TextInput

Função
Molecule de formulário para inputs do tipo texto. Usada principalmente para capturar informações do usuário, como em cadastro e edição de perfil. Essa molécula pode se adaptar para receber diferentes tipos de conteúdo, como email, senha, data, CPF, endereço, cep e telefone. Para cada tipo de conteúdo, o comportamento do input pode ser diferenciado. Seguimos o comportamento padrão do Material Design para formulários.
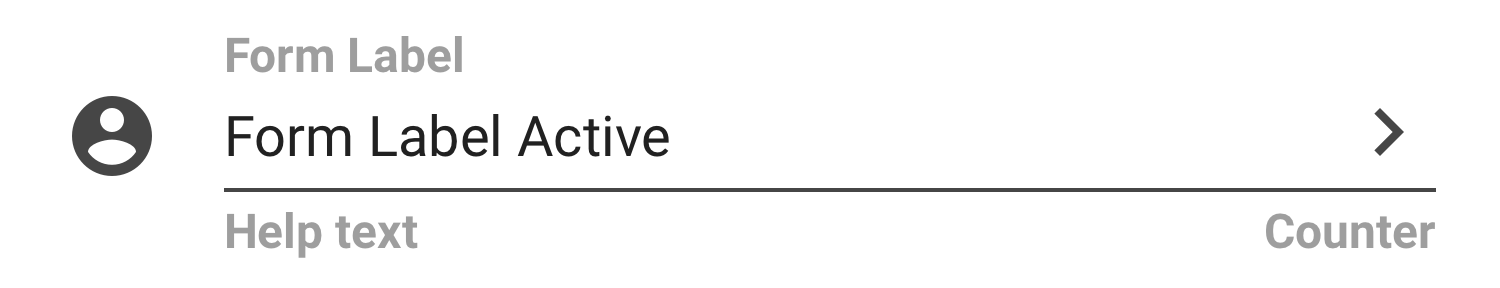
Estrutura Básica

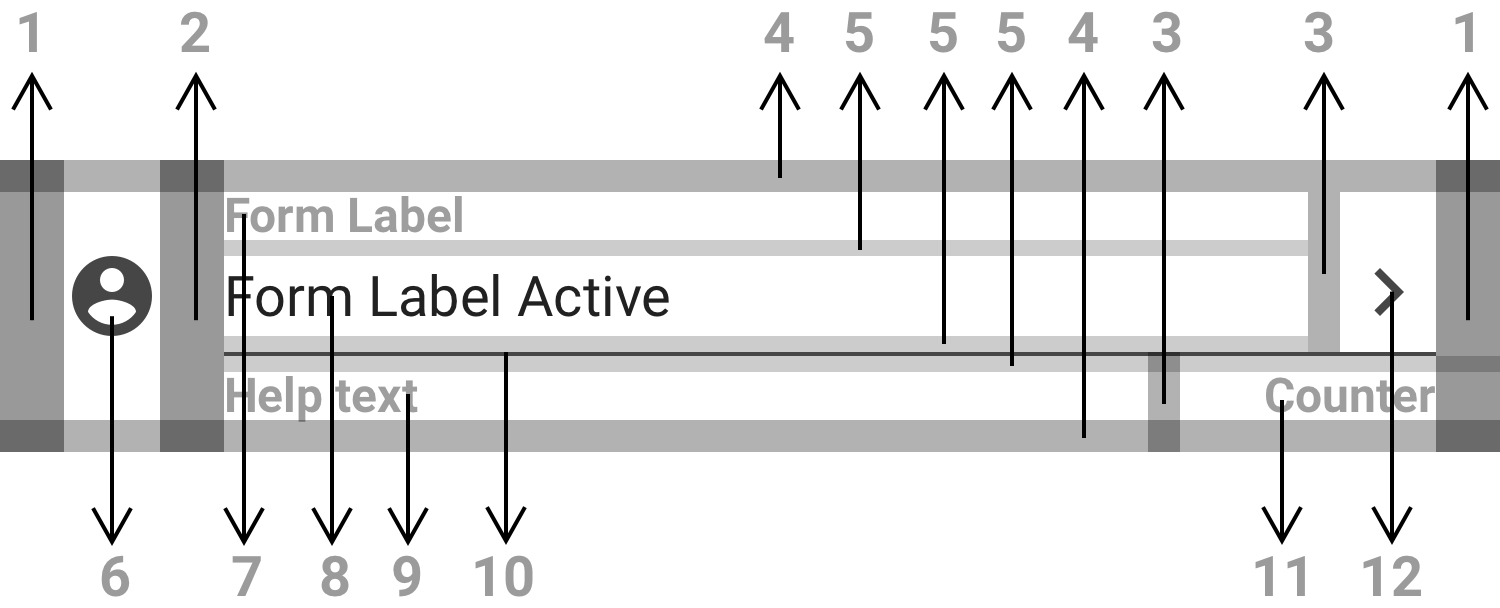
Espaçamentos
- horizontalMargin, como Margem Lateral
- HorizontalSpace"sizeName", (token)
- HorizontalSpace"sizeName" (token)
