Double Button

Função
Esta molécula foi desenhada para conter dois gatilhos de ação na forma de Botões.
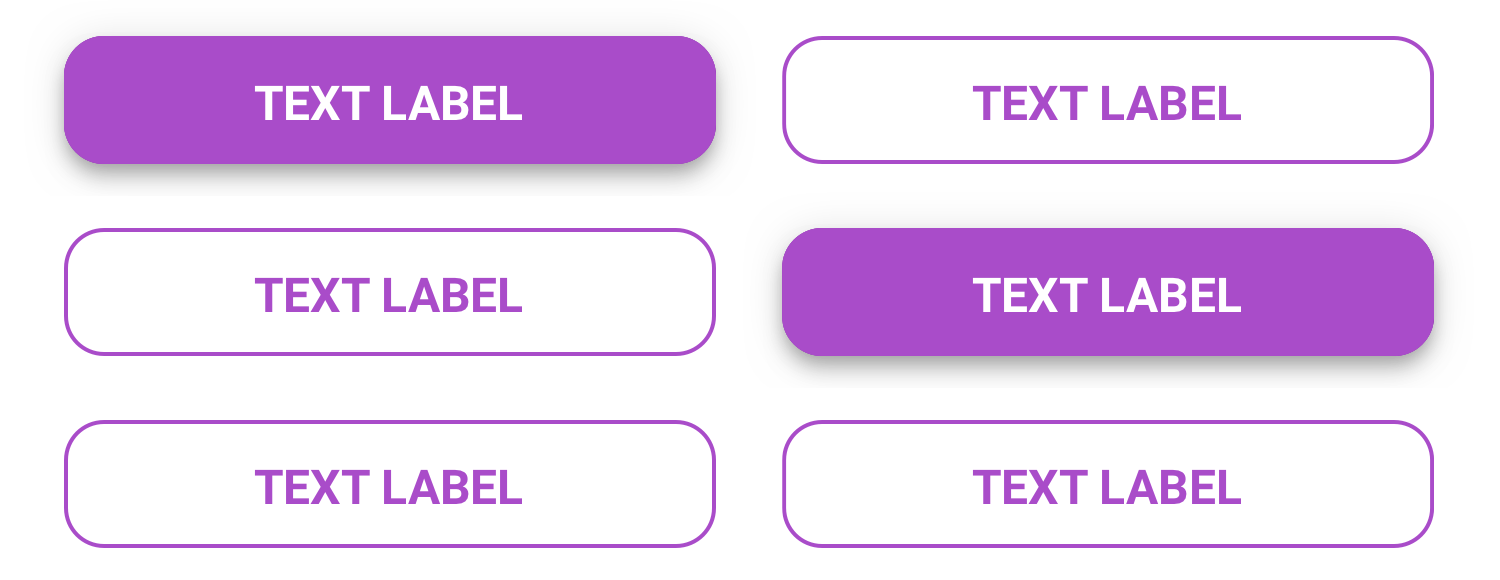
Estrutura Básica

