Icon Label

Função
Esta molécula foi desenvolvida para conter uma indicação de ícone e texto.
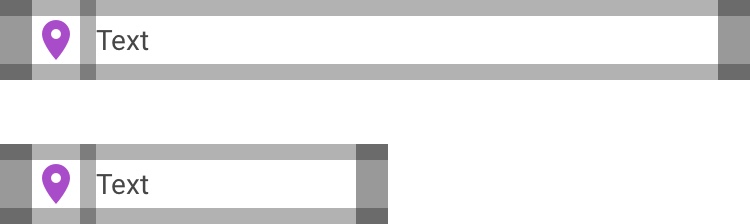
Estrutura Básica

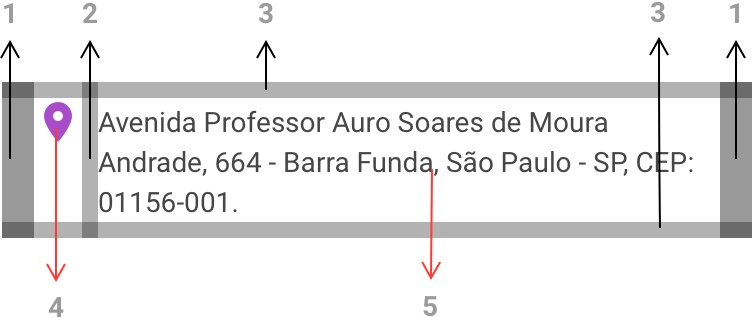
Espaçamentos
- horizontalMargin, como Margem Lateral
- horizontalPadding, como Espaçamento Interno
- verticalMargin, como Margens Superior e Inferior.
Átomos
Átomo Icon, como Ícone
Átomo Label, como Texto Descritivo
Prop-Token Mapping
Props da Molécula
| Prop | Token | Default Value | Use |
|---|---|---|---|
| horizontalMargin | SpacingMarginal | 16 | 1 |
| horizontalPadding | SpacingBase | 8 | 2 |
| verticalMargin | SpacingBase | 8 | 3 |
| iconBaseProps | - | - | 4 |
| regularLabelBaseProps | - | - | 5 |
regularLabelBaseProps
| regularLabelBaseProps | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBase | undefined |
| fontSize | FontSizeBody | 14 |
| fontWeight | FontWeightNormal | Regular (400) |
| lineHeight | LineHeightBase | 20 |
| textAlign | TextAlignmentBody | Left |
| textCase | TextCaseBody | None |
| textColor | ColorDarkNeutral | #212121 |
iconBaseProps
| buttonToggleBaseProps | Token | Default Value |
|---|---|---|
| size | fixed | 24 |
| tintColor | ColorPrimary | #A94CC9 |
Conteúdo
- Text: texto que deve ser adicionado ao lado do ícone de checkbox. Pode ser dividido em textos e links, sendo que a diferença é que o link pode ser pressionado.
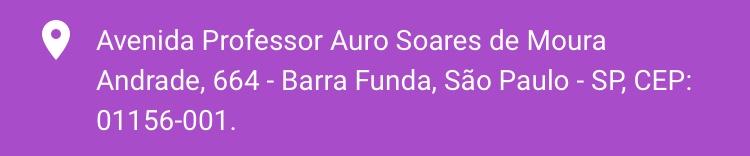
Variação Complementary

Versão da molécula para aplicação em fundo ColorPrimary. Alteram-se os seguintes tokens:
| regularLabelBaseProps | Token | Default Value |
|---|---|---|
| textColor | #FFFFFF |
| iconBaseProps | Token | Default Value |
|---|---|---|
| tintColor | #FFFFFF |
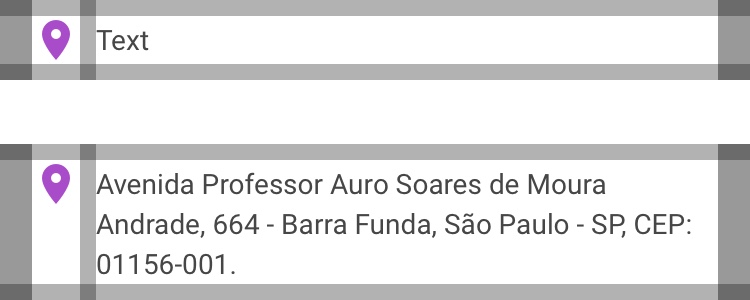
Responsividade
Conteúdo

Caso o conteúdo do Texto Descritivo ultrapasse a largura da Linha, este se quebra em mais de uma, empurrando a Margem Inferior.
Tamanho da Tela

Quando se reduz o tamanho da tela, a área lateral do Texto de Instrução diminui, e se necessário, quebra a linha. As Margens Lateriais, Espaçamento Interno e Caixa de Seleção mantêm sua largura.
