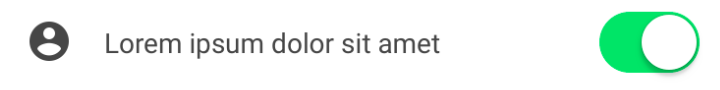
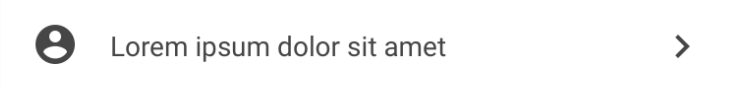
ATLMenuItem


Esta molécula é composta por:
- Um ícone ou nada
- Uma linha de texto
- Um switch ou botão com ícone ou nada
Para visitar a documentação de design desta molécula, clique aqui.
Exemplo de Uso:
import { ATLMenuItem } from '@appsimples/atlantica-react-native'
...
<ATLMenuItem
leftIcon={iconLeft}
text={'Ligar configuração'}
onValueChangeSwitch={onChangeSwitch}
switchValue={switchValue}
/>
<ATLMenuItem
leftIcon={iconLeft}
text={'Ir para um lugar'}
onPressRightArrowButton={onPressArrow}
/>
Não é possível ter as duas opcões de molécula ao mesmo tempo (com botão de seta e com switch).
Para renderizar a molécula com o botão de seta, é preciso passar a prop onPressRightArrowButton
Para renderizar a molécula com o switch, é preciso passar as props switchValue e onValueChangeSwitch
Caso todas essas props sejam passadas ao mesmo tempo, será renderizado apenas o switch.
Props
switchValueonValueChangeSwitchleftIcontextonPressCellonPressRightArrowButtoncomplementaryhorizontalMarginhorizontalPaddingverticalMarginlabelBasePropsleftIconBasePropsrightArrowIconButtonBasePropsswitchBaseProps
switchValue
Valor do switch que corresponde a ele estar ativo (true) ou não (false)
| Tipo | Obrigatório |
|---|---|
| boolean | Não |
A prop não é obrigatória mas para renderizar o switch é necessário preenchê-la juntamente com onValueChangeSwitch
onValueChangeSwitch
Handler que será chamado quando o usuário alterar o valor do switch.
| Tipo | Obrigatório |
|---|---|
| function | Não |
A prop não é obrigatória mas para renderizar o botão é necessário preenchê-la juntamente com switchValue
leftIcon
Ícone que aparece à esquerda do texto.
| Tipo | Obrigatório |
|---|---|
| string | Não |
A prop não é obrigatória mas para renderizar o ícone é necessário preenchê-la.
text
Texto que aparece na célula.
| Tipo | Obrigatório |
|---|---|
| string | Sim |
onPressCell
Handler que será chamado quando o usuário apertar a célula como um todo.
| Tipo | Obrigatório |
|---|---|
| function | Não |
onPressRightArrowButton
Handler que será chamado quando o usuário apertar o botão direito da célula.
| Tipo | Obrigatório |
|---|---|
| function | Não |
A prop não é obrigatória mas para renderizar o botão com ícone de seta é necessário preenchê-la.
complementary
Variação complementar da molécula a ser usada quando o fundo da tela é da cor ColorPrimary.
[IMAGEM]
| Tipo | Obrigatório |
|---|---|
| boolean | Não |
horizontalMargin
Essa propriedade deve ser modificada caso seja necessário alterar a margem horizontal externa aos elementos da molécula.
Abaixo temos uma tabela indicando o token ao qual a prop está relacionada e o seu valor padrão.
| Prop | Token | Default Value |
|---|---|---|
| horizontalMargin | SpacingMarginal | 16 |
horizontalPadding
Essa propriedade deve ser modificada caso seja necessário alterar o espaçamento entre o texto e os outros elementos.
Abaixo temos uma tabela indicando o token ao qual a prop está relacionada e o seu valor padrão.
| Prop | Token | Default Value |
|---|---|---|
| horizontalPadding | SpacingBase | 8 |
verticalMargin
Essa propriedade deve ser modificada caso seja necessário alterar a margem vertical externa aos elementos da molécula.
Abaixo temos uma tabela indicando o token ao qual a prop está relacionada e o seu valor padrão.
| Prop | Token | Default Value |
|---|---|---|
| verticalMargin | SpacingBase | 8 |
labelBaseProps
Caso seja necessário mudar alguma propriedade base do átomo de label, é possível através da modificação das labelBaseProps.
Abaixo temos uma tabela com todas as props da label, os tokens aos quais estão relacionadas e o seu valor padrão.
| Props | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBase | undefined |
| fontSize | FontSizeMenuItem | 16 |
| fontWeight | FontWeightNormal | Regular (400) |
| lineHeight | LineHeightBase | 20 |
| multilineLimit | MultilineLimitTitle | 1 |
| textAlign | TextAlignmentBody | left |
| textCase | TextCaseBody | none |
| textColor | ColorDarkNeutral | #212121 |
| opacity | (fixed) | 1 |
Para mais informações, acesse ATLLabelBase.
leftIconBaseProps
Caso seja necessário mudar alguma propriedade base do átomo de ícone, é possível através da modificação das leftIconBaseProps.
Abaixo temos uma tabela com todas as props do ícone, os tokens aos quais estão relacionadas e o seu valor padrão.
| Props | Token | Default Value |
|---|---|---|
| opacity | (fixed) | 1 |
| size | SizeIconMenu | 32 |
| tintColor | ColorPrimary | #A94CC9 |
Para mais informações, acesse ATLIconBase.
rightArrowIconButtonBaseProps
Caso seja necessário mudar alguma propriedade base do átomo de botão com ícone, é possível através da modificação das rightArrowIconButtonBaseProps.
Abaixo temos uma tabela com todas as props do iconButton, os tokens aos quais estão relacionadas e o seu valor padrão.
| Props | Token | Default Value |
|---|---|---|
| buttonColor | ColorNone | transparent |
| buttonSize | SizeIconMenu | 32 |
| buttonBorderColor | ColorNone | transparent |
| buttonBorderWidth | (fixed) | 0 |
| iconColor | ColorLightNeutral | #9E9E9E |
| iconSize | SizeIconAuxiliary | 16 |
Para mais informações, acesse ATLIconButtonBase.
switchBaseProps
Caso seja necessário mudar alguma propriedade base do átomo de switch, é possível através da modificação das switchBaseProps.
Abaixo temos uma tabela com todas as props do switch, os tokens aos quais estão relacionadas e o seu valor padrão.
| Props | Token | Default Value |
|---|---|---|
| activeColor | ColorSuccess | #58CE6C |
| inactiveColor | ColorSurfaceLightNeutral | #C4C4C4 |
Para mais informações, acesse ATLSwitchBase.
