ATLChips

DESCRIÇÃO
Esta molécula foi desenhada para conter um conjunto de elementos compactos que representam características de conteúdo, podendo atuar como filtro sobre este.
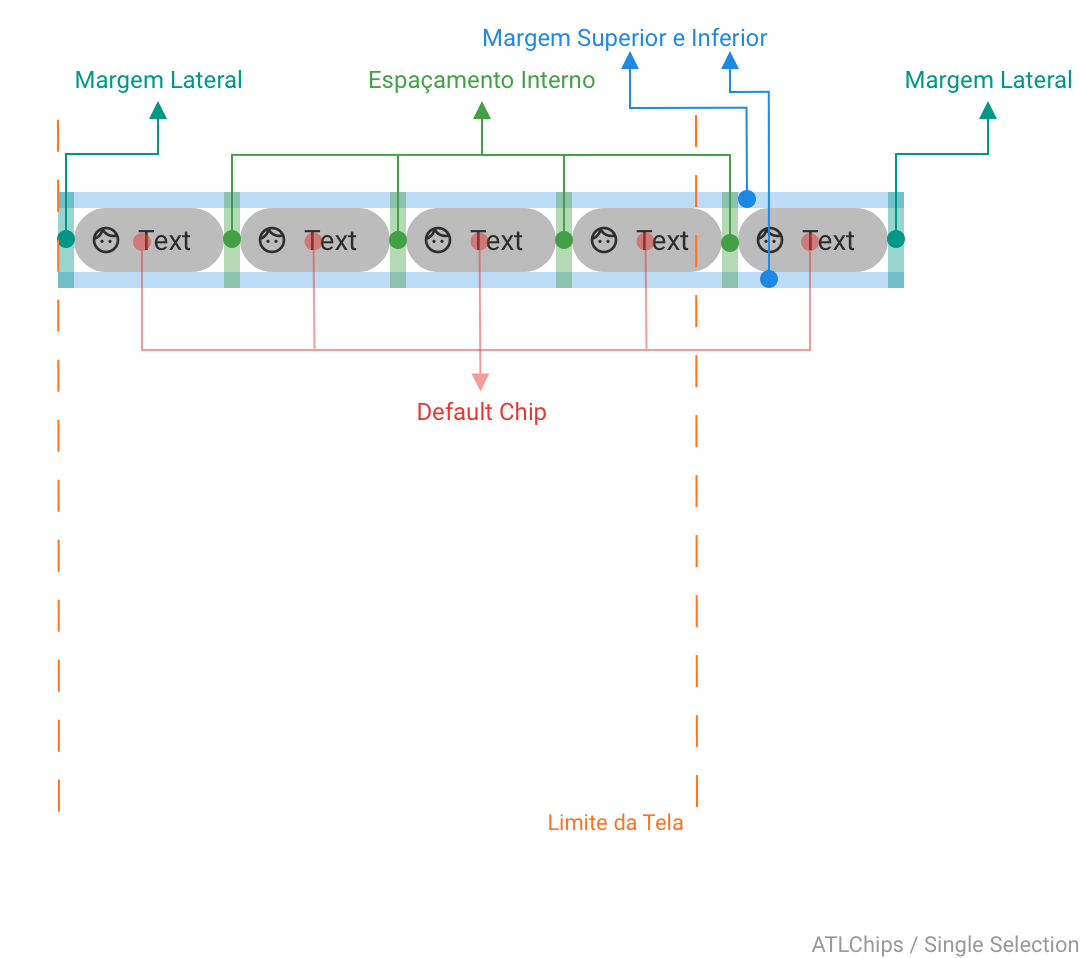
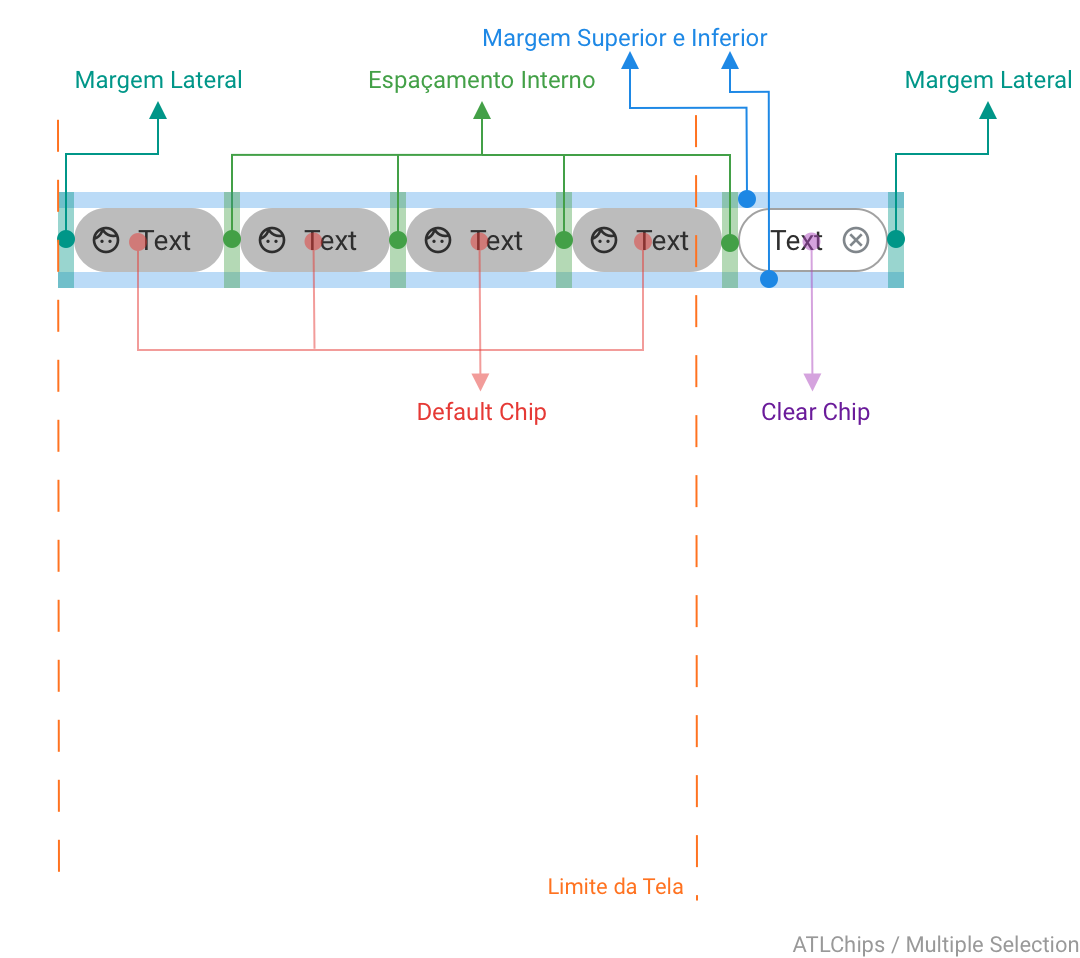
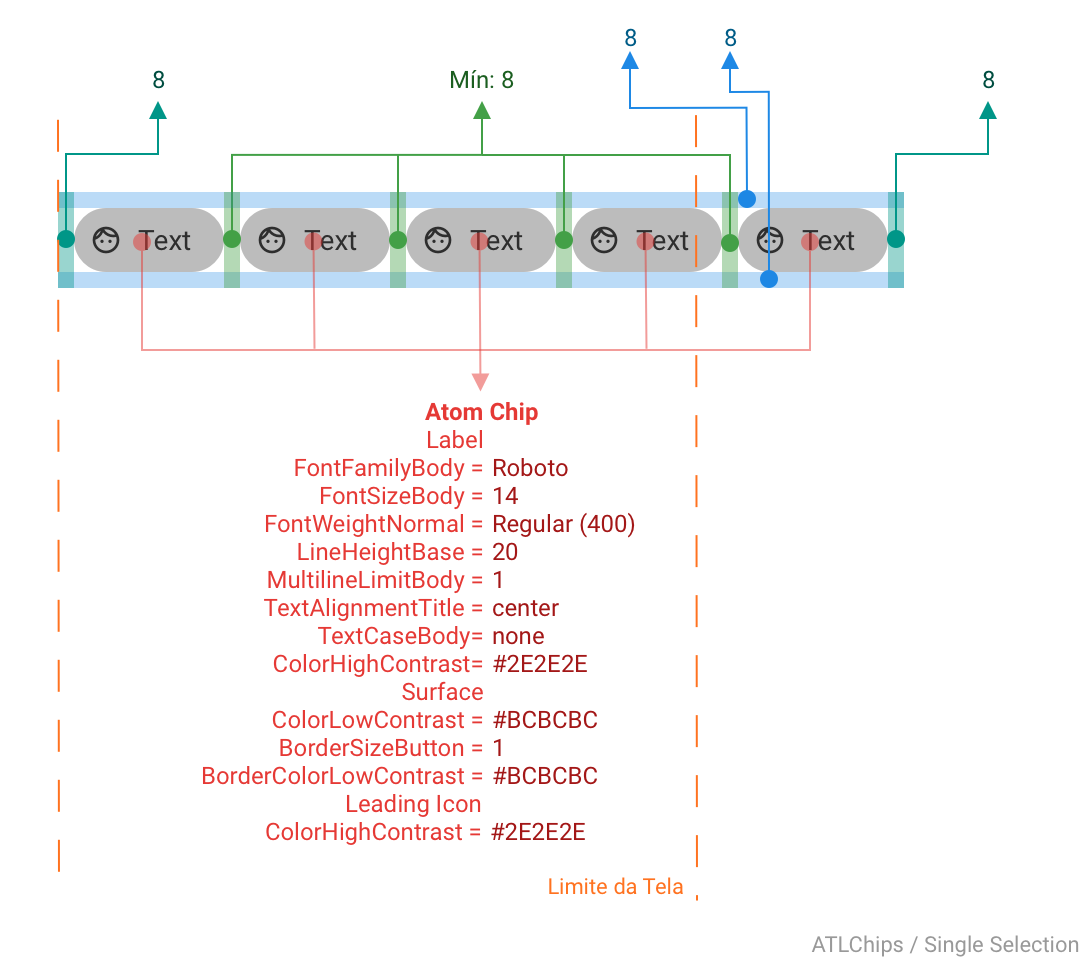
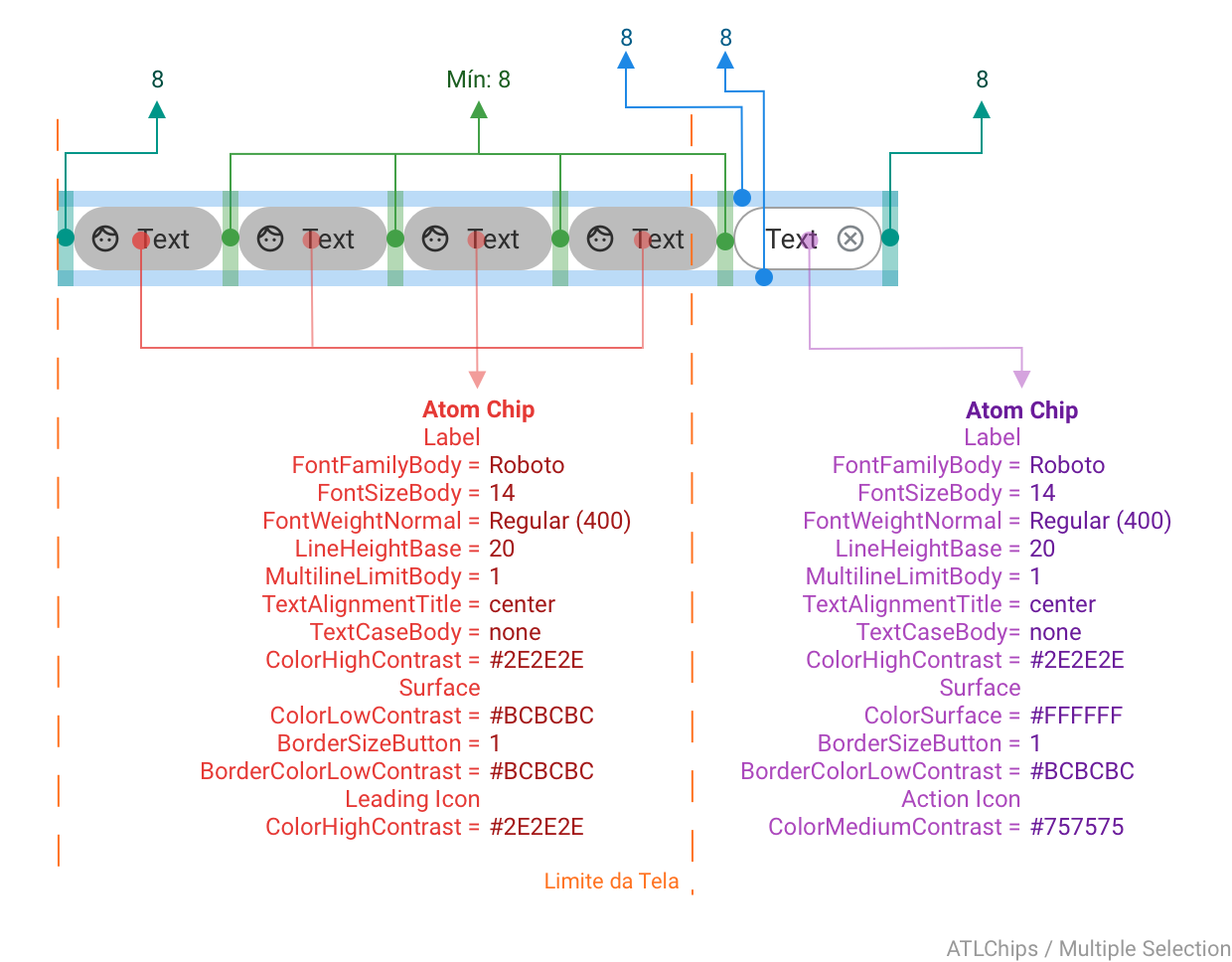
