ATLActionListCard

Esta molécula foi desenhada para compor uma listagem de itens, contendo ações adjascentes em forma de botões e/ou Icones com ação.
Para visitar a documentação de design desta molécula, clique aqui.
Exemplo de uso:
import { ATLActionListCard } from '@appsimples/atlantica-react-native'
...
<ATLActionListCard
icon={icon}
itemTitle={'Item da Lista'}
itemDescription={'Este item é muito bom para você!'}
titleActionButton={'Quero!'}
onPressActionButton={onPressActionButton}
/>
<ATLActionListCard
icon={icon}
itemTitle={'Item da Lista'}
itemDescription={'Este item é muito bom para você!'}
titleActionButton={'Quero!'}
onPressActionButton={onPressActionButton}
isActionButtonOutlined
/>
<ATLActionListCard
icon={icon}
itemTitle={'Item da Lista'}
itemDescription={'Este item é muito bom para você!'}
titleActionButton={'Quero!'}
firstIconButtonImage={firstIcon}
secondIconButtonImage={secondIcon}
onPressFirstIconButton={onPressFirstIconButton}
onPressSecondIconButton={onPressSecondIconButton}
/>
<ATLActionListCard
icon={icon}
itemTitle={'Item da Lista'}
itemDescription={'Este item é muito bom para você!'}
checkboxValue={true}
checkboxOnChange={checkboxOnChange}
/>
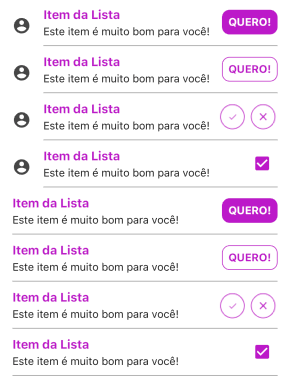
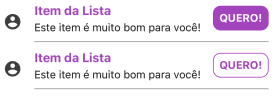
O código acima gera as seguintes quatro primeiras moléculas da lista à seguir. Para gerar as demais, basta não passar o parâmetro icon:

Para renderizar a molécula com o botão de ação, é preciso passar as props titleActionButton e onPressActionButton
Para renderizar a molécula com os botões de ícone, é preciso passar as props: firstIconButtonImage, secondIconButtonImage, onPressFirstIconButton e onPressSecondIconButton
Para renderizar a molécula com a checkbox, é preciso passar as props checkboxValue e checkboxOnChange
Props
checkboxValuecheckboxOnChangeiconitemDescriptionitemTitlefirstIconButtonImagesecondIconButtonImagetitleActionButtononPressActionButtononPressFirstIconButtononPressOverflowButtononPressSecondIconButtonisActionButtonOutlinedhorizontalMarginhorizontalPaddingActionhorizontalPaddingIconverticalMarginbuttonBasePropscheckboxToggleBasePropsdescriptionLabelBasePropsdividerBasePropsiconBasePropsiconButtonBasePropsoverflowIconButtonBasePropstitleLabelBaseProps
checkboxValue
Valor da checkbox que corresponde a ela estar tickada (true) ou não (false).
| Tipo | Obrigatório |
|---|---|
| boolean | Não |
A prop não é obrigatória mas para renderizar a checkbox é necessário preenchê-la juntamente com checkboxOnChange.
checkboxOnChange
Handler que será chamado quando o usuário mudar o valor da checkbox ao pressioná-la.
| Tipo | Obrigatório |
|---|---|
| function | Não |
A prop não é obrigatória mas para renderizar a checkbox é necessário preenchê-la juntamente com checkboxValue.
icon
Se o parâmetro for passado, renderiza um ícone do lado esquerdo da molécula.
| Tipo | Obrigatório |
|---|---|
| ImageSourcePropType | Não |
A prop não é obrigatória mas para renderizar o ícone é necessário preenchê-la.
itemDescription
Segunda linha de texto que mostra a descrição do item.
| Tipo | Obrigatório |
|---|---|
| string | Não |
A prop não é obrigatória mas para renderizar o texto é necessário preenchê-la.
itemTitle
Primeira linha de texto relativa ao título do item.
| Tipo | Obrigatório |
|---|---|
| string | Sim |
firstIconButtonImage
Ícone que aparece dentro do primeiro botão na variação da molécula que possui 2 botões.
| Tipo | Obrigatório |
|---|---|
| ImageSourcePropType | Não |
A prop não é obrigatória mas para renderizar o par de botões é necessário preenchê-la juntamente com: secondIconButtonImage, onPressFirstIconButton e onPressSecondIconButton.
