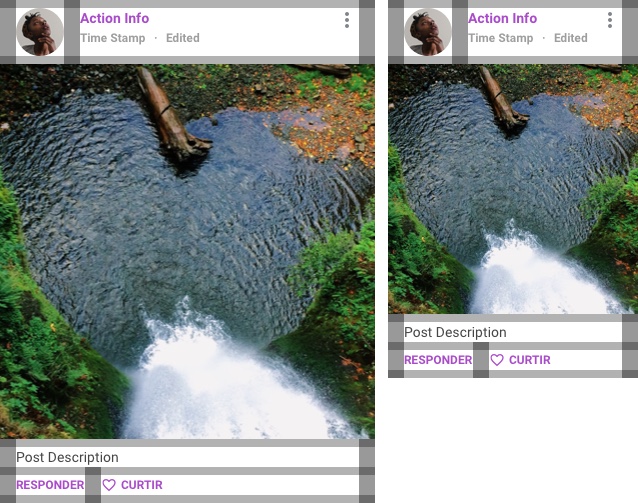
Responsividade

No caso de uma redução na largura da tela, os campos que contém label diminuem sua largura. Os ícones e Avatar mantêm seu tamanho original em largura e altura, e a Imagem diminui a altura e largura mantendo a proporção configurada.
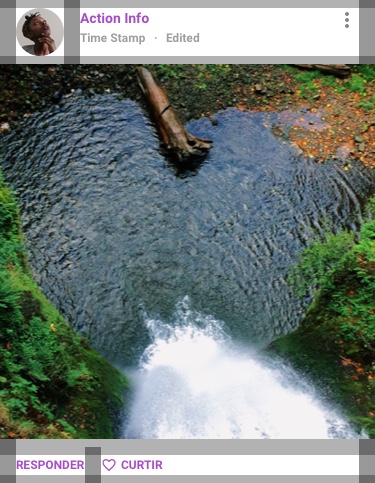
Estados

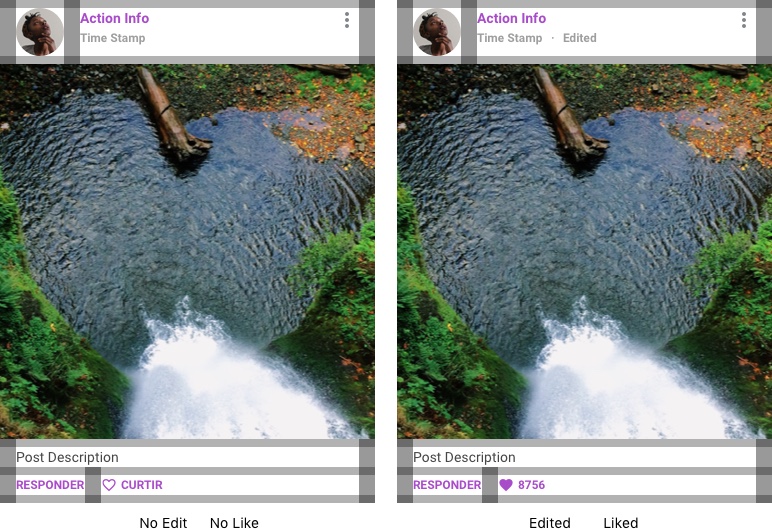
Quando o comentário não foi editado, ou o projeto não propor edições aos comentários, o Separador e o EditMarker não ficam visíveis.
Também prevemos uma variação no LikeIcon (que deve variar em função do projeto), para indicar que a ação foi efetuada. O Label do LikeButton também poderá mudar para indicar a ação efetuada, ou até mesmo para aparecer como contador, dependendo do projeto.
Tipos
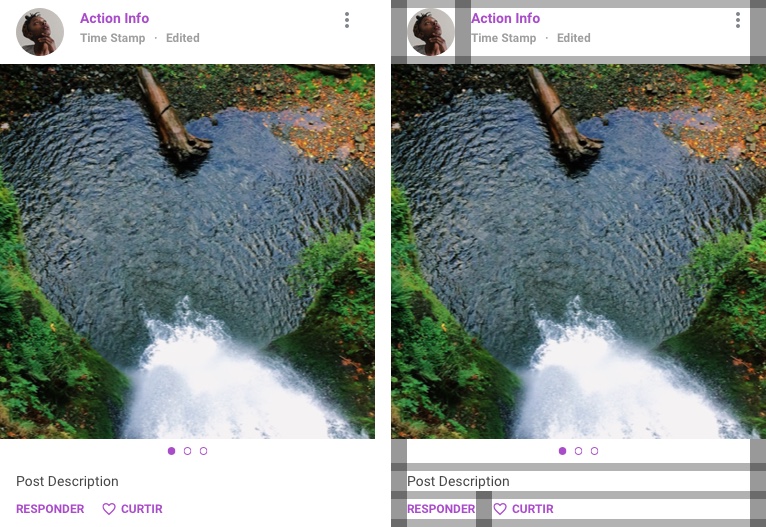
CarouselPost

