SearchBox

Função
Esta molécula foi desenhada para conter uma caixa de busca em tempo real, com um mecanismo de apagar o input.
Estrutura Básica

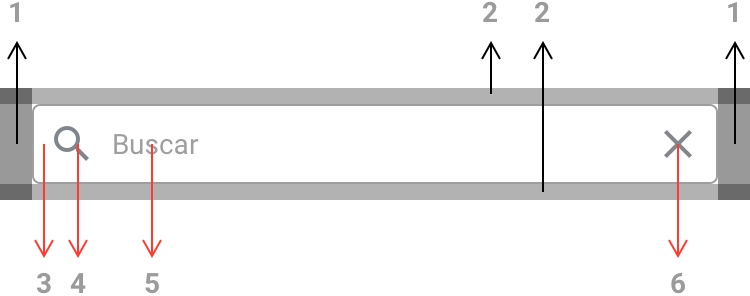
Espaçamentos
- horizontalMargin, como Margem Lateral
- verticalMargin, como Margens Superior e Inferior.
Átomos
- Search Surface
- Icon, como Leading Icon
- Label, como Search Text
- ButtonIcon, como Clear Button
Prop-Token Mapping
Props da Molécula
| Prop | Token | Default Value | Use |
|---|---|---|---|
| horizontalMargin | SpacingMarginal | 16 | 1 |
| verticalMargin | SpacingBase | 8 | 2 |
| searchSurfaceBaseProps | - | - | 3 |
| iconBaseProps | - | - | 4 |
| searchTextBaseProps | - | - | 5 |
| buttonIconBaseProps | - | - | 6 |
| moleculeBackground | - | #FFFFFF 0% | - |
searchSurfaceBaseProps
| searchSurfaceBaseProps | Token | Default Value |
|---|---|---|
| borderColor | ColorLightNeutral | #9E9E9E |
| borderRadius | BorderRadiusButton | 10 |
| borderWidth | BorderWidthButton | 1 |
| surfaceColor | ColorNone | #FFFFFF 00% |
| surfaceHeight | HeightButtonBase | 40 |
iconBaseProps
| iconBaseProps | Token | Default Value |
|---|---|---|
| size | fixed | 24 |
| tintColor | ColorLightNeutral | #9E9E9E |
searchTextBaseProps
| searchTextBaseProps | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBase | undefined |
| fontSize | FontSizeBody | 14 |
| fontWeight | FontWeightNormal | Regular (400) |
| lineHeight | LineHeightBase | 20 |
| textAlign | TextAlignmentBody | Left |
| textCase | TextCaseBody | None |
| textColor | ColorLightNeutral | #9E9E9E |
buttonIconBaseProps
| buttonIconBaseProps | Token | Default Value |
|---|---|---|
| size | fixed | 24 |
| tintColor | ColorLightNeutral | #9E9E9E |
Reações
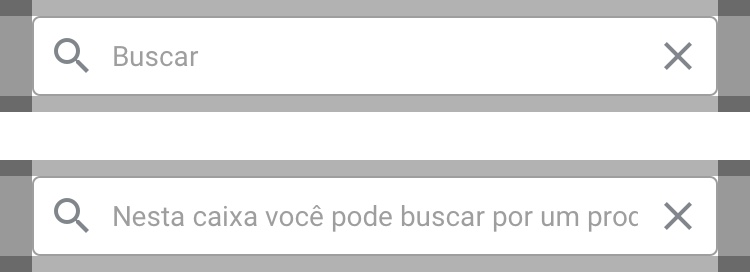
Conteúdo

Caso o tamanho do Search Text cresca muito, este é cortado. Para placeholder, recomenda-se o uso de textos curtos focados na ação a ser executada.
Quando o texto está sendo preenchido durante o input, há a possibilidade de fazer umscroll lateral para visualização do texto, como é comum neste tipo de componente.
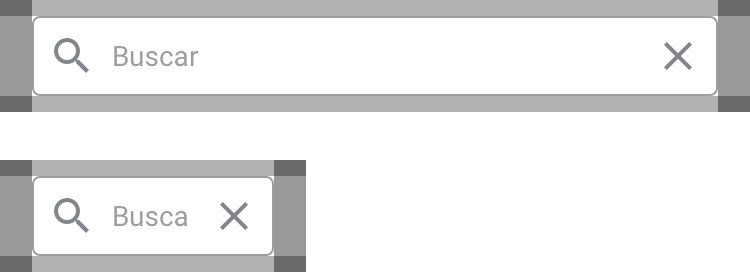
Conteúdo

Quando a tela diminui, tanto o Leading Icon quanto o Button Icon mantém seu tamanho e posição originais. A caixa de texto é espremida, diminuindo o espaço de visualização do texto. A superfície que contém o texto também diminui.
Variação Complementary