ANATOMIA


SPECS


Átomos
- Atom Chip, como Default Chip (em ambos os tipos) e como Clear Chip (no tipo Multiple Selection).
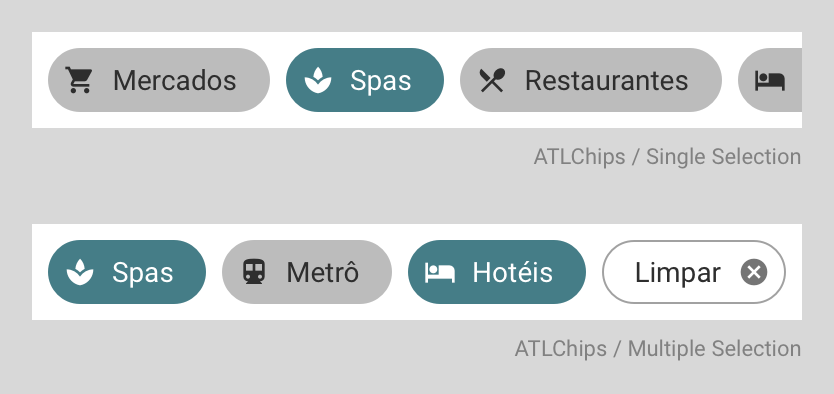
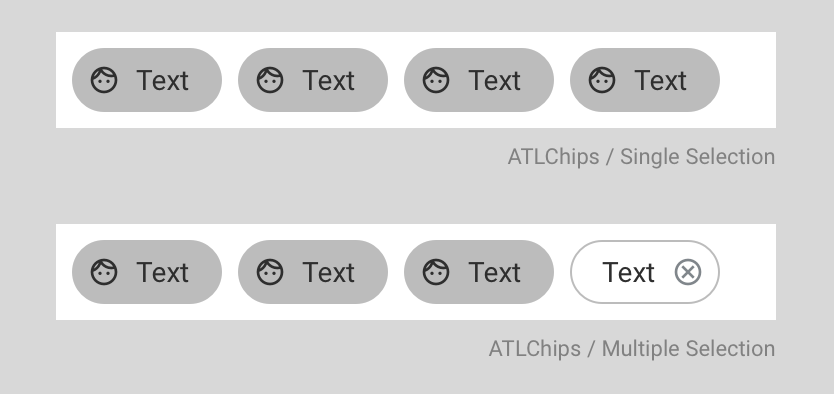
TIPOS

Há dois tipos de molécula Chips, que se diferem no número de elemento que podem ser selecionados simultaneamente.
