ActionListCard

Função
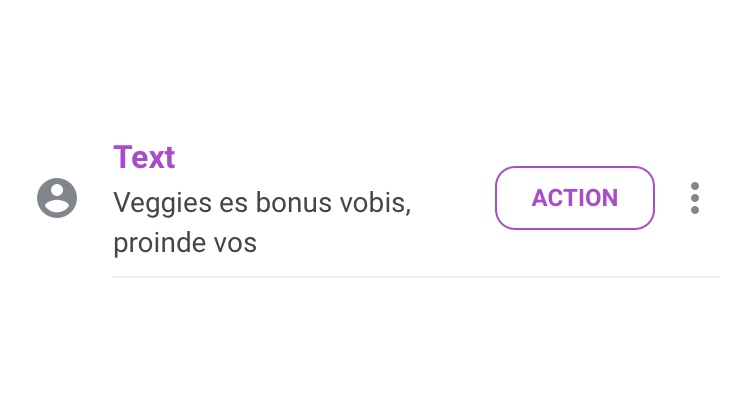
Esta molécula foi desenhada para compor uma listagem de itens, contendo ações adjascentes em forma de botões e/ou Icones com ação.
Estrutura Básica

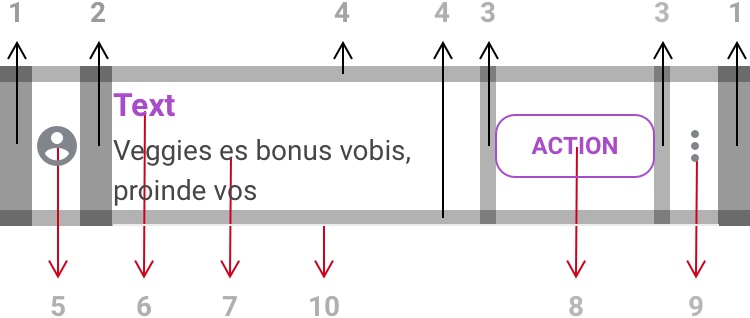
Espaçamentos
- horizontalMargin, como Margem Lateral
- horizontalPaddingIcon, como Espaçamento Interno do Ícone
- horizontalPaddingAction, como Espaçamento Interno das Ações
- verticalMargin, como Margens Superior e Inferior.
Átomos
- Icon, com a função de Item Icon
- Label, com a função de Item Name
- Label, com a função de Description Text
- Button, com a função de Action Button
- Icon, com a função de More Actions
- Divider
Prop-Token Mapping
Props da Molécula
| Prop | Token | Default Value | Use |
|---|---|---|---|
| horizontalMargin | SpacingMarginal | 16 | 1 |
| horizontalPaddingIcon | SpacingMarginal | 16 | 2 |
| horizontalPaddingAction | SpacingBase | 8 | 3 |
| verticalMargin | SpacingBase | 8 | 4 |
| itemIconBaseProps | - | - | 5 |
| itemNameBaseProps | - | - | 6 |
| labelDescriptionBaseProps | - | - | 7 |
| buttonBaseProps | - | - | 8 |
| moreIconsBaseProps | - | - | 9 |
| dividerBaseProps | - | - | 10 |
itemIconBaseProps
| itemIconBaseProps | Token | Default Value |
|---|---|---|
| size | SizeIconBase | 24 |
| tintColor | ColorMediumNeutral | #464646 |
itemNameBaseProps
| itemNameBaseProps | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBrand | SF Pro Display / Robot |
| fontSize | FontSizeHeading | 16 |
| fontWeight | FontWeightBold | Bold (700) |
| lineHeight | LineHeightTitle | 24 |
