ATLNavigationButton

DESCRIÇÃO
Esta é uma molécula que contém informações e uma ação para navegar entre link internos e externos.
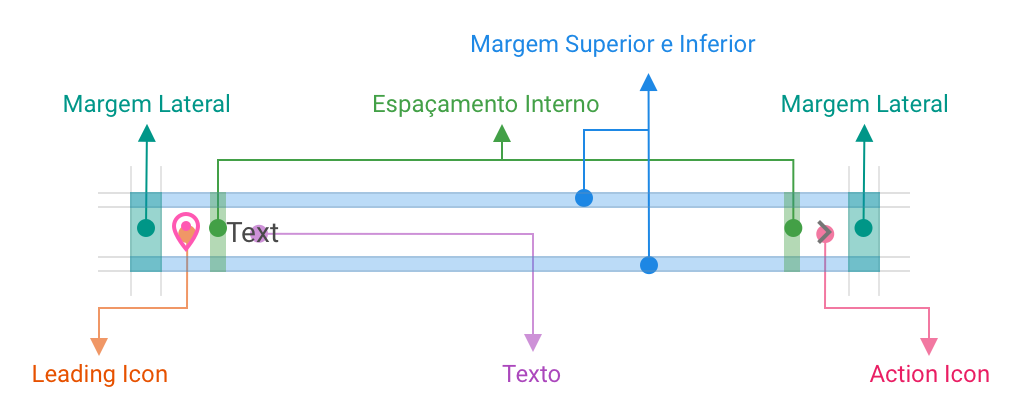
ANATOMIA