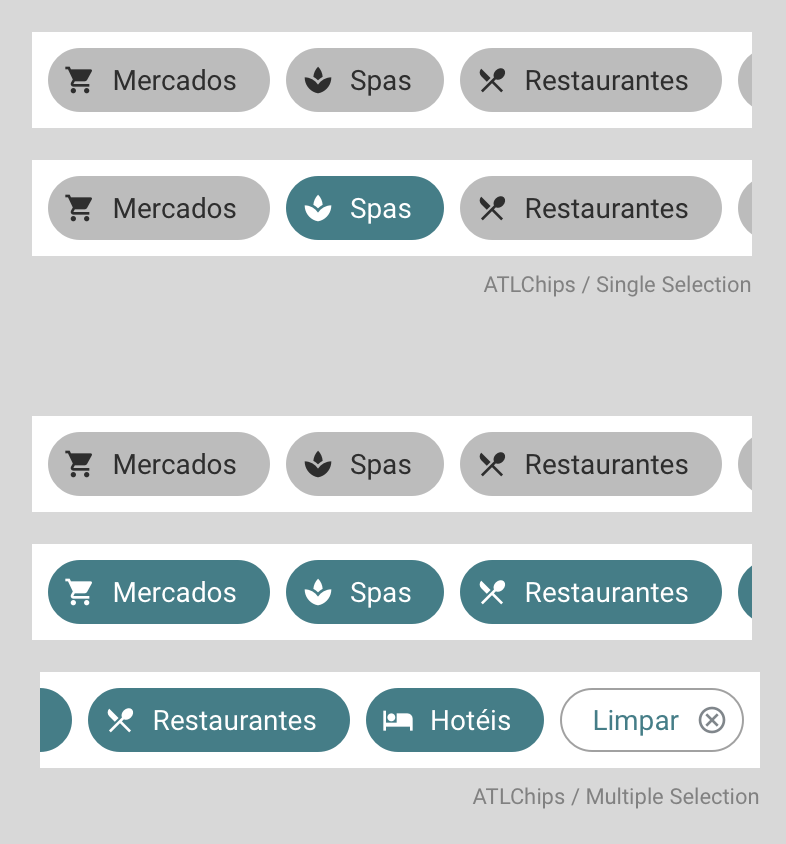
Single Selection
Este Chips permite que somente uma ou nenhuma das características seja selecionada por vez, e, sendo assim ao selecionar outra, a primeira perde seu efeito. Ao clicar novamente em um Default Chip Selecionado, este é desmarcado e o conteúdo inteiro é exibido.
Multiple Selection
Por contraste, este Chips permite que mais de uma característica seja selecionada por vez, e, sendo assim ao selecionar outra, esta adiciona-se à filtragem de conteúdo. Ao clicar novamente em um Default Chip Selecionado, este é desmarcado, e deixa de fazer parte do filtro. Como forma de agilizar a interação, o último Chip é um Clear Chip, que desmarca todos os Default Chips selecionados.
