UserListCard

Função
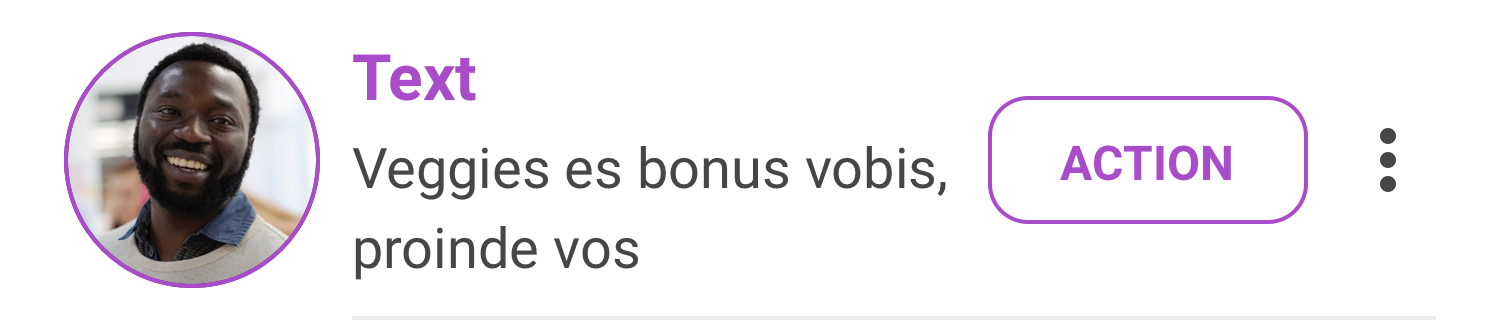
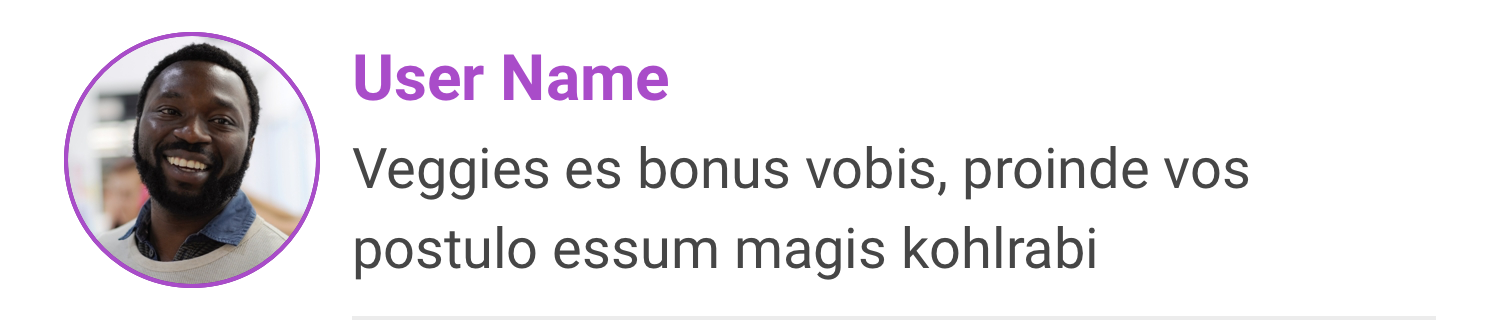
Esta molécula foi desenhada para compor uma listagem de usuários, podendo ou não conter ações adjascentes, dependendo da demanda do projeto, do usuário ou da tela em que está aplicada.