- verticalMargin, como Margens Superior e Inferior.
- VerticalSpace"SizeName"
Átomos
Átomo TextInput (6,7,8,9,10,11):
IconForm (alinhado pela parte superior do elemento 8)
Label com a função de título
Label com a função do texto de input
Label com função HelpText
DivisorForm
Label com a função de counter (tamanho horiontal fixed:64)
- IconButton
| Prop | Token | Default Value | Use |
|---|---|---|---|
| Margin | HorizontalSpaceMargin | 16 | 1 |
| HorizontalSpace"sizeName" | 16 | 2 | |
| HorizontalSpace"sizeName" | 8 | 3 | |
| VerticalSpace"sizeName" | 8 | 4 | |
| VerticalSpace"SizeName" | 4 | 5 | |
| Iconform"SizeName" | 24x24 | 6 | |
| FormLabel, FormHelpText | 7, 9 | ||
| FormTextInput | 14/20, regular, FontFamilyProject, ColorDarkGrey | 8 | |
| Divisor | |||
| FormCounter | 12/12, bold, FontFamilyProject, ColorLighGrey, UpperLowCase, TextAligmentRight. FixedHorizontalSize: 64. | 11 | |
| Toggle or Icon | 24x24 | 12 | |
| DisabledOpacity | DisabledOpacity | 30% |
Reações
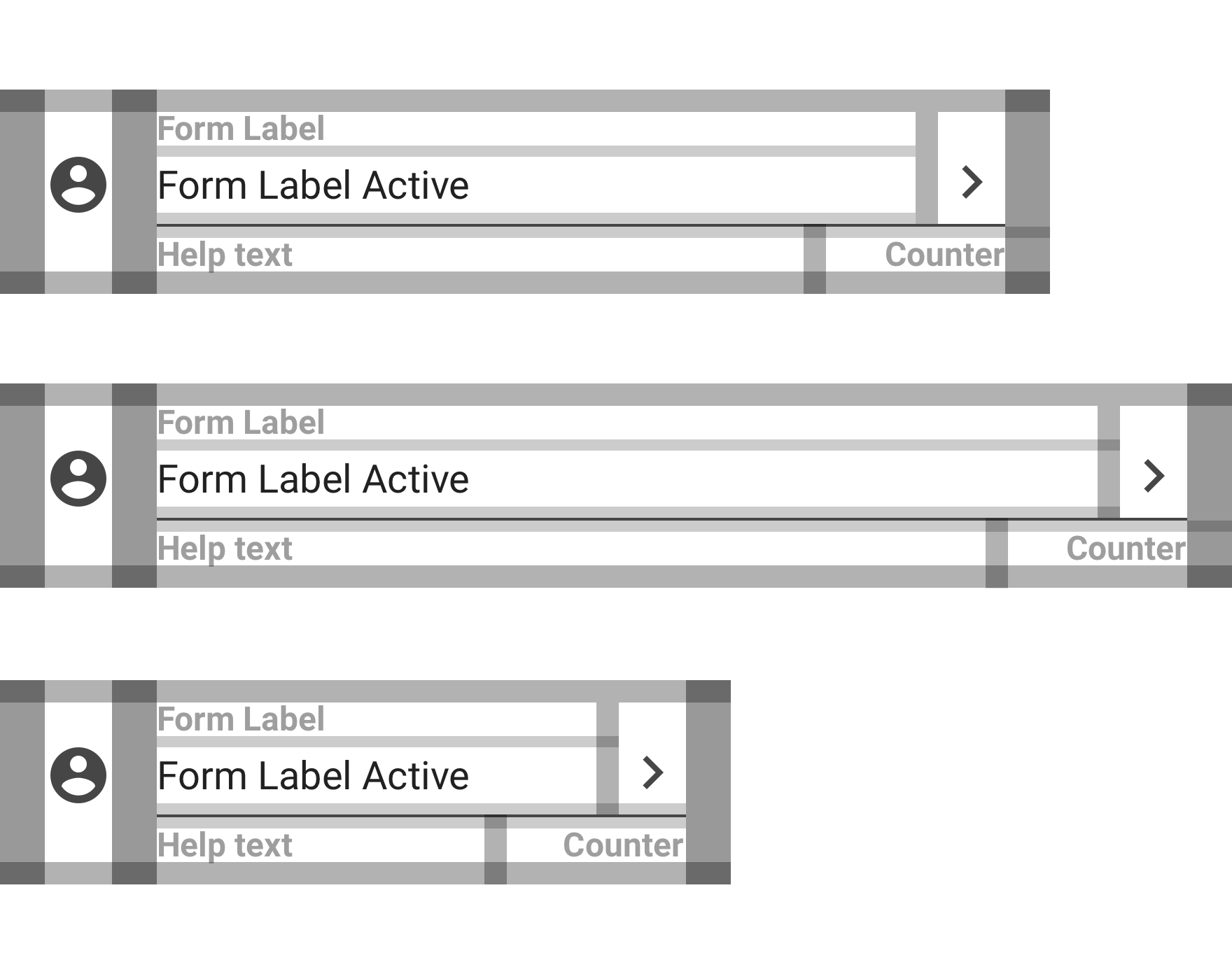
Responsividade

Quando se reduz ou cresce o tamanho da tela, o form irá se adaptar conforme a imagem acima. Os espaçamentos são mantidos e o que cresce ou diminui são os 3 campos de texto alinhados à esquerda: FormLabel, FormTextInput, FormHelpText. O Counter se manter fixo em 64.
