Title

Função
Esta molécula foi desenhada para conter um texto de título.
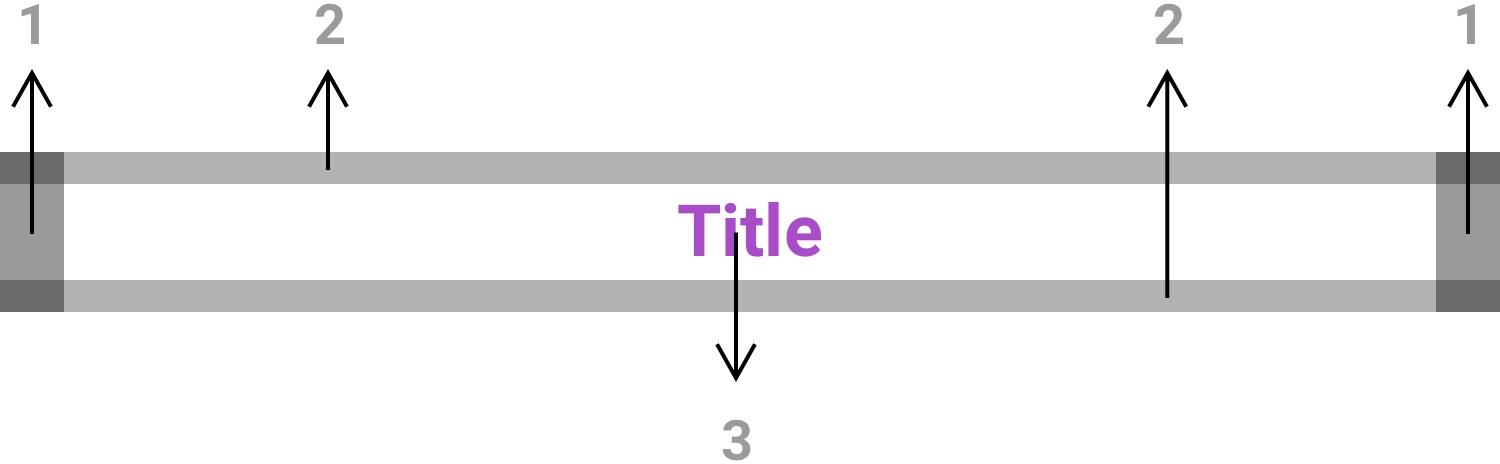
Estrutura Básica

Espaçamentos
- horizontalMargin, como Margem Lateral.
- verticalMargin, como Margens Superior e Inferior.
Átomos
- Átomo Label, como Title
Prop-Token Mapping
Props da Molécula
| Prop | Token | Default Value | Use |
|---|---|---|---|
| horizontalMargin | SpacingMarginal | 16 | 1 |
| verticlaMargin | SpacingBase | 8 | 2 |
| labelBaseProps | - | 3 |
LabelBaseProps
| labelBaseProps | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBrand | SF Pro Display / Robot |
| fontSize | FontSizeHighlight | 18 |
| fontWeight | FontWeightBold | Bold (700) |
| lineHeight | LineHeightTitle | 24 |
| multilineLimit | MultilineLimitTitle | 1 |
| textAlign | TextAlignmentTitle | Center |
| textCase | TextCaseHeading | Sentence |
| textColor | ColorPrimary | #A94CC9 |
| opacity | OpacityDisabled | 0.3 |
Conteúdo
- Text: texto que deve ser adicionado como um filho do componente.
Variação Complementary

Tem a mesma função da molécula original, mas preparada para ser aplicada numa tela com fundo Primary.
São feitas as seguintes alterações de Token nas LabelBaseProps:
| Prop | Token | Default Value |
|---|---|---|
| textColor | #FFFFFF |
Estados
Esta molécula não possui estados.
Tipos e Casos de Uso
Heading