secondIconButtonImage
Ícone que aparece dentro do segundo botão na variação da molécula que possui 2 botões.
| Tipo | Obrigatório |
|---|---|
| ImageSourcePropType | Não |
A prop não é obrigatória mas para renderizar o par de botões é necessário preenchê-la juntamente com: firstIconButtonImage, onPressFirstIconButton e onPressSecondIconButton.
titleActionButton
Texto que aparece dentro do botão de ação.
| Tipo | Obrigatório |
|---|---|
| string | Não |
A prop não é obrigatória mas para renderizar o botão é necessário preenchê-la juntamente com onPressActionButton.
onPressActionButton
Handler que será chamado quando o usuário apertar o botão de ação.
| Tipo | Obrigatório |
|---|---|
| function | Não |
A prop não é obrigatória mas para renderizar o botão é necessário preenchê-la juntamente com titleActionButton.
onPressFirstIconButton
Handler que será chamado quando o usuário apertar o primeiro botão de ícone.
| Tipo | Obrigatório |
|---|---|
| function | Não |
A prop não é obrigatória mas para renderizar o par de botões é necessário preenchê-la juntamente com: firstIconButtonImage, secondIconButtonImage e onPressSecondIconButton.
onPressOverflowButton
Handler que será chamado quando o usuário apertar o botão de overflow.
| Tipo | Obrigatório |
|---|---|
| function | Não |
A prop não é obrigatória mas para renderizar o botão de overflow é necessário preenchê-la.
onPressSecondIconButton
Handler que será chamado quando o usuário apertar o segundo botão de ícone.
| Tipo | Obrigatório |
|---|---|
| function | Não |
A prop não é obrigatória mas para renderizar o par de botões é necessário preenchê-la juntamente com: firstIconButtonImage, secondIconButtonImage e onPressFirstIconButton.
isActionButtonOutlined
Determina se o botão de ação é da variação outlined ou não.

Na primeira molécula da imagem, vemos a variação com botão normal e, na segunda, com botão outlined.
| Tipo | Obrigatório |
|---|---|
| boolean | Não |
isOverflowIconVertical
Determina se a orientação do ícone de overflow é vertical ou horizontal.
| Tipo | Obrigatório |
|---|---|
| boolean | Não |
horizontalMargin
Essa propriedade deve ser modificada caso seja necessário alterar a margem horizontal externa aos elementos da molécula.
Abaixo temos uma tabela indicando o token ao qual a prop está relacionada e o seu valor padrão.
| Prop | Token | Default Value |
|---|---|---|
| horizontalMargin | SpacingMarginal | 16 |
horizontalPaddingAction
Essa propriedade deve ser modificada caso seja necessário alterar o espaçamento horizontal entre os elementos de ação da molécula e o texto.
Abaixo temos uma tabela indicando o token ao qual a prop está relacionada e o seu valor padrão.
| Prop | Token | Default Value |
|---|---|---|
| horizontalPaddingAction | SpacingMarginal | 16 |
horizontalPaddingIcon
Essa propriedade deve ser modificada caso seja necessário alterar o espaçamento horizontal entre o ícone da esquerda e o texto da molécula.
Abaixo temos uma tabela indicando o token ao qual a prop está relacionada e o seu valor padrão.
| Prop | Token | Default Value |
|---|---|---|
| horizontalPaddingIcon | SpacingBase | 8 |
verticalMargin
Essa propriedade deve ser modificada caso seja necessário alterar a margem vertical externa aos elementos da molécula.
Abaixo temos uma tabela indicando o token ao qual a prop está relacionada e o seu valor padrão.
| Prop | Token | Default Value |
|---|---|---|
| verticalMargin | SpacingBase | 8 |
buttonBaseProps
Caso seja necessário mudar alguma propriedade base do átomo de botão de ação, é possível através da modificação das buttonBaseProps.
Abaixo temos uma tabela com todas as props do botão, os tokens aos quais estão relacionadas e o seu valor padrão.
| Props | Token | Default Value |
|---|---|---|
| borderColor | ColorPrimary | #A94CC9 |
| borderRadius | BorderRadiusButton | 10 |
| borderWidth | BorderWidthButton | 1 |
| buttonColor | ColorPrimary | #A94CC9 |
| buttonHeight | HeightButtonAuxiliary | 32 |
| disabledOpacity | OpacityDisabled | 0.3 |
| fontFamily | FontFamilyBase | undefined |
| fontSize | FontSizeButton | 12 |
| fontWeight | FontWeightStrong | Bold (700) |
| iconPadding | SpacingBase | 8 |
| iconSize | SizeButtonIcon | 24 |
| textCase | TextCaseButton | Uppercase |
| textColorOutlined | ColorPrimary | #A94CC9 |
| textColorRegular | ColorComplementary | #FFFFFF |
Para mais informações, acesse ATLButtonBase.
