ATLStatusListCard

Esta molécula foi desenhada para compor uma listagem de itens sem conter ações adjascentes, podendo ou não exibir descrição ou informação de status.
Para visitar a documentação de design desta molécula, clique aqui.
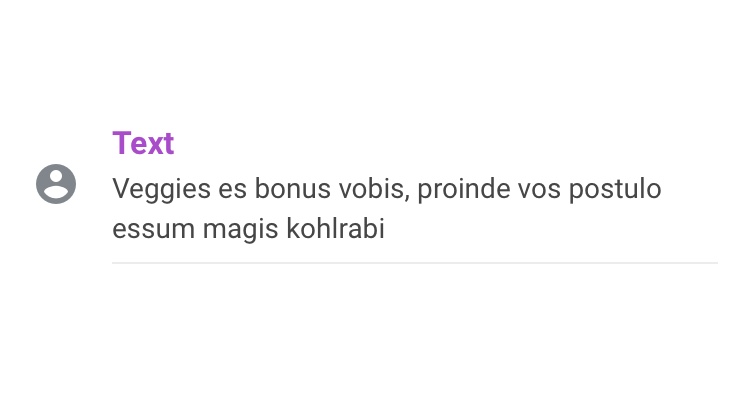
Exemplo de uso:
import { ATLStatusListCard } from '@appsimples/atlantica-react-native'
...
<ATLStatusListCard
icon={icon}
itemTitle={'Item da Lista'}
itemDescription={'Este item é muito bom para você!'}
rightText={'Quero!'}
/>
Props
iconitemDescriptionitemTitlerightTexthorizontalMarginhorizontalPaddingverticalMargindescriptionLabelBasePropsdividerBasePropsiconBasePropsrightLabelBasePropstitleLabelBaseProps
icon
Se o parâmetro for passado, renderiza um ícone do lado esquerdo da molécula.
| Tipo | Obrigatório |
|---|---|
| ImageSourcePropType | Não |
A prop não é obrigatória mas para renderizar o ícone é necessário preenchê-la.
itemDescription
Segunda linha de texto que mostra a descrição do item.
| Tipo | Obrigatório |
|---|---|
| string | Não |
A prop não é obrigatória mas para renderizar o texto é necessário preenchê-la.
itemTitle
Primeira linha de texto relativa ao título do item.
| Tipo | Obrigatório |
|---|---|
| string | Sim |
rightText
Texto que aparece à direita da molécula.
| Tipo | Obrigatório |
|---|---|
| string | Não |
A prop não é obrigatória mas para renderizar o texto é necessário preenchê-la.
horizontalMargin
Essa propriedade deve ser modificada caso seja necessário alterar a margem horizontal externa aos elementos da molécula.
Abaixo temos uma tabela indicando o token ao qual a prop está relacionada e o seu valor padrão.
| Prop | Token | Default Value |
|---|---|---|
| horizontalMargin | SpacingMarginal | 16 |
horizontalPadding
Essa propriedade deve ser modificada caso seja necessário alterar o espaçamento entre os elementos da molécula.
Abaixo temos uma tabela indicando o token ao qual a prop está relacionada e o seu valor padrão.
| Prop | Token | Default Value |
|---|---|---|
| horizontalPadding | SpacingBase | 8 |
verticalMargin
Essa propriedade deve ser modificada caso seja necessário alterar a margem vertical externa aos elementos da molécula.
Abaixo temos uma tabela indicando o token ao qual a prop está relacionada e o seu valor padrão.
| Prop | Token | Default Value |
|---|---|---|
| verticalMargin | SpacingBase | 8 |
descriptionLabelBaseProps
Caso seja necessário mudar alguma propriedade base do átomo de label correspondente à descrição do item, é possível através da modificação das descriptionLabelBaseProps.
Abaixo temos uma tabela com todas as props da label, os tokens aos quais estão relacionadas e o seu valor padrão.
| Props | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBase | undefined |
| fontSize | FontSizeBody | 14 |
| fontWeight | FontWeightNormal | Regular (400) |
| lineHeight | LineHeightBase | 20 |
| multilineLimit | MultilineLimitBody | undefined |
| opacity | (fixed) | 1 |
| textAlign | TextAlignmentBody | Left |
| textCase | TextCaseBody | None |
| textColor | ColorDarkNeutral | #212121 |
Para mais informações, acesse ATLLabelBase.
dividerBaseProps
Caso seja necessário mudar alguma propriedade base do átomo de divisor, é possível através da modificação das dividerBaseProps.
Abaixo temos uma tabela com todas as props do divisor, os tokens aos quais estão relacionadas e o seu valor padrão.
| Props | Token | Default Value |
|---|---|---|
| color | ColorSurfaceLightNeutral | #9E9E9E |
| height | HeightDividerRegular | 1 |
Para mais informações, acesse ATLDividerBase.
iconBaseProps
Caso seja necessário mudar alguma propriedade base do átomo de ícone na esquerda da molécula, é possível através da modificação das iconBaseProps.
Abaixo temos uma tabela com todas as props do ícone, os tokens aos quais estão relacionadas e o seu valor padrão.
| Props | Token | Default Value |
|---|---|---|
| opacity | (fixed) | 1 |
| size | SizeIconBase | 24 |
| tintColor | ColorMediumNeutral | #464646 |
Para mais informações, acesse ATLIconBase.
rightLabelBaseProps
Caso seja necessário mudar alguma propriedade base do átomo de label correspondente ao texto da direita, é possível através da modificação das rightLabelBaseProps.
Abaixo temos uma tabela com todas as props da label, os tokens aos quais estão relacionadas e o seu valor padrão.
| labelBaseProps | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBase | undefined |
| fontSize | FontSizeBody | 14 |
| fontWeight | FontWeightNormal | Regular (400) |
| lineHeight | LineHeightBase | 20 |
| multilineLimit | MultilineLimitButton | 1 |
| textAlign | TextAlignmentBody | Left |
| textCase | TextCaseBody | None |
| textColor | ColorDarkNeutral | #212121 |
| opacity | (fixed) | 1 |
Para mais informações, acesse ATLLabelBase.
titleLabelBaseProps
Caso seja necessário mudar alguma propriedade base do átomo de label relativo ao título do item, é possível através da modificação das titleLabelBaseProps.
Abaixo temos uma tabela com todas as props da label, os tokens aos quais estão relacionadas e o seu valor padrão.
| Props | Token | Default Value |
|---|---|---|
| fontFamily | FontFamilyBrand | undefined |
| fontSize | FontSizeHeading | 16 |
| fontWeight | FontWeightStrong | Bold (700) |
| lineHeight | LineHeightTitle | 24 |
| multilineLimit | MultilineLimitTitle | 1 |
| opacity | (fixed) | 1 |
| textAlign | TextAlignmentHeading | left |
| textCase | TextCaseHighlight | none |
| textColor | ColorPrimary | #A94CC9 |
Para mais informações, acesse ATLLabelBase.
