Comment List Preview

Função
A função desta molécula é exibir uma prévia da lista de comentários, em geral o último comentário feito, ou o mais relevante. Ela deve conter uma ligação para uma tela que mostre a lista completa de comentários.
Estrutura Básica

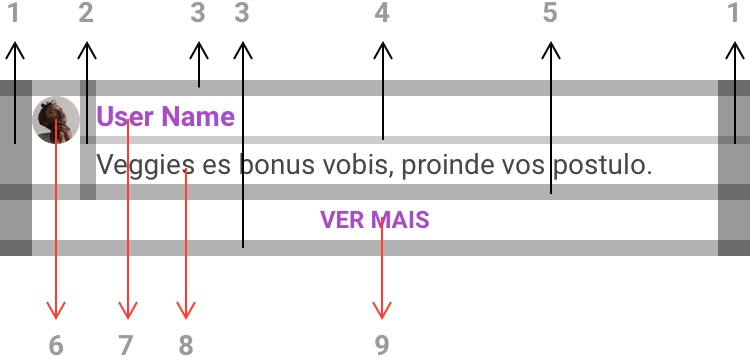
Espaçamentos
- horizontalMargin, como Margem Lateral
- horizontalPaddingAvatar, como Espaçamento Interno do Avatar
- verticalMargin, como Margem Superior e Inferior
- verticalUpperPadding, como Espaçamento Interno Superior
- verticalBottomPadding, como Espaçamento Interno Inferior
Átomos
- Avatar, como User Avatar
- Label, como User Name
- Label, como Comment Text
- LabelButton, como More Button
Prop-Token Mapping
Props da Molécula
| Prop | Token | Default Value | Use |
|---|---|---|---|
| horizontalMargin | SpacingMarginal | 16 | 1 |
| horizontalPaddingAvatar | SpacingBase | 8 | 2 |
| verticalMargin | SpacingBase | 8 | 3 |
| verticalUpperPadding | SpacingAtomic | 4 | 4 |
| verticalBottomPadding | SpacingBase | 8 | 5 |
| avatarBaseProps | - | - | 6 |
| userNameLabelBaseProps | - | - | 7 |
| labelCommentBaseProps | - | - | 8 |
| labelButtonBaseProps | - | - | 9 |
avatarBaseProps
| Prop | Token | Default Value |
|---|---|---|
| size | SizeAvatarReply | 24 |
| borderColor | ColorPrimary | #A94CC9 |
| borderRadius | BorderRadiusAvatar | 24 |
| borderWidth | BorderWidthAvatar | 0 |
userNameBaseProps
| userNameBaseProps | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBrand | SF Pro Display / Roboto |
| fontSize | FontSizeHeading | 16 |
| fontWeight | FontWeightBold | Bold (700) |
| lineHeight | LineHeightTitle | 24 |
| multilineLimit | MultilineLimitTitle | 1 |
| textAlign | TextAlignmentHeading | Left |
| textCase | TextCaseHighlight | Sentence |
| textColor | ColorPrimary | #A94CC9 |
| opacity | OpacityDisabled | 0.3 |
labelCommentBaseProps
| labelCommentBaseProps | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBase | undefined |
| fontSize | FontSizeBody | 14 |
| fontWeight | FontWeightNormal | Regular (400) |
| lineHeight | LineHeightBase | 20 |
| textAlign | TextAlignmentBody | Left |
| textCase | TextCaseBody | None |
| textColor | ColorDarkNeutral | #212121 |
labelButtonBaseProps
| labelButtonBaseProps | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyButton | SF Pro Display / Robot |
| fontSize | FontSizeButton | 12 |
| fontWeight | FontWeightBold | Bold (700) |
| lineHeight | LineHeightBase | 20 |
| multilineLimit | MultilineLimitButton | 1 |
| textAlign | TextAlignmentButton | Center |
| textCase | TextCaseButton | Uppercase |
| textColor | ColorPrimary | #A94CC9 |
| opacity | OpacityDisabled | 0.3 |
Reações
Responsividade

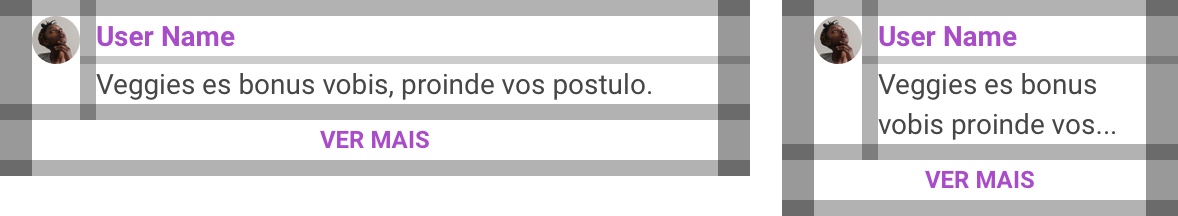
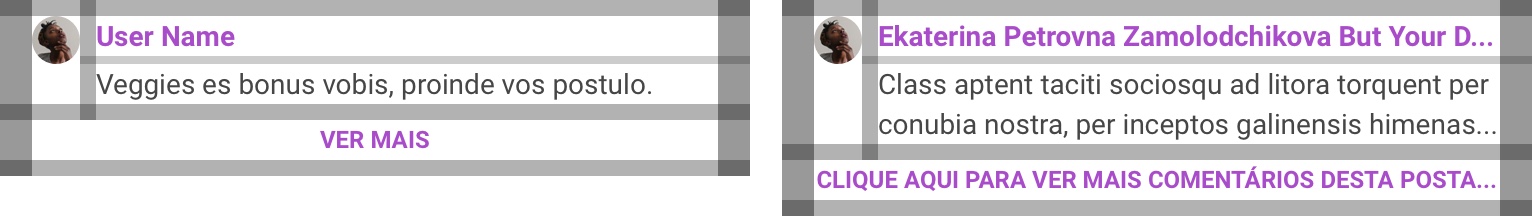
Quando o tamanho da tela se altera o conteúdo do Comment Text é o único átomo que pode crescer em número de linhas, somente até uma segunda linha, e, ultrapassando, aparecem reticências. Os demais átomos se mantém em uma linha e se o conteúdo for muito extenso aparecem reticências. Os espaçamentos internos continuam os mesmos. O User Avatar permanece alinhado ao topo da molécula.
Conteúdo

O Comment Text pode crescer até uma segunda linha, e após, aparecem reticências. O User Name e o Label Button só possuem uma linha, caso não caibam na largura da tela, aparecem reticências. Recomendamos o uso de texto concisos no Label Button.
Estados
A molécula não apresenta variação de estados.