Estrutura Básica

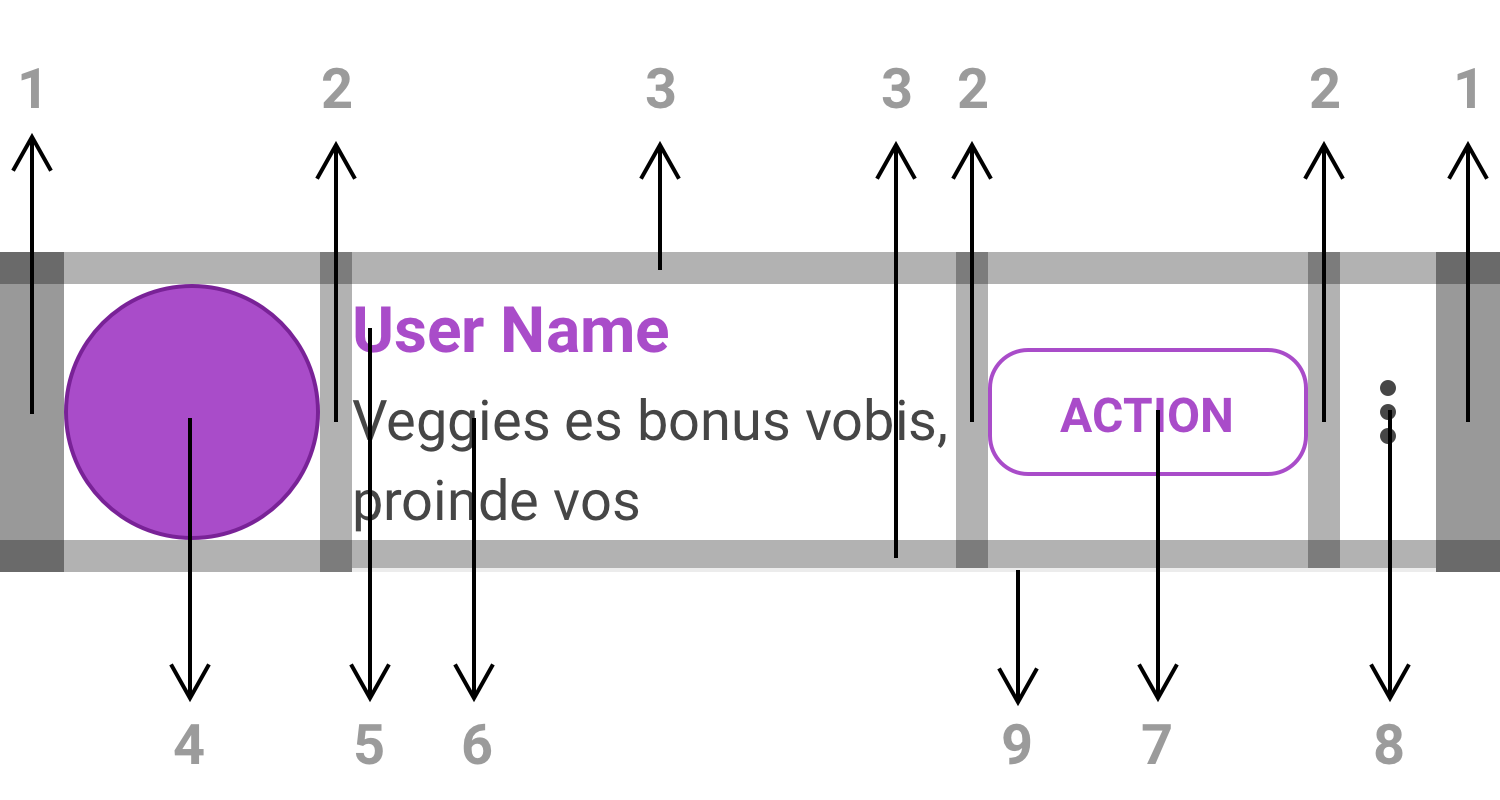
Espaçamentos
- horizontalMargin, como Margem Lateral
- horizontalPadding, como Espaçamento Interno
- verticalMargin, como Margens Superior e Inferior.
Átomos
- Avatar, com a função de User Avatar
- Label, com a função de User Name
- Label, com a função de Description Text
- Button, com a função de Action Button
- ButtonIcon, com a função de More Actions
- Divder
Prop-Token Mapping
Props da Molécula
| Prop | Token | Default Value | Use |
|---|---|---|---|
| horizontalMargin | SpacingMarginal | 16 | 1 |
| horizontalPadding | SpacingMarginal | 16 | 2 |
| verticalMargin | SpacingBase | 8 | 3 |
| avatarBaseProps | - | - | 4 |
| userNameBaseProps | - | - | 5 |
| labelDescriptionBaseProps | - | - | 6 |
| buttonBaseProps | - | - | 7 |
| buttonIconBaseProps | - | - | 8 |
| dividerBaseProps | - | - | 9 |
avatarBaseProps
| Prop | Token | Default Value |
|---|---|---|
| size | SizeAvatarBase | 64 |
| borderColor | ColorPrimary | #A94CC9 |
| borderRadius | BorderRadiusAvatar | 32 |
| borderWidth | BorderWidthAvatar | 0 |
userNameBaseProps
