Event Title

Função
Esta molécula foi desenhada para conter as informações mais relevantes de um evento, em uma página de detalhe.
Estrutura Básica

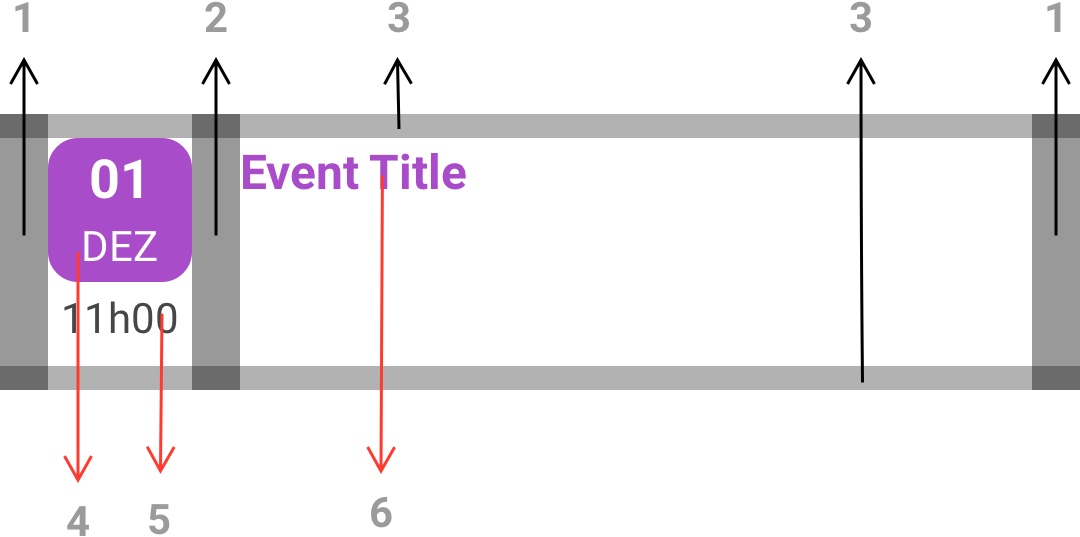
Espaçamentos
- horizontalMargin, como Margem Lateral
- horizontalPadding, como Espaçamento Interno
- verticalMargin, como Margens Superior e Inferior
Átomos
TimeIndicator, como Indicador de Data
Label, como Indicador de Horário
Label, como Nome do Evento
Prop-Token Mapping
Props da Molécula
| Prop | Token | Default Value | Use |
|---|---|---|---|
| horizontalMargin | SpacingMarginal | 16 | 1 |
| horizontalPadding | SpacingMarginal | 16 | 2 |
| verticalMargin | SpacingBase | 8 | 3 |
| timeIndicatorProps | - | - | 4 |
| hourBaseProps | - | - | 5 |
| eventNameBaseProps | - | - | 6 |
| eventPlaceBaseProps | - | - | 7 |
timeIndicatorBaseProps
| Prop | Token | Default Value |
|---|---|---|
| borderColor | ColorPrimary | #A94CC9 |
| borderRadius | BorderRadiusButton | 10 |
| borderWidth | BorderWidthButton | 1 |
| surfaceColor | ColorPrimary | #A94CC9 |
| fontFamilyDate | FontFamilyBrand | SF Pro Display / Roboto |
| fontSizeDate | FontSizeHeading | 16 |
| fontWeightDate | FontWeightBold | Bold(700) |
| lineHeightDate | LineHeightTitle | 24 |
| fontFamilyMonth | FontFamilyBase | Undefined |
| fontSizeMonth | FontSizeBody | 14 |
| fontWeightMonth | FontWeightLight | Light (200) |
| lineHeightMonth | LineHeightNotification | 18 |
| textCase | TextCaseBase | Sentence |
| textColor | ColorComplementry | #FFFFFF |
hourBaseProps
| hourBaseProps | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBase | undefined |
| fontSize | FontSizeBody | 14 |
| fontWeight | FontWeightNormal | Regular (400) |
| lineHeight | LineHeightBase | 20 |
| textAlign | TextAlignmentCenter | Center |
| textCase | TextCaseBody | None |
| textColor | ColorDarkNeutral | 212121 |
eventNameBaseProps
| eventNameBaseProps | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBase | undefined |
| fontSize | FontSizeHeading | 16 |
| fontWeight | FontWeightBold | Bold (700) |
| lineHeight | LineHeightTitle | 24 |
| multilineLimit | MultilineLimitTitle | 1 |
| textAlign | TextAlignmentHeading | Left |
| textCase | TextCaseHighlight | Sentence |
| textColor | ColorPrimary | #A94CC9 |
| opacity | OpacityDisabled | 0.3 |
Reações
Conteúdo