| multilineLimit | MultilineLimitTitle | 1 |
| textAlign | TextAlignmentHeading | Left |
| textCase | TextCaseHighlight | Sentence |
| textColor | ColorPrimary | #A94CC9 |
labelDescriptionBaseProps
| labelDescriptionBaseProps | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBase | undefined |
| fontSize | FontSizeBody | 14 |
| fontWeight | FontWeightNormal | Regular (400) |
| lineHeight | LineHeightBase | 20 |
| textAlign | TextAlignmentBody | Left |
| textCase | TextCaseBody | None |
| textColor | ColorDarkNeutral | #212121 |
buttonBaseProps
| buttonBaseProps | Token | Default Value |
|---|---|---|
| borderColor | ColorPrimary | #A94CC9 |
| borderRadius | BorderRadiusButton | 10 |
| borderWidth | BorderWidthButton | 1 |
| buttonColor | ColorNone | FFFFFF 00% |
| buttonHeight | HeightButtonBase | 32 |
| fontFamily | FontFamilyBase | undefined |
| fontSize | FontSizeButton | 12 |
| fontWeight | FontWeightStrong | Bold (700) |
| textCase | TextCaseButton | Uppercase |
| textColorRegular | ColorComplementary | #FFFFFF |
| textColorOutlined | ColorPrimary | #A94CC9 |
| disabledOpacity | OpacityDisabled | 0.3 |
| iconSize | SizeButtonIcon | 24 |
| iconPadding | SpacingBase | 8 |
buttonIconMoreBaseProps
| buttonIconMoreBaseProps | Token | Default Value |
|---|---|---|
| size | SizeIconBase | 24 |
| tintColor | ColorMediumNeutral | #464646 |
dividerBaseProps
| dividerBaseProps | Token | Default Value |
|---|---|---|
| height | HeightDividerRegular | 1 |
| color | ColorSurfaceLightNeutral | #9E9E9E |
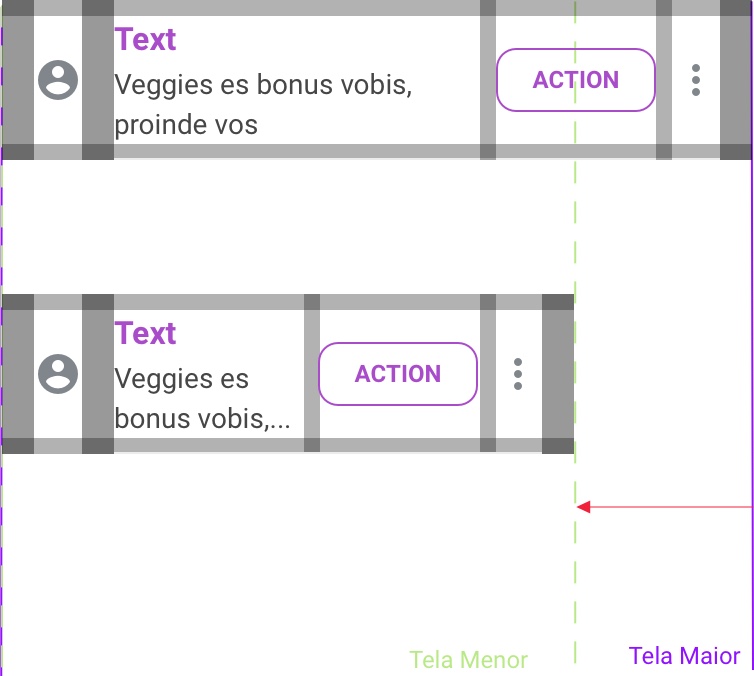
Reações
Responsividade