| userNameBaseProps | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBrand | SF Pro Display / Robot |
| fontSize | FontSizeHeading | 16 |
| fontWeight | FontWeightBold | Bold (700) |
| lineHeight | LineHeightTitle | 24 |
| multilineLimit | MultilineLimitTitle | 1 |
| textAlign | TextAlignmentHeading | Left |
| textCase | TextCaseHighlight | Sentence |
| textColor | ColorPrimary | #A94CC9 |
| opacity | OpacityDisabled | 0.3 |
labelDescriptionBaseProps
| labelDescriptionBaseProps | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBase | undefined |
| fontSize | FontSizeBody | 14 |
| fontWeight | FontWeightNormal | Regular (400) |
| lineHeight | LineHeightBase | 20 |
| textAlign | TextAlignmentBody | Left |
| textCase | TextCaseBody | None |
| textColor | ColorDarkNeutral | #212121 |
buttonBaseProps
| buttonBaseProps | Token | Default Value |
|---|---|---|
| borderColor | ColorPrimary | #A94CC9 |
| borderRadius | BorderRadiusButton | 10 |
| borderWidth | BorderWidthButton | 1 |
| buttonColor | ColorNone | FFFFFF 00% |
| buttonHeight | HeightButtonBase | 32 |
| fontFamily | FontFamilyBase | undefined |
