ATLDialog

DESCRIÇÃO
Esta molécula foi desenhada para conter uma superfície destacada que interrompe a navegação do usuário e exige que seja tomada uma ação, tanto como alerta quanto para direcionar um fluxo.
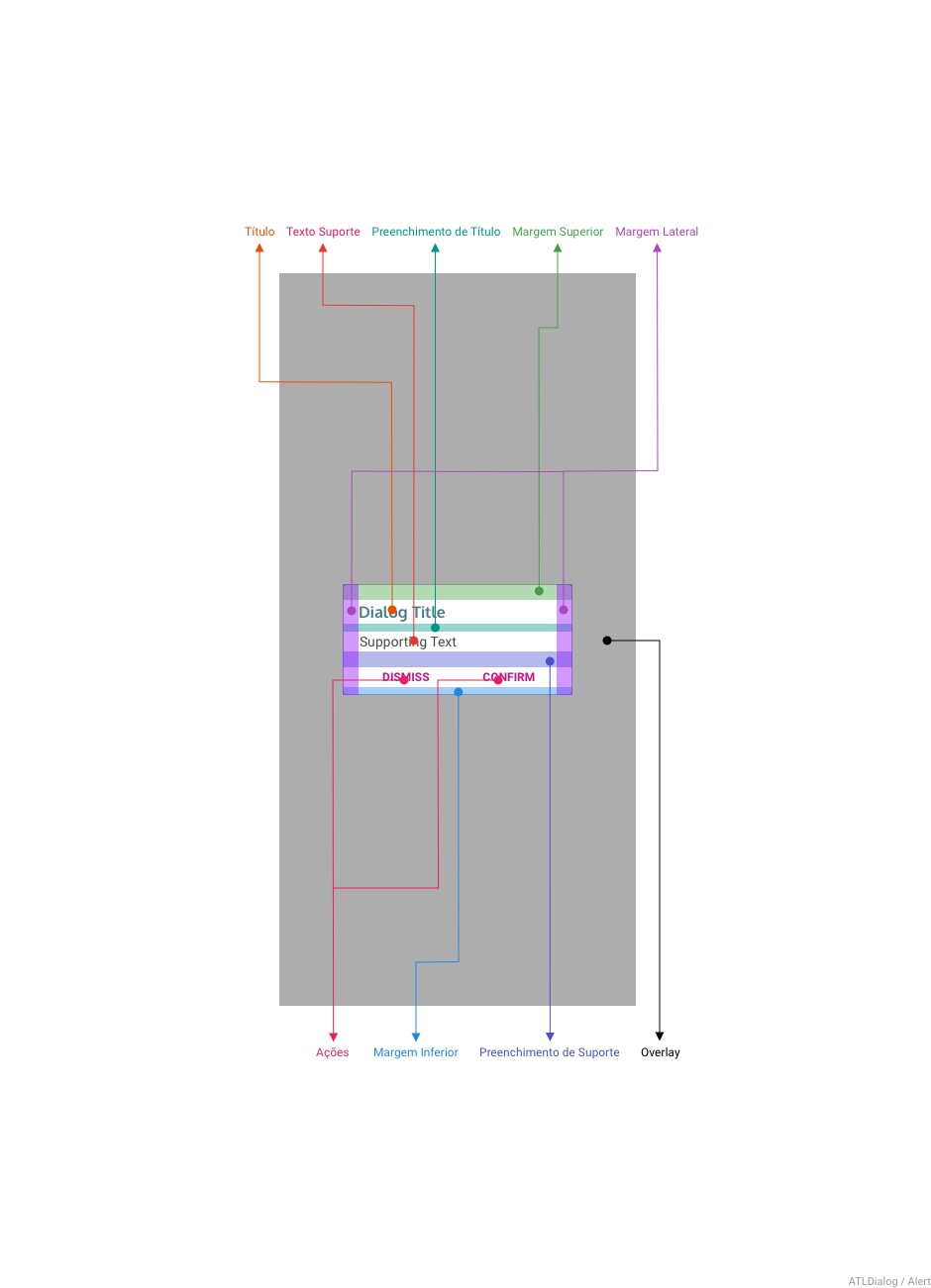
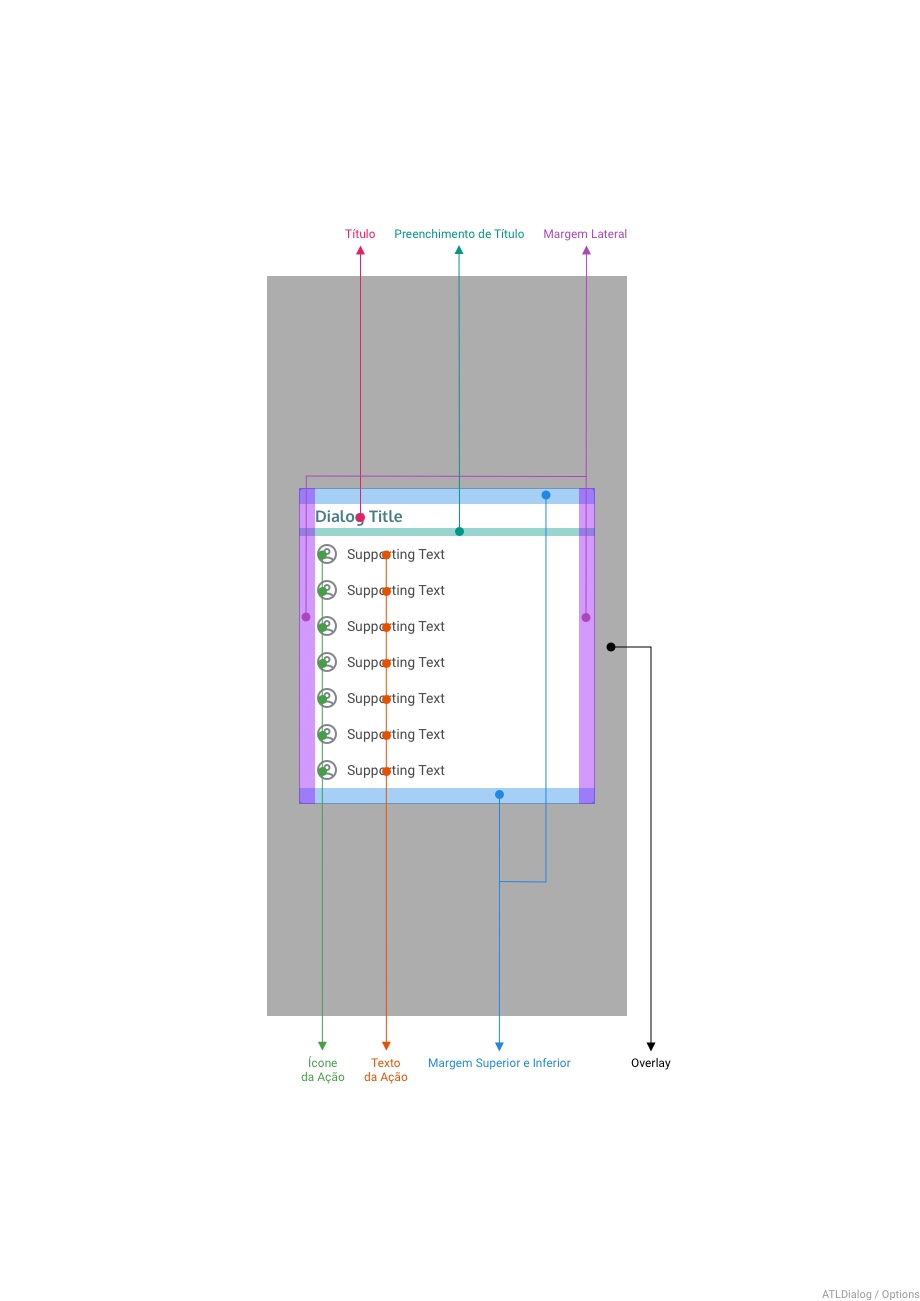
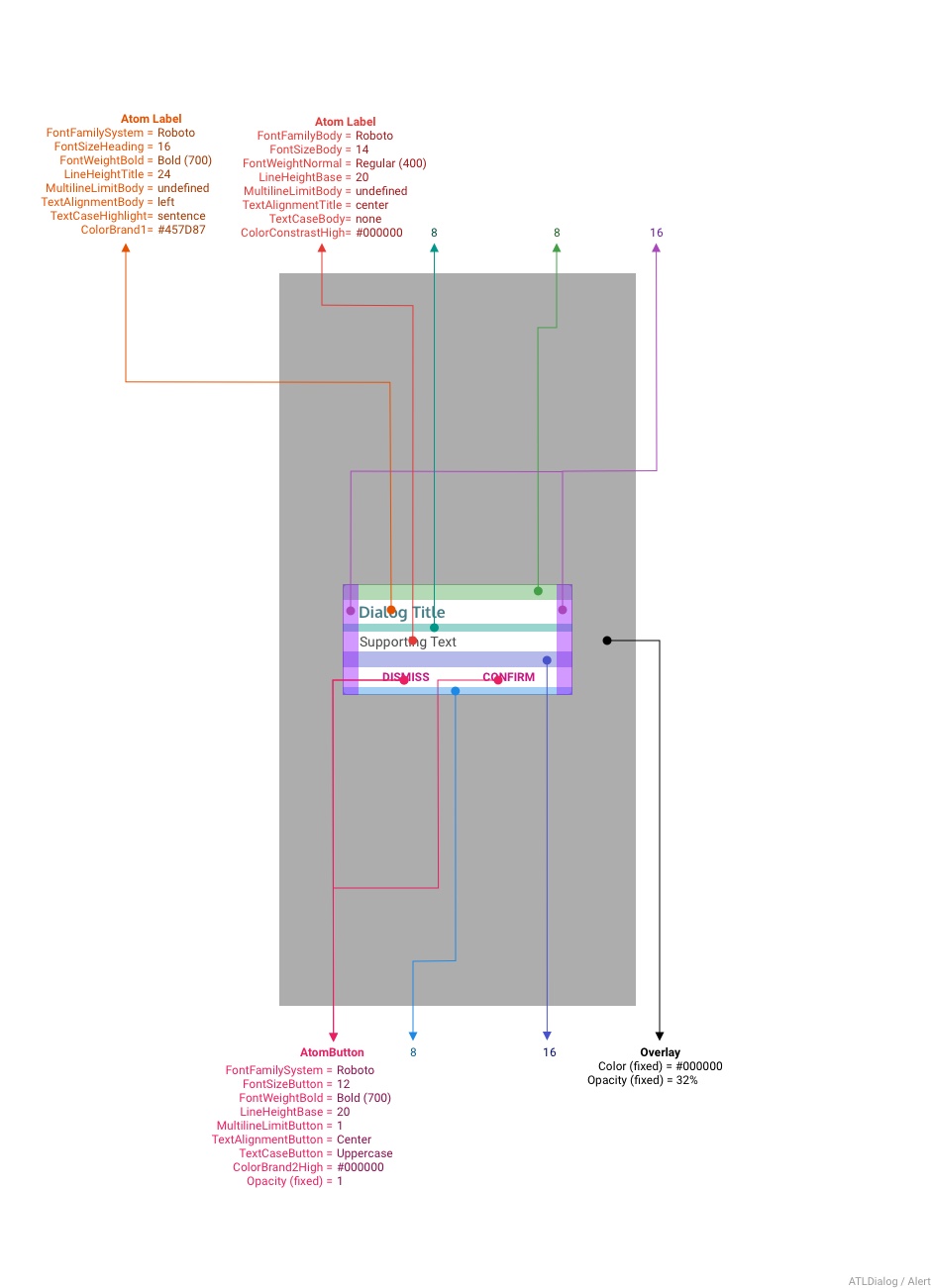
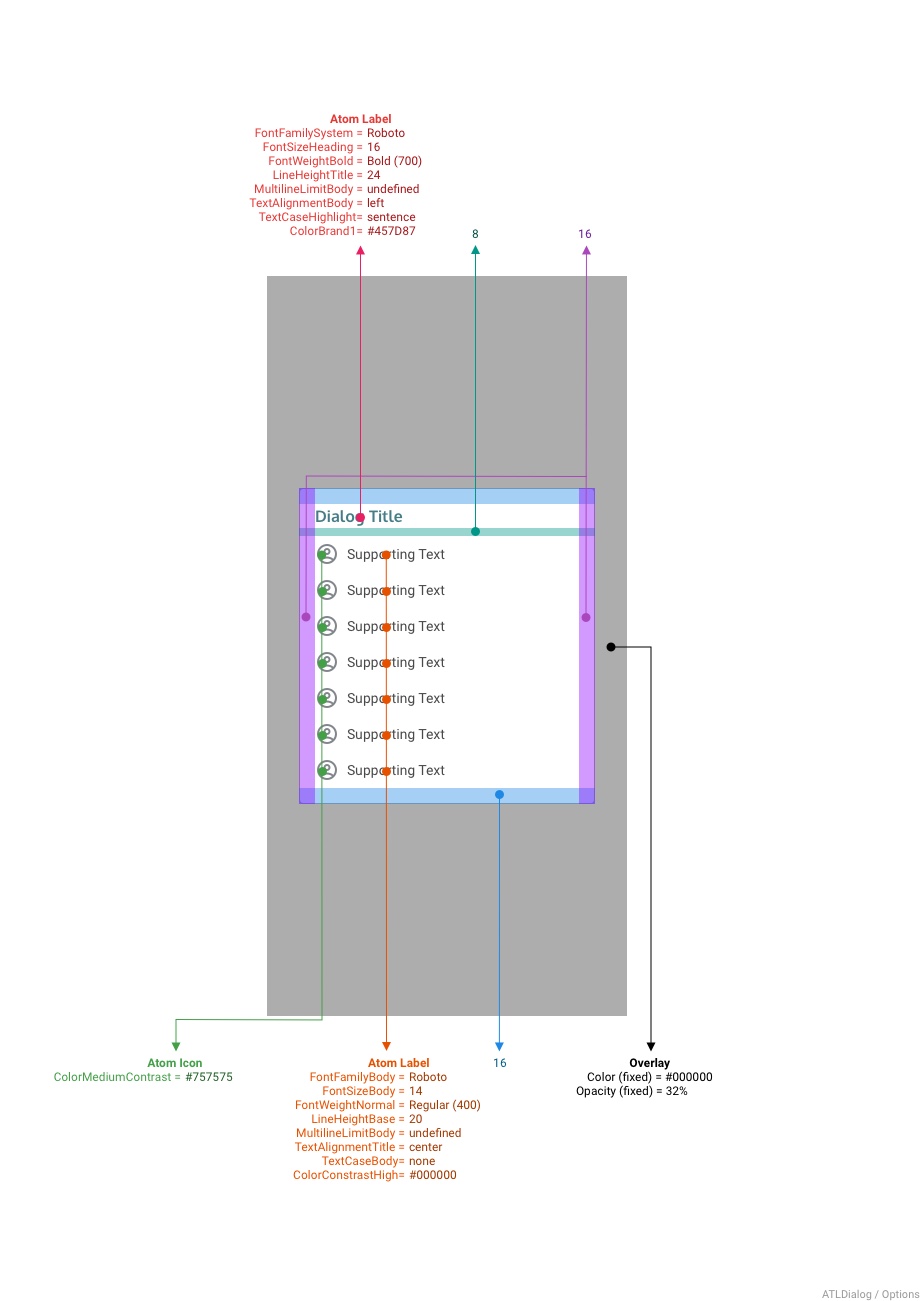
ANATOMIA


SPECS


Átomos
- Atom Label, como Título (em ambos os tipos), Texto Suporte (no tipo Alert) e Texto da Ação (no tipo Options).
- Atom Button, como Ações (no tipo Alert).
- Atom Icon, como Ícone da Ação (no tipo Options).
