ATLCommentListPreview

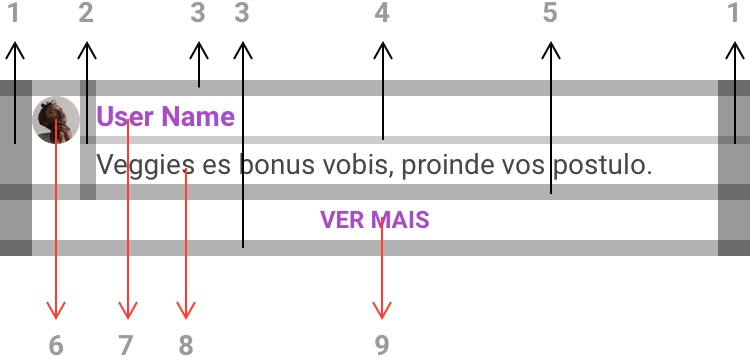
Essa molécula é utilizada para exibir um preview da lista de comentários de usuários e um botão para levá-lo à lista completa.
Para visitar a documentação de design desta molécula, clique aqui.
Exemplo de Uso:
import { ATLCommentListPreview } from '@appsimples/atlantica-react-native'
...
<ATLCommentListPreview
userNameText={'User Name'}
commentText={'Achei esta molécula de preview de comentário muito legal!'}
userAvatar={avatar}
labelButtonText={'ver mais'}
onPressLabelButton={onPressButton}
onPressUser={onPressUser}
/>
Props
commentTextlabelButtonTextplaceholderImageuserAvataruserNameTextonPressLabelButtononPressUserisAvatarSquarehorizontalMarginhorizontalPaddingAvatarverticalBottomPaddingverticalMarginverticalUpperPaddingavatarBasePropscommentLabelBasePropslabelButtonBasePropsuserNameLabelBaseProps
commentText
Texto principal que exibe o comentário feito pelo usuário.
| Tipo | Obrigatório |
|---|---|
| string | Sim |
labelButtonText
Texto que aparece no botão de ver mais comentários.
| Tipo | Obrigatório |
|---|---|
| string | Sim |
placeholderImage
Imagem de placeholder do avatar do usuário.
| Tipo | Obrigatório |
|---|---|
| ImageSourcePropType | Não |
userAvatar
Imagem do usuário que irá aparecer dentro do círculo à esquerda.
| Tipo | Obrigatório |
|---|---|
| ImageSourcePropType | Não |
A prop não é obrigatória, mas para renderizar o avatar, é necessário preenchê-la.
userNameText
Texto em destaque correspondente ao nome do usuário.
| Tipo | Obrigatório |
|---|---|
| string | Sim |
onPressLabelButton
Handler que será chamado quando o usuário apertar o label button.
| Tipo | Obrigatório |
|---|---|
| function | Sim |
onPressUser
Handler que será chamado quando for pressionado o avatar ou o nome do usuário.
| Tipo | Obrigatório |
|---|---|
| function | Não |
isAvatarSquare
Campo boleano que indica se o avatar irá utilizar tokens que o deixem arredondado ou quadrado.
| Tipo | Obrigatório |
|---|---|
| boolean | Não |
horizontalMargin
Essa propriedade deve ser modificada caso seja necessário alterar a margem horizontal externa aos elementos da molécula.
Abaixo temos uma tabela indicando o token ao qual a prop está relacionada e o seu valor padrão.
| Prop | Token | Default Value |
|---|---|---|
| horizontalMargin | SpacingMarginal | 16 |
horizontalPaddingAvatar
Essa propriedade deve ser modificada caso seja necessário alterar o espaçamento horizontal entre o avatar e os demais elementos da molécula.
Abaixo temos uma tabela indicando o token ao qual a prop está relacionada e o seu valor padrão.
| Prop | Token | Default Value |
|---|---|---|
| verticalPadding | SpacingBase | 8 |
verticalBottomPadding
Essa propriedade deve ser modificada caso seja necessário alterar o espaçamento entre o texto de comentário e o label button.