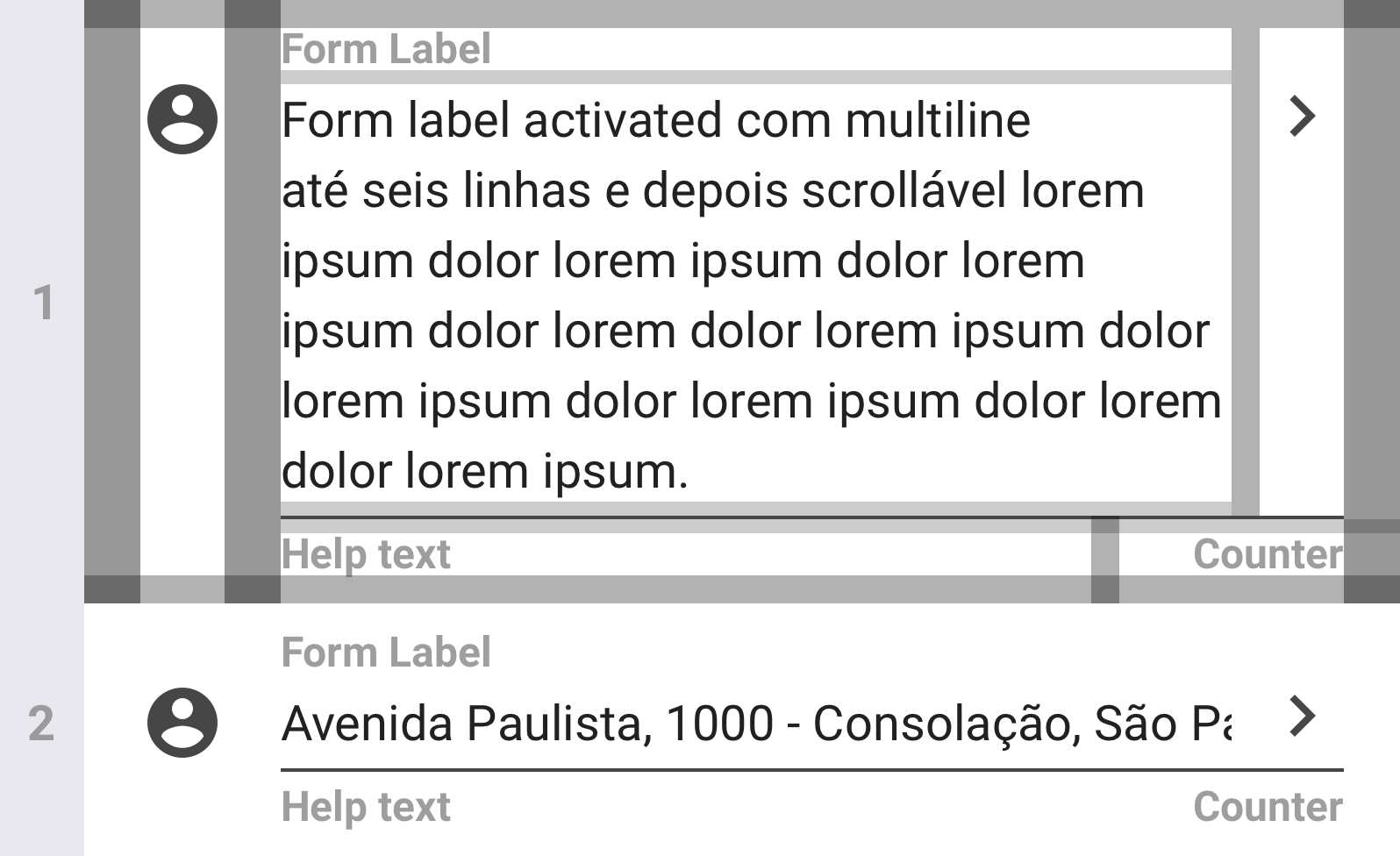
Conteúdo

Há dois tratamentos para quando o conteúdo é maior que o espaço do TextForm. No caso 1 é importante que o usuário visualize o seu conteúdo, mas limitaremos em 6 linhas, acima de 6 linhas colocamos o scroll vertical, do lado do texto. No segundo caso o texto continua e cortamos ele, podendo o usuário dar scroll horizontal.