| fontSize | FontSizeButton | 12 |
| fontWeight | FontWeightStrong | Bold (700) |
| textCase | TextCaseButton | Uppercase |
| textColorRegular | ColorComplementary | #FFFFFF |
| textColorOutlined | ColorPrimary | #A94CC9 |
| disabledOpacity | OpacityDisabled | 0.3 |
| iconSize | SizeButtonIcon | 24 |
| iconPadding | SpacingBase | 8 |
buttonIconMoreBaseProps
| buttonIconMoreBaseProps | Token | Default Value |
|---|---|---|
| size | SizeIconBase | 24 |
| tintColor | ColorMediumNeutral | #464646 |
dividerBaseProps
| dividerBaseProps | Token | Default Value |
|---|---|---|
| height | HeightDividerRegular | 1 |
| color | ColorSurfaceLightNeutral | #9E9E9E |
Reações
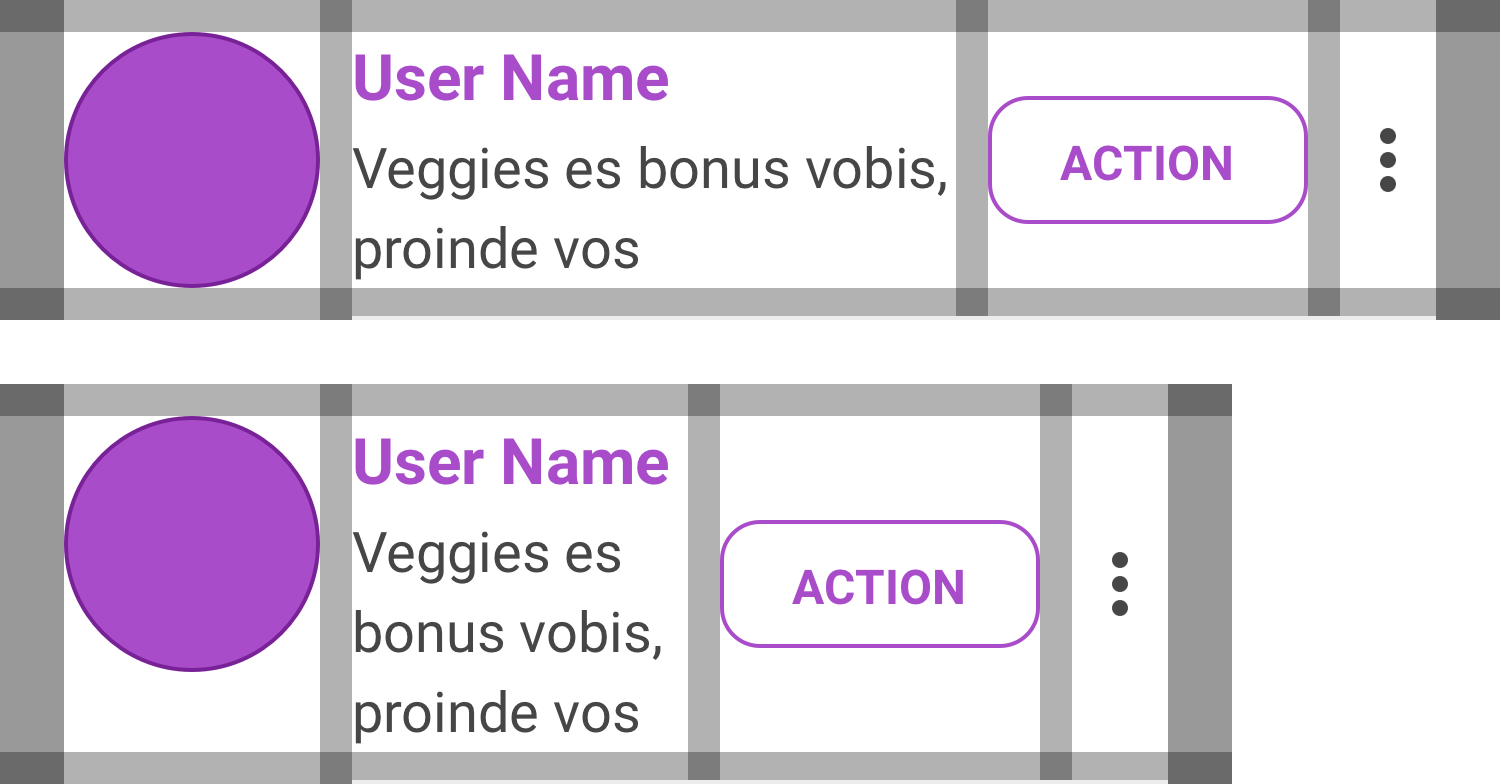
Responsividade

Ao mudar o tamanho de tela, o conteúdo do Description Text diminui de largura, e pode crescer em número de linhas. O User Name se mantém em uma linha, e se necessário, aparecem reticências. O Divider se redimensiona, mantendo suas margens em relação ao tamanho da tela. Os espaçamentos e demais átomos mantém seu tamanho original. O User Avatar permanece sempre alinhado com o topo da molécula. O Action Button e o More Actions se alinham verticalmente ao centro da molécula.