checkboxToggleBaseProps
| Props | Token | Default Value |
|---|---|---|
| size | SizeIconBase | 24 |
| tintColor | ColorPrimary | #A94CC9 |
Para mais informações, acesse ATLButtonToggleBase.
descriptionLabelBaseProps
Caso seja necessário mudar alguma propriedade base do átomo de label correspondente à descrição do item, é possível através da modificação das descriptionLabelBaseProps.
Abaixo temos uma tabela com todas as props da label, os tokens aos quais estão relacionadas e o seu valor padrão.
| Props | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBase | undefined |
| fontSize | FontSizeBody | 14 |
| fontWeight | FontWeightNormal | Regular (400) |
| lineHeight | LineHeightBase | 20 |
| multilineLimit | MultilineLimitBody | undefined |
| opacity | (fixed) | 1 |
| textAlign | TextAlignmentBody | Left |
| textCase | TextCaseBody | None |
| textColor | ColorDarkNeutral | #212121 |
Para mais informações, acesse ATLLabelBase.
dividerBaseProps
Caso seja necessário mudar alguma propriedade base do átomo de divisor, é possível através da modificação das dividerBaseProps.
Abaixo temos uma tabela com todas as props do divisor, os tokens aos quais estão relacionadas e o seu valor padrão.
| Props | Token | Default Value |
|---|---|---|
| color | ColorSurfaceLightNeutral | #9E9E9E |
| height | HeightDividerRegular | 1 |
Para mais informações, acesse ATLDividerBase.
iconBaseProps
Caso seja necessário mudar alguma propriedade base do átomo de ícone na esquerda da molécula, é possível através da modificação das iconBaseProps.
Abaixo temos uma tabela com todas as props do ícone, os tokens aos quais estão relacionadas e o seu valor padrão.
| Props | Token | Default Value |
|---|---|---|
| opacity | (fixed) | 1 |
| size | SizeIconBase | 24 |
| tintColor | ColorMediumNeutral | #464646 |
Para mais informações, acesse ATLIconBase.
iconButtonBaseProps
Caso seja necessário mudar alguma propriedade base dos átomos de botão com ícone, é possível através da modificação das iconButtonBaseProps.
Abaixo temos uma tabela com todas as props do iconButton, os tokens aos quais estão relacionadas e o seu valor padrão.
| Props | Token | Default Value |
|---|---|---|
| buttonBorderColor | ColorPrimary | #A94CC9 |
| buttonBorderWidth | (fixed) | 1 |
| buttonColor | ColorNone | transparent |
| buttonSize | HeightButtonBase | 32 |
| iconColor | ColorPrimary | #A94CC9 |
| iconSize | SizeIconAuxiliary | 16 |
Para mais informações, acesse ATLIconButtonBase.
overflowIconButtonBaseProps
Caso seja necessário mudar alguma propriedade base do átomo de ícone correspondente ao overflow, é possível através da modificação das overflowIconButtonBaseProps.
Abaixo temos uma tabela com todas as props do ícone, os tokens aos quais estão relacionadas e o seu valor padrão.
| Props | Token | Default Value |
|---|---|---|
| buttonBorderColor | ColorNone | transparent |
| buttonBorderWidth | (fixed) | 0 |
| buttonColor | ColorNone | transparent |
| buttonSize | HeightButtonBase | 32 |
| iconColor | ColorDarkNeutral | #212121 |
| iconSize | SizeIconBase | 24 |
Para mais informações, acesse ATLIconButtonBase.
titleLabelBaseProps
Caso seja necessário mudar alguma propriedade base do átomo de label relativo ao título do item, é possível através da modificação das titleLabelBaseProps.
Abaixo temos uma tabela com todas as props da label, os tokens aos quais estão relacionadas e o seu valor padrão.
| Props | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBrand | undefined |
| fontSize | FontSizeHeading | 16 |
| fontWeight | FontWeightStrong | Bold (700) |
| lineHeight | LineHeightTitle | 24 |
| multilineLimit | MultilineLimitTitle | 1 |
| opacity | (fixed) | 1 |
| textAlign | TextAlignmentHeading | left |
| textCase | TextCaseHighlight | none |
| textColor | ColorPrimary | #A94CC9 |
Para mais informações, acesse ATLLabelBase.