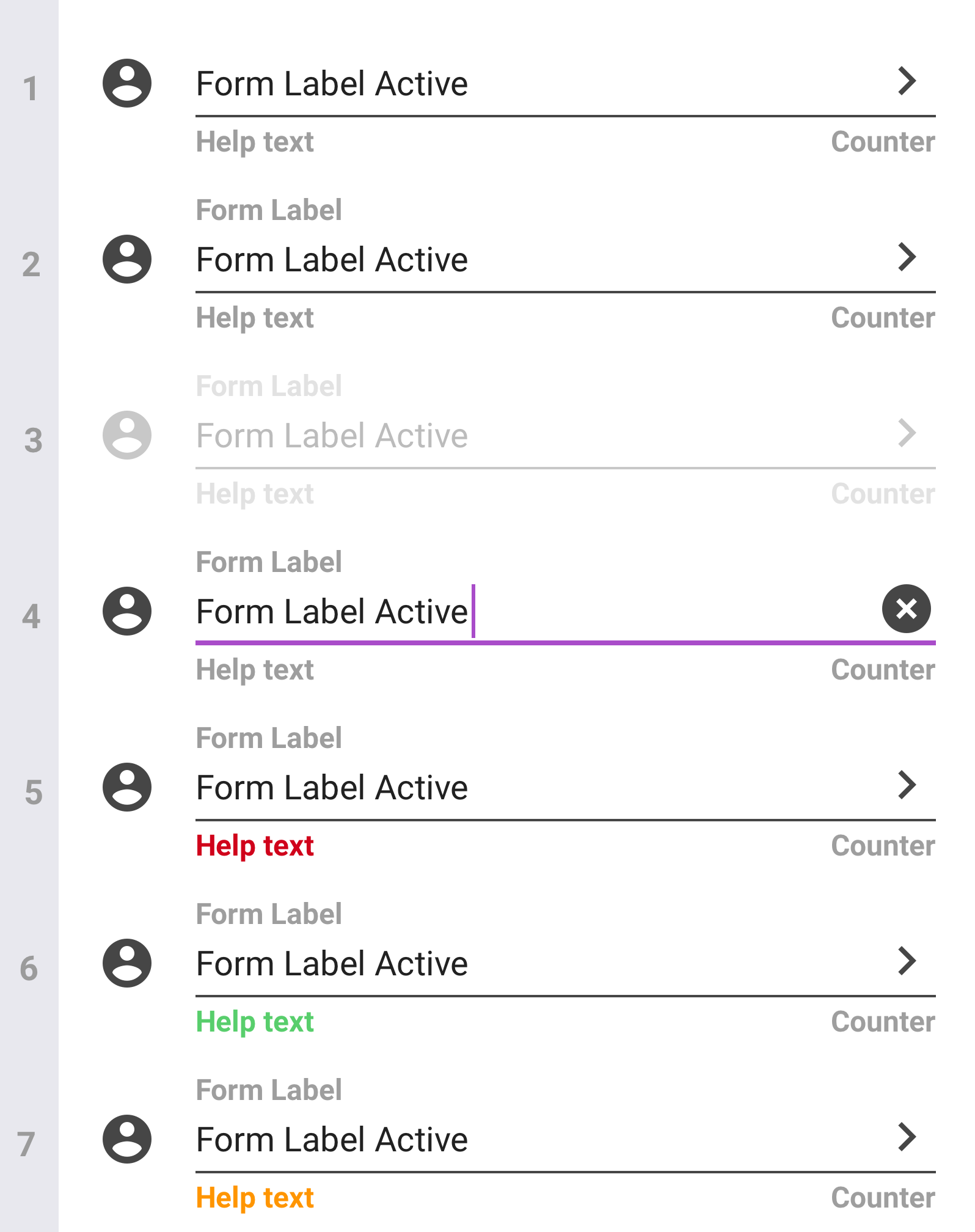
Estados

- Inactive: o form está disponível para o usuário. O FormLabel fica na parte do TextInput
- Actived: o usuário já inseriu a informação. Mantemos o FormLabel na parte de cima
- Disabled: o form não está disponível para o usuário. Aplica-se uma transparência.
