Floating Action Button (FAB)

Função
Esta molécula foi desenhada para conter um gatilho de ação na forma de Botão Flutuante. Ele deve ser usado para representar a principal ação em uma tela, ou a mais comum.
Estrutura Básica

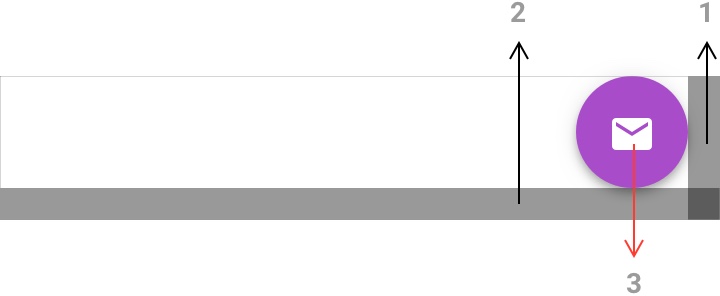
Espaçamentos
- horizontalMargin, como Margem Lateral
- verticalMargin, como Margem Inferior.
Átomos
- Átomo FAB, como Botão Flutuante
Prop-Token Mapping
Props da Molécula
| Prop | Token | Default Value | Use |
|---|---|---|---|
| horizontalMargin | SpacingMarginal | 16 | 1 |
| verticalMargin | SpacingMarginal | 18 | 2 |
| floatingButtonBaseProps | - | - | 3 |
floatingButtonBaseProps
| floatingButtonBaseProps | Token | Default Value |
|---|---|---|
| buttonColor | ColorPrimary | #A94CC9 |
| iconTintColor | ColorComplementary | #FFFFFF |
Reações
Conteúdo
O único conteúdo disponível nesta molécula é o ícone (inclusive este sendo obrigatório), então ela não se altera.
Responsividade

O Átomo não se altera em largura, e mantém-se ancorado no canto inferior direito da tela, independente do tamanho da tela. Não prevemos um caso em que o componente estoure na tela, por isso os tamanhos fixos. Salientamos que não é recomendado o uso deste componente em Smart Watches.
Estados
A molécula não apresenta variação de estados, estando disponível apenas o estado Enabled.
Tipos
A molécula apresentada até aqui é a variação Primary. Além dela existe uma variação Complementary:
Complementary

Ela tem exatamente a mesma função da molécula original, mas com menos destaque ou com uso em uma tela fundo Primary ou Dark.
Ela sofre a seguinte alteração de tokens:
| floatingButtonBaseProps | Token | Default Value |
|---|---|---|
| buttonColor | #FFFFFF | |
| iconTintColor | #A94CC9 |
Ela apresenta a mesma responsividade da molécula original, e também não apresenta variação de estados.