Conteúdo

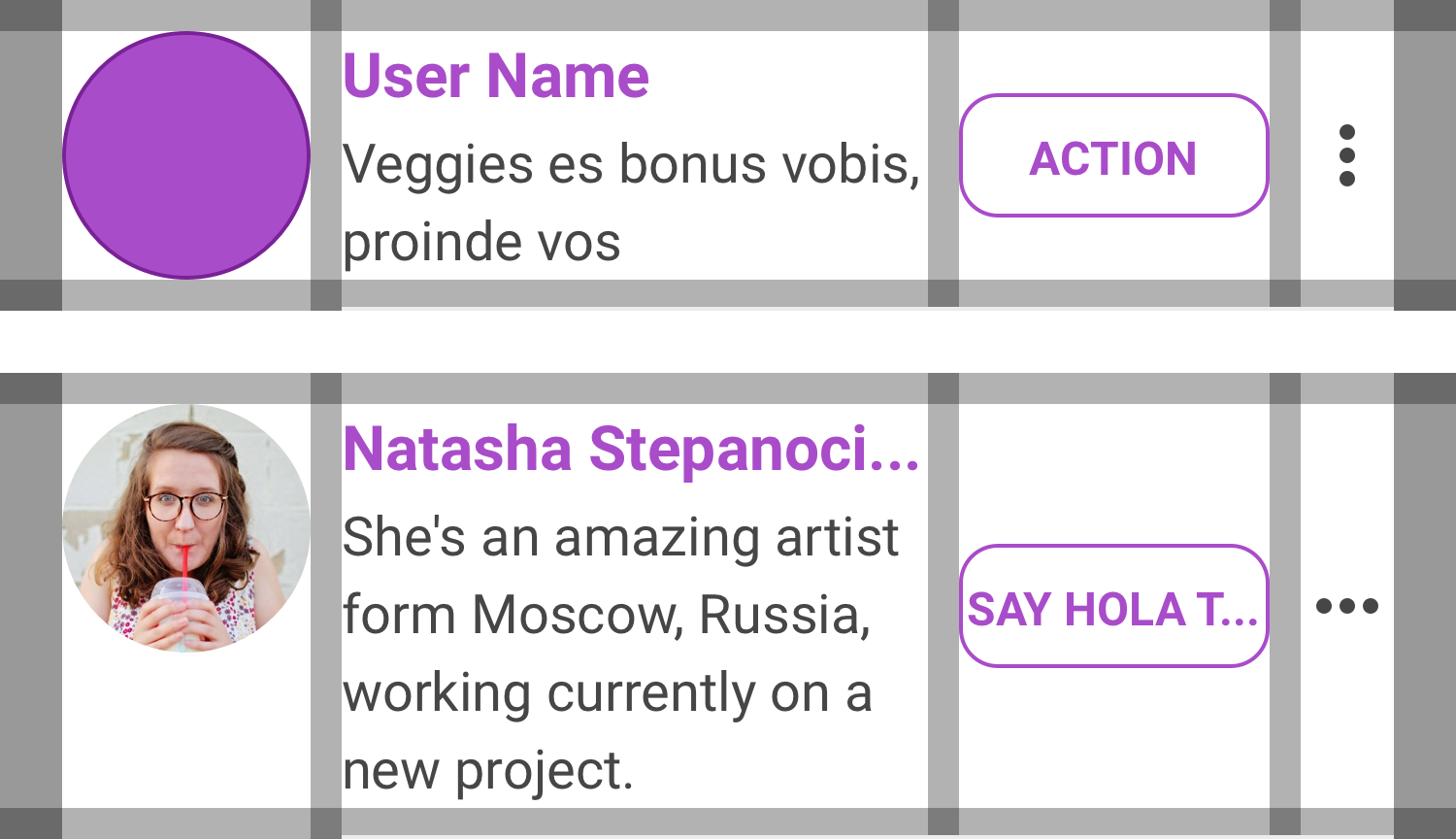
Caso o User Name não caiba na largura de tela, aparecem reticências. O Description Text dita o tamanho da molécula, podendo crescer até um limite de linhas definido no projeto. Caso atinja o limite, surgem reticências. A Label do Action Button ganha reticências caso ultrapasse o tamanho do botão. Recomendamos o uso de textos curtos e diretos nesta Label. O User Avatar permanece sempre alinhado com o topo da molécula. O Action Button e o More Actions se alinham verticalmente ao centro da molécula.
Estados
Por enquanto, a molécula não apresenta múltiplos estados. O único estado disponível é o "Listed". (Está prevista a inclusão futura de algum estado de seleção do usuário na lista.)
Tipos
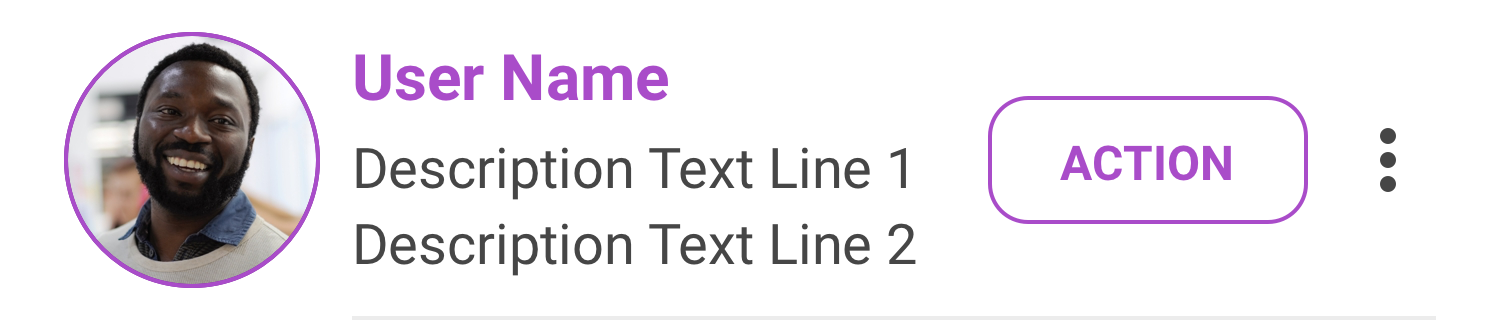
A molécula original é a que apresenta 2 ações e 1 Description Text: 2Actions+DescField. Além desta existem as seguintes formas:
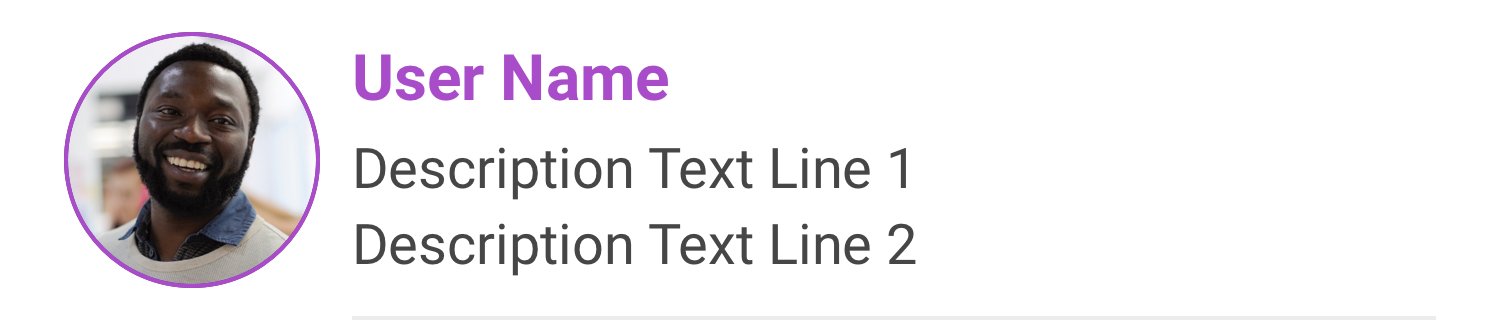
2Actions+2DescFields

Semelhante à molécula original, porém com mais um campo de descrição.