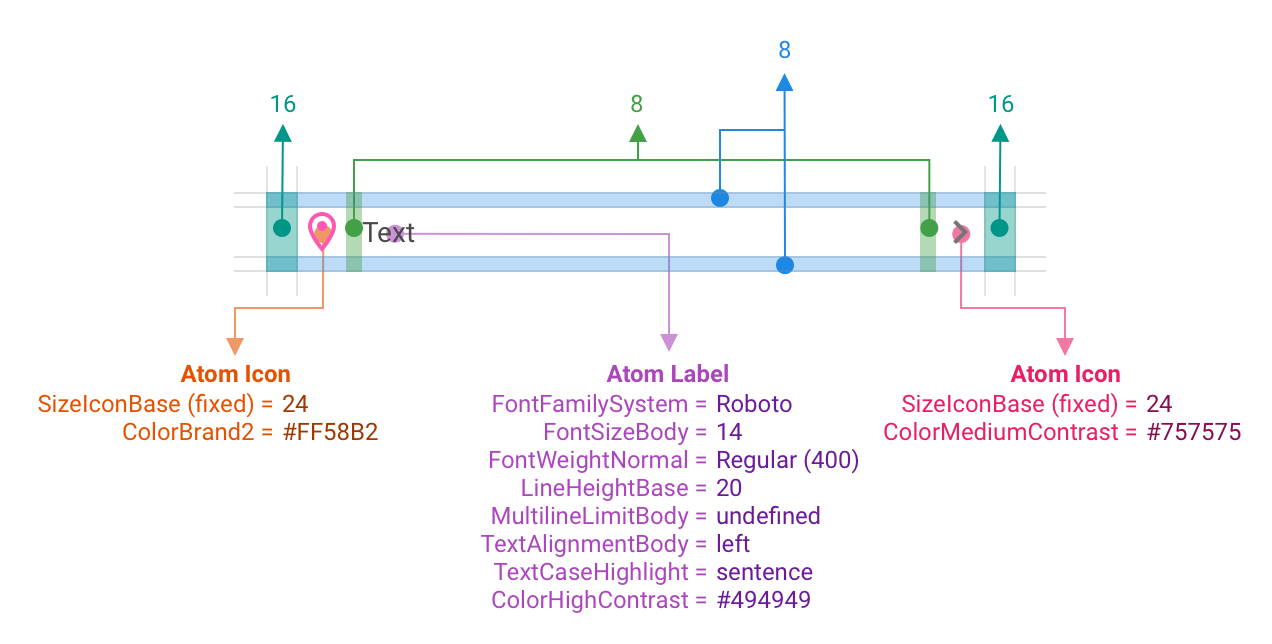
SPECS

Átomos
- Atom Label, como Texto.
- Atom Icon como Leading Icon e Action Icon.
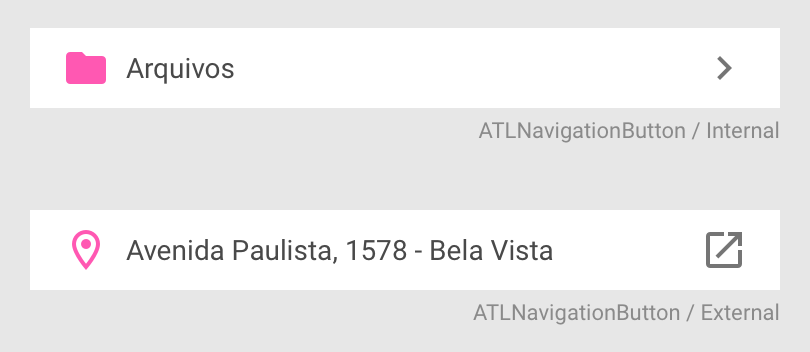
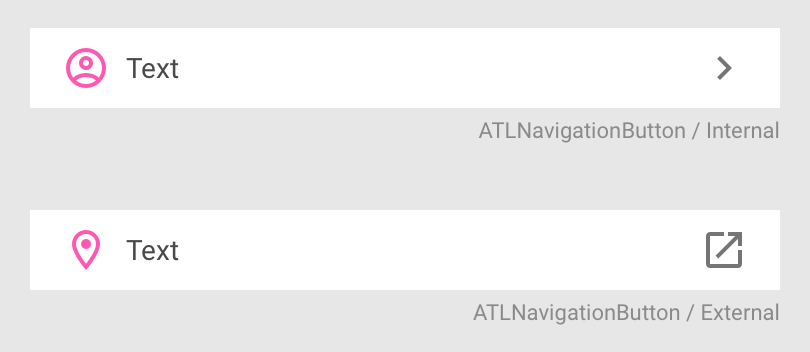
TIPOS

Há dois tipos de molécula Navigation Button. A diferença entre elas é o destino do link contido nos tipos.
O tipo internal leva o usuário para outra área ou tela, é usado como um caminho para outro fluxo de navegação. Já o external redireciona o usuário para um link externo a aplicação atual.
O Leading Icon pode se alterar pra sintetizar melhor o conteúdo presente no link, mas é importante que o Action Icon seja o mesmo usado nas imagens. A diferença de Action Icon entre os tipos é importante para evidenciar o destino da interação.
COMPORTAMENTO
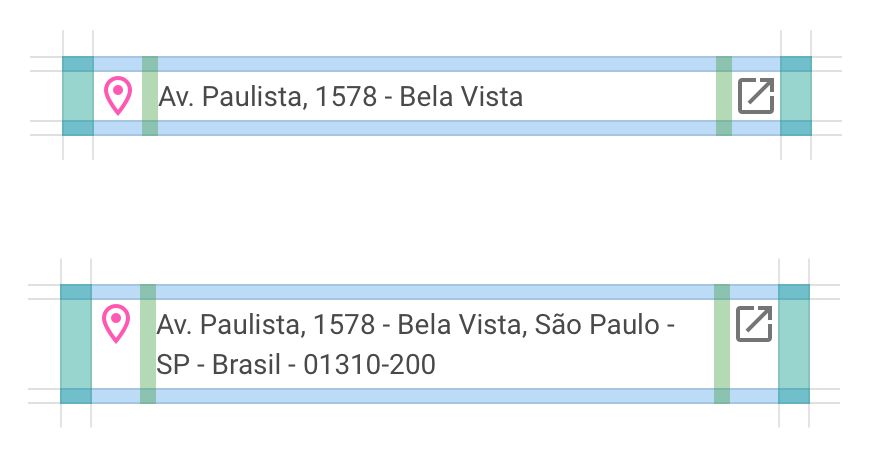
Conteúdo

