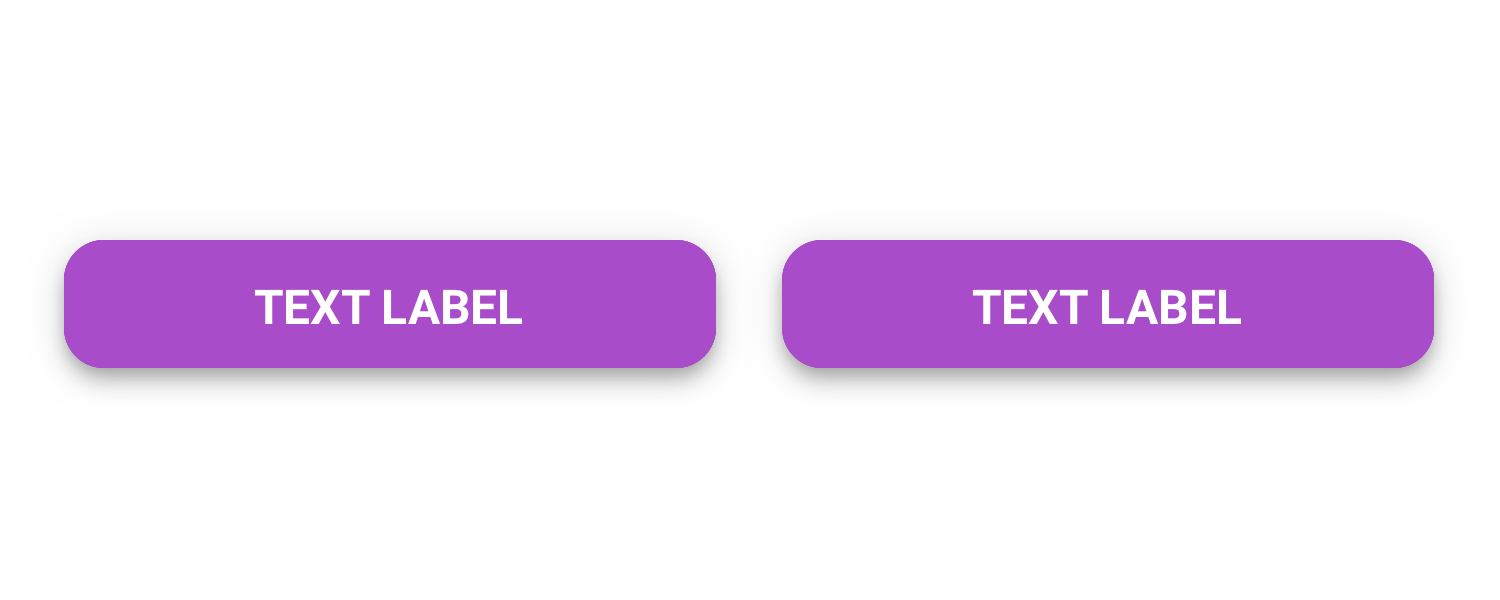
ATLDoubleButton

Esta molécula é composta por dois botões.
Para visitar a documentação de design desta molécula, clique aqui.
Exemplo de Uso:
import { ATLDoubleButton } from '@appsimples/atlantica-react-native'
...
<ATLDoubleButton
leftTitle={'Meu botão 1'}
leftOnPress={onPressMyButton1}
rightTitle={'Meu botão 2'}
rightOnPress={onPressMyButton2}
/>
Props
leftIconleftTitlerightIconrightTitleleftOnPressrightOnPresscomplementaryleftDisabledleftOutlinedrightDisabledrightOutlinedhorizontalMarginhorizontalPaddingverticalMarginleftButtonPropsrightButtonProps
leftIcon
Pequeno ícone que aparece à esquerda do texto do botão esquerdo.
| Tipo | Obrigatório |
|---|---|
| string | Não |
leftTitle
Texto que aparece dentro do botão esquerdo.
| Tipo | Obrigatório |
|---|---|
| string | Sim |
rightIcon
Pequeno ícone que aparece à esquerda do texto do botão direito.
| Tipo | Obrigatório |
|---|---|
| string | Não |
rightTitle
Texto que aparece dentro do botão direito.
| Tipo | Obrigatório |
|---|---|
| string | Sim |
leftOnPress
Handler que será chamado quando o usuário apertar o botão esquerdo.
| Tipo | Obrigatório |
|---|---|
| function | Sim |
rightOnPress
Handler que será chamado quando o usuário apertar o botão direito.
| Tipo | Obrigatório |
|---|---|
| function | Sim |
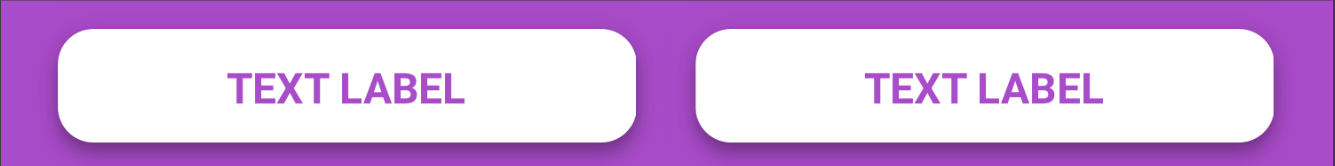
complementary
Variação complementar da molécula a ser usada quando o fundo da tela é da cor ColorPrimary.