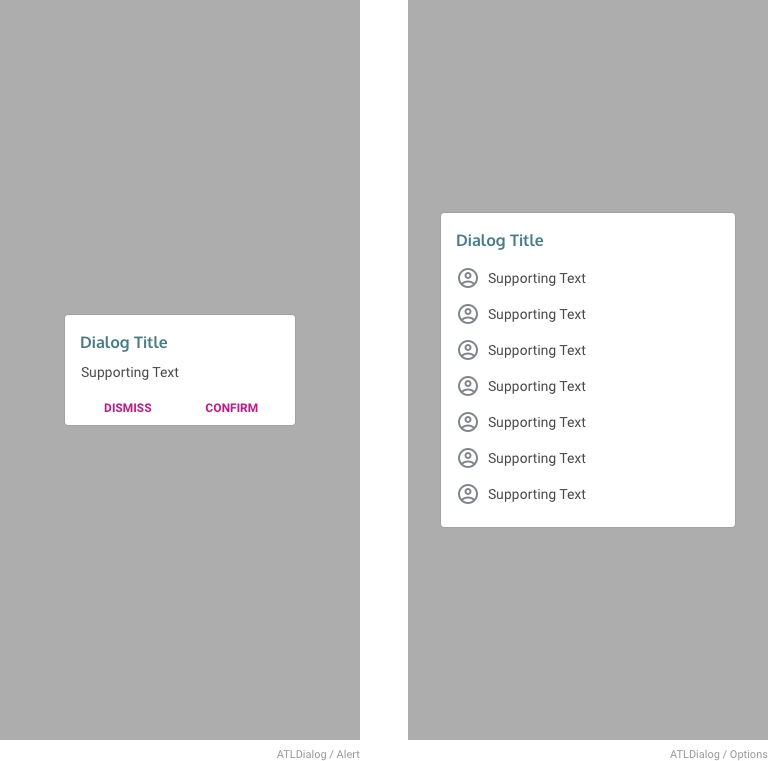
TIPOS

Há dois tipos de molécula Dialog, que se diferem no uso:
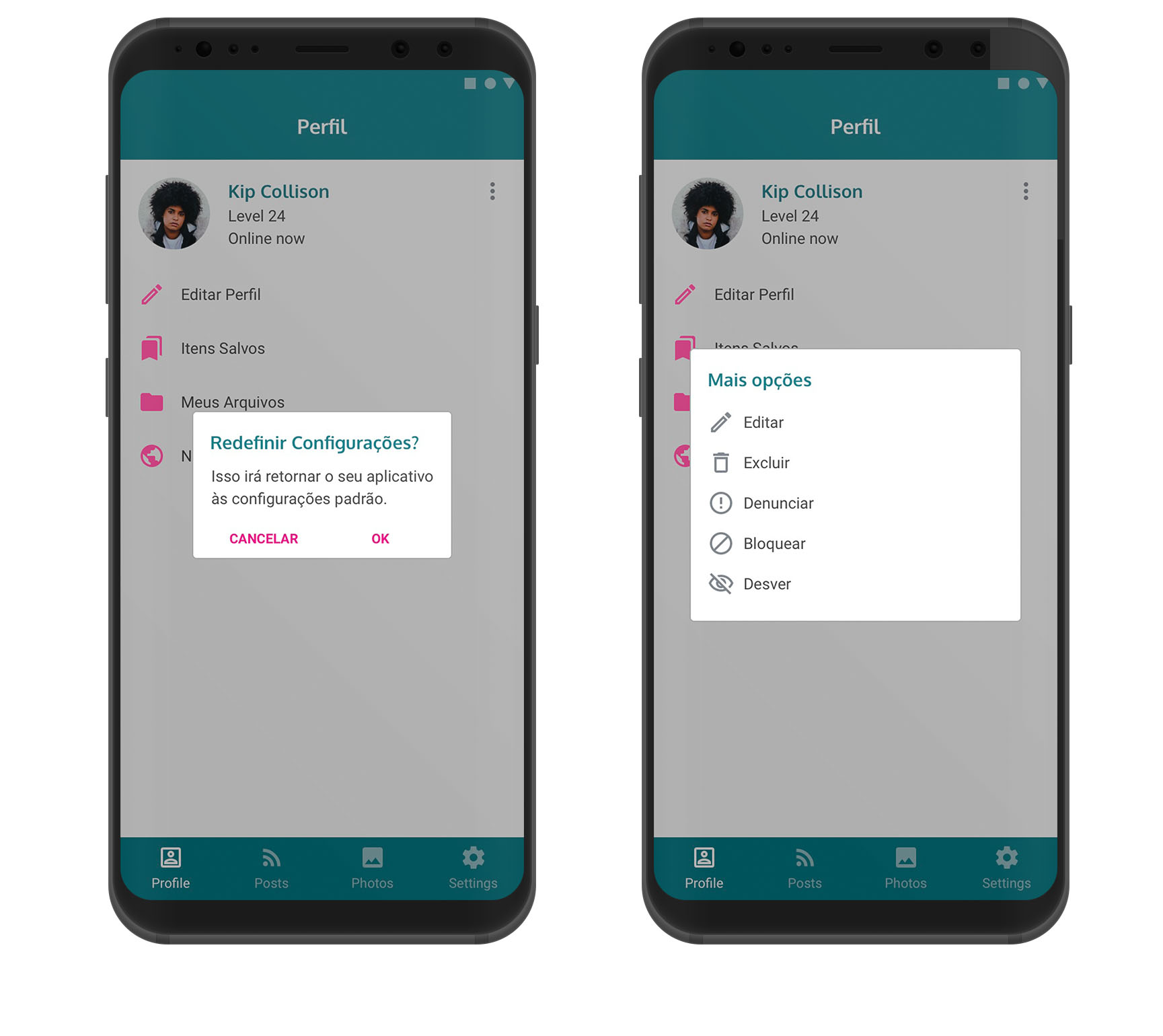
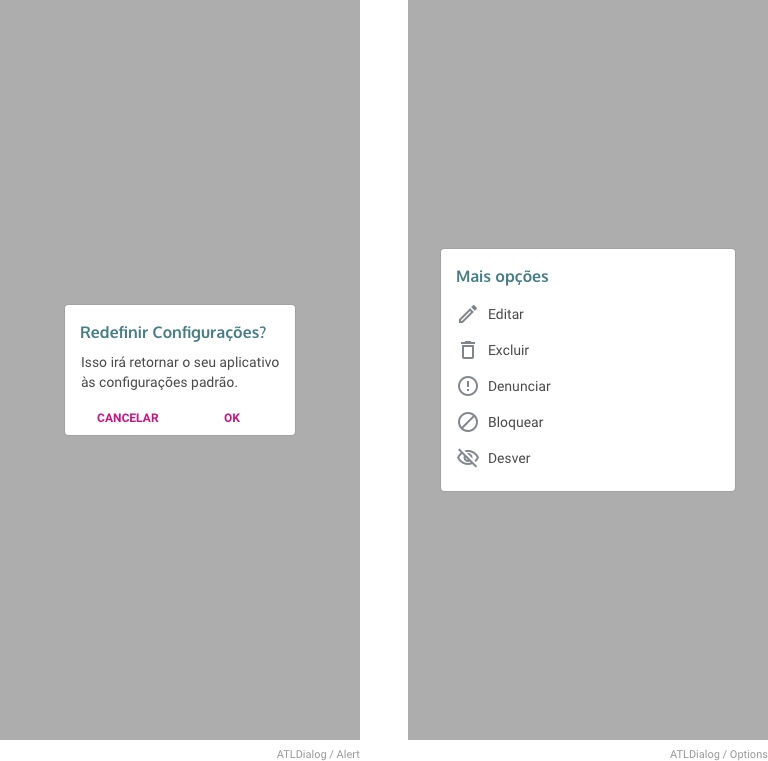
Alert
Este Dialog interrompe o fluxo do usuário para pedir que uma atitude seja tomada antes que se prossiga. Ela contém um Título e pode opcionalmente conter um Texto Suporte, que detalha melhor o que foi expressado no Título.
Utilizamos esta molécula para pedir confirmações para ações drásticas ou