A molécula se adapta ao conteúdo inserido. Crescendo para baixo e mantendo as posições dos ícones e os espaçamentos internos.
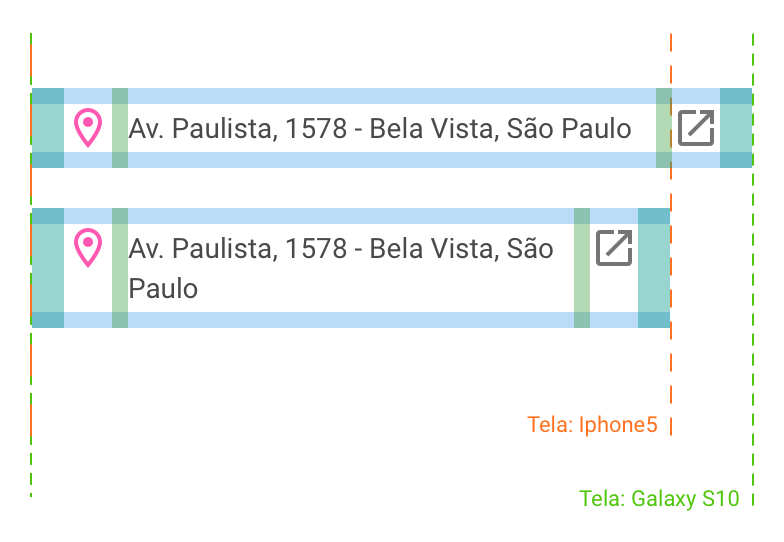
Responsividade

Conforme o tamanho da tela se altera a molécula se adapta para exibir todo o conteúdo.
Estado
Essa molécula não possui nenhum estado.
Interação
Além de exibir um conteúdo, essa molécula possui um link. Sua interação muda conforme os tipos descritos a cima. No tipo internal clicando em qualquer parte da molécula o usuário é redirecionado para outra tela. Já o external redireciona o usuário para um link externo.
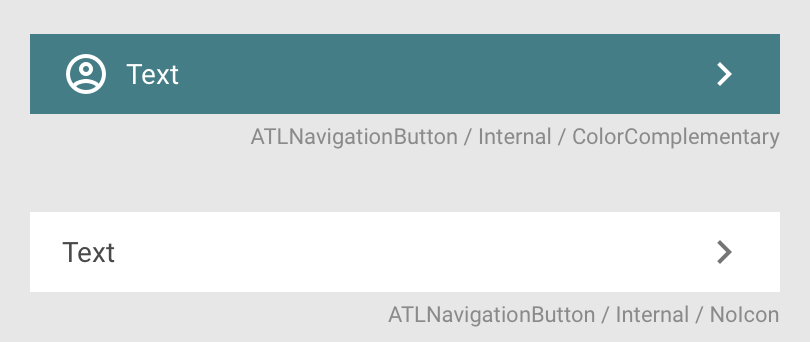
VARIAÇÕES

Há duas variações possiveis para essa molécula.
A primeira é correspondente a sua aplicação sobre a cor de Brand, assim, todos os tokens relacionados a cor, ColorBrand2, ColorHighContrast e ColorMediumContrast são substituidos pelo token ColorComplementary1. Essa variação está disponível nos overrides dos ícones e no style do label. Ambos os tipos podem receber essa variação.
A segunda variação corresponde a não exibição do Leading Icon. Para essa variação é preciso usar o symbol ATLNavigationButton / Internal ou External / NoIcon.
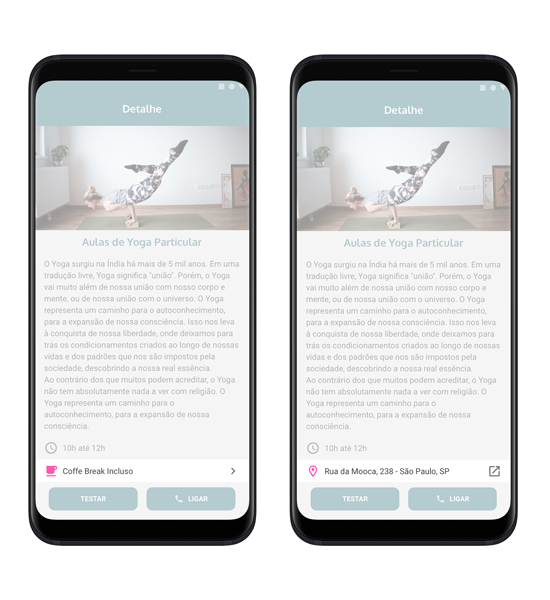
APLICAÇÃO