ATLSummary

DESCRIÇÃO
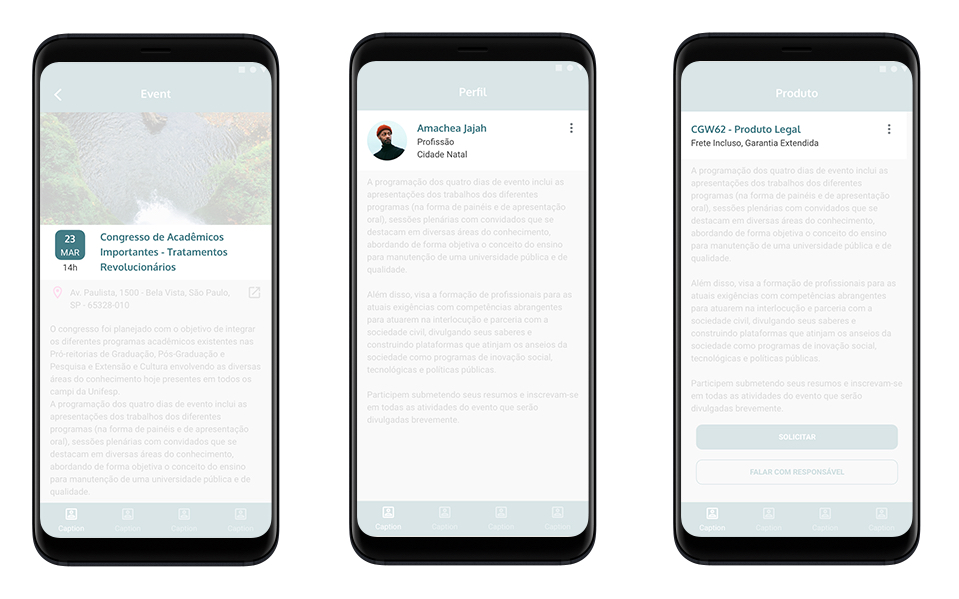
Esta molécula foi desenhada para exibir informações detalhadas.
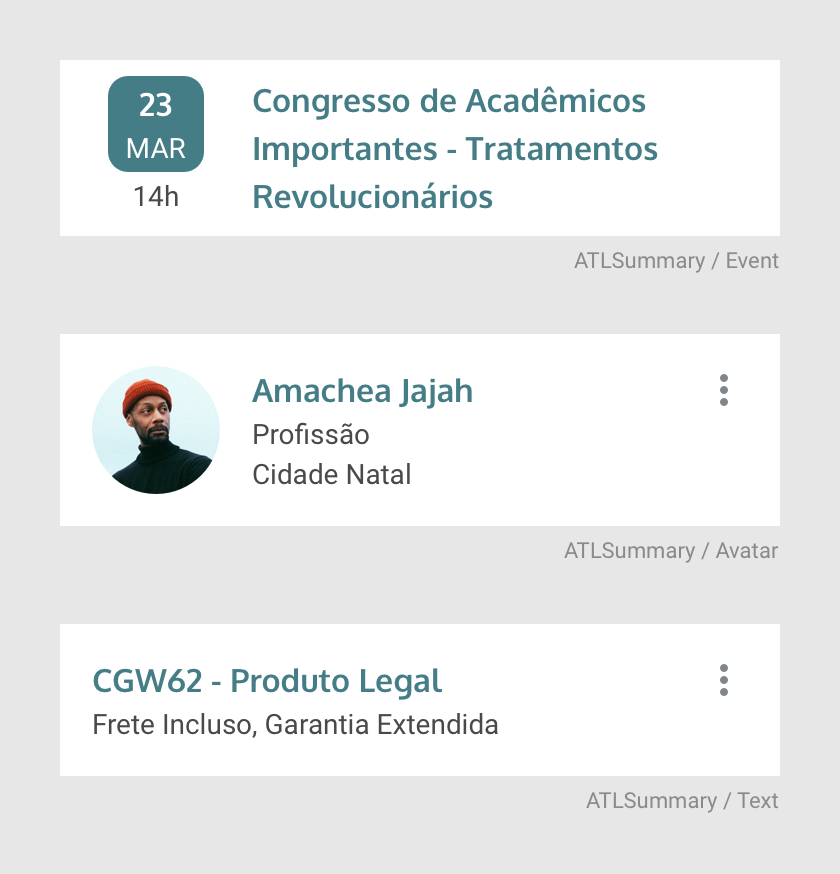
Há três tipos de Summary. A Summary Event é usada para conter as informações de evento. A Summary Avatar é usada para detalhar um usuário. E a Summary Text é a mais genérica, usada quando é necessário