Esta varição é bastante semelhante á molécula original, entretanto, está preparada para receber mais de uma imagem. A única diferença é o surgimento de um componente de indicador do carrossel. Ele não apresenta variáveis tokenizáveis de tamanho e espaçamentos internos, sendo os únicos valores customizáveis:
IndicatorBaseProps
| Prop | Token | Default Value |
|---|---|---|
| corderColor | ColorPrimary | #A94CC9 |
| color | ColorPrimary | #A94CC9 |
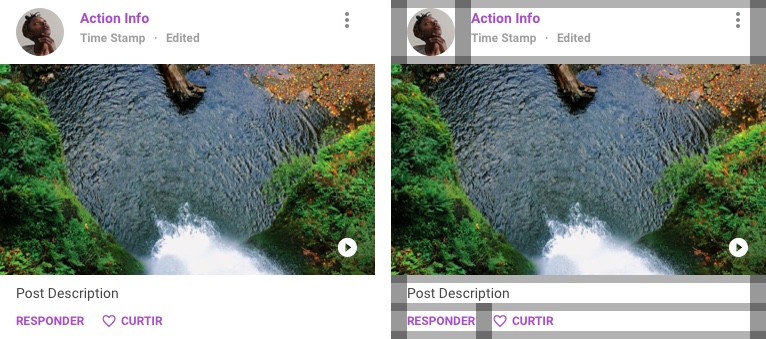
VideoPost

Tem a mesma função da molécula original descrita a cima, entretanto, no lugar da imagem há um vídeo. Há a adição de um ícone que indica que trata-se de um vídeo. Há também um overlay com gradiente, para garantir a lgibilidade do ícone mesmo em fundos que dêem pouco contraste. Este overlay não é customizável.
buttonVideoBaseProps
| buttonIconLikeBaseProps | Token | Default Value |
|---|---|---|
| size | SizeIconBase | 24 |
| tintColor | ColorComplementary* | #FFFFFF |
*Neste caso, se a cor complementar for escura, aconselha-se chapar o ícone em branco.
As reações e estados são os mesmos da molécula original.
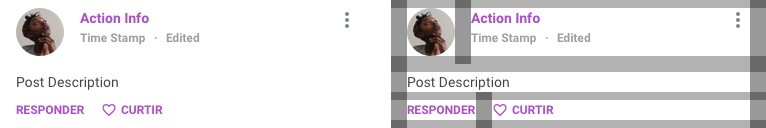
TextPost

Tem a mesma função e estrutura da molécula original descrita a cima, entretanto não há o átomo SimpleImage. Neste caso, os Espaçamentos Internos Verticais que vinham antes e depois da SimpleImage aparecem em seguida um do outro, gerando um espaçamento total que é o dobro do discriminado no token.
As reações e estados são os mesmos da molécula original.