Mesmos tokens da molécula original.
Reações
Para responsividade, segue o padrão da molécula. Os Description Texts ganham reticências numa tela muito pequena.
Para conteúdo, segue o padrão da molécula. O Description Text Line 1 pode ter mais de uma linha. O Description Text Line 2 ganha reticências, se for necessário, o que não recomendamos (para isso, a Line 2 deve ter uma informação sucinta).
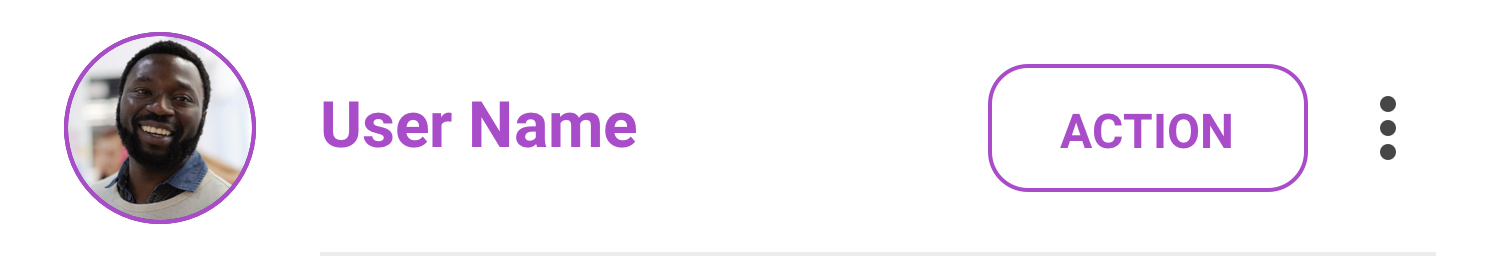
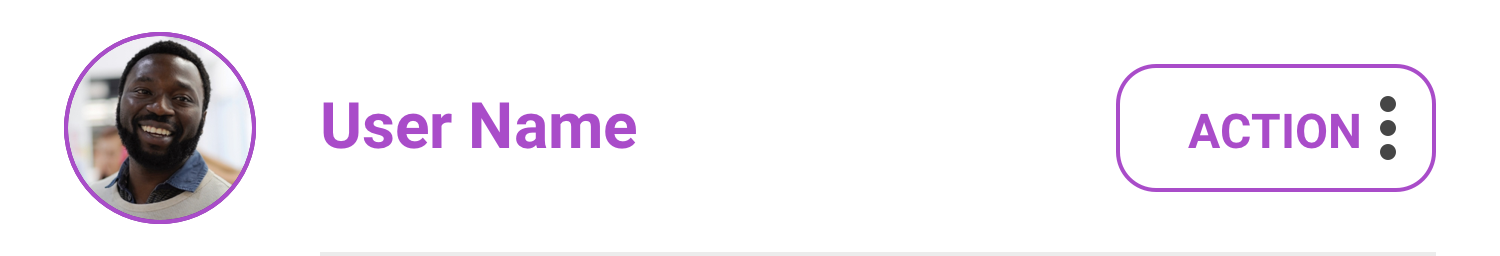
2Actions+NoDescField

Semelhante à molécula original. porém sem campos de descrição.
Mudam os seguintes tokens. De:
| Prop | Token | Default Value | Use |
|---|---|---|---|
Para:
| Prop | Token | Default Value | Use |
|---|---|---|---|
| AvatarSizeMediumList | 48 | 4 |
Reações
Para responsividade e para conteúdo, seguem o padrão da molécula.