um título e uma descrição. A Summary Avatar e Summary Text possuem um ícone de ação
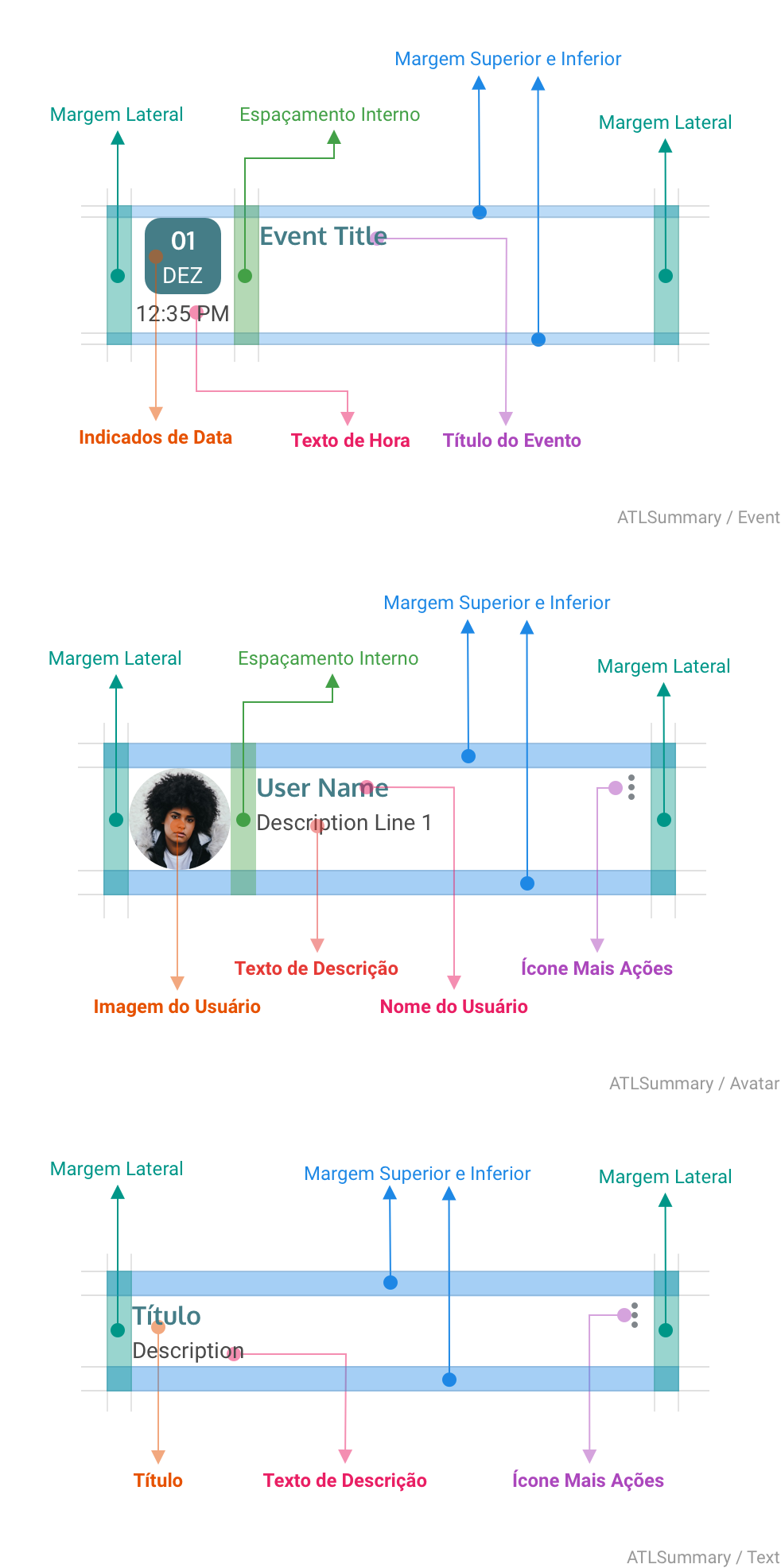
ANATOMIA

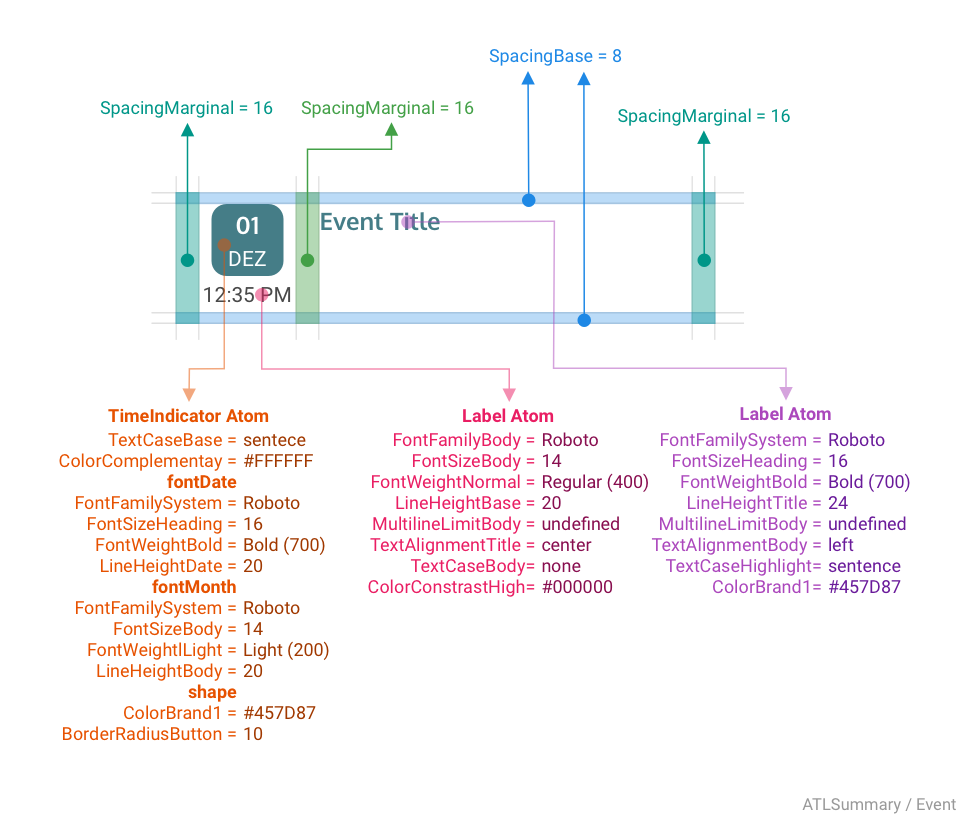
SPECS

Átomos
TimeIndicator Atom, como indicador de data
Label Atom, como texto de hora
Label Atom, como título do evento
![]()
Átomos
Avatar Atom, como imagem do usuário
Label Atom, como texto de descrição
