Checkbox

Função
Esta molécula foi desenvolvida conter uma ação de seleção binária.
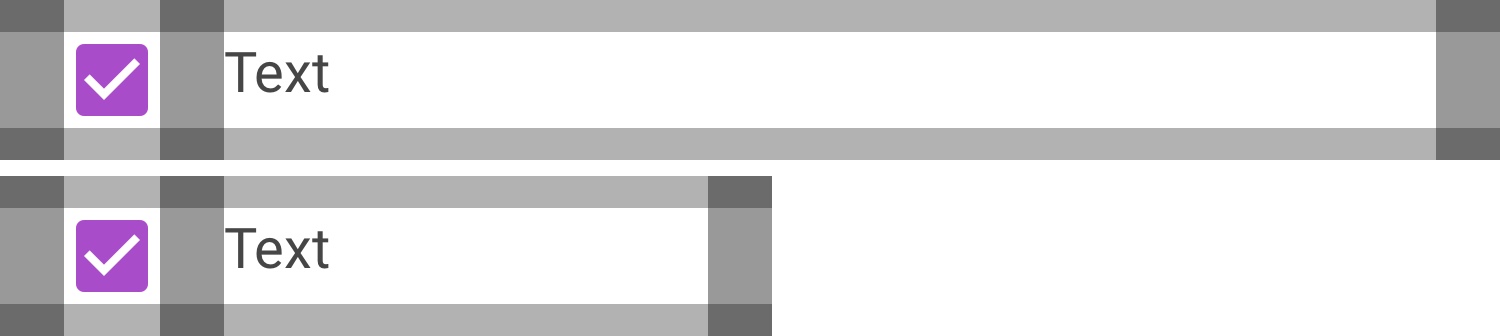
Estrutura Básica

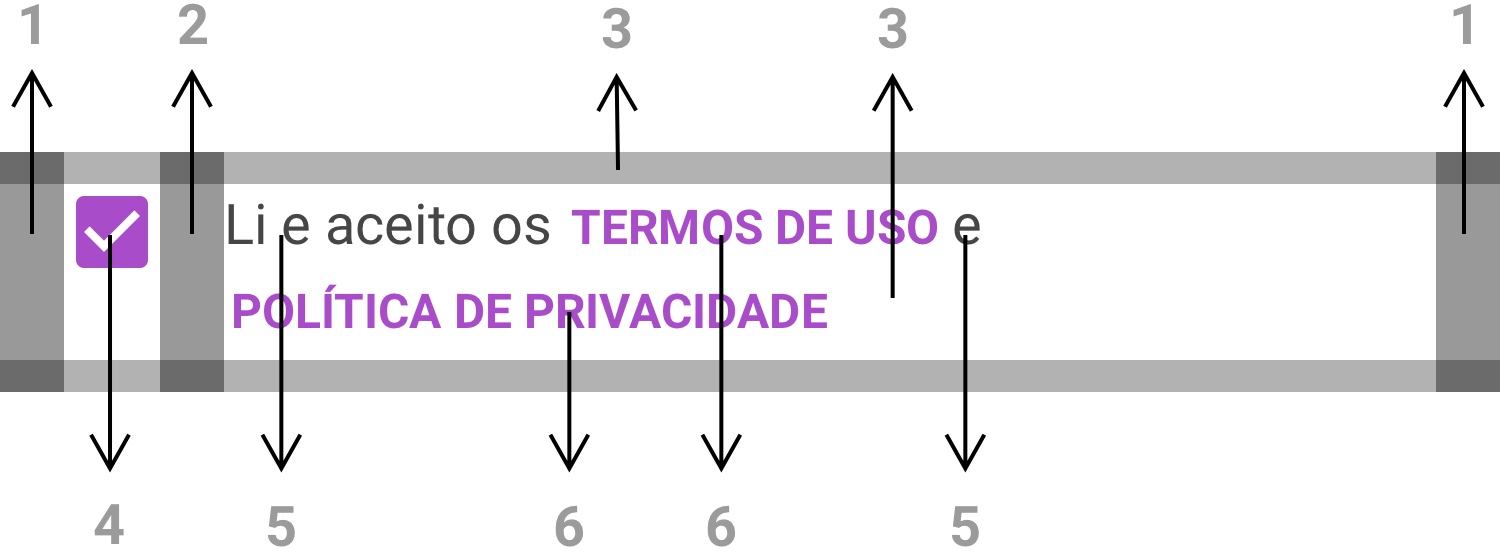
Espaçamentos
- horizontalMargin, como Margem Lateral
- horizontalPadding, como Espaçamento Interno
- verticalMargin, como Margens Superior e Inferior.
Átomos
- Átomo ButtonToggle, como Caixa de Seleção
- Átomo Label, como Texto de Instrução
- Átomo Label, como Link
Prop-Token Mapping
Props da Molécula
| Prop | Token | Default Value | Use |
|---|---|---|---|
| horizontalMargin | SpacingMarginal | 16 | 1 |
| horizontalPadding | SpacingMarginal | 16 | 2 |
| verticalMargin | SpacingBase | 8 | 3 |
| buttonToggleBaseProps | - | - | 4 |
| regularLabelBaseProps | - | - | 5 |
| linkLabelBaseProps | - | - | 6 |
regularLabelBaseProps
| regularLabelBaseProps | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBase | undefined |
| fontSize | FontSizeBody | 14 |
| fontWeight | FontWeightNormal | Regular (400) |
| lineHeight | LineHeightBase | 20 |
| textAlign | TextAlignmentBody | Left |
| textCase | TextCaseBody | None |
| textColor | ColorDarkNeutral | #212121 |
linkLabelBaseProps
| linkLabelBaseProps | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyButton | SF Pro Display / Robot |
| fontSize | FontSizeButton | 12 |
| fontWeight | FontWeightStrong | Bold (700) |
| lineHeight | LineHeightBase | 20 |
| textAlign | TextAlignmentBody | Left |
| textCase | TextCaseButton | Uppercase |
| textColor | ColorPrimary | #A94CC9 |
| opacity | OpacityDisabled | 0.3 |
buttonToggleBaseProps
| buttonToggleBaseProps | Token | Default Value |
|---|---|---|
| size | fixed | 24 |
| tintColor | ColorPrimary | #A94CC9 |
Conteúdo
- Text: texto que deve ser adicionado ao lado do ícone de checkbox. Pode ser dividido em textos e links, sendo que a diferença é que o link pode ser pressionado.
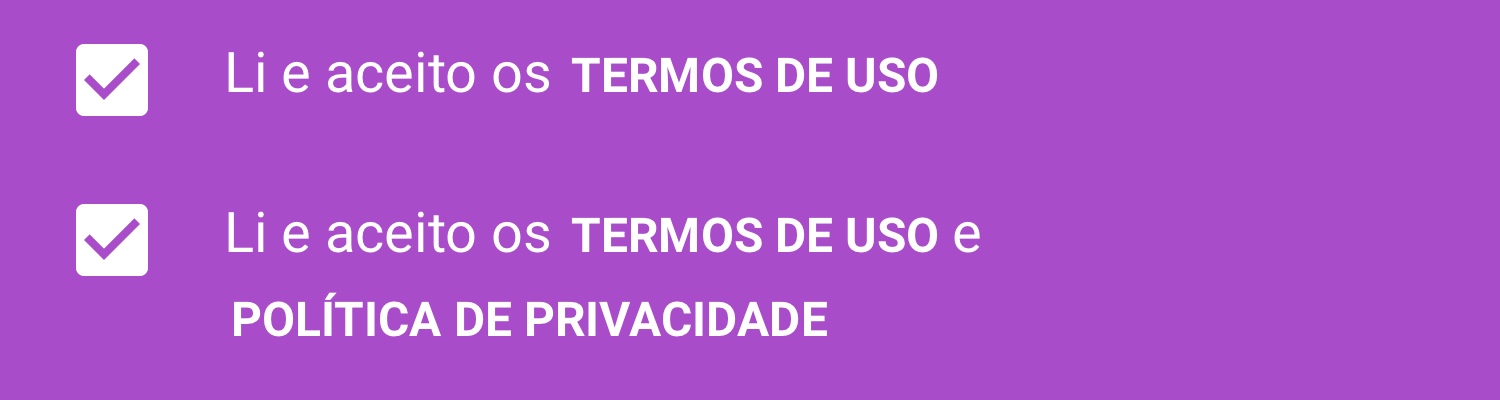
Variação Complementary