Tem a mesma função da molécula original, mas aplicado numa tela com fundo ColorPrimary, ou junto à TopAppBar.
São feitas as seguintes alterações de Token:
| Prop | Token | Default Value | Use |
|---|---|---|---|
| moleculeBackground | ColorPrimary | #A94CC9 | - |
| searchSurfaceBaseProps | Token | Default Value |
|---|---|---|
| borderColor | #FFFFFF 0% | |
| surfaceColor | #792297 |
| iconBaseProps | Token | Default Value |
|---|---|---|
| tintColor | #FFFFFF 50% |
| buttonIconBaseProps | Token | Default Value |
|---|---|---|
| tintColor | #FFFFFF |
| searchTextBaseProps | Token | Default Value |
|---|---|---|
| textColor | #FFFFFF 50% |
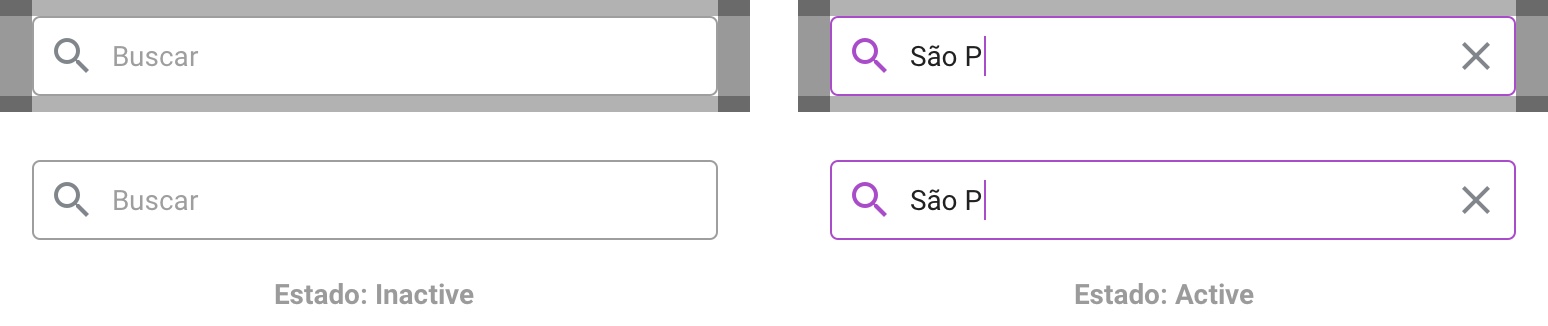
Estados

Inactive
Neste estado, o campo de busca não está ativado, e não mostra o Clear Icon.
Active
Neste estado, o campo de busca está ativado e recebe inputs do usuário. Este estado exibe o Clear Icon em sua forma original. Alteram-se os seguintes tokens:
| searchSurfaceBaseProps | Token | Default Value |
|---|---|---|
| borderColor | #A94CC9 |
| iconBaseProps | Token | Default Value |
|---|---|---|
| tintColor | #A94CC9 |
| searchTextBaseProps | Token | Default Value |
|---|---|---|
| textColor | #212121 |

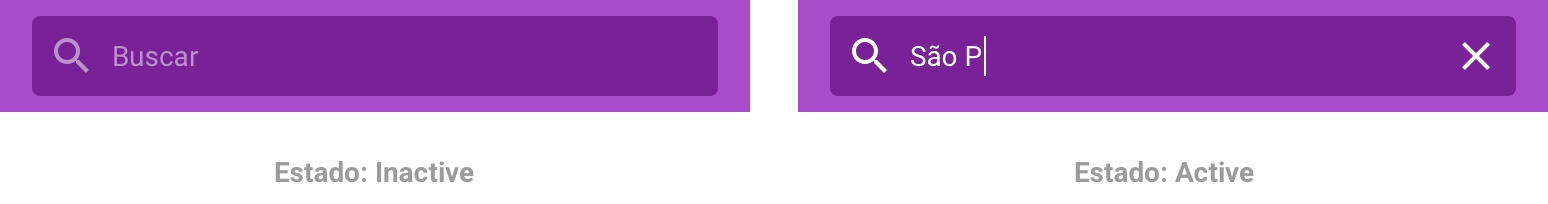
Inactive (Complementary)
Neste estado, o campo de busca não está ativado, e não mostra o Clear Icon.
Active (Complementary)
Neste estado, o campo de busca está ativado e recebe inputs do usuário. Este estado exibe o Clear Icon em sua forma contrast. Alteram-se os seguintes tokens:
| iconBaseProps | Token | Default Value |
|---|---|---|
| tintColor | #FFFFFF |
| searchTextBaseProps | Token | Default Value |
|---|---|---|
| textColor | #FFFFFF |
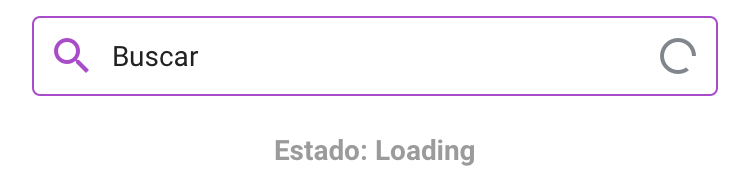
Loading

Este estado aparece quando o software está buscando o input digitado. Ele substitui o Clear Icon pelo indicativo de carregamento.