muito destrutivas, ou como feedback de sistema que exige que o usuário tome uma atitude para que este consiga concluir um processo.
Options
Este tipo, também interromple o fluxo do usuário, mas apresenta opções para que ele possa informar a direção que pretende seguir, como em uma bifurcação.
Este tipo de componente também é uma alternativa aos menus flutuantes, onde separamos as opções do menu, criando um véu (Overlay) entre estas e os demais componentes da tela, de forma a destacá-las.
COMPORTAMENTO
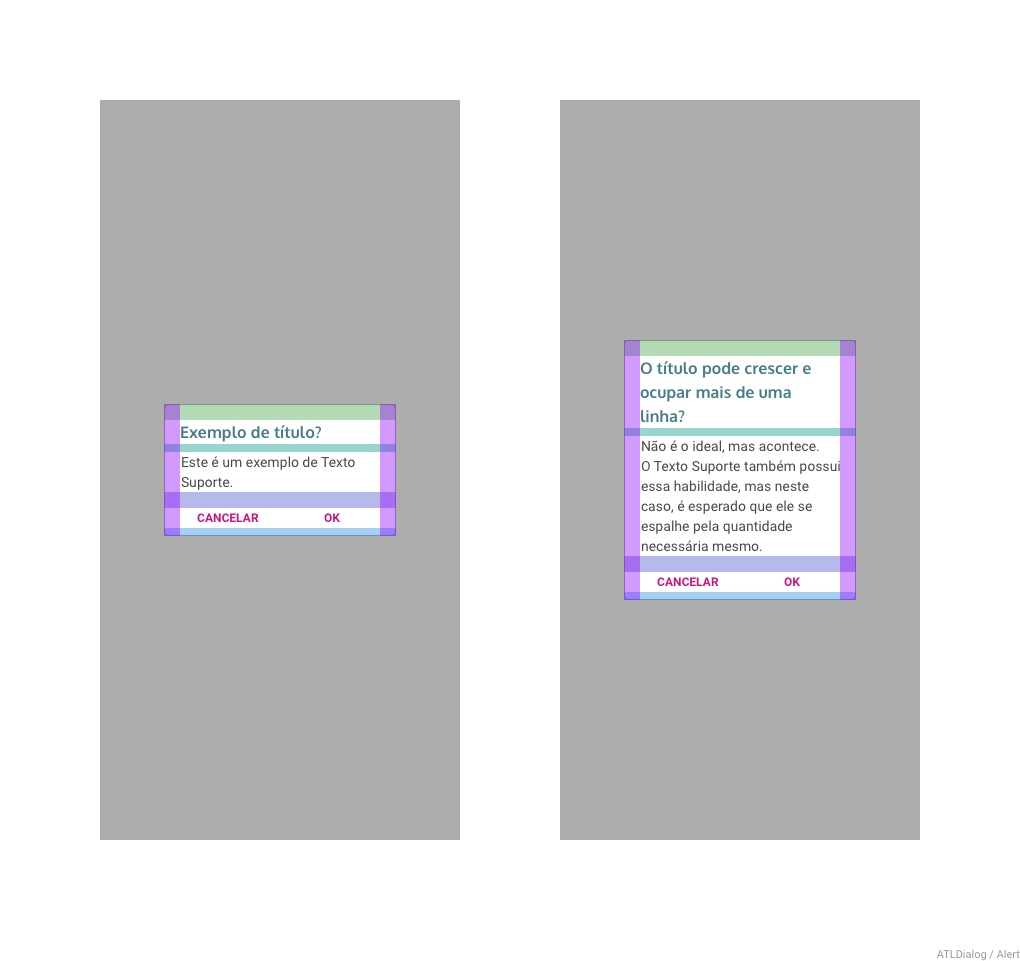
Conteúdo

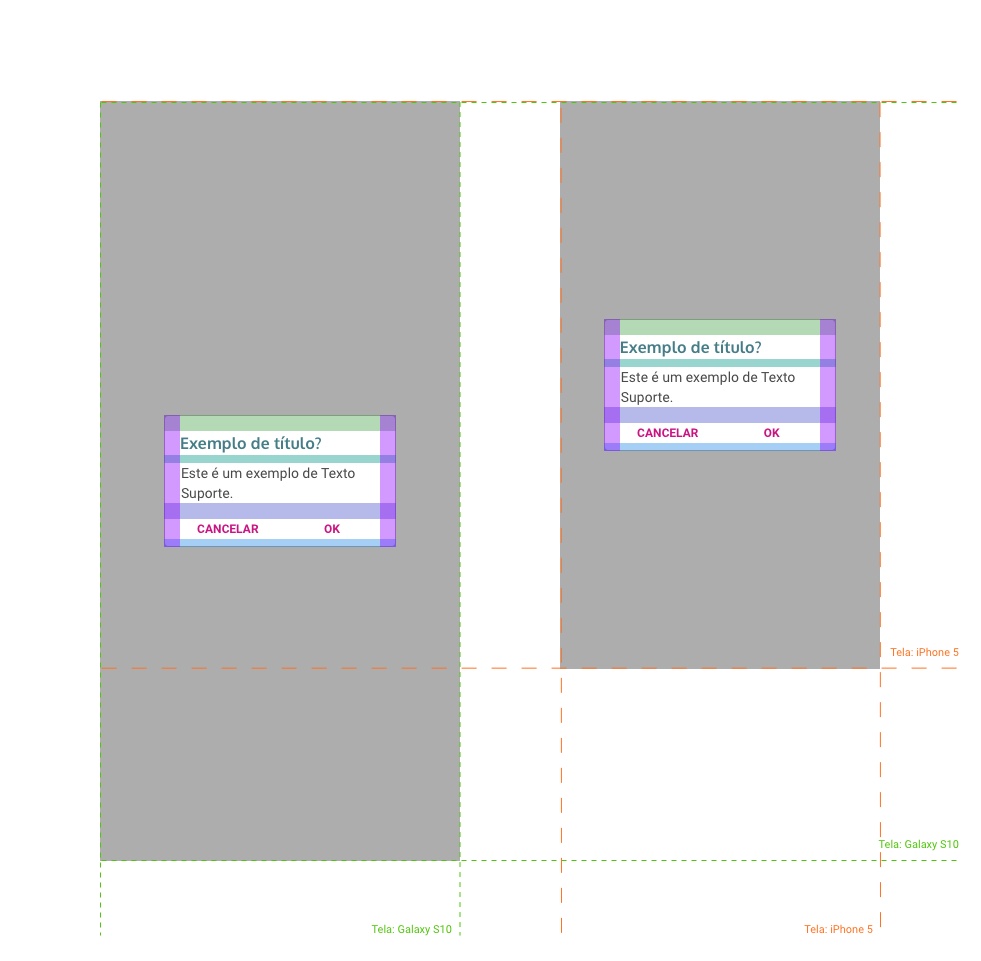
No tipo Alert, tanto o Título quanto o Texto Suporte, crescem para acomodar o conteúdo. A largura do card se mantém, o que se estica é a altura. As dimensões das Margens e Preechimentos também se mantêm. A molécula mantem-se centralizada na tela.
As Labels das Ações devem manter-se concisos e representar ações de Dispensar ou Confirmar a proposição dada no Título da Molécula.