Label Atom, como nome do usuário
Icon Button Atom, como ícone mais ações

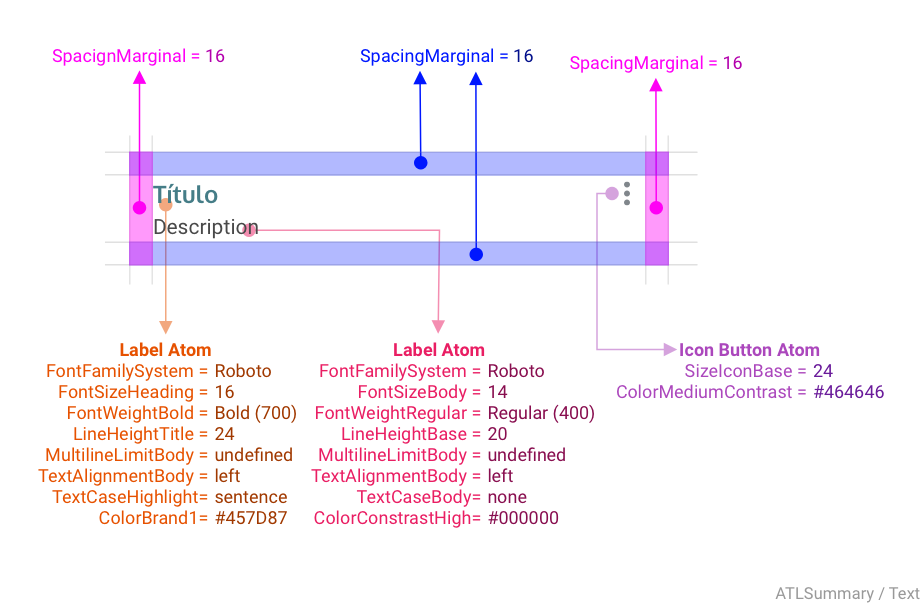
Átomos
- Label Atom, como título
- Label Atom, como descrição
- Icon Button Atom, como ícone mais ações
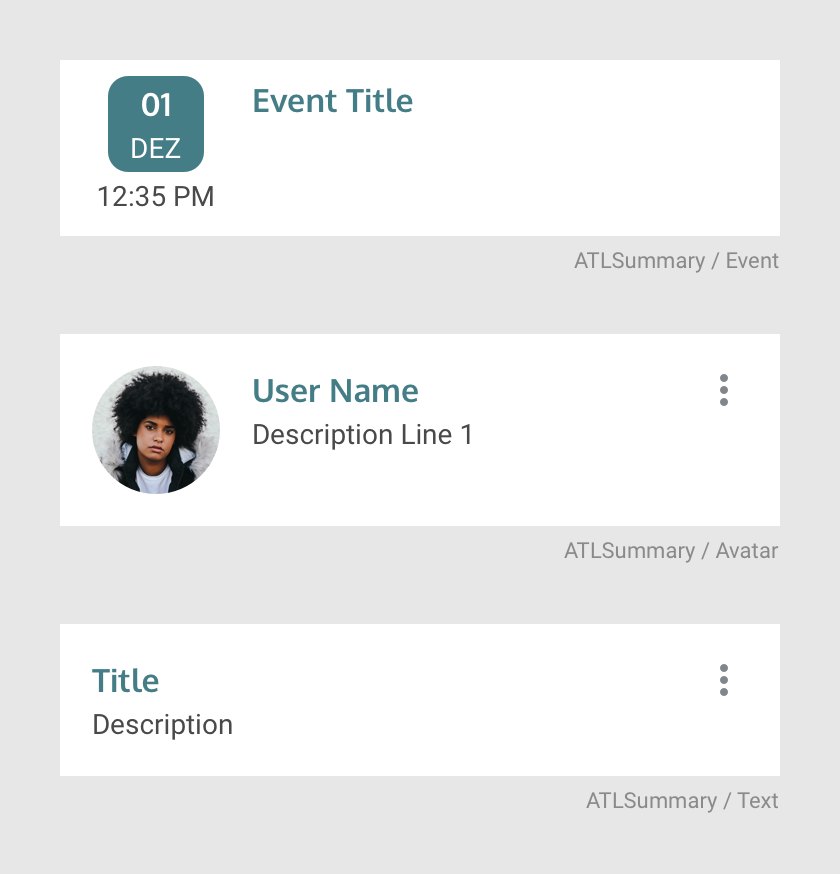
TIPOS

Existem três tipos de Summary, cada uma delas com usos diferentes. A SummaryAvatar é usada em detalhes de perfil do usuário, possui um imagem do usuário, um nome, uma descrição e um ícone com mais ações. A SummaryEvent é usada em detalhes de eventos, tem indicadores de data e hora e o título completo do evento. Já a SummaryText é a mais simples de todas, usada em detalhes de página genérica, exibe um título, uma descrição e um ícone com mais ações.