Ao mudar o tamanho de tela, o conteúdo do Description Text diminui de largura, e pode crescer em número de linhas. O Item Name se mantém em uma linha, e se necessário, aparecem reticências. O Divider se redimensiona, mantendo suas margens em relação ao tamanho da tela. Os espaçamentos e demais átomos mantém seu tamanho original. O Item Icon, o Action Button e o More Actions se alinham verticalmente ao centro da molécula.
Conteúdo

Caso o Item Name não caiba na largura de tela, aparecem reticências. O Description Text dita o tamanho da molécula, podendo crescer até um limite de linhas definido no projeto. Caso atinja o limite, surgem reticências. A Label do Action Button ganha reticências caso ultrapasse o tamanho do botão. Recomendamos o uso de textos curtos e diretos nesta Label. O Item Icon, o Action Button e o More Actions se alinham verticalmente ao centro da molécula.
Estados
A molécula original não apresenta variação de estado. Isso pode aconetecer apenas nos tipos que levam Checkbox, conforme descrito abaixo.
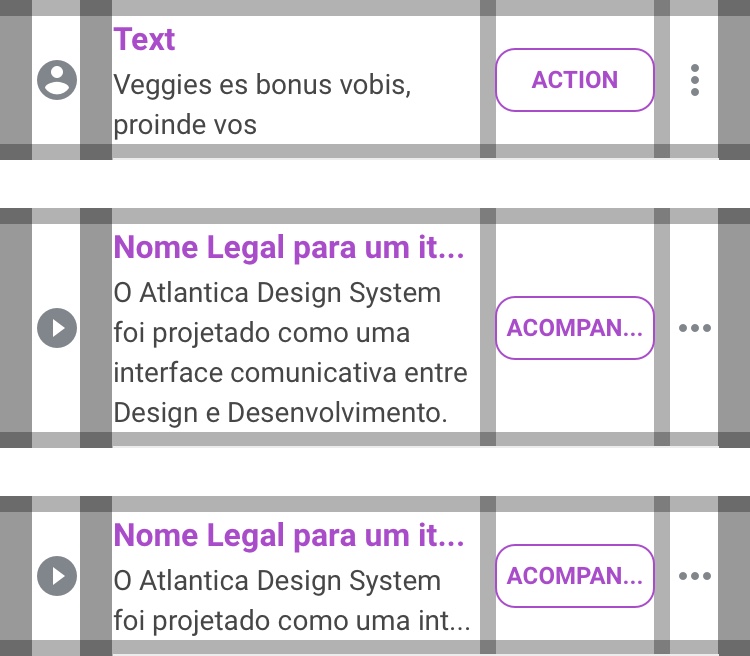
Tipos
A molécula original é a que apresenta Ícone, Descrição e 2 Ações: Icon / Description+2Actions. Além desta existem as seguintes formas com Ícone:
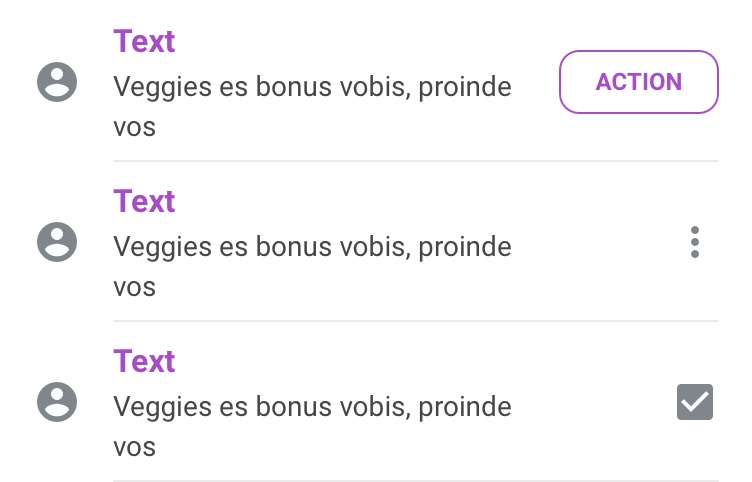
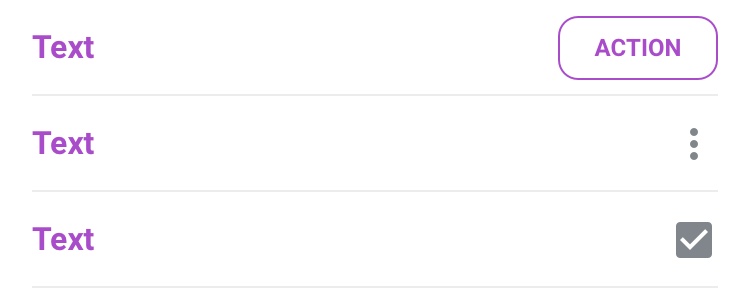
Icon /
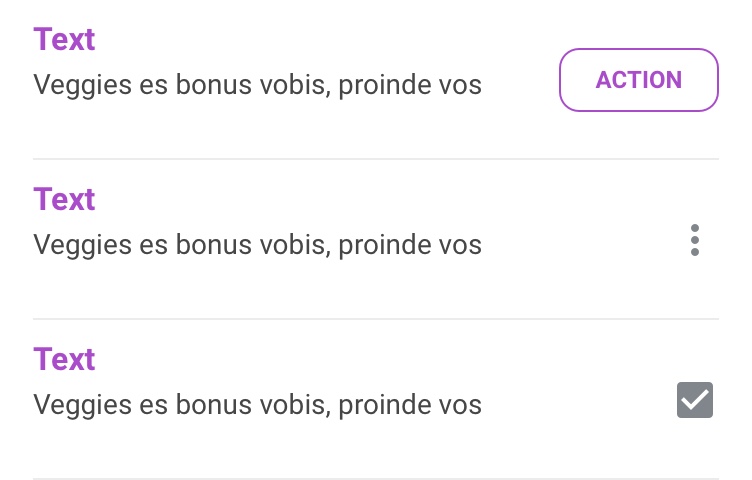
Todas as variações Icon / seguem o padrão da molécula original, apresentando os componentes ItemIcon e PaddingIcon. Dentro há as seguintes variantes:
![]()
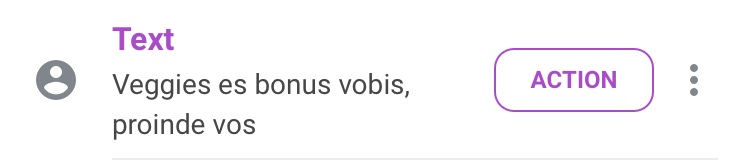
Icon / Description+2Actions

É a molécula original.
Mesmos tokens da molécula original.
Reações
Mesma da molécula original.
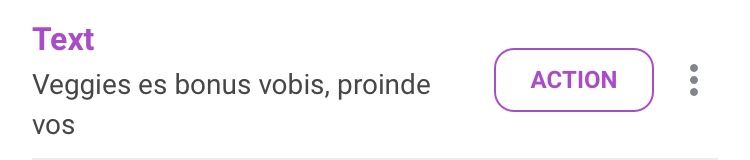
Icon / Description+1Action