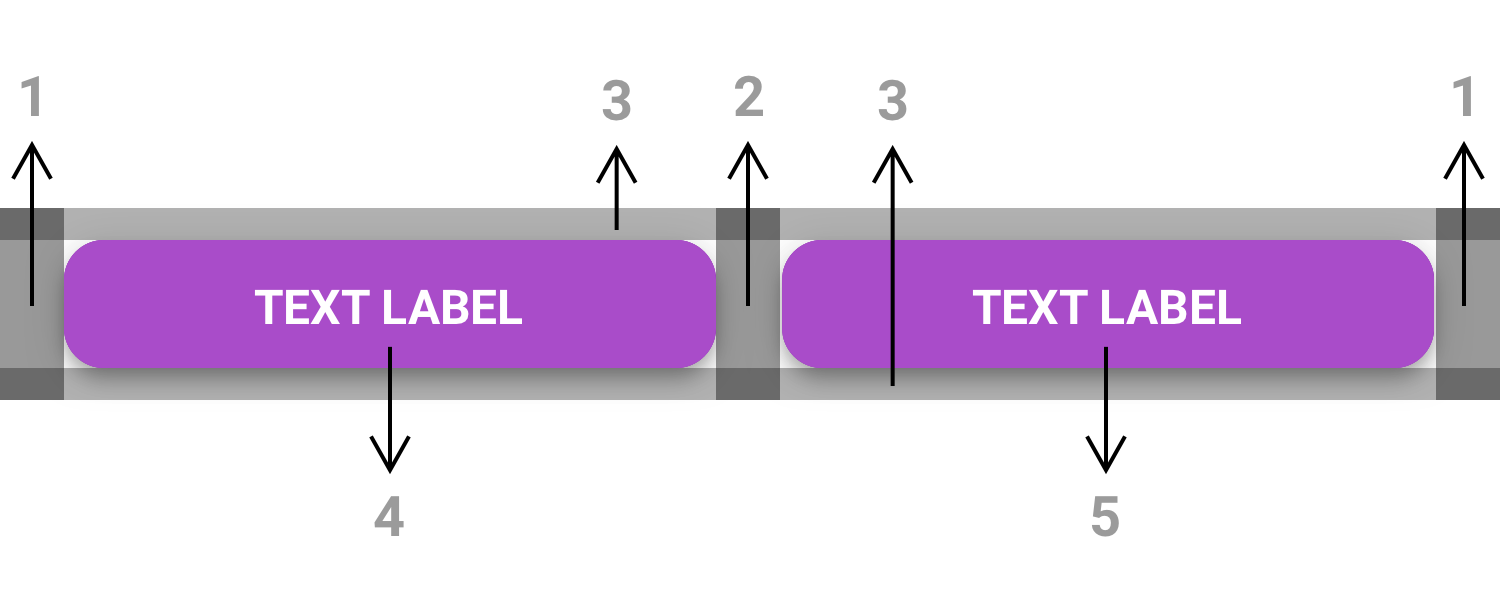
Espaçamentos
- horizontalMargin, como Margem Lateral
- horizontalPadding, como Espaçamento Interno
- verticalMargin, como Margens Superior e Inferior.
Átomos
- Átomo Button, como Botão 1
- Átomo Button, como Botão 2
Prop-Token Mapping
Props da Molécula
| Prop | Token | Default Value | Use |
|---|---|---|---|
| horizontalMargin | SpacingMarginal | 16 | 1 |
| horizontalPadding | SpacingBase | 8 | 2 |
| verticalMargin | SpacingBase | 8 | 3 |
| leftButtonProps | - | - | 4 |
| rightButtonProps | - | - | 5 |
buttonBaseProps
Ambos os botões, por padrão, possuem a mesma tabela prop-token, apresentada à seguir:
| buttonBaseProps | Token | Default Value |
|---|---|---|
| borderColor | ColorPrimary | #A94CC9 |
| borderRadius | BorderRadiusButton | 10 |
| borderWidth | BorderWidthButton | 1 |
| buttonColor | ColorPrimary | #A94CC9 |
| buttonHeight | HeightButtonBase | 32 |
| fontFamily | FontFamilyBase | undefined |
| fontSize | FontSizeButton | 12 |
| fontWeight | FontWeightStrong | Bold (700) |
| textCase | TextCaseButton | Uppercase |
| textColorRegular | ColorComplementary | #FFFFFF |
| textColorOutlined | ColorPrimary | #A94CC9 |
| disabledOpacity | OpacityDisabled | 0.3 |
| iconSize | SizeButtonIcon | 24 |
| iconPadding | SpacingBase | 8 |
Conteúdo
As possibilidades de conteúdo do botão são:
- Icon (leftIcon e rightIcon)
- Title (leftTitle e rightTitle)
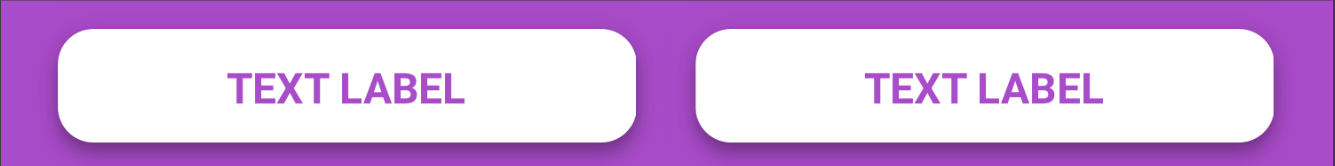
Variação Complementary