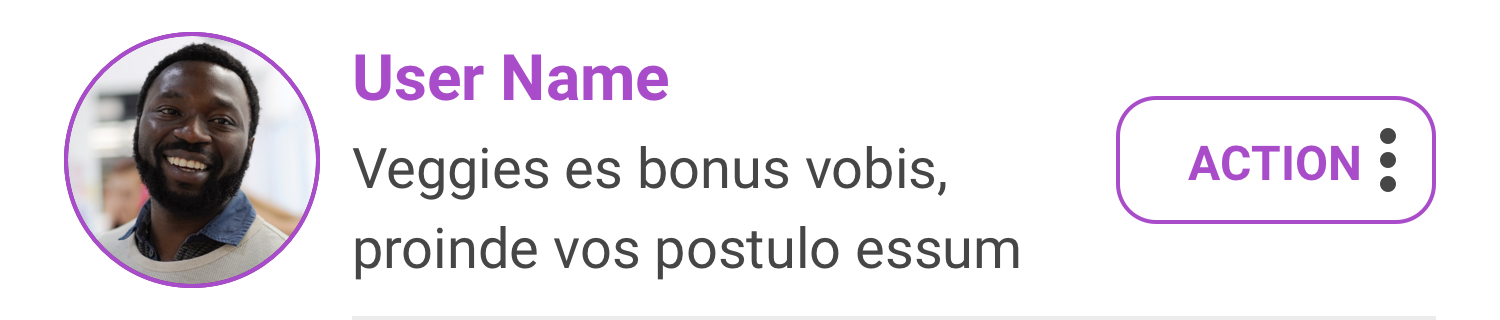
1Action+1DescField

Semelhante à molécula original, porém somente com um campo de ação, que pode ser o Action Button ou o More Actions.
Possui os mesmos tokens da molécula original, mas somente 2 Props de espaçamento interno vertical. Os tokens do Action Button e do More Actions só se manifestam se estes átomos estiverem presentes.
Reações
Para responsividade e para conteúdo, seguem o padrão da molécula.
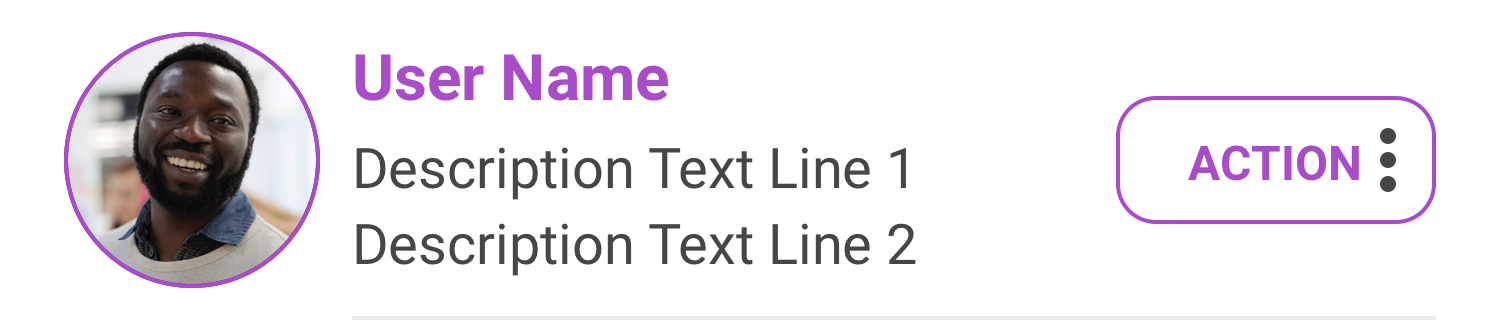
1Action+2DescFields

Semelhante à molécula original, porém com mais um campo de descrição, e somente com um campo de ação, que pode ser o Action Button ou o More Actions.
Mesmos tokens da molécula original, mas somente 2 Props de espaçamento interno vertical. Os tokens do Action Button e do More Actions só se manifestam se estes átomos estiverem presentes.
Reações
Para responsividade, segue o padrão da molécula. Os Description Texts ganham reticências numa tela muito pequena.
Para conteúdo, segue o padrão da molécula. O Description Text Line 1 pode ter mais de uma linha. O Description Text Line 2 ganha reticências, se for necessário, o que não recomendamos (para isso, a Line 2 deve ter uma informação sucinta).
1Action+NoDescField

Semelhante à molécula original, porém sem campos de descrição, e somente com um campo de ação, que pode ser o Action Button ou o More Actions.
