ImagePicker

Função
Esta molécula foi desenhada para suportar o upload de uma imagem ou um vídeo, em proporções específicas de acordo com as definições de projeto.
Estrutura Básica

Espaçamentos
- horizontalMargin, como Margem Lateral
- verticalMargin, como Margens Superior e Inferior.
Átomos
- Átomo SimpleImage, como UploadArea
- Átomo Button, como EditButton
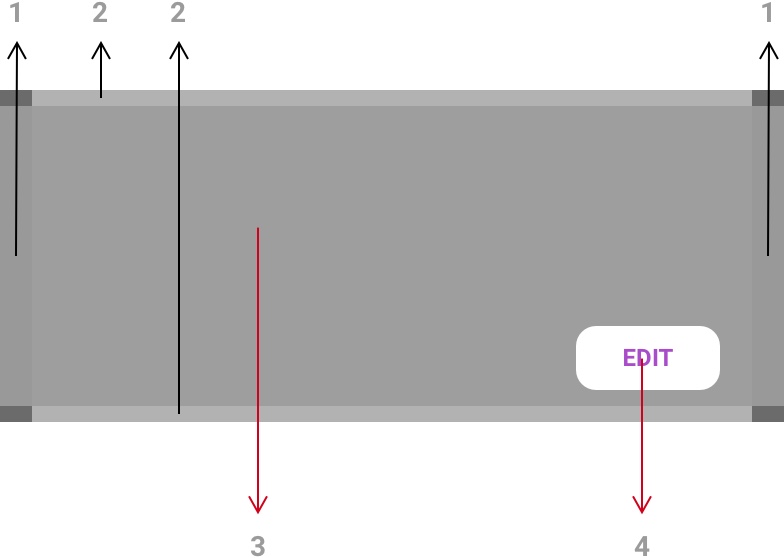
Prop-Token Mapping
Props da Molécula
| Prop | Token | Default Value | Use |
|---|---|---|---|
| horizontalMargin | SpacingMargin | 16 | 1 |
| verticalMargin | SpacingBase | 8 | 2 |
| imageBaseProps | - | - | 3 |
| editButtonBaseProps | - | - | 4 |
ImageBaseProps
| Prop | Token | Default Value |
|---|---|---|
| borderColor | ColorNone | #000000 00% |
| borderRadius | BorderRadiusLogo | 0 |
| borderWidth | BorderWidthLogo | 0 |
| surfaceColor | ColorLightNeutral | #9E9E9E |
| opacity | OpacityLogo | 1 |
| resizeMode | ResizeModeLogo | Cover |
| imageProportion | ProportionImage | 1:1 |
editButtonBaseProps
| buttonBaseProps | Token | Default Value |
|---|---|---|
| borderColor | ColorComplementary | #FFFFFF |
| borderRadius | BorderRadiusButton | 10 |
| borderWidth | BorderWidthButton | 1 |
| buttonColor | ColorComplementary | FFFFFF#A94CC9 |
| buttonHeight | HeightButtonBase | 32 |
| fontFamily | FontFamilyBase | undefined |
| fontSize | FontSizeButton | 12 |
| fontWeight | FontWeightStrong | Bold (700) |
| textCase | TextCaseButton | Uppercase |
| textColorRegular | ColorComplementary | #FFFFFF |
| textColorOutlined | ColorPrimary | #A94CC9 |
| disabledOpacity | OpacityDisabled | 0.3 |
| iconSize | SizeButtonIcon | 24 |
| iconPadding | SpacingBase | 8 |
Reações