- Focused: Usuário está inserindo a informação
- Error: HelpText ganha cor e informa o erro
- Success: HelpText ganha cor e informa
- Alert: HelpText ganha e cor e informa o alerta
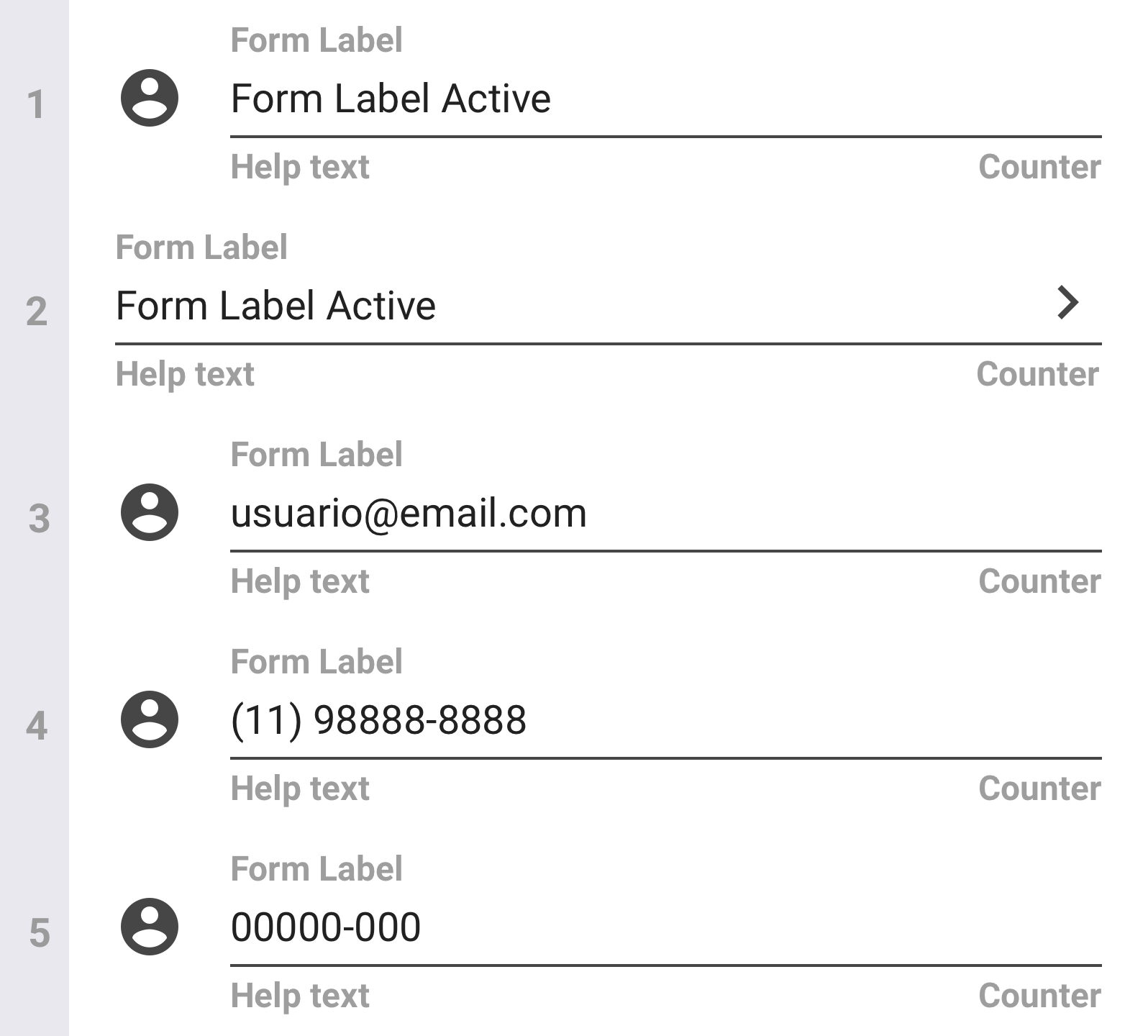
Variações/Tipos

Sem ícones de ação
Prop Token Default Value Use IconButton24x2412Sem ícone descritivo
Prop Token Default Value Use Iconform"SizeName"24x246Máscara de e-mail
Mácara de telefone com DDD
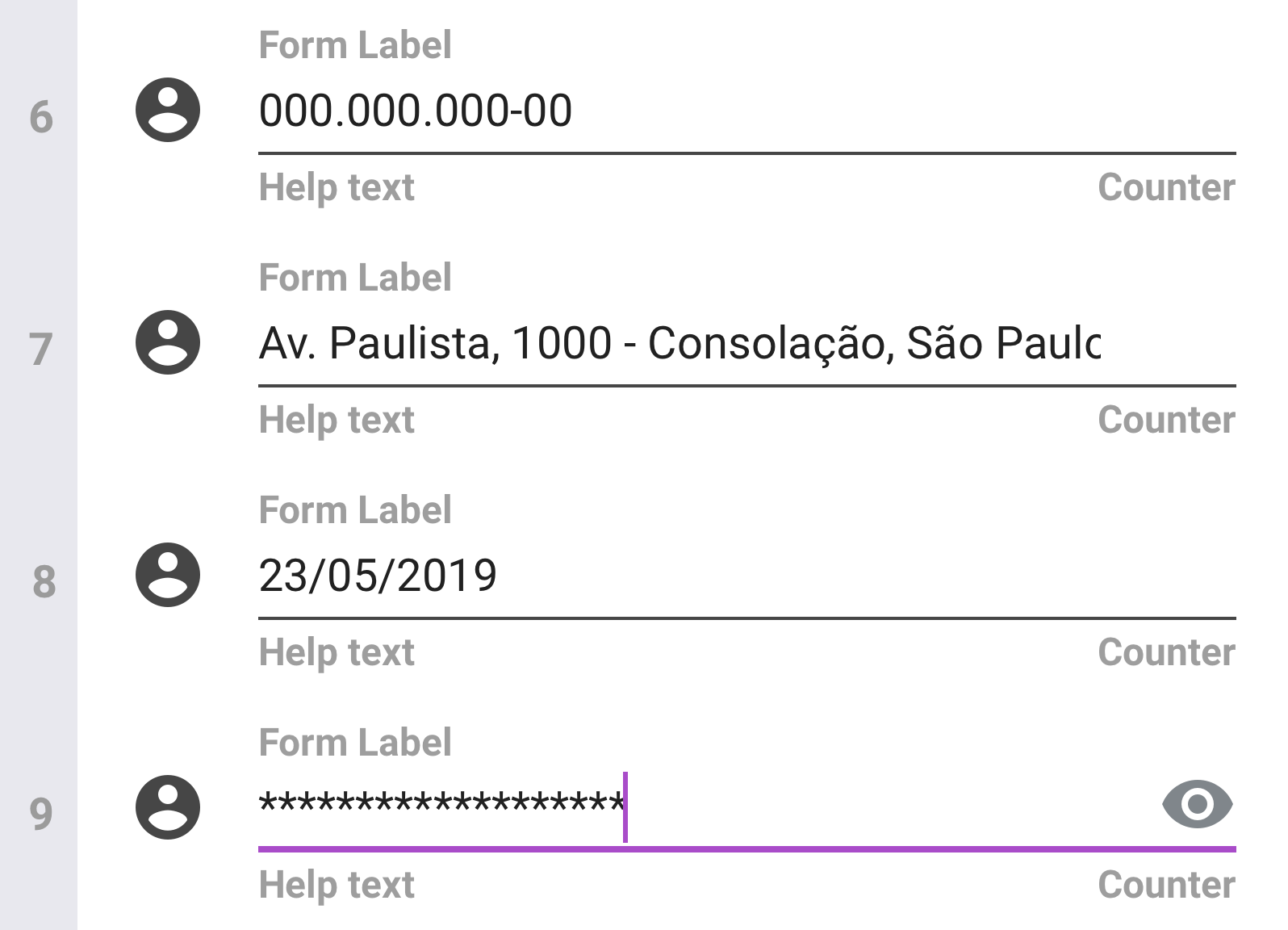
Máscara de CEP

- Máscara de CPF
- Máscara de endereço
- Máscara de data
- Máscara de senha