Tem a mesma função da molécula original, mas aplicado numa tela com fundo ColorPrimary.
São feitas as seguintes alterações de Token nas ButtonBaseProps:
| buttonBaseProps | Token | Default Value |
|---|---|---|
| borderColor | #FFFFFF | |
| buttonColor | #FFFFFF | |
| textColorRegular | #A94CC9 | |
| textColorOutlined | #FFFFFF |
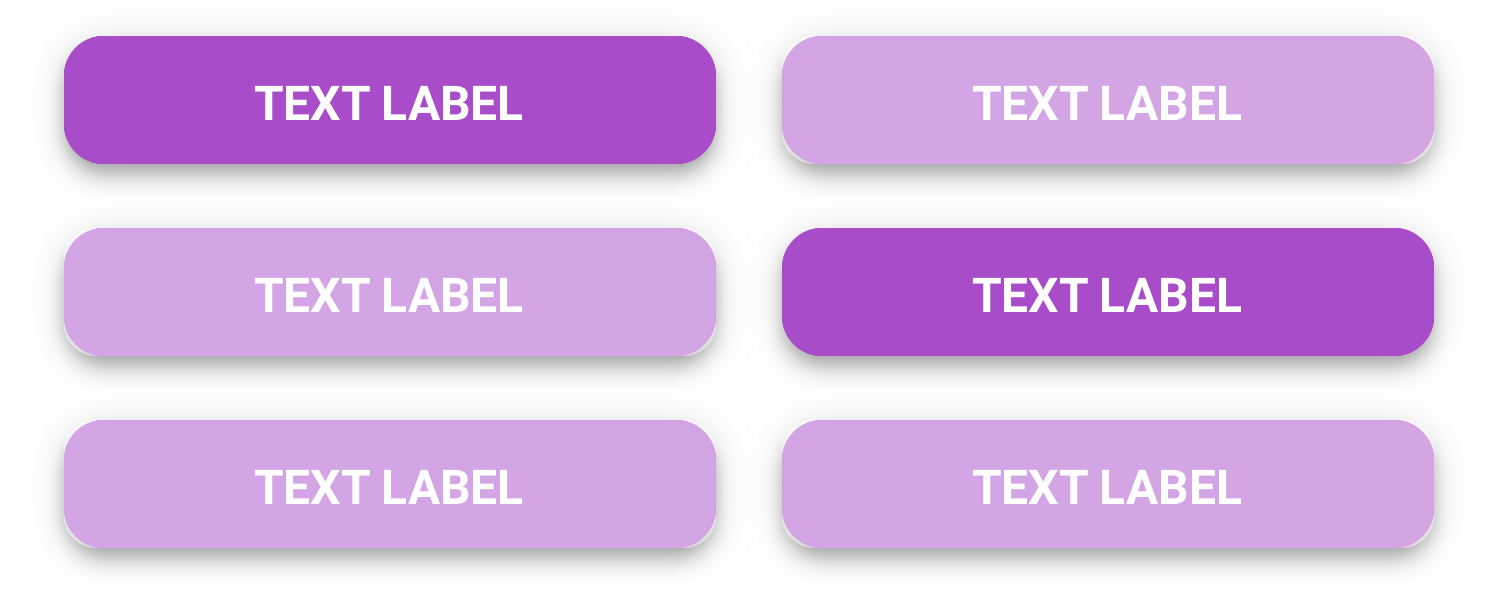
Estados
Disabled

Neste estado, a ação descrita no Botão não está disponível, estando pendente a realização de alguma ação anterior ou algum status específico do usuário. Note que os estados dos botões nesta molécula são independentes um do outro, podento estar desabilitado o Botão 1 apena, o Botão 2 apenas ou ambos.
Para este estado, ativam-se o seguintes token (a depender se o botão estará ou não ativado):
| Prop | Token | Default Value |
|---|---|---|
| DisabledOpacity | DisabledOpacity | 0.3 |
Tipos e Casos de Uso
Outlined

Tem a mesma função da molécula original, mas com menos destaque na tela. Seria um nível 2 na hierarquia.
São feitas as seguintes alterações de Token nas ButtonBaseProps:
| ButtonBaseProps | Token | Default Value |
|---|---|---|
| BorderColor | #FFFFFF | |
| ButtonColor | #FFFFFF | |
| TextColorRegular | # | |
| TextColorOutlined | #FFFFFF |
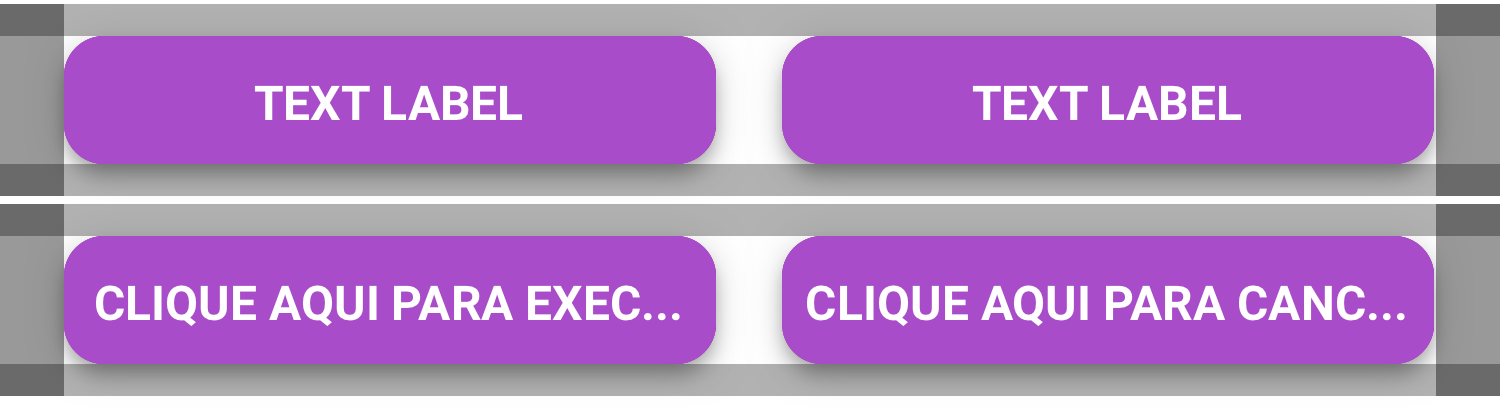
Responsividade
Conteúdo