Conteúdo
O único elemento de conteúdo alterável é o botão. Não recomendamos o uso de um texto muito grande neste.
Responsividade
Ao reduzir-se o tamanho da molécula, a imagem reduz, mantendo a proporção configurada. Mantêm-se os tamanhos das margens e do botão, bem como a posição do botão.
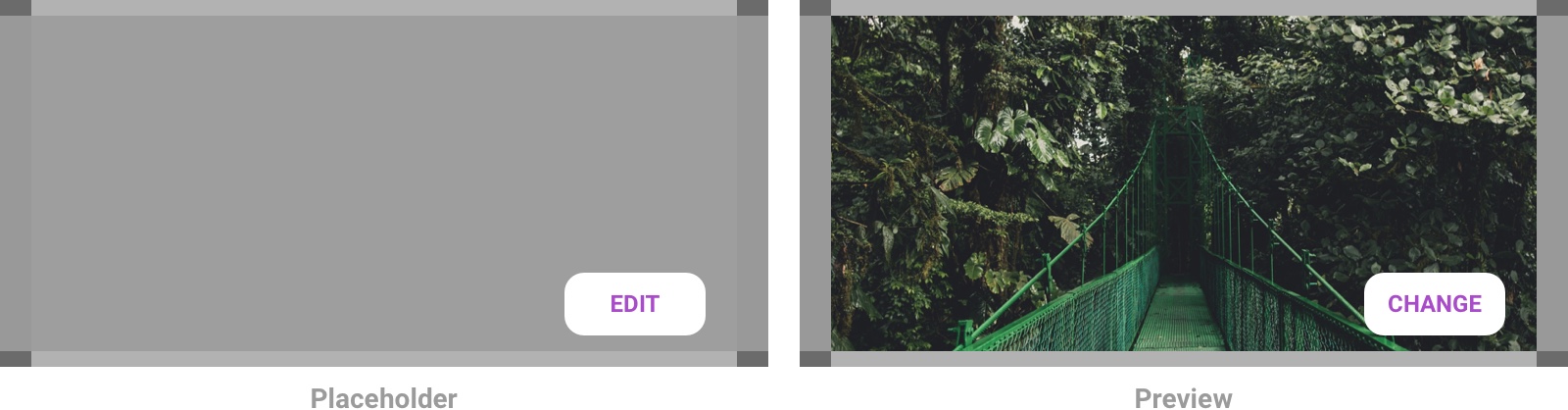
Estados

A molécula apresenta as seguintes variações de estado:
Placeholder: é a molécula original. Nela, a superfície recebe a cor definida pelo Token ColorLightNeutral, e o texto do botão traz a indicação para o usuário fazer o upload de uma imagem.
Preview: é a variação que mostra a imagem carregada pelo usuário. Nela, a superfície recebe a imagem subida pelo usuário, e o texto do botão indica a ação de trocar ou limpar a imagem carregada.
Tipos
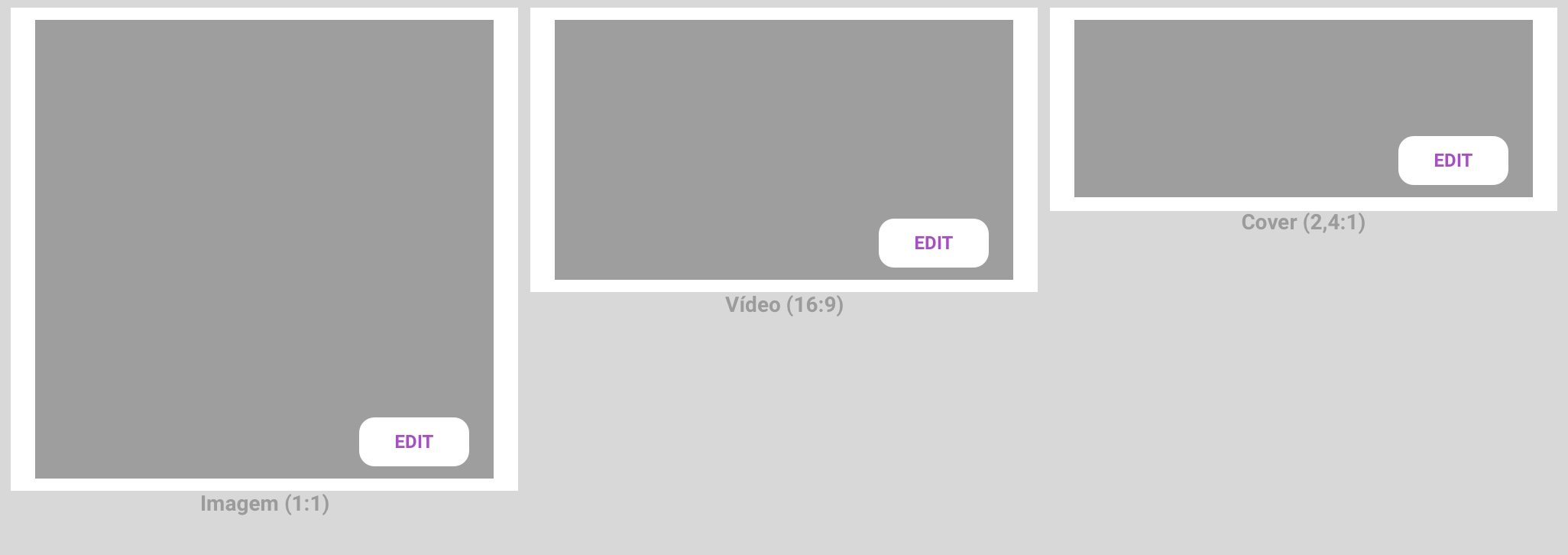
Com Margem