O último Chip neste Tipo obrigatoriamente é um Clear Chip. Porém, o Clear Chip só é exibido quando há um ou mais Default Chip selecionados.
COMPORTAMENTO
Conteúdo

Em ambos os Tipos, o Chip se expande para acomodar o texto recebido, não alterando-se os espaçamentos e margens.
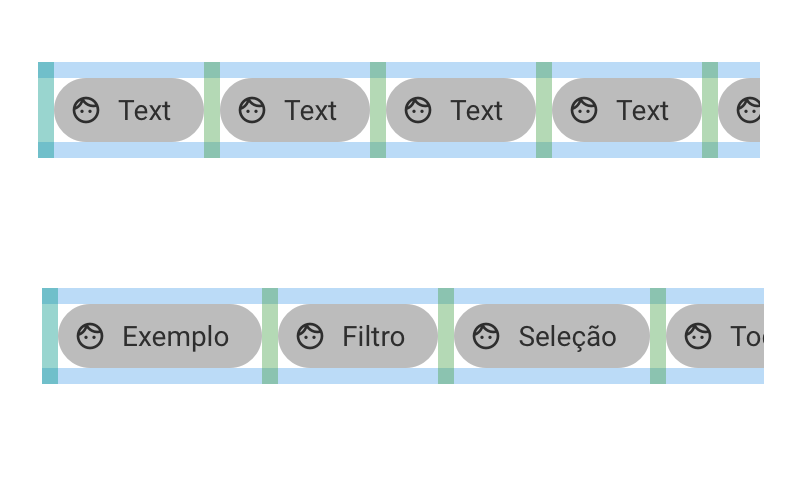
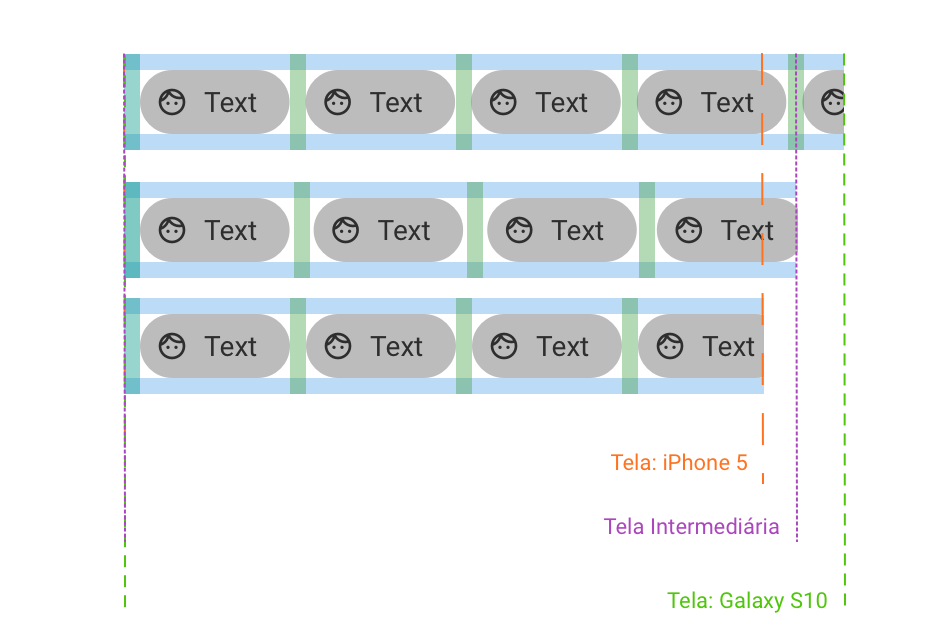
Responsividade

Em ambos os Tipos, não há alteração de tamanho dos componentes com a diminuição do tamanho da tela, apenas menos Chips são exibidos em telas menores.
Para garantir que sempre seja compreensível que existe uma rolagem horizontal, os espaçamentos podem se expandir, de forma a cortar o último chip (exemplo de tela Intermediária).