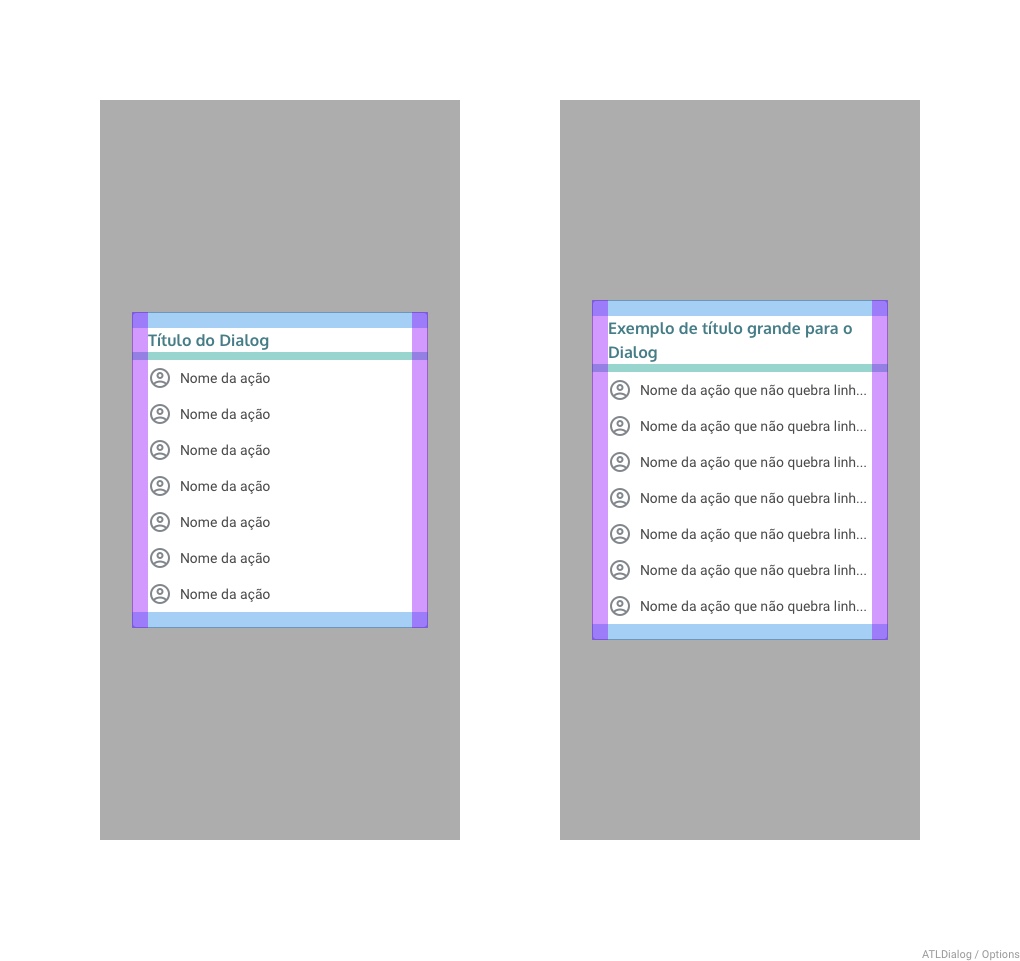
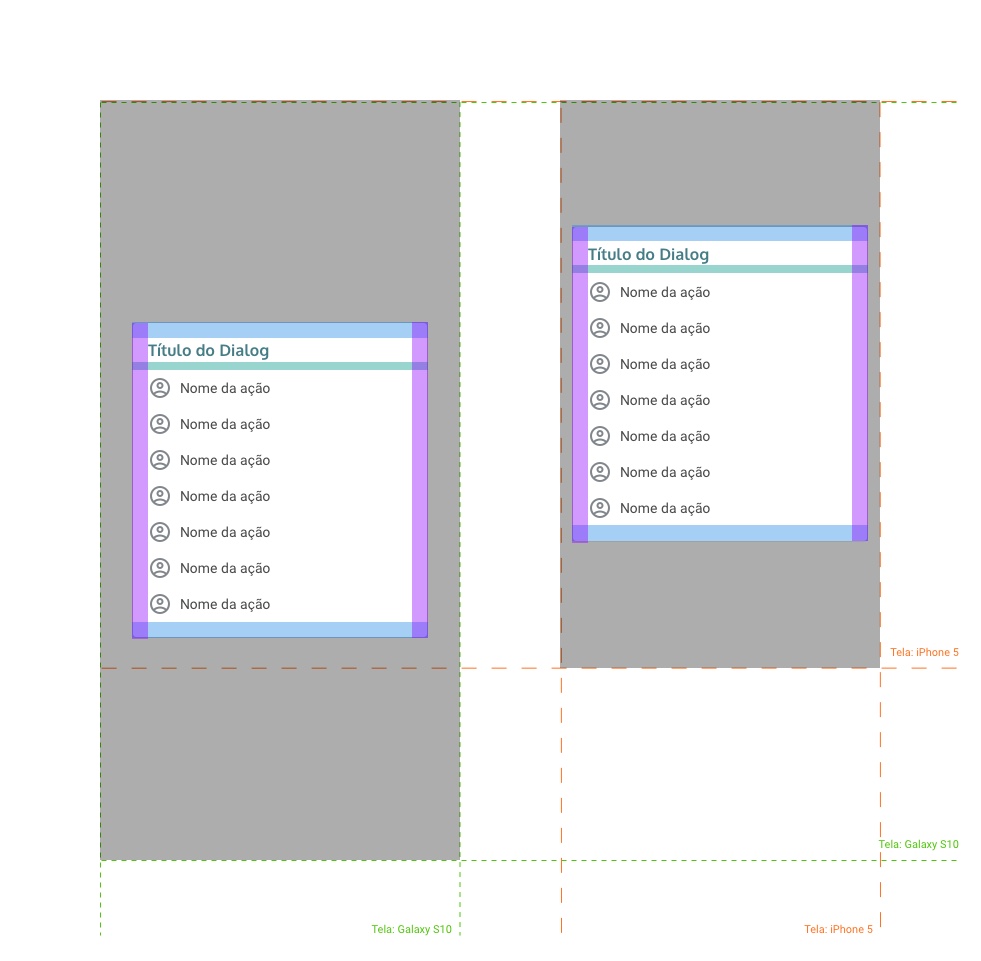
No tipo Options, somente o Título se estica para acomodar mais conteúdo. Os Textos das Ações ocupam somente uma linha, obrigatóriamente, e portanto, recomenda-se o uso de Labels curtas neste componente. A molécula mantem-se centralizada na tela.