Tem a mesma função da molécula original, com hierarquia menor.
| Prop | Token | Default Value |
|---|---|---|
| fontSize | 16 | |
| textAlign | Left |
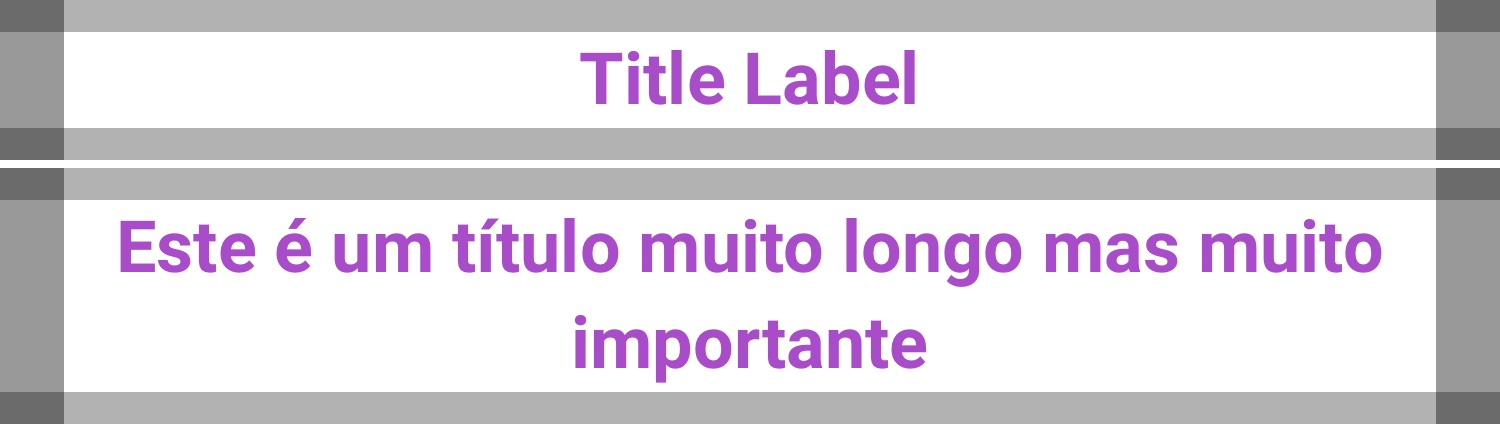
Responsividade
Conteúdo

Caso o título seja grande demais para caber em uma linha, este quebra-se em mais, de forma a acomodá-lo. A margem inferior é empurrada neste processo.
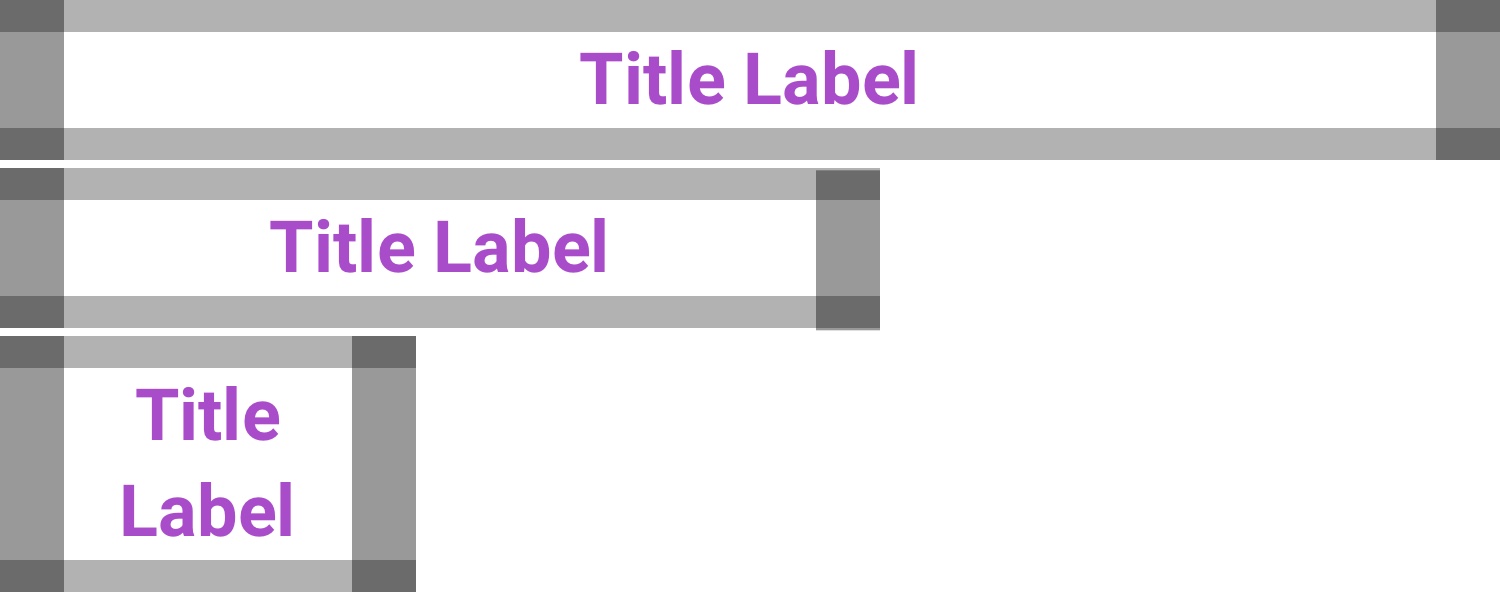
Tamanho da Tela

Quando se reduz o tamanho da tela, a área do Title reduz igualmente. As margens se mantêm. Caso o texto ultrapasse a largura da área, este quebra-se em mais, empurrando a Margem Inferior.