Versão da molécula para aplicação em fundo ColorPrimary. Alteram-se os seguintes tokens:
| regularLabelBaseProps | Token | Default Value |
|---|---|---|
| textColor | #FFFFFF |
| linkLabelBaseProps | Token | Default Value |
|---|---|---|
| textColor | #FFFFFF |
| buttonToggleBaseProps | Token | Default Value |
|---|---|---|
| tintColor | #FFFFFF |
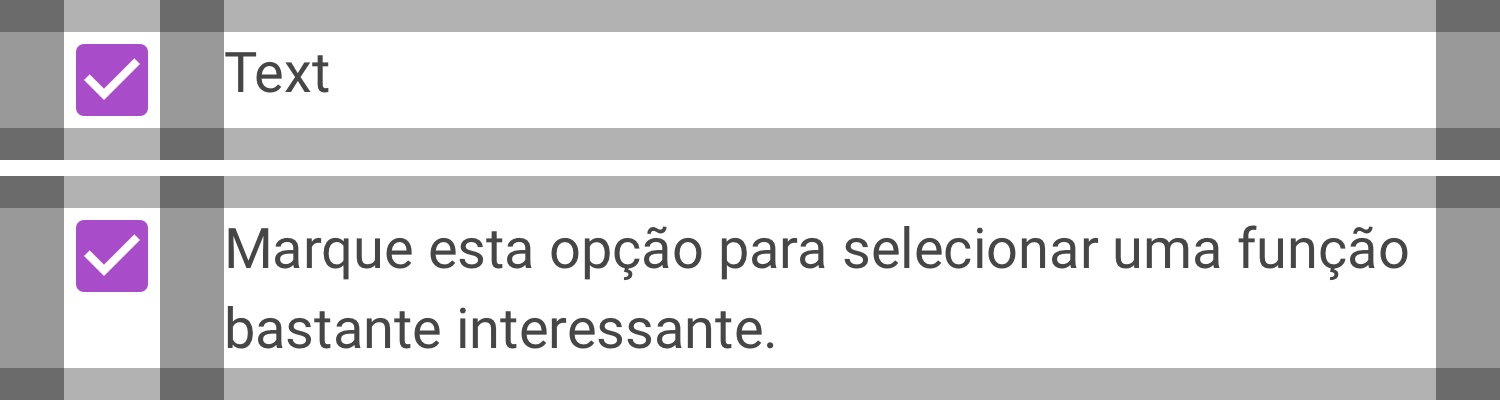
Responsividade
Conteúdo

Caso o conteúdo do Texto de Instrução ultrapasse a largura da Linha, este se quebra em mais de uma, empurrando a Margem Inferior.
Tamanho da Tela

Quando se reduz o tamanho da tela, a área lateral do Texto de Instrução diminui, e se necessário, quebra a linha. As Margens Lateriais, Espaçamento Interno e Caixa de Seleção mantêm sua largura.