Está previsto o uso desta molécula para até 7 opções deprosseguimento de fluxo. Para mais ações, recomenda-se o uso de outras estratégias de Interface (como Dropdowns, telas separadas ou Folhas de Ação, ou Action Sheets).
Responsividade


O card da molécula, mantém-se centralizado na tela, independente do tamanho desta, em ambos os Tipos. Não há variação de altura ou largura da molécula em função do tamanho da tela. O que se altera é a distância entre o limite do card e as bordas da tela, quando esta última diminui.
Estados
Essa molécula não possui nenhum estado.
Interação
Alert
O Tipo Alert propõe ao usuário tomar uma atitude em relação ao sistema, em determinado ponto, antes que prossiga. Esta ação pode ser confirmada ou dispensada. Para dispensar uma ação, o usuário poderá:
- Tocar na área fora do card (Overlay);
- Tocar no Botão de Ação Dispensatório (obrigatoriamente à esquerda dentre os dois apresentados no Dialog);
- Utilizar o botão de retorno do aparelho (somente em modelos Android).
Para confirmar a proposição do Título, o usuário deve utilizar o Botão de Ação Confirmatório (obrigatoriamente à direita dentre os dois apresentados no DIalog).
Options
O Tipo Options apresenta uma paleta de opções ao usuário, permitindo a ele tomar alguma das direções propostas. Este Dialog pode ser dispensado tocando fora da área do card (Overlay).
Ao tocar na opção escolhida, o usuário é automaticamente levado para o fluxo indicado no Texto e no Ícone da Ação.
VARIAÇÕES

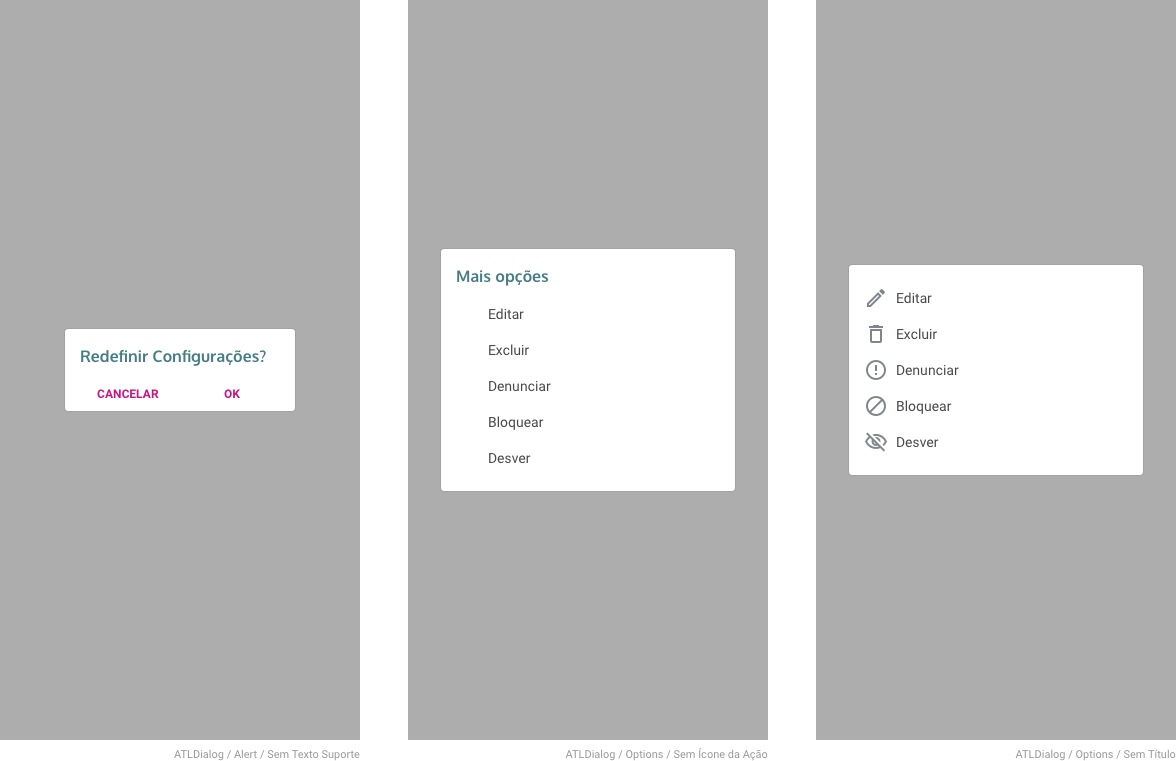
Esses são as variações possiveis.
Na primeira, não é exibido Texto Suporte (em alguns casos, quando o Título deixa claro qual é a proposição do Alert, pode ser desnecessário ou repetitivo incluir um Texto Suporte). Para esta variação, seleciona-se a opção None no Symbol do Texto Suporte.
Na segunda, não são exibidos os ícones das Ações (em alguns casos pode ser difícil ilustrar uma ação muito específica). Podem ser combinados no mesmo Dialog, ações com ícones e sem, mas recomenda-se a uniformidade nos itens. Para gerar esta variação, dentro dos overrides, substitui-se o Symbol "List Item Icon"por "List Item Iconless" nos itens que não apresentarem ícone.
Na terceira, não é exibido o Título do Dialog (em alguns casos, a lista de itens ou o contexto deixa óbvia a função do dialog, dispensando o uso do título). Para esta variação, seleciona-se a opção None no Symbol do Título.
APLICAÇÃO