Não recomendamos o uso de um textos longos nos Text Labels dos Botões. Estes devem conter instruções precisas e sucintas. No caso de um texto longo demais, este ganha reticências, o que prejudica a Experiência do Usuário.
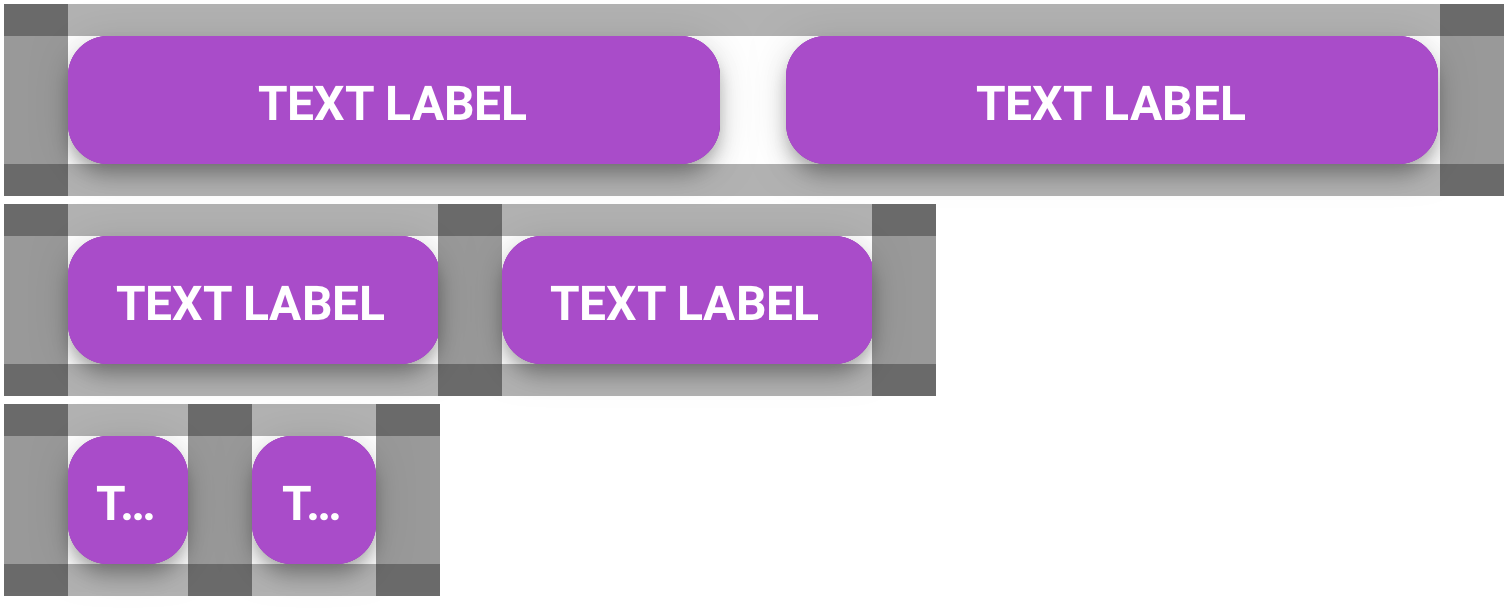
Tamanho da Tela

Quando se reduz o tamanho da tela, os Botões diminuem junto, mantendo-se fixos os Horizontal Spacings. No caso extremo de uma tela muito pequena para os Text Labels dos Botões, estes ganham reticências (observar com cuidado os conteúdos destas Labels).