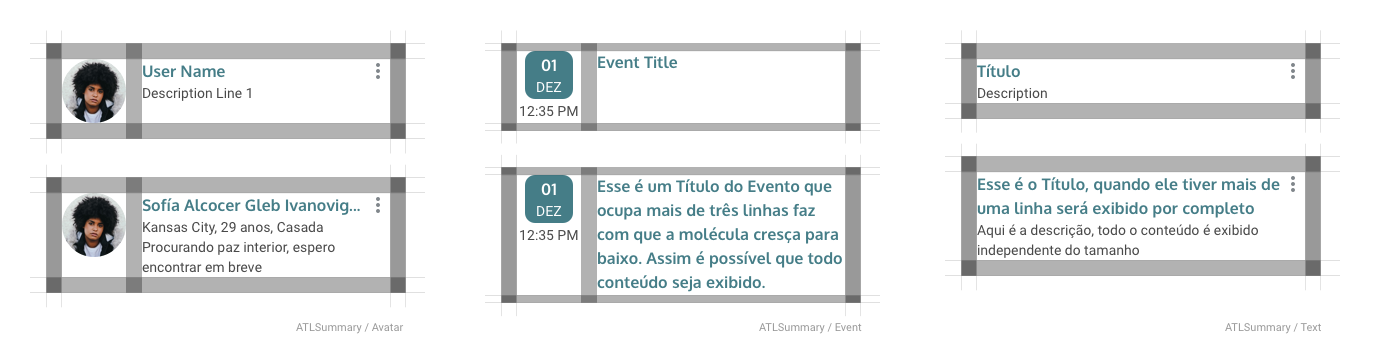
COMPORTAMENTO
Conteúdo

Quando essa molécula recebe um conteúdo muito extenso seu tamanho de expande para exibir todas as informações necessárias. Apenas o nome do usuário da SummaryAvatar que ganha reticências caso o mesmo ocupe mais de uma linha.
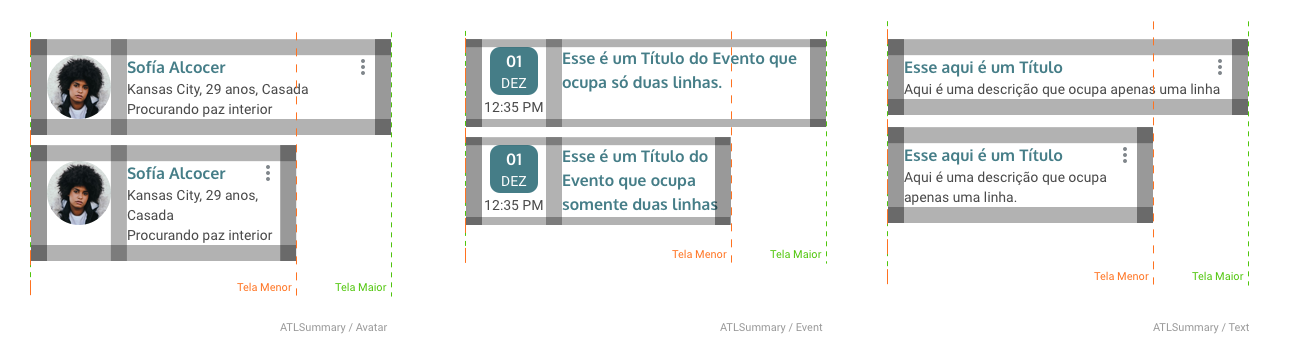
Responsividade

Conforme o tamanho da tela se altera a molécula se adapta para exibir todo o conteúdo.
