Label Button

Função
Esta molécula foi desenhada para conter um gatilho de ação na forma de Botão, porém sem o elemento de Surface delimitando sua área. Ela é usada em conjunto com outros elementos (formas, listas, e textos) para criar uma interface completa, e pode incluir conteúdos como "Esqueci Senha" e "Leia mais"
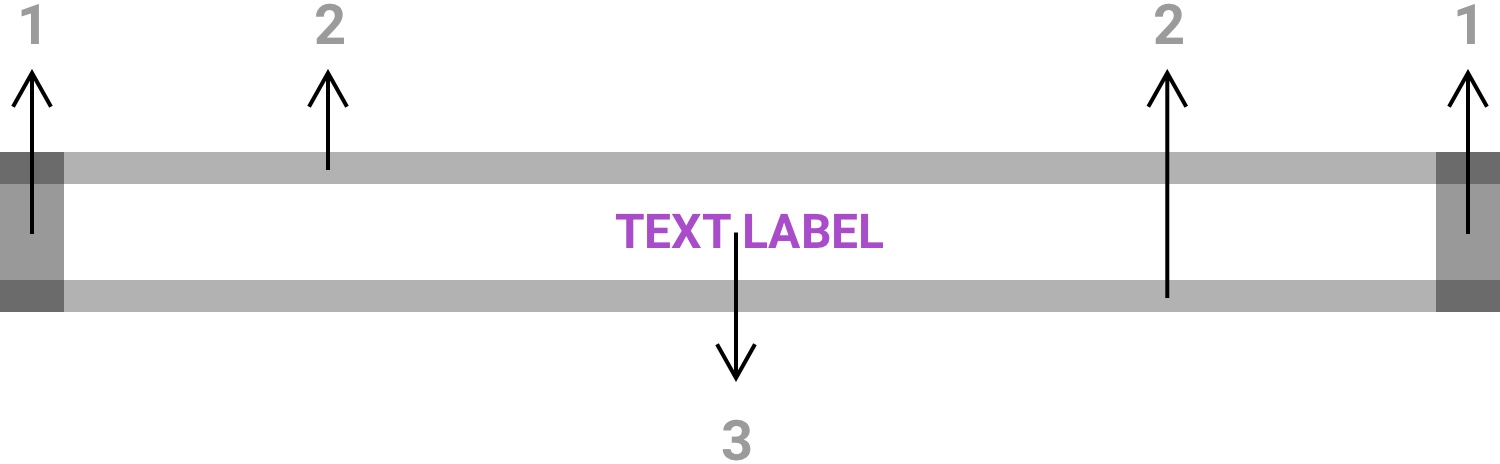
Estrutura Básica

Espaçamentos
- horizontalMargin, como Margens Laterais
- verticalMargin, como Margens Superior e Inferior.
Átomos
- Átomo Label, como Label Button
Prop-Token Mapping
Props da Molécula
| Prop | Token | Default Value | Use |
|---|---|---|---|
| horizontalMargin | SpacingMarginal | 16 | 1 |
| verticalMargin | SpacingBase | 8 | 2 |
| labelBaseProps | - | - | 3 |
LabelBaseProps
| labelBaseProps | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyButton | SF Pro Display / Robot |
| fontSize | FontSizeButton | 12 |
| fontWeight | FontWeightBold | Bold (700) |
| lineHeight | LineHeightBase | 20 |
| multilineLimit | MultilineLimitButton | 1 |
| textAlign | TextAlignmentButton | Center |
| textCase | TextCaseButton | Uppercase |
| textColor | ColorPrimary | #A94CC9 |
| opacity | OpacityDisabled | 0.3 |
Conteúdo
- Text: texto que deve ser adicionado no LabelButton.
Variação Complementary

Tem a mesma função da molécula original, mas preparada para ser aplicada numa tela com fundo Primary.
São feitas as seguintes alterações de Token nas LabelBaseProps:
| LabelBaseProp | Token | Default Value |
|---|---|---|
| TextColor | #FFFFFF |
Estados
Disabled

Neste estado, a ação descrita no LabelButton não está disponível, estando pendente a realização de alguma ação anterior ou algum status específico do usuário.
Para este estado, ativa-se o seguinte token:
| Prop | Token | Default Value |
|---|---|---|
| DisabledOpacity | DisabledOpacity | 0.3 |
Tipos e Casos de Uso
Auxiliary

Tem a mesma função da molécula original, mas preparada para ser aplicada numa tela com fundo Primary.
São feitas as seguintes alterações de Token nas LabelBaseProps:
| LabelBaseProp | Token | Default Value |
|---|---|---|
| TextAlign | Right |
Responsividade
Conteúdo

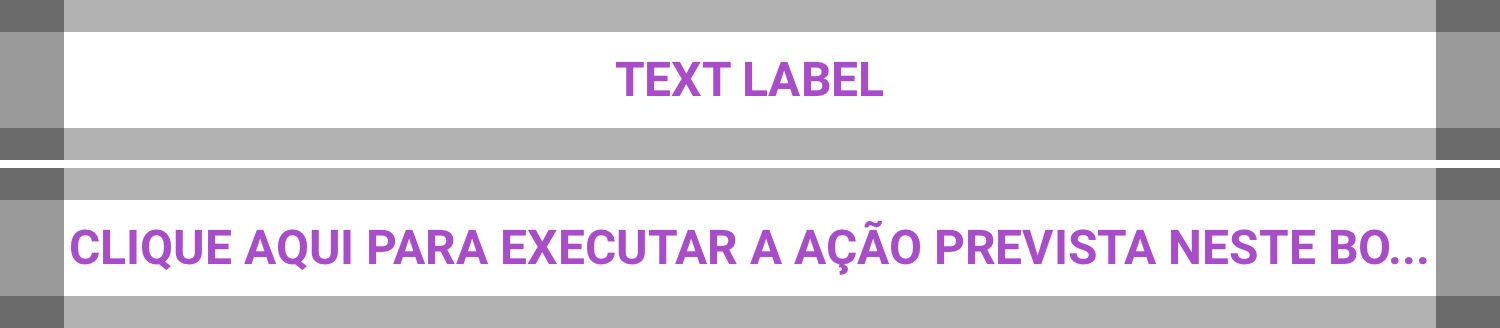
Não recomendamos o uso de um texto longo no Text Label do Label Button. Este deve conter instruções precisas e sucintas. No caso de um texto longo demais, este ganha reticências, o que prejudica a Experiência do Usuário.
Tamanho da Tela

Quando se reduz o tamanho da tela, o Label Button diminui junto, mantendo-se fixos os Horizontal Spacings. No caso extremo de uma tela muito pequena para o Text Label do Label Button, este ganha reticências (observar com cuidado o conteúdo desta Label).