Segue o padrão da molécula original, mas com mudanças no seguinte token:
Imagem
ImageBaseProps
| ImageBaseProps | Token | Default Value |
|---|---|---|
| imageProportion | ProportionImage | 1:1 |
Video
ImageBaseProps
| ImageBaseProps | Token | Default Value |
|---|---|---|
| imageProportion | ProportionVideo | 16:9 |
Cover
ImageBaseProps
| ImageBaseProps | Token | Default Value |
|---|---|---|
| imageProportion | ProportionCover | 12:5 |
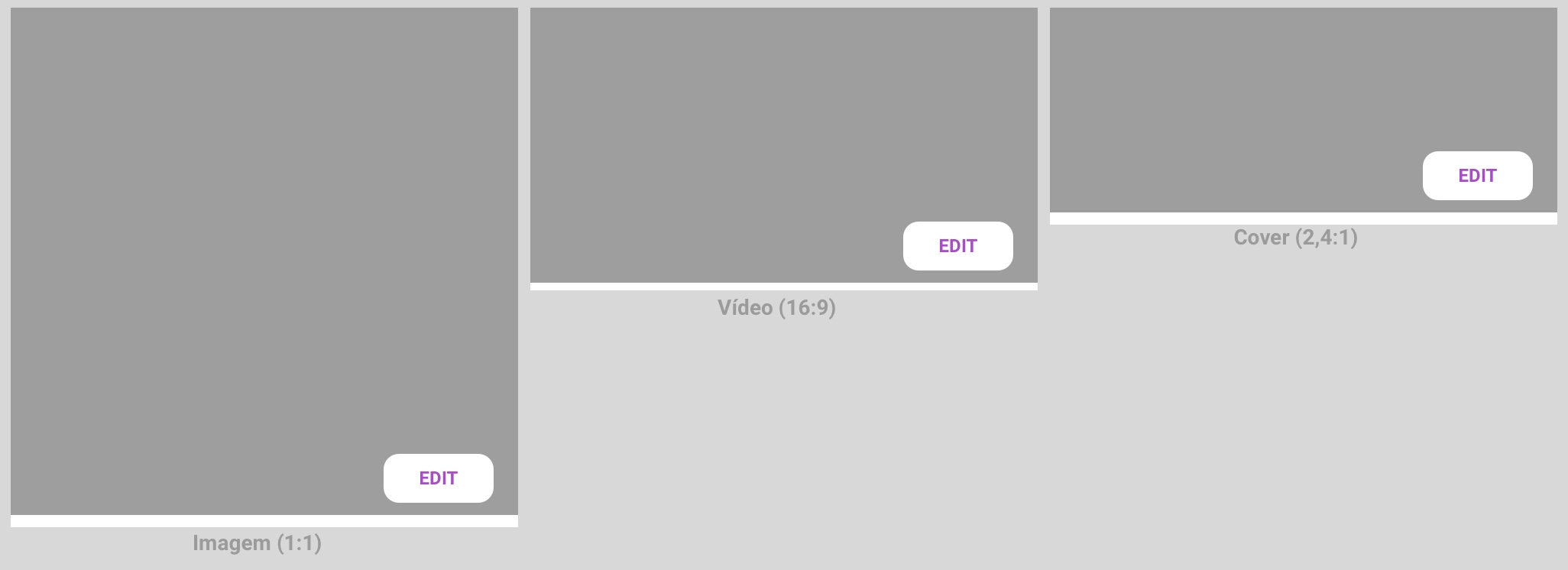
Sem Margem

Existe uma variação sem Margens Lateriais ou Superior. Fica mantida somente a margem inferior.

Estas também seguem o padrão da molécula original, mas com mudanças no seguinte token:
Imagem
ImageBaseProps
| ImageBaseProps | Token | Default Value |
|---|---|---|
| imageProportion | ProportionImage | 1:1 |
Video
ImageBaseProps
| ImageBaseProps | Token | Default Value |
|---|---|---|
| imageProportion | ProportionVideo | 16:9 |
Cover
ImageBaseProps
| ImageBaseProps | Token | Default Value |
|---|---|---|
| imageProportion | ProportionCover | 12:5 |