| Tipo | Obrigatório |
|---|---|
| boolean | Não |
leftDisabled
Se for true, desabilita todas as interações com o botão esquerdo.
| Tipo | Obrigatório |
|---|---|
| boolean | Não |
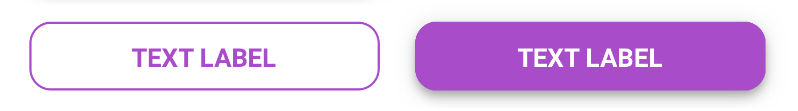
leftOutlined
Muda o estilo do botão esquerdo para um uso hierarquicamente secundário.

| Tipo | Obrigatório |
|---|---|
| boolean | Não |
rightDisabled
Se for true, desabilita todas as interações com o botão direito.
| Tipo | Obrigatório |
|---|---|
| boolean | Não |
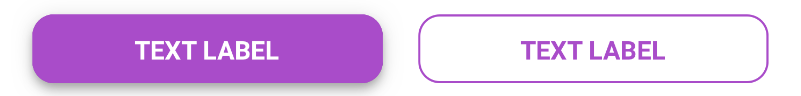
rightOutlined
Muda o estilo do botão direito para um uso hierarquicamente secundário.

| Tipo | Obrigatório |
|---|---|
| boolean | Não |
horizontalMargin
Essa propriedade deve ser modificada caso seja necessário alterar a margem horizontal externa aos botões.
Abaixo temos uma tabela indicando o token ao qual a prop está relacionada e o seu valor padrão.
| Prop | Token | Default Value |
|---|---|---|
| horizontalMargin | SpacingMarginal | 16 |
horizontalPadding
Essa propriedade deve ser modificada caso seja necessário alterar o espaçamento entre os dois botões.
Abaixo temos uma tabela indicando o token ao qual a prop está relacionada e o seu valor padrão.
| Prop | Token | Default Value |
|---|---|---|
| horizontalPadding | SpacingBase | 8 |
verticalMargin
Essa propriedade deve ser modificada caso seja necessário alterar a margem vertical externa aos botões.
Abaixo temos uma tabela indicando o token ao qual a prop está relacionada e o seu valor padrão.
| Prop | Token | Default Value |
|---|---|---|
| verticalMargin | SpacingBase | 8 |
leftButtonProps
Caso seja necessário mudar alguma propriedade base do átomo do botão esquerdo, é possível através da modificação das leftButtonProps.
Abaixo temos uma tabela com todas as props do botão, os tokens aos quais estão relacionadas e o seu valor padrão.
| Props | Token | Default Value |
|---|---|---|
| borderColor | ColorPrimary | #A94CC9 |
| borderRadius | BorderRadiusButton | 10 |
| borderWidth | BorderWidthButton | 1 |
| buttonColor | ColorPrimary | #A94CC9 |
| buttonHeight | HeightButtonBase | 32 |
| disabledOpacity | OpacityDisabled | 0.3 |
| fontFamily | FontFamilyBase | undefined |
| fontSize | FontSizeButton | 12 |
| fontWeight | FontWeightStrong | Bold (700) |
| iconPadding | SpacingBase | 8 |
| iconSize | SizeButtonIcon | 24 |
| textCase | TextCaseButton | Uppercase |
| textColorOutlined | ColorPrimary | #A94CC9 |
| textColorRegular | ColorComplementary | #FFFFFF |
Para mais informações, acesse ATLButtonBase.
rightButtonProps
Caso seja necessário mudar alguma propriedade base do átomo do botão direito, é possível através da modificação das rightButtonProps.
Abaixo temos uma tabela com todas as props do botão, os tokens aos quais estão relacionadas e o seu valor padrão.
| Props | Token | Default Value |
|---|---|---|
| borderColor | ColorPrimary | #A94CC9 |
| borderRadius | BorderRadiusButton | 10 |
| borderWidth | BorderWidthButton | 1 |
| buttonColor | ColorPrimary | #A94CC9 |
| buttonHeight | HeightButtonBase | 32 |
| disabledOpacity | OpacityDisabled | 0.3 |
| fontFamily | FontFamilyBase | undefined |
| fontSize | FontSizeButton | 12 |
| fontWeight | FontWeightStrong | Bold (700) |
| iconPadding | SpacingBase | 8 |
| iconSize | SizeButtonIcon | 24 |
| textCase | TextCaseButton | Uppercase |
| textColorOutlined | ColorPrimary | #A94CC9 |
| textColorRegular | ColorComplementary | #FFFFFF |
Para mais informações, acesse ATLButtonBase.