Estados

Em ambos os Tipos, cada Chip (com exceção do Clear Chip no Tipo Multiple Selection) pode ter até dois Estados: Base e Selected. O Estado Base é aquele explanado na Anatomia e Specs, acima. Já o Estado Selected necessita de algumas adaptações, alterando-se alguns tokens dentro do átomo: ColorLowContras se torna ColorBrand1 e ColorHighContrast se torna ColorComplementary1 em todas as suas aplicações.
Interação
Em ambos os tipos, é possível dar Scroll Lateral na barra para localizar o Chip desejado. A barra de Chips pode tanto fixar-se no topo, junto com a Top App Bar, quanto rolar junto com a pilha de conteúdo da página, a depender do uso.
Obviamente, é possível interagir com os Chips, acontecendo em cada variação de uma forma diferente:
Single Selection
Neste tipo, a seleção de um Default Chip implica na desseleção do anterior. Bem como, o toque em um Default Chip já selecionado implica na desseleção deste sem uma nova seleção, limpando assim o filtro aplicado por completo.
Multiple Selection
Neste tipo, a seleção de um Default Chip soma a característica que este representa ao filto previamente aplicado. Para limpar a seleção, o usuário pode tocar no Default Chip selecionado, de forma a anulá-lo, ou utilizar o Clear Chip, que limpará todas as seleções.
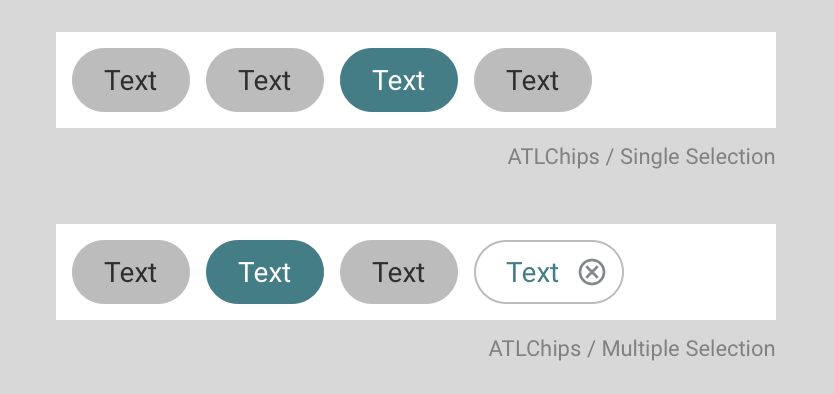
VARIAÇÕES

Em ambos os tipos é possível contruir Default Chips sem Leading Icon. Basta escondê-los nos Overrides da Molécula. Lembrando que, para manter a consistência, ou todos os chips contêm Leading Icon ou nenhum deles, dentro do grupo. Também, o Clear Icon não perde seu Action Icon com a nova Variação.
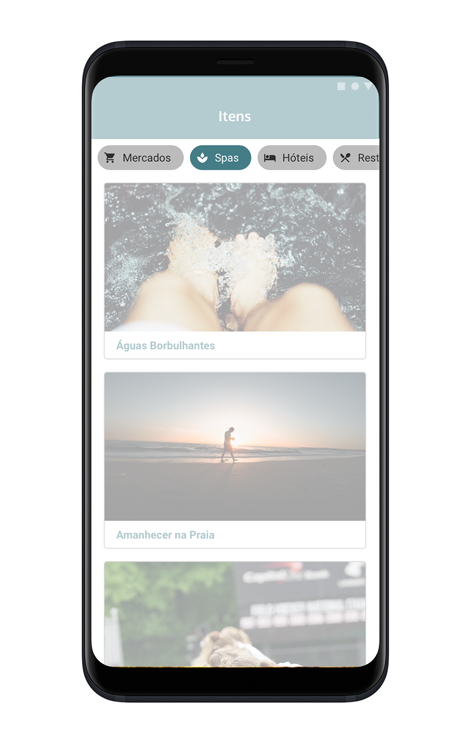
APLICAÇÃO