Estado
Essa molécula não possui nenhum estados.
Interação
A única interação presente nessa molécula acontece ao clicar no Icon Button que exibe um Dialog Option com opções que redirecionam o usuário para outro fluxo.
Para ler mais sobre esse comportamento acesse a documentação ATLDialog.
-- gif com interação --
VARIAÇÕES

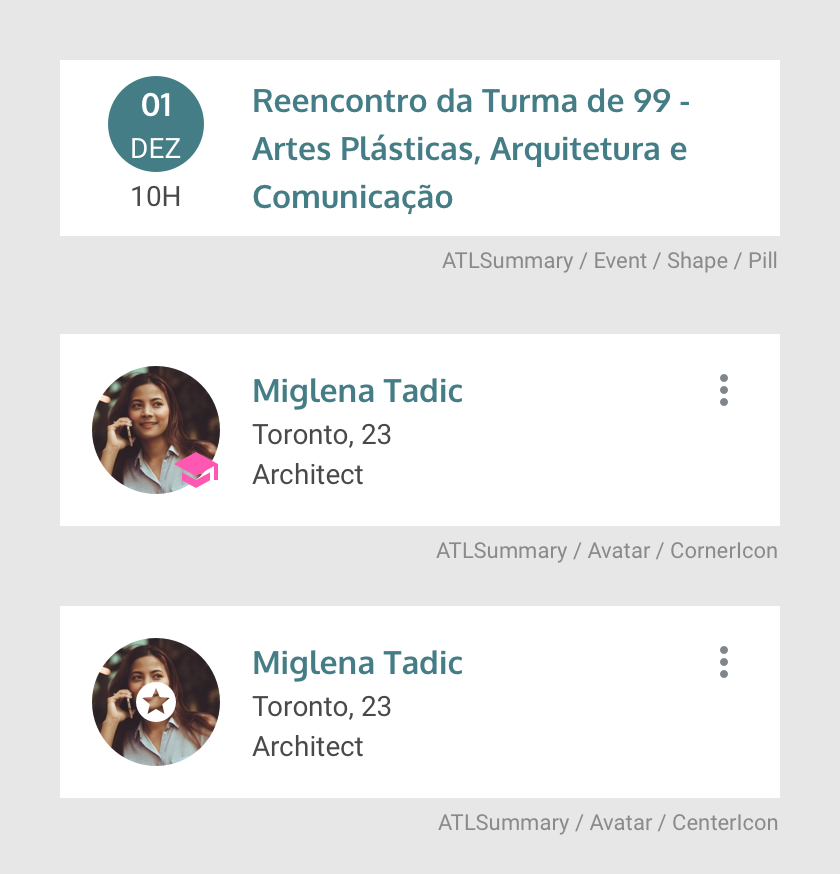
As variações possiveis são essas. A primeira é referente ao shape do Time Indicator da Summary Event, aqui no formato de Pill. Para chegar nessa variação é preciso alterar os overrides de Shape "Particle / Radius" para "Particle / Pill"
Outra variação possível é exibir o ícone na Summary Avatar, esse átomo pode conter um ícone no centro ou no canto, mas nunca os dois ao mesmo tempo. Por definição ambos estão ocultos, para exibir é necessário alterar de "No Symbol" para o ícone desejado em Center Icon ou Corner Icon.
APLICAÇÃO