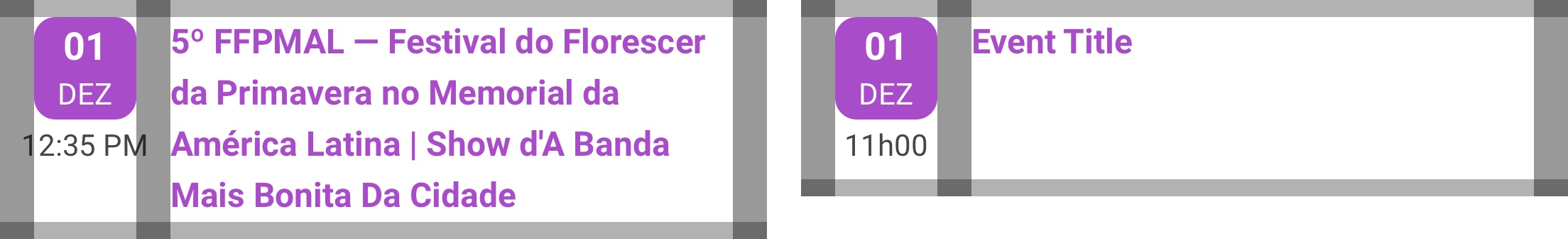
Para acomodar volumes de conteúdo, a molécula comporta-se da forma ilustrada acima.
O Indicador de Hora está num lugar bastante justo, e para acomodar um formato de hora com Hora e Minuto, em 12 horas (00:00 AM) ele pode acabar ultrapassando seu espaço designado. Não recomendamos a utilização deste formato, mas caso seja estritamente necessário, abre-se esta exceção.
O Título do Evento deve aparecer por completo. A altura da molécula vai depender do número de linhas do título. Até 3 linhas, a altura se mantêm, e a partir daí começa a crescer.
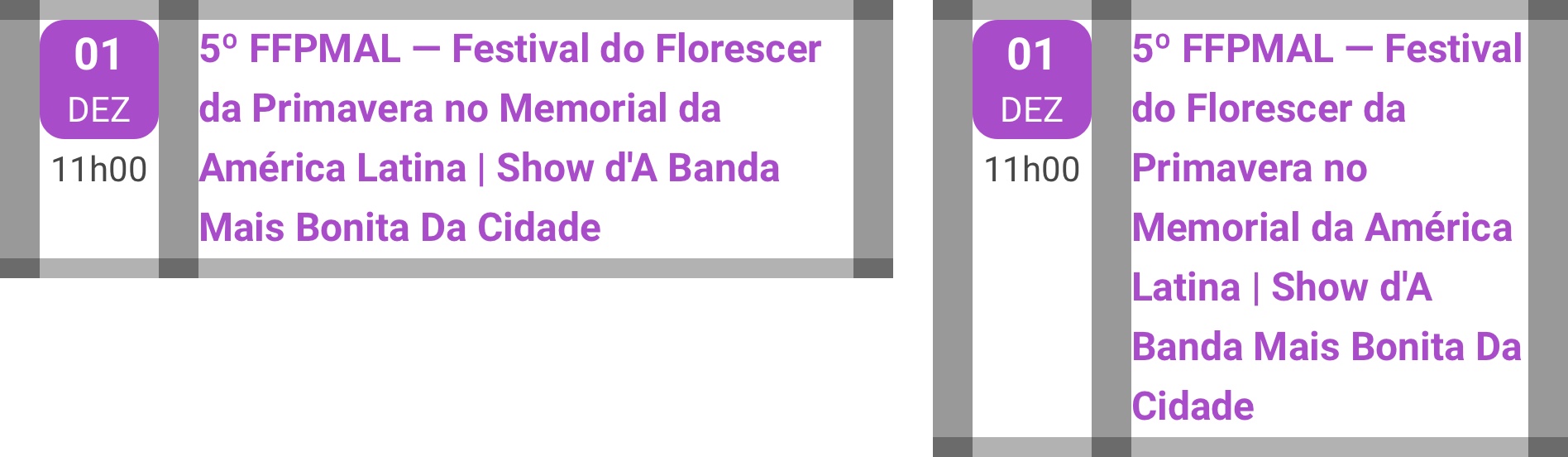
Responsividade

Com alterações no tamanho da tela, o Indicador de Data e Indicador de Hora permanecem com sua altura, bem como largura, inalterados.
O Nome do Evento mantém a altura da caixa de texto, quebrando a linha quando necessário. A largura vai depender do tamanho da tela, e caso o Título precise ocupar mais espaço, a molécula aumnta de altura.
Estados
Essa molécula não apresenta múltiplos estados.
