ATLDropdown

Essa molécula é utilizada para inserção de dados pelo usuário através de uma lista pré-determinada.
Para visitar a documentação de design desta molécula, clique aqui
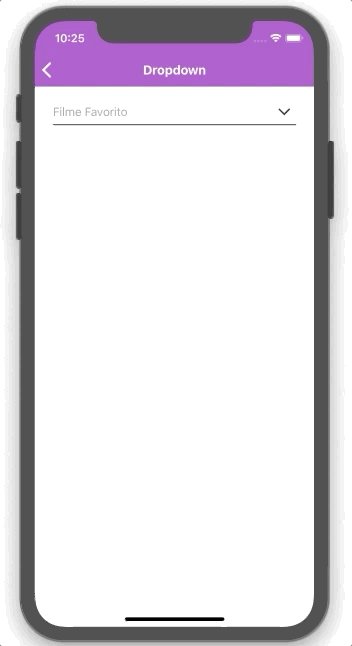
Exemplo de uso:
import { ATLDropdown } from '@appsimples/atlantica-react-native/'
...
<ATLDropdown
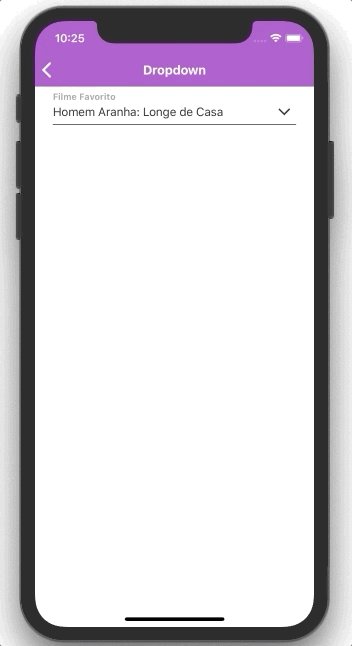
value={movieValue.text || ''}
onChange={setMovieValue}
title={'Filme Favorito'}
dropdownData={moviesData}
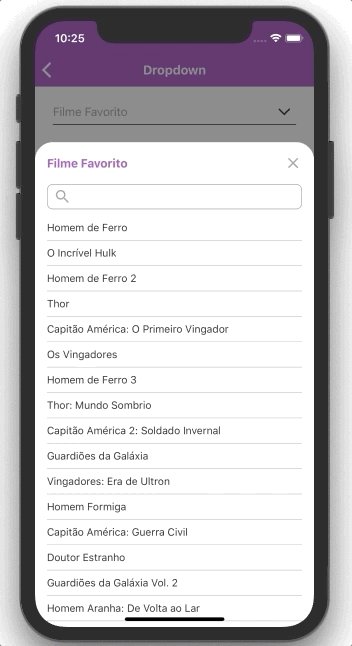
showDropdownSearchBox
Props
valueonChangedropdownDataerrorTexthelpTextleftIconsearchPlaceholderTexttitlesearchFunctioncomplementarydarkModedisabledisLoadingrequiredshowDropdownSearchBoxhorizontalMarginverticalMargintextInputBaseProps
value
Valor de texto que será exibido no input.
| Tipo | Obrigatório |
|---|---|
| string | Não |
onChange
Handler que será chamado quando o usuário selecionar um novo valor.
| Tipo | Obrigatório |
|---|---|
| function | Não |
dropdownData
Lista de dados que aparece no dropdown.
| Tipo | Obrigatório |
|---|---|
| DropdownItem[] | Sim |
Onde DropdownItem é um objeto do tipo: {id: number, text: string}
errorText
Texto de erro que, caso fornecido, aparece no lugar do helpText em vermelho. Também faz com que a linha divisora em baixo do input fique vermelha.
| Tipo | Obrigatório |
|---|---|
| string | Não |
helpText
Texto de ajuda para auxiliar o usuário no fornecimento de informações, aparece à esquerda abaixo da linha.
| Tipo | Obrigatório |
|---|---|
| string | Não |
leftIcon
Ícone decorativo que aparece à esquerda do campo e pode ajudar a indicar seu tipo ou função.
| Tipo | Obrigatório |
|---|---|
| ImageSourcePropType | Não |
searchPlaceholderText
Quando existe a possibilidade de realizar a busca, se não há nenhum resultado com os parâmetros buscados, esse texto aparece.
| Tipo | Obrigatório |
|---|---|
| string | Não |
title
Título do campo que também serve como placeholder, caso fornecido.
| Tipo | Obrigatório |
|---|---|
| string | Não |
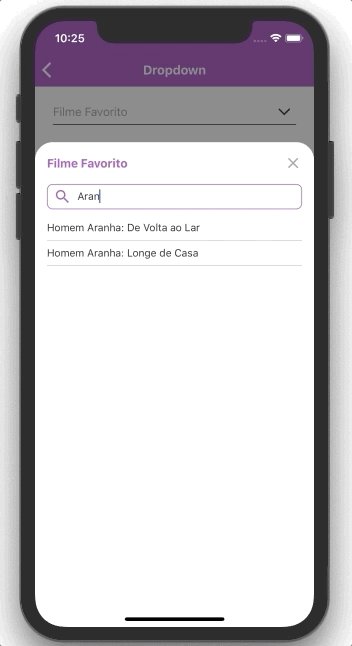
searchFunction
Função de busca que será executada quando o usuário escrever na caixa de busca. Por padrão, realiza a seguinte função:
setFilteredData(
dropdownData.filter(item =>
item.text.toLowerCase().includes(searchText.toLowerCase().trim())
)
)
| Tipo | Obrigatório |
|---|---|
| function | Não |
complementary
Variação complementar da molécula a ser usada quando o fundo da tela é da cor ColorPrimary.
| Tipo | Obrigatório |
|---|---|
| boolean | Não |
darkMode
Se for true, a cor de fundo do componente muda de #FFFFFF para #212121.
| Tipo | Obrigatório |
|---|---|
| boolean | Não |
disabled
Se for true, desabilita todas as interações com o componente.
| Tipo | Obrigatório |
|---|---|
| boolean | Não |
isLoading
Se for true, mostra um símbolo de loading no input da busca.
| Tipo | Obrigatório |
|---|---|
| boolean | Não |
required
Se for true, adiciona um asterisco ao lado do título do campo.
| Tipo | Obrigatório |
|---|---|
| boolean | Não |
showDropdownSearchBox
Caso seja true, lista com itens mostra uma caixa de busca. Se for false, a esconde.
| Tipo | Obrigatório |
|---|---|
| boolean | Não |
horizontalMargin
Essa propriedade deve ser modificada caso seja necessário alterar a margem horizontal externa aos elementos da molécula.
Abaixo temos uma tabela indicando o token ao qual a prop está relacionada e o seu valor padrão.
| Prop | Token | Default Value |
|---|---|---|
| horizontalMargin | SpacingInputMarginHorizontal | 24 |
verticalMargin
Essa propriedade deve ser modificada caso seja necessário alterar a margem vertical externa aos elementos da molécula.
Abaixo temos uma tabela indicando o token ao qual a prop está relacionada e o seu valor padrão.
| Prop | Token | Default Value |
|---|---|---|
| verticalMargin | SpacingBase | 8 |
textInputBaseProps
Caso seja necessário mudar alguma propriedade base do átomo de textInput, é possível através da modificação das textInputBaseProps.
Abaixo temos uma tabela com todas as props da label, os tokens aos quais estão relacionadas e o seu valor padrão.
| Props | Token | Default Value |
|---|---|---|
| boxColor | ColorDarkNeutral | #212121 |
| disabledOpacity | OpacityDisabled | 0.3 |
| errorColor | ColorError | #D0021B |
| focusColor | ColorFocus | #1E90FF |
| labelColor | ColorLightNeutral | #9E9E9E |
| leftIconColor | ColorPrimary | #A94CC9 |
Para mais informações, acesse ATLTextInputBase.