Semelhante à molécula original, mas apenas com Action Button ou More Icon ou Checkbox.
Mesmos tokens da molécula original, mas desaparece um PaddingAction.
Reações
Para responsividade e para conteúdo, seguem o padrão da molécula.
Estados
Quando há um Checkbox, existem estados de Selected e Unselected, definidos pela imagem deste ícone.
Icon / Title+2Actions

Semelhante à molécula original, porém sem o átomo de DescriptionText.
Reações
Para responsividade e para conteúdo, seguem o padrão da molécula.
Icon / Title+1Action

Semelhante à molécula original, sem Description Text, e mas apenas com Action Button ou More Icon ou Checkbox.
Mesmos tokens da molécula original, mas desaparece um PaddingAction.
Reações
Para responsividade e para conteúdo, seguem o padrão da molécula.
Estados
Quando há um Checkbox, existem estados de Selected e Unselected, definidos pela imagem deste ícone.
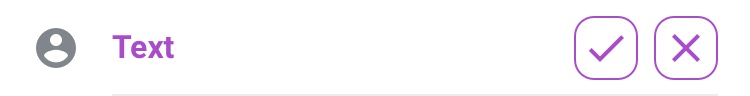
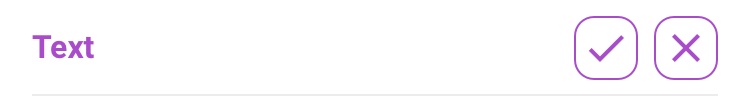
Icon / Title+2Buttons

Semelhante à molécula original, sem Description Text, e com 2 Botões de Ação contendo 1 ícone cada.
Mesmos tokens da molécula original, mas duplicado o botão.
Reações
Para responsividade e para conteúdo, seguem o padrão da molécula.
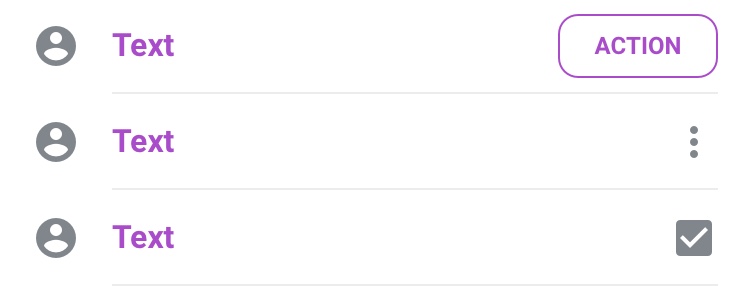
No_Icon /
![]()
As variações No_Icon / seguem o padrão da molécula original, mas sem os componentes ItemIcon e PaddingIcon. Todas as variantes No_Icon/ seguem os mesmos parâmetros da sua contrapartida Icon/. Há as seguintes variantes:
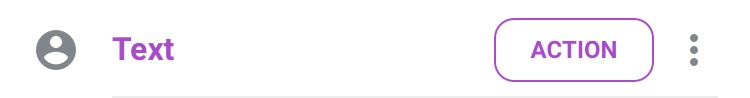
No_Icon / Description+2Actions

É a molécula original.
Mesmos tokens da molécula original.
Reações
Mesma da molécula original.
No_Icon / Description+1Action

Semelhante à molécula original, mas apenas com Action Button ou More Icon ou Checkbox.
Mesmos tokens da molécula original, mas desaparece um PaddingAction.
Reações
Para responsividade e para conteúdo, seguem o padrão da molécula.
Estados
Quando há um Checkbox, existem estados de Selected e Unselected, definidos pela imagem deste ícone.
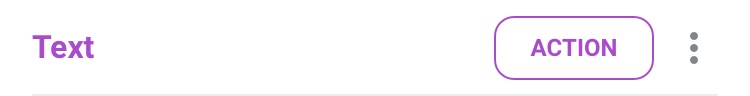
No_Icon / Title+2Actions

Semelhante à molécula original, porém sem o átomo de DescriptionText.
Reações
Para responsividade e para conteúdo, seguem o padrão da molécula.
No_Icon / Title+1Action

Semelhante à molécula original, sem Description Text, e mas apenas com Action Button ou More Icon ou Checkbox.
Mesmos tokens da molécula original, mas desaparece um PaddingAction.
Reações
Para responsividade e para conteúdo, seguem o padrão da molécula.
Estados
Quando há um Checkbox, existem estados de Selected e Unselected, definidos pela imagem deste ícone.
No_Icon / Title+2Buttons

Semelhante à molécula original, sem Description Text, e com 2 Botões de Ação contendo 1 ícone cada.
Mesmos tokens da molécula original, mas duplicado o botão.
Reações
Para responsividade e para conteúdo, seguem o padrão da molécula.