Abaixo temos uma tabela indicando o token ao qual a prop está relacionada e o seu valor padrão.
| Prop | Token | Default Value |
|---|---|---|
| verticalBottomPadding | SpacingBase | 8 |
verticalMargin
Essa propriedade deve ser modificada caso seja necessário alterar a margem vertical externa aos elementos da molécula.
Abaixo temos uma tabela indicando o token ao qual a prop está relacionada e o seu valor padrão.
| Prop | Token | Default Value |
|---|---|---|
| verticalMargin | SpacingBase | 8 |
verticalUpperPadding
Essa propriedade deve ser modificada caso seja necessário alterar a distância entre o nome de usuário e o texto do comentário.
Abaixo temos uma tabela indicando o token ao qual a prop está relacionada e o seu valor padrão.
| Prop | Token | Default Value |
|---|---|---|
| verticalUpperPadding | SpacingAtomic | 4 |
avatarBaseProps
Caso seja necessário mudar alguma propriedade base do átomo de avatar, é possível através da modificação das avatarBaseProps.
Abaixo temos uma tabela com todas as props do avatar, os tokens aos quais estão relacionadas e o seu valor padrão.
| Prop | Token | Default Value |
|---|---|---|
| avatarSize | SizeAvatarReply | 24 |
| borderColor | ColorPrimary | #A94CC9 |
| borderRadius | BorderRadiusAvatarReply | 12 |
| borderWidth | BorderWidthAvatar | 0 |
Para mais informações, acesse ATLAvatarBase.
commentLabelBaseProps
Caso seja necessário mudar alguma propriedade base do átomo de label correspondente ao corpo de texto do comentário, é possível através da modificação das commentLabelBaseProps.
Abaixo temos uma tabela com todas as props da label, os tokens aos quais estão relacionadas e o seu valor padrão.
| Props | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBase | undefined |
| fontSize | FontSizeBody | 14 |
| fontWeight | FontWeightNormal | Regular (400) |
| lineHeight | LineHeightBase | 20 |
| multilineLimit | (fixed) | 1 |
| opacity | (fixed) | 1 |
| textAlign | TextAlignmentBody | Left |
| textCase | TextCaseBody | None |
| textColor | ColorDarkNeutral | #212121 |
Para mais informações, acesse ATLLabelBase.
labelButtonBaseProps
Caso seja necessário mudar alguma propriedade base do átomo de label correspondente ao label button, é possível através da modificação das labelButtonBaseProps.
Abaixo temos uma tabela com todas as props do botão, os tokens aos quais estão relacionadas e o seu valor padrão.
| Props | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBrand | undefined |
| fontSize | FontSizeButton | 12 |
| fontWeight | FontWeightStrong | Bold (700) |
| lineHeight | LineHeightBase | 20 |
| multilineLimit | MultilineLimitButton | 1 |
| opacity | (fixed) | 1 |
| textAlign | TextAlignmentButton | Center |
| textCase | TextCaseButton | Uppercase |
| textColor | ColorPrimary | #A94CC9 |
Para mais informações, acesse ATLLabelBase.
userNameLabelBaseProps
Caso seja necessário mudar alguma propriedade base do átomo de label relativo ao nome do usuário, é possível através da modificação das userNameLabelBaseProps.
Abaixo temos uma tabela com todas as props da label, os tokens aos quais estão relacionadas e o seu valor padrão.
| Props | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBrand | undefined |
| fontSize | FontSizeHeading | 16 |
| fontWeight | FontWeightStrong | Bold (700) |
| lineHeight | LineHeightTitle | 24 |
| multilineLimit | MultilineLimitTitle | 1 |
| opacity | (fixed) | 1 |
| textAlign | TextAlignmentHeading | Left |
| textCase | TextCaseHighlight | None |
| textColor | ColorPrimary | #A94CC9 |
Para mais informações, acesse ATLLabelBase.