Os tokens do Action Button e do More Actions só se manifestam se estes átomos estiverem presentes. Há somente 2 Props de espaçamento interno vertical. Mudam os seguintes tokens. De:
| Prop | Token | Default Value | Use |
|---|---|---|---|
Para:
| Prop | Token | Default Value | Use |
|---|---|---|---|
| AvatarSizeMediumList | 48 | 4 |
Reações
Para responsividade e para conteúdo, seguem o padrão da molécula.
NoActions+1DescField

Semelhante à molécula original, porém sem campo de ação.
Possui os mesmos tokens da molécula original, mas somente 1 Props de espaçamento interno vertical. Os tokens relacionados ao Action Button e More Actions não se manifestam nesta variação.
Reações
Para responsividade e para conteúdo, seguem o padrão da molécula.
NoActions+2DescFields

Semelhante à molécula original, porém com mais um campo de descrição, e somente com um campo de ação, que pode ser o Action Button ou o More Actions.
Possui os mesmos tokens da molécula original, mas somente 1 Prop de espaçamento interno vertical. Os tokens relacionados ao Action Button e More Actions não se manifestam nesta variação.
Reações
Para responsividade, segue o padrão da molécula. Os Description Texts ganham reticências numa tela muito pequena.
Para conteúdo, segue o padrão da molécula. O Description Text Line 1 pode ter mais de uma linha. O Description Text Line 2 ganha reticências, se for necessário, o que não recomendamos (para isso, a Line 2 deve ter uma informação sucinta).
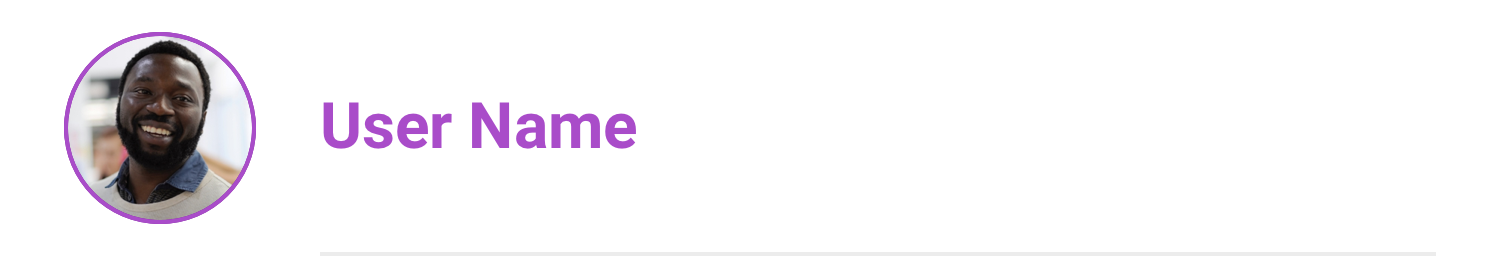
NoActions+NoDescField

Semelhante à molécula original, porém sem campos de descrição, e somente com um campo de ação, que pode ser o Action Button ou o More Actions.
Os tokens relacionados ao Action Button e More Actions não se manifestam nesta variação. Há somente 1 Prop de espaçamento interno vertical. Mudam os seguintes tokens. De:
| Prop | Token | Default Value | Use |
|---|---|---|---|
Para:
| Prop | Token | Default Value | Use |
|---|---|---|---|
| AvatarSizeMediumList | 48 | 4 |
Reações
Para responsividade e para conteúdo, seguem o padrão da molécula.
Info+NoDescField

Semelhante à molécula original, porém sem campos de descrição, com um átomo a mais de Label, contendo o status do usuário.
Os tokens relacionados ao Action Button e More Actions não se manifestam nesta variação. Há somente 1 Prop de espaçamento interno vertical. Mudam os seguintes tokens. De:
| Prop | Token | Default Value | Use |
|---|---|---|---|
Para:
| Prop | Token | Default Value | Use |
|---|---|---|---|
| AvatarSizeMediumList | 48 | 4 |
Há também a adição dos seguintes tokens no Átomo Label com status do usuário:
LabelBaseProps
| labelBaseProps | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBase | undefined |
| fontSize | FontSizeBody | 14 |
| fontWeight | FontWeightNormal | Regular (400) |
| lineHeight | LineHeightBase | 20 |
| textAlign | TextAlignmentAuxiliary | Right |
| textCase | TextCaseBody | None |
| textColor | ColorDarkNeutral | #212121 |
Reações
Para responsividade e para conteúdo, seguem o padrão da